概述
概念
JavaScript 是脚本语言,是一种解释性脚本语言(代码不进行预编译)
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
作用
1、为网页添加各式各样的动态功能,
2、为用户提供更流畅美观的浏览效果。
通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
JavaScript的用法 (3种)
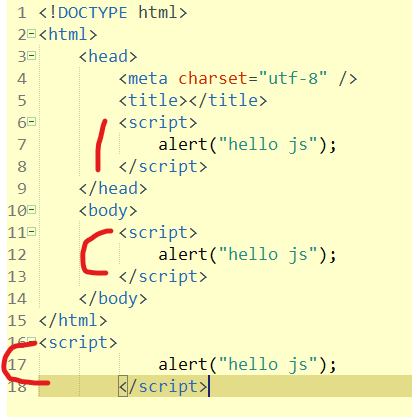
HTML页面中的JavaScript
必须位于script围堵标签之间 对位置要求不严格,可以放在头内,身体内,和脚下

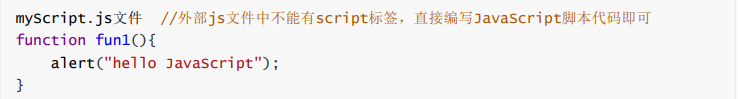
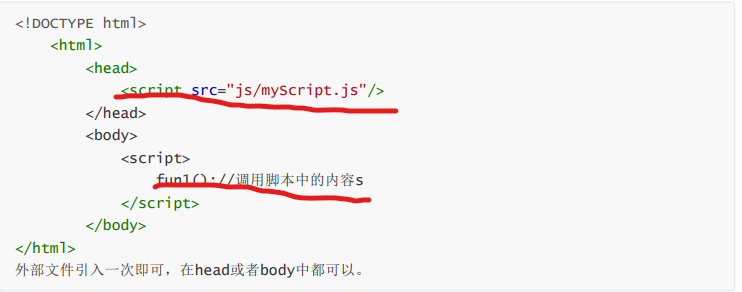
外部的JavaScript
外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件 扩展名是 .js。
外部脚本不能包含 script 标签。


标签属性中的JavaScript (偏少)
直接编写在HTML标签的一些属性中,用于简单的JavaScript代码的编写,用的偏少。

JavaScript显示数据
使用window.alert()弹出框
:这里的window可以省略,等价于alert(“hello world”);
使用document.write()将内容写入到html文档

使用innerHTML写入到html元素
使用console.log写入到浏览器控制台

JavaScript的注释
JavaScript注释与java的单行和多行注释相同。
单行注释以 // 开头。
多行注释以 / 开始,以 / 结尾。
JavaScript基本语法
JavaScript 是一个脚本语言。它是一个轻量级,但功能强大的编程语言。
JavaScript变量
声明变量的关键字:var

变量的命名规则:
变量必须以字母开头
变量也能以 $ 和 _ 符号开头
变量名称对大小写敏感(y 和 Y 是不同的变量)
不能使用关键字保留字
JavaScript的数据类型
值类型(基本类型)
字符串String
字符串是存储字符的变量。字符串可以是引号中的任意文本。必须使用单引号或双引号;

数字Number
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
布尔Boolean
空Null
未定义Undefined
表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。 共有4中情况会出现undefined的值
1、变量声明且没有赋值 
2、获取对象中不存在的属性时
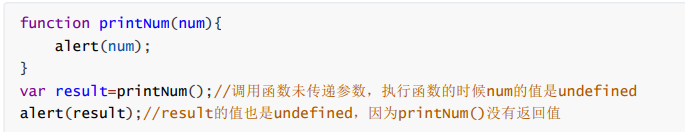
3.函数需要实参,但是调用时没有传值,形参是undefined
4、函数调用没有返回值或者return后没有数据,接收函数返回的变量是undefined 
Symbol
(Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值)—后续课程中介绍。
引用数据类型:
对象(Object)、数组(Array)、函数(Function)
JavaScript拥有动态类型
即可以定义的数据类型可以随时改变
虽然JavaScript支持这种写法,但是我不推荐这种写法。大家尽量开始声明变量的时候就确定好将要 盛放什么类型的值,以后尽量不随意改变。
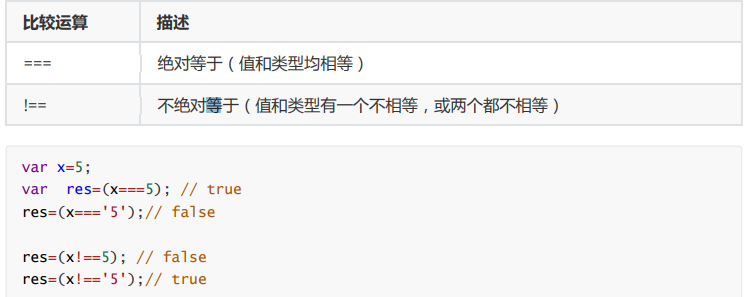
JavaScript中的运算符
JavaScript对象
JavaScript的String对象
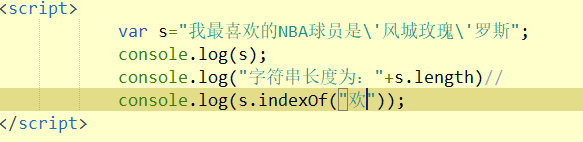
String对象属性—长度属性

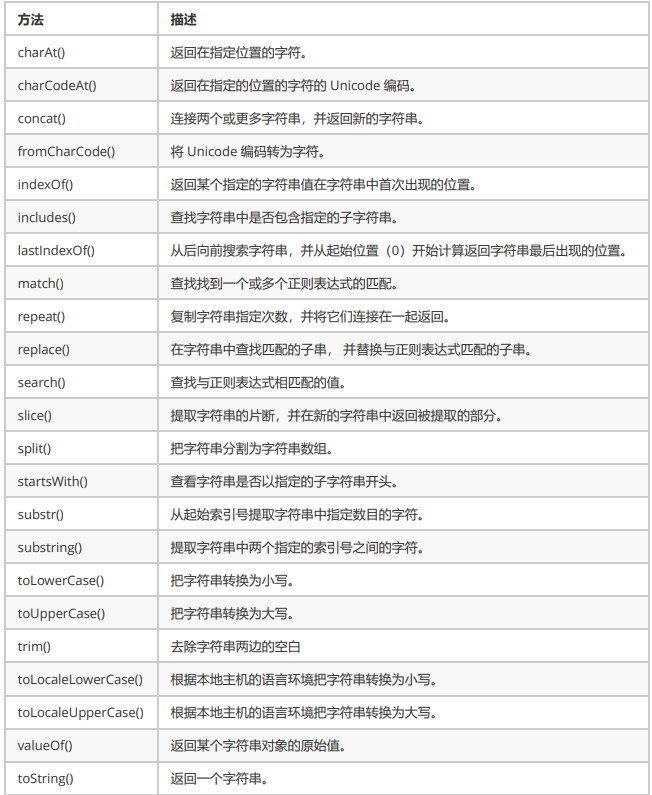
String对象方法

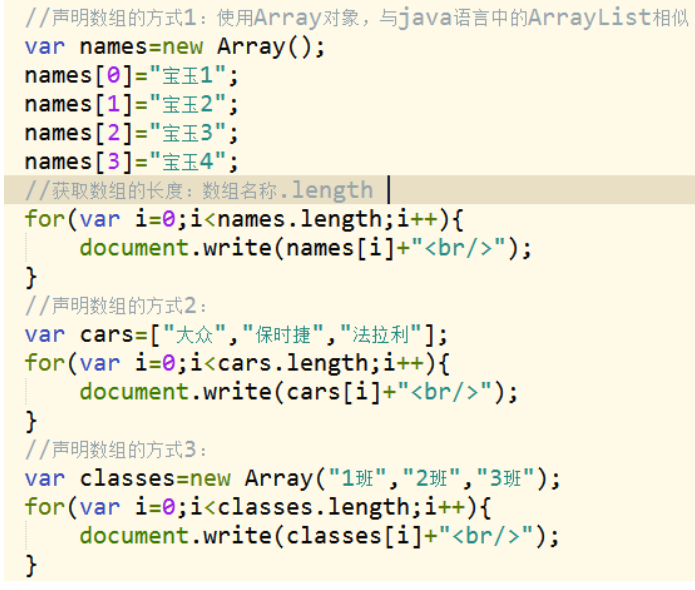
JavaScript的Array对象
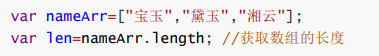
数组的长度 length属性
大家需要注意的length是数组的属性,不是方法,所以调用的时候没有括号。 和java不一样
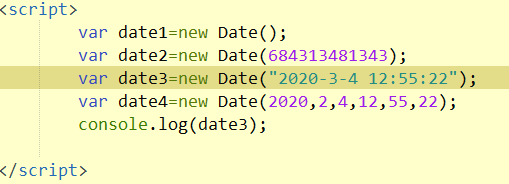
JavaScript的Date对象
创建日期对象
日期对象的常用方法
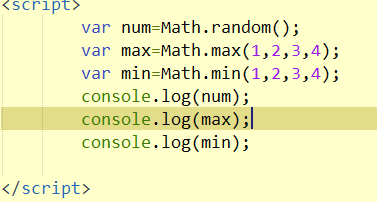
JavaScript的Math对象
与java中的Math相似,跟数学相关的内容都这里。有很多方法属性与java中的也类似
Math常用属性

Math常用方法

JavaScript调试
我们以谷歌浏览器中的开发者工具为例,其余浏览器大同小异。
sources里面可以设置断点
JavaScript的函数
JavaScript的常用全局函数
JavaScript中有个常用的全局属性NaN,即非数值(Not a Number),NaN 属性用于引用特殊的非数字 值,该属性指定的并不是不合法的数字。
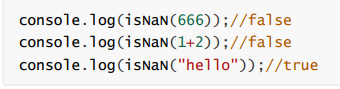
isNaN(param)
用于检查其参数是否是非数字值
是数值的返回false,不是数值返回true。

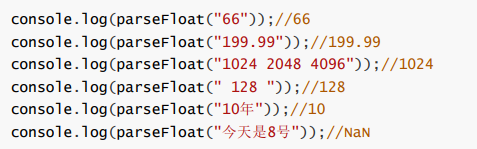
parseFloat(String)
可解析一个字符串,并返回一个浮点数
从第一个数字开始转换,如果不是数字开头,则返回NaN
注意:开头和结尾的空格是允许的
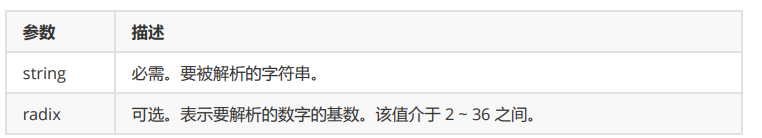
parseInt(string,radix)
可解析一个字符串,并返回一个整数.

当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。

在字符串以”0”为开始时旧的浏览器默认使用八进制基数。ECMAScript 5,默认的是十进制 的基数。
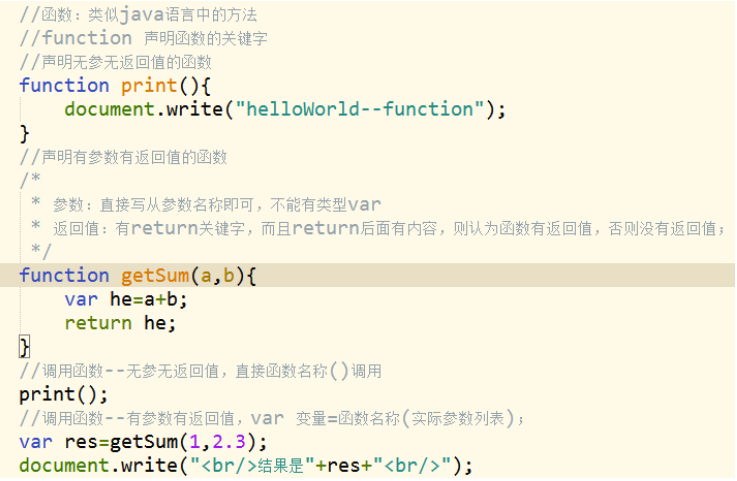
JavaScript的自定义函数
自定义函数语法

注意:
1、函数的形参直接写参数名称,不需要声明类型,即不需要写var.
2、函数的返回取决于函数体中是否有return关键字。 (不需要写返回值类型)

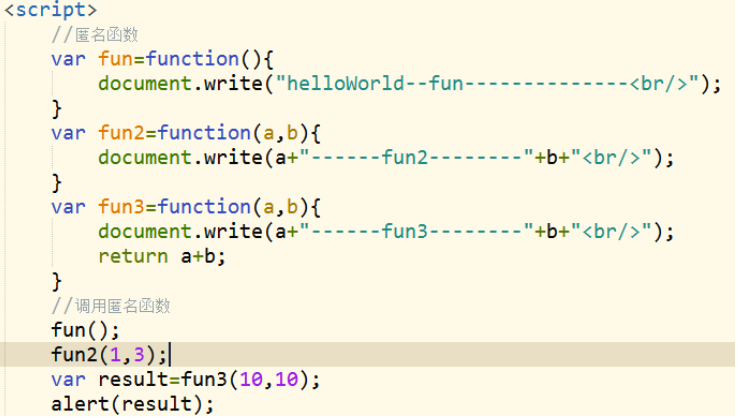
JavaScript的匿名函数
其实就是把函数名提前了,付给了某一个值,并且申明了var
JavaScript变量的作用域
局部变量会在函数运行以后被删除。全局变量会在页面关闭后被删除。
局部 JavaScript 变量
不同的函数可以声明相同的变量, 因为局部变量出该函数就失效了
全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
不同的标签下也能用
JavaScript自定义对象
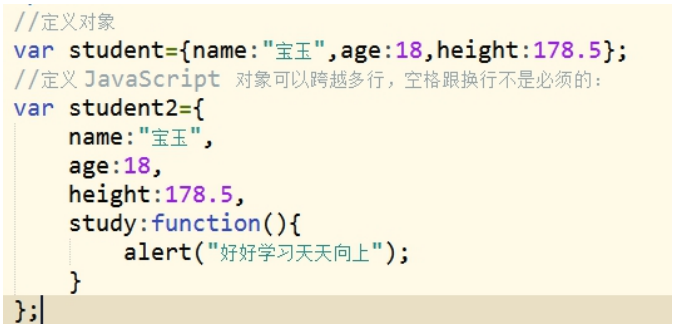
定义对象
对象中可以有属性,也可以有方法

对象的属性
键值对通常写法为 name : value (键与值以冒号分割)。
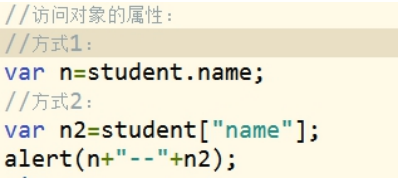
访问对象的属性

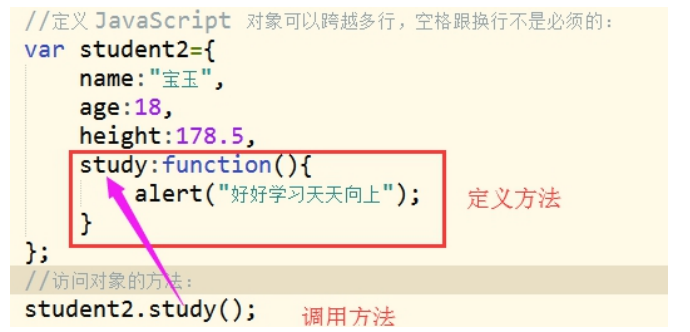
访问对象的方法

JavaScript Window—浏览器对象模型
现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同 方法和属性
window对象
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
Window 对象表示浏览器中打开的窗口。
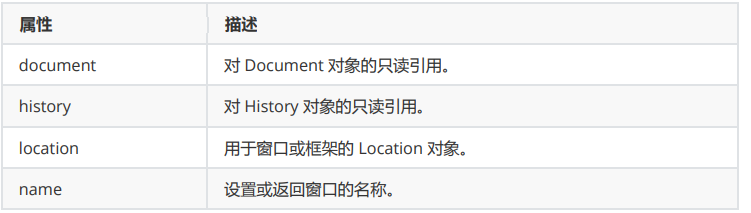
window对象属性

history对象
window.history对象在编写时可不使用 window 这个前缀。
常用方法:
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击向前按钮相同
history.go(1/-1)— 参数为1:等同于history.forward(),参数为-1,等同于history.back()
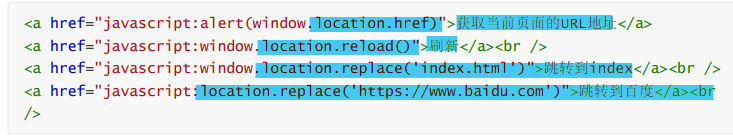
location对象
href reload replace(既可以跳转自己的也可以跳转外面的) 
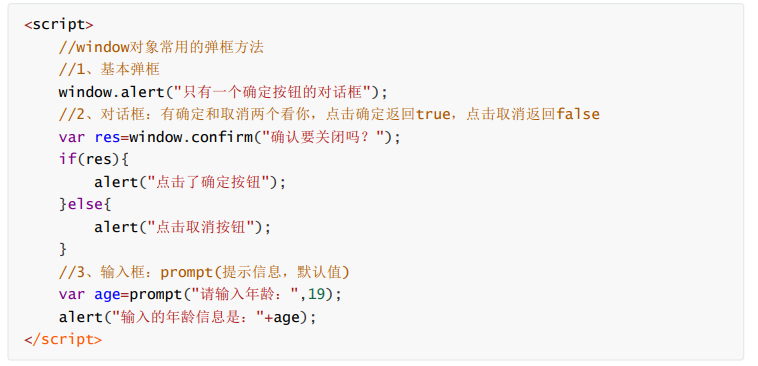
window对象方法
打开和关闭浏览器案例

弹框案例
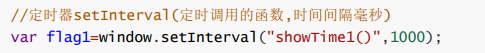
定时器案例
间隔1000毫秒调用一次:
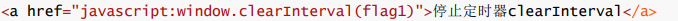
停止setinterval的超链接
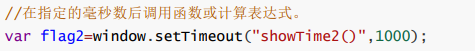
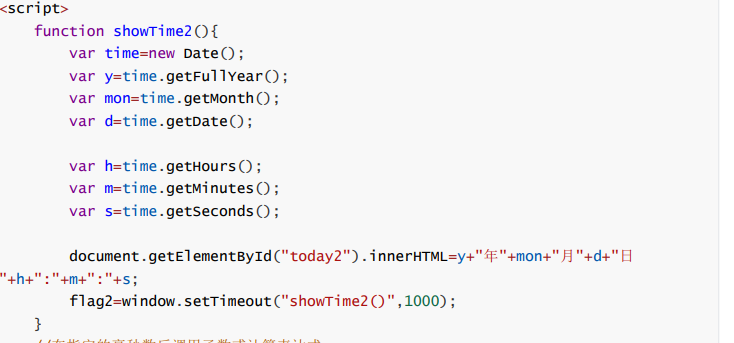
1000毫秒以后只调用一次:
停止settimeout超链接


JavaScript之事件
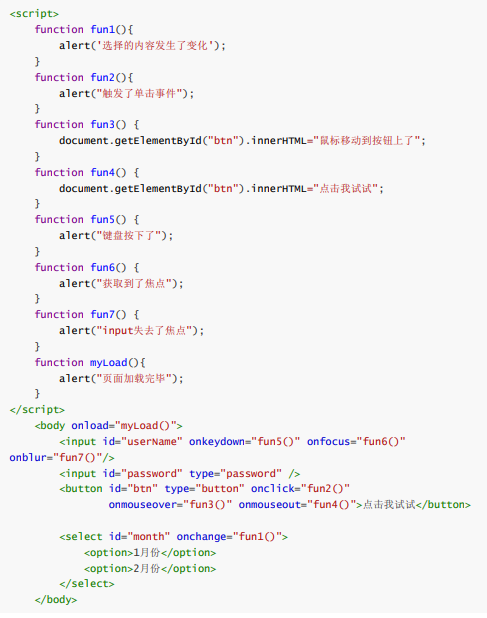
HTML事件
HTML 事件可以是浏览器行为,也可以是用户行为。
常用的HTML事件


JavaScript之DOM模型
DOM:Document Object Model,文档对象模型。
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素
JavaScript 能够改变页面中的所有 HTML 元素 (修改内容)
JavaScript 能够改变页面中的所有 HTML 属性 (修改属性)
JavaScript 能够改变页面中的所有 CSS 样式 (修改样式)
JavaScript 能够对页面中的所有事件做出反应
document对象
document对象常用方法
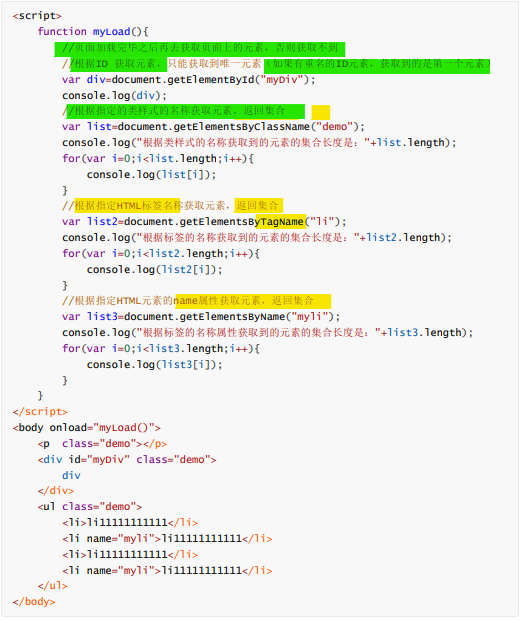
查找 HTML 元素常用方法


修改 HTML 内容和属性
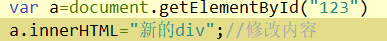
修改 HTML 元素的内容的语法:
document.getElementById(id).innerHTML=“新的 HTML”; 
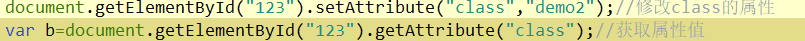
修改 HTML 元素属性的语法
document.getElementById(id).attribute=新属性值 ;
document.getElementById(id).setAttribute(属性名,属性值); 
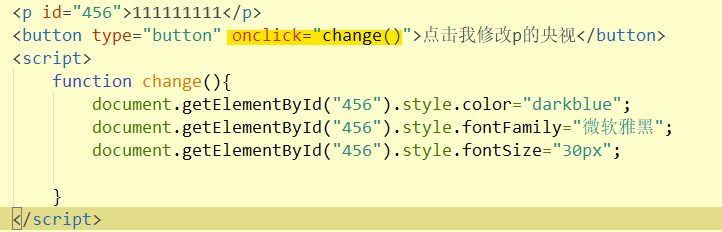
修改 HTML 元素的css
修改 HTML 元素css的语法:
document.getElementById(id).style.property=新样式 
对HTML中事件做出反应

HTML DOM 元素 (节点 )
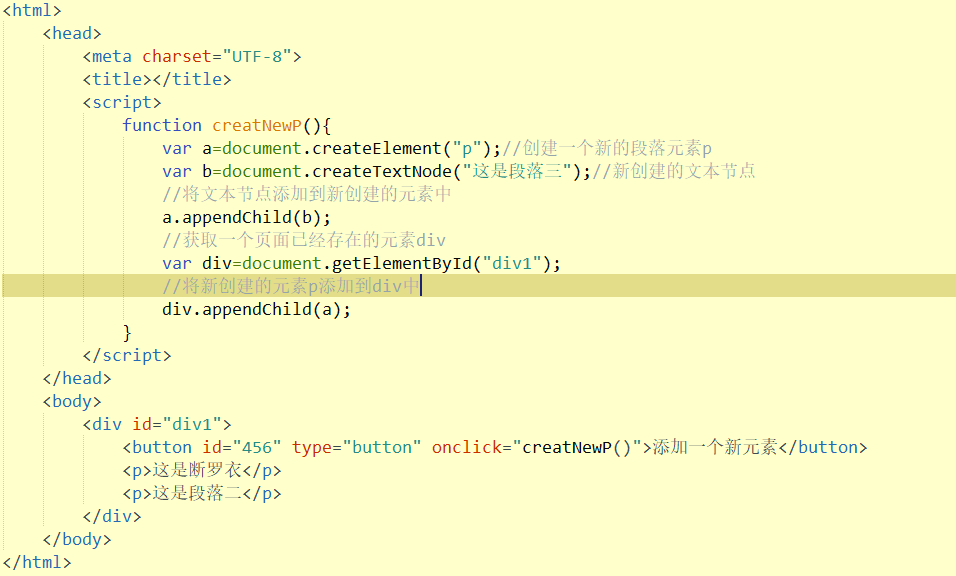
创建新的 HTML 元素
要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它。
添加到最后:document.getElementById(“”).appendChild()
添加到指定位置:document.getElementById(“”).insertBefore(?,?)
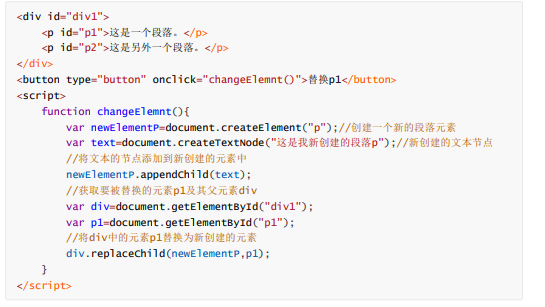
替换 HTML 元素 -replaceChild()

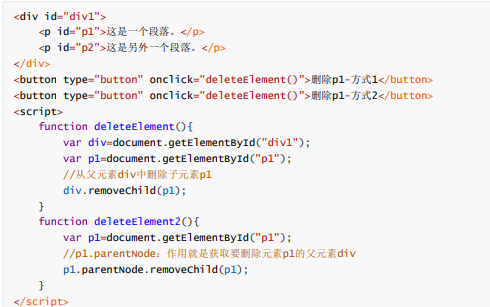
删除元素 -removeChild()

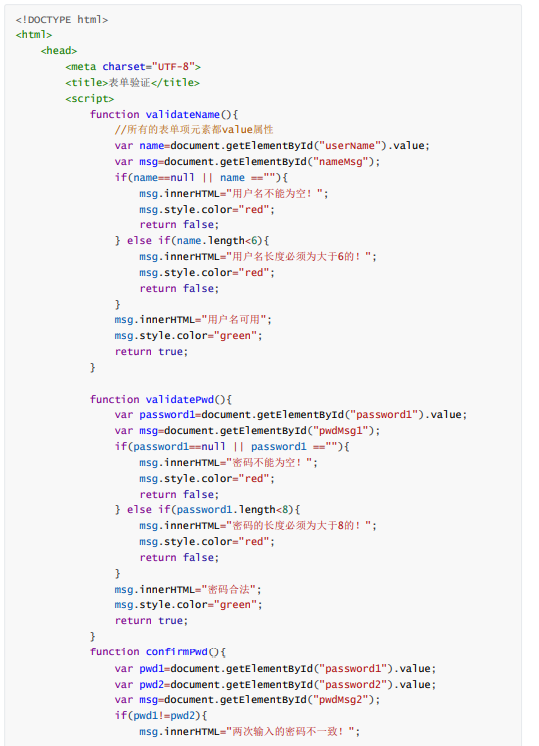
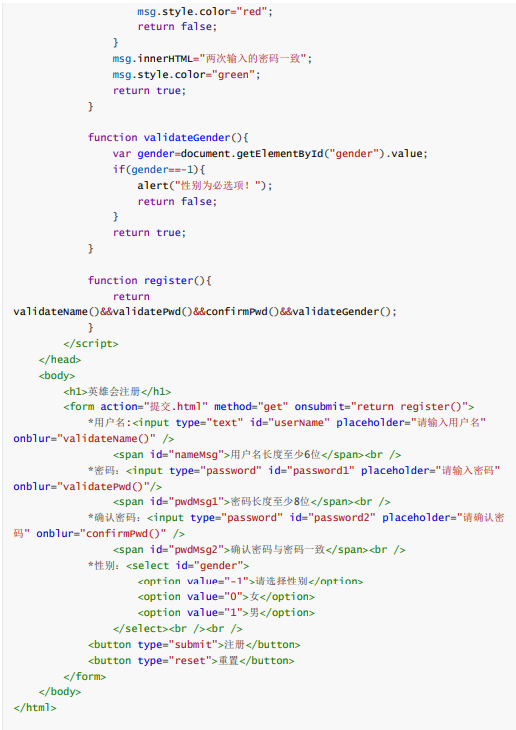
表单验证
表单验证意义与场景
1.降低服务器压力 (客户端就验证不合格数据)
2.提升用户体验
表单验证常用事件与属性
表单经常需要做一些非空验证、长度验证、合法性验证等。


JavaScript的 RegExp 对象-正则表达式
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来 描述、匹配一系列符合某个句法规则的字符串搜索模式。
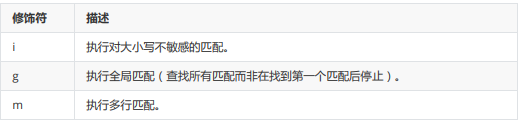
修饰符

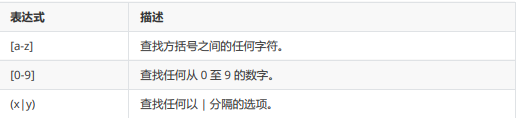
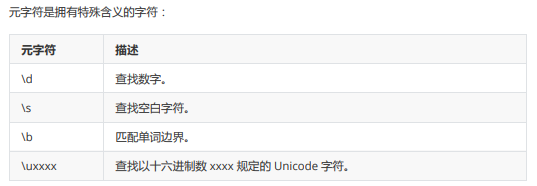
正则表达式模式



正则表达式的方法test(str)
如果字符串中含有匹配的文本,则返回 true,否则 返回 false。

常用的正则表达式校验案例


JavaScript案例
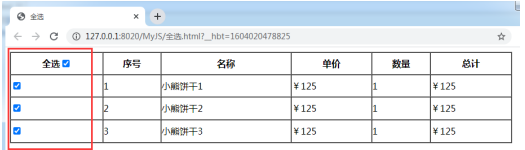
全选/全不选
动态时间
定时器案例
动态表格
parentNote获取父节点的对象