CSS的概念
层叠样式表(英文全称:Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一个
CSS的优势
- 功能强大
2. 将内容展示和样式控制分离
降低耦合度。解耦
让分工协作更容易
提高开发效率
CSS的使用:CSS与html结合使用
根据定义CSS的位置不同,分为行内样式、内部样式和外部样式
行内样式
直接在标签中编写样式,通过使用标签内部的style属性
一般在测试的时候使用居多 
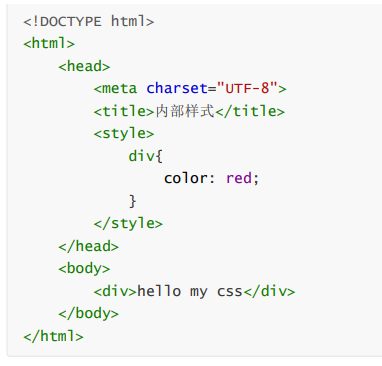
内部样式
定义在head标签内,通过style标签,该标签内容就是CSS代码 
外部样式
1、提前定义css资源文件
2、在head标签内,定义link标签引入外部样式文件。

作用域的范围:外部样式表>内部样式表>行内样式表
优先级:外部样式表<内部样式表<行内样式表;
同样的样式作用在同一个标签身上:就近原则;不同样式作用在同一个标签身上:叠加生效。
CSS语法
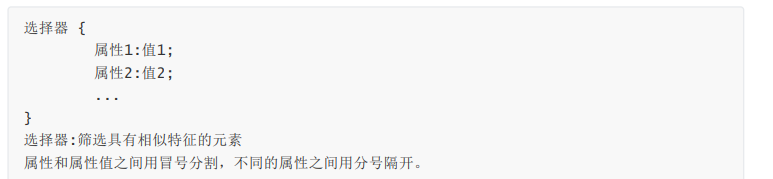
基本格式:由两个主要的部分构成:选择器,以及一条或多条声明 
CSS注释
CSS注释以 / 开始, 以 / 结束
基本选择器:筛选具有相似特征的元素
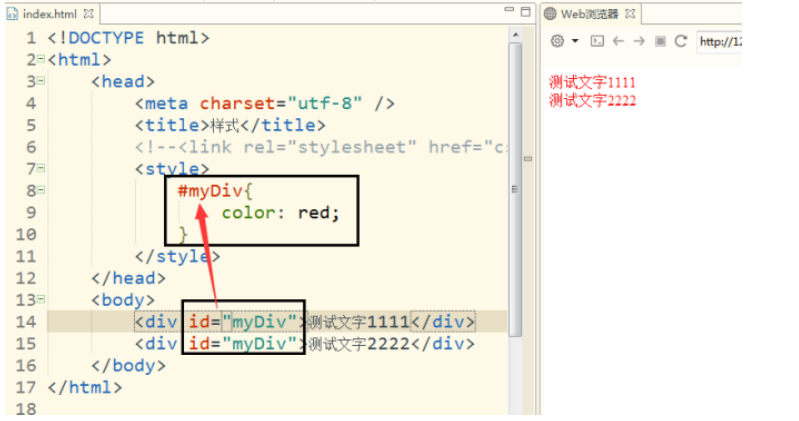
id选择器 #(很少用)
选择具有相同id属性值的元素,建议html页面中的id值唯一 如果需要同样的样式对多个标签生效, 使用class选择器。
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用

class选择器 .(用的多)
选择具有相同的class属性值的元素。
类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用 
元素选择器/标签选择器
选择具有相同标签名称的元素

优先级
ID选择器 > 类选择器 > 标签选择器
行内样式 > 内部样式 >外部样式
CSS常用样式
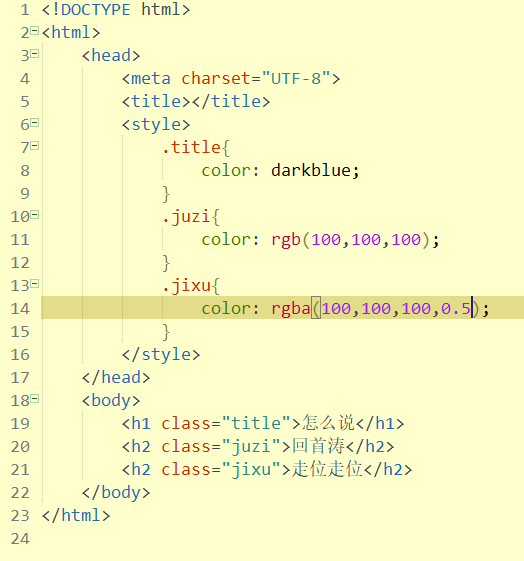
color :字体颜色
跟颜色相关的取值分3种:
1、颜色的单词 red blue…
2、rgb(红,绿,蓝)三色的取值范围是0-255 rgb(255,0,0)
rgba(红,绿,蓝,透明度),透明度取值:0-1 0 全透明 1-不透明 0.5 半透明rgba(255,0,0,0.4)
3、#值1值2值3 :值的范式是00-FF 十六进制数字组成的 例如:#FF0000

width height:宽高
只有块状元素可以设置宽高,行级元素设置不生效。
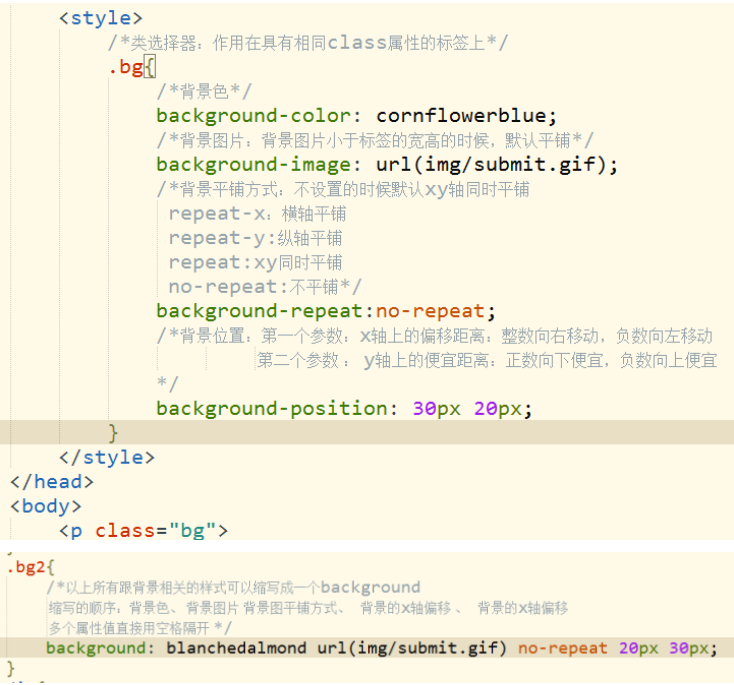
背景样式 (background)

文本样式

注意,background建议分开写
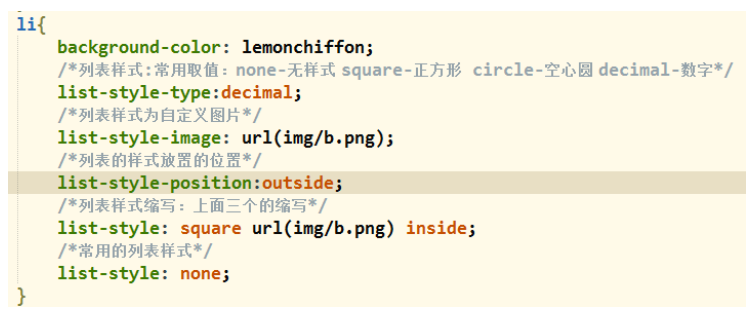
列表样式

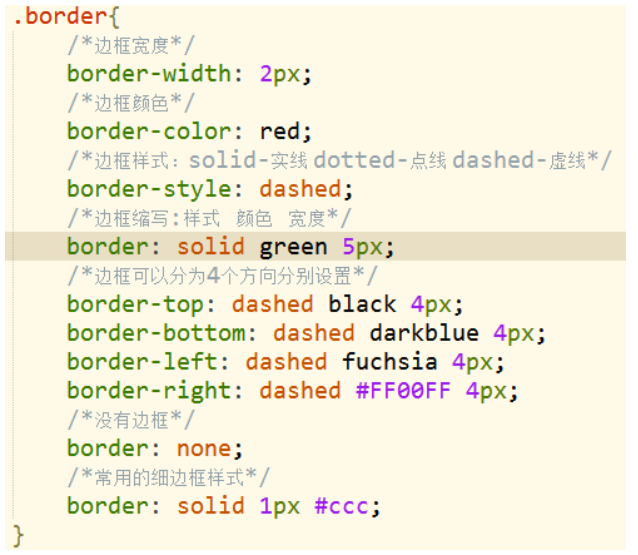
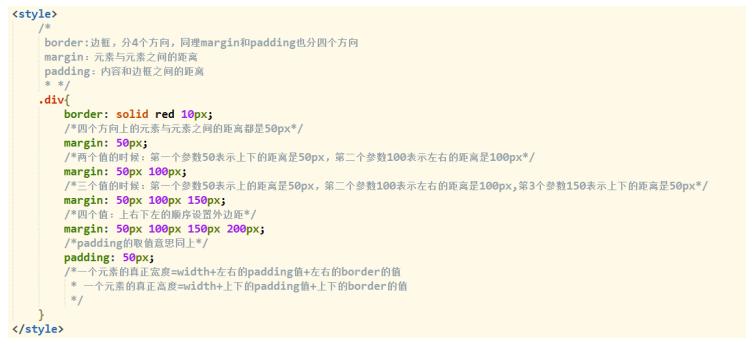
边框样式
HTML&CSS调试利器
以谷歌浏览器为例说明。
快捷键F12或者工具条中的开发者工具调出以下内容。
在elements中可以看到当前页面的所有标签,在styles中可以看到html元素对应的样式
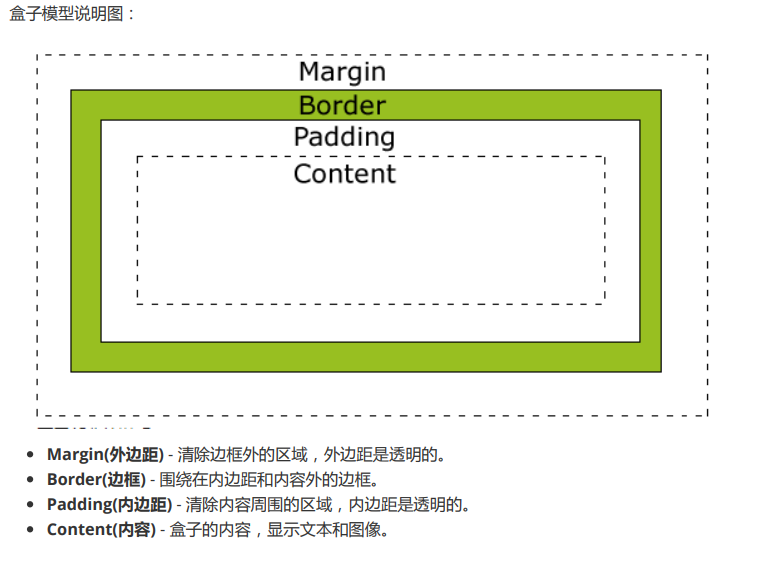
盒子模型
概念
所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。 CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。 盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。


盒子的宽度和高度
元素的实际宽度和高度:
当我们计算一个元素实际在页面占有的总宽度计算公式是这样的:
总元素宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
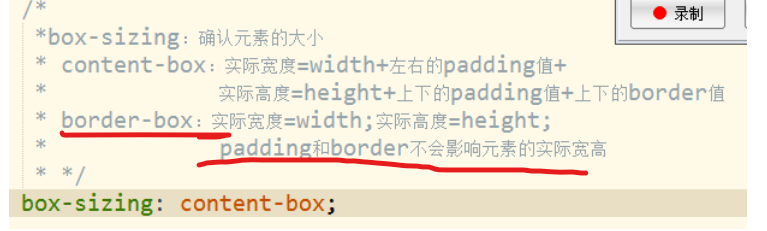
如果想要设置的宽度直接就是元素的实际宽度,通过box-sizing 属性

补充常用样式
float 浮动
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。 Float(浮动),往往是用于图像,但它在布局时一样非常有用。
彼此相邻的浮动元素
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
clear—清除浮动
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。 clear 属性指定元素两侧不能出现浮动元素。
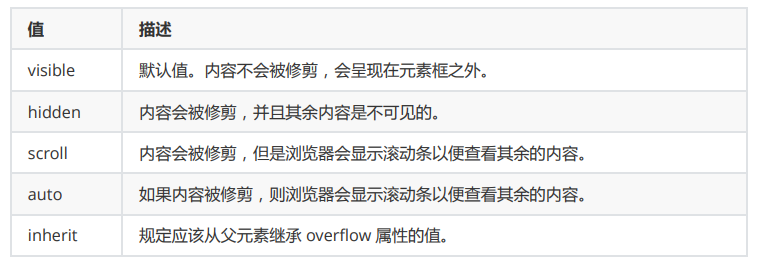
overflow
控制内容溢出元素框时显示的方式。

Display(显示) 与 Visibility(可见性)
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。
display 改变元素的类型
display:block — 显示为块级元素
display:inline — 显示为内联元素
display:inline-block — 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性
复合选择器
由两个或多个基础选择器,通过不同方式组合而成的。 可以更准确更精细的选择目标元素标签。
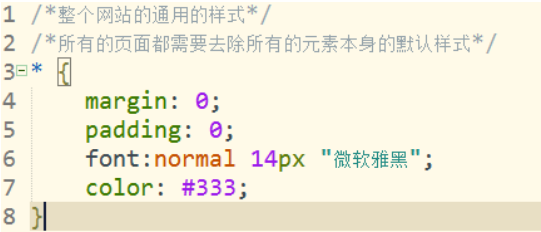
全局选择器
语法: {}
一般去掉标签的一些默认效果的时候使用,或者整站通用效果时使用。但是不推荐,一般将 替换为常用标签的名称,并用逗号分隔,其实就是使用并集选择器。 
并集选择器
并集选择器(CSS选择器分组)是各个选择器通过 , 连接而成的,通常用于集体声明。

交集选择器
条件:交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。
语法:h3.class{
color:red;
}
后代选择器
其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,先写父亲爷爷,在写儿子孙 子。
语法:.class h3{
color:red;
font-size:16px;
}
子元素选择器
作用:子元素选择器只能选择作为某元素子元素(亲儿子)的元素。
语法:.class>h3{
color:red;
font-size:14px;
}
伪类选择器
伪类选择器:和类选择器相区别类选择器是一个点 比如 .demo {} 而我们的伪类 用 2个点 就是 冒号 比 如 :link{}
作用:用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第1个,第n个元 素。

注意 :
因为叫链接伪类,所以都是利用交集选择器 a:link a:hover
因为a链接浏览器具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
实际开发中,我们很少写全四个状态,一般我们写法如下 :**
复合选择器比对 ⭐