概念
jQuery是一个JavaScript函数库。jQuery是一个轻量级的”写的少,做的多”的JavaScript库。
jQuery库包含以下功能:
HTML 元素选取
HTML 元素操作
CSS 操作
HTML 事件函数
JavaScript 特效和动画
HTML DOM 遍历和修改
AJAX
Utilities
提示: 除此之外,jQuery还提供了大量的插件。
jQuery的使用
jQuery 库是一个 JavaScript 文件,我们可以直接在 HTML页面中通过script 标签引用它,跟引用自己的 外部JavaScript脚本文件一样的语法。
jQuery语法结构
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作(actions)。
基础语法: $(selector).action()

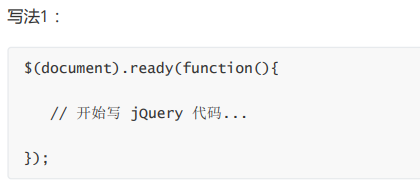
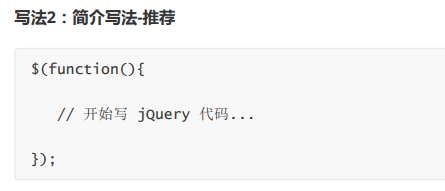
文档就绪事件
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM(document object model)加载完成后才可以对 DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。
注意文件加载事件中不能有函数,因为已经有function(){}


ready方法与javascript中的onload区别:
jQuery选择器:
jQuery 中所有选择器都以美元符号开头:$()。
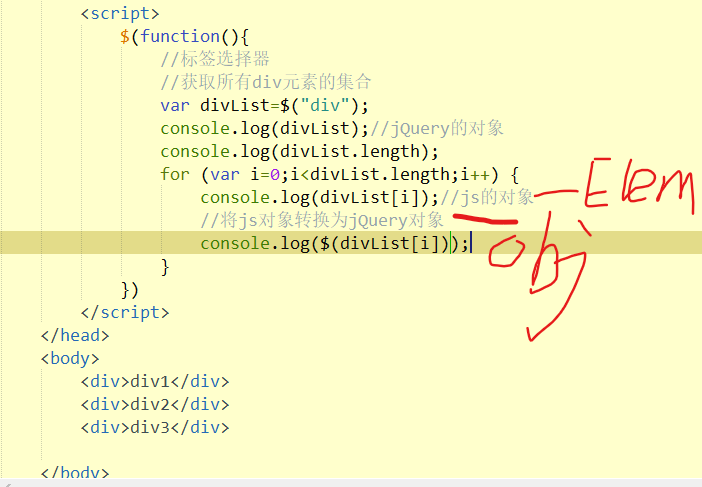
元素/标签选择器
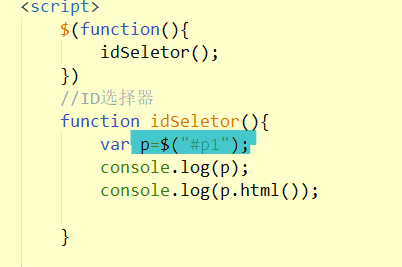
#id 选择器
id是唯一的,就算有重复的,也只取第一个
.class 选择器
全局选择器 *
匹配所有元素,包括head,title等

并集选择器
后代选择器
可以返回所有后代包括孙子。
例如:表单里面的input:
子选择器 >
只能返回儿子级别的对象:
相邻选择器 +

同辈选择器 ~
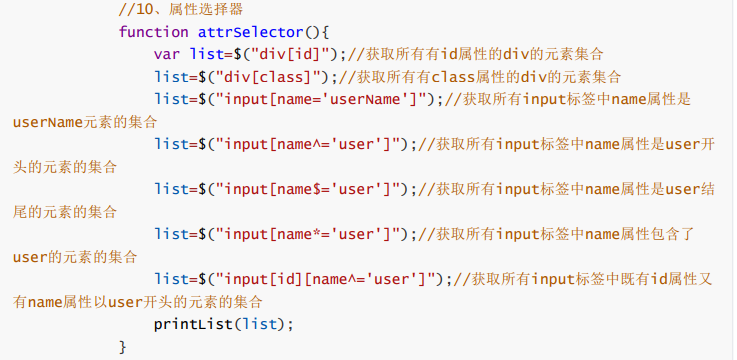
属性选择器
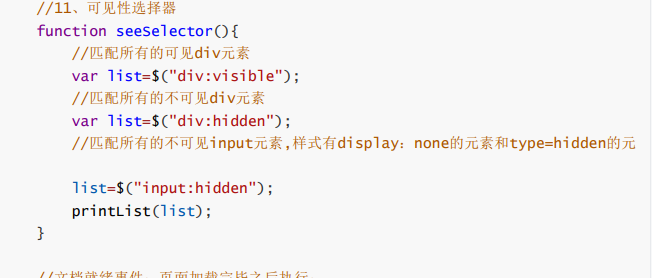
可见性选择器
注意input样式有display:none和type=hidden的元素
jQuery常用函数
与标签内容相关函数
html(); 获取的是第一个匹配元素的标签中的内容,包含了嵌套的标签内容(不只是文本)
text(); 获取的是匹配元素标签中的文本信息,不包含嵌套标签
val(); 获取的是第一个表单元素中的value值,input是表单元素

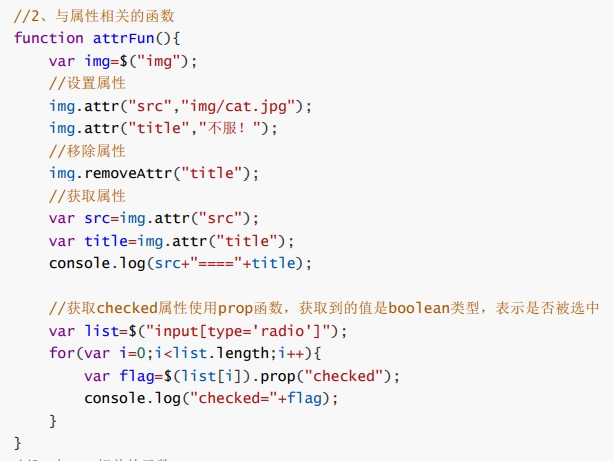
与标签属性相关函数
attr(“ ”):获取属性
attr(“”,“”):设置属性
removeAttr(“”):移除属性
获取checked属性使用prop(”checked”)函数,获取到的值是boolean类型的值,表示是否选中
与标签样式相关函数
addClass(“”);给获取的元素添加已有的样式”” ps:样式一定是在样式表中定义好的
removeClass(“”);删除样式
toggleClass(“”);匹配元素如果有当前的样式就删除,没有就添加
css(“”,“”)样式直接添加无需定义
css({“”:””,””:””})直接添加多个样式

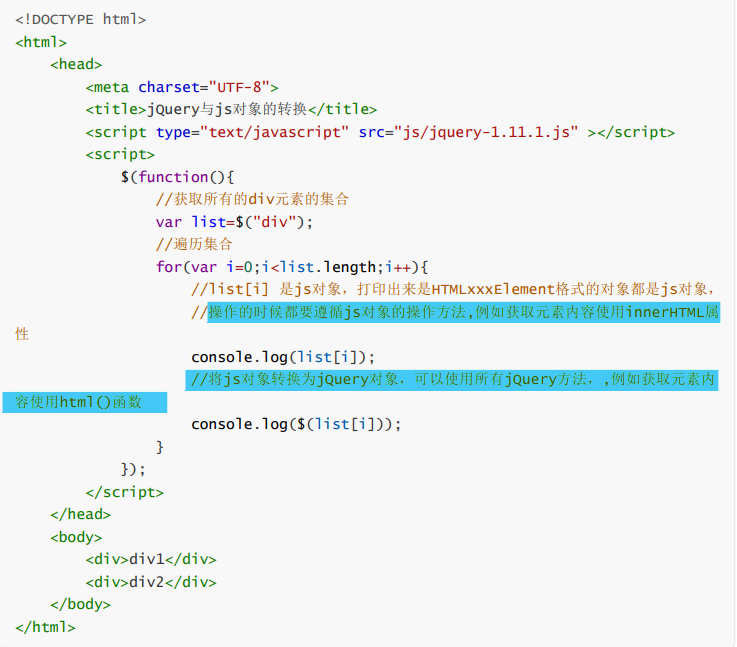
jQuery与js对象的转换

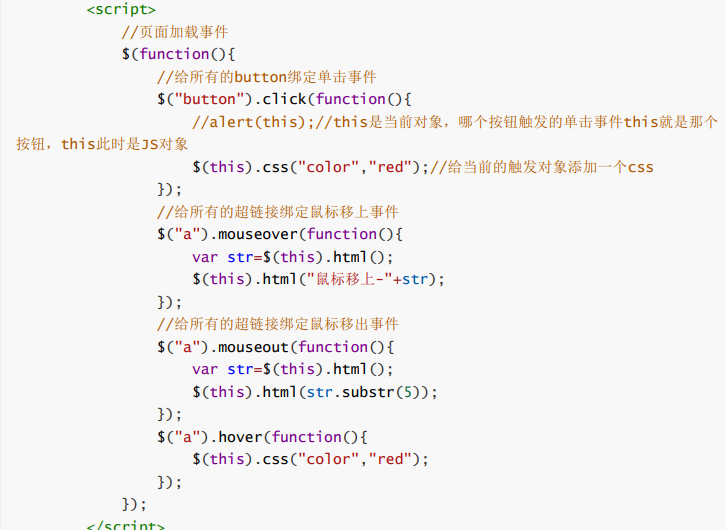
jQuery中的事件
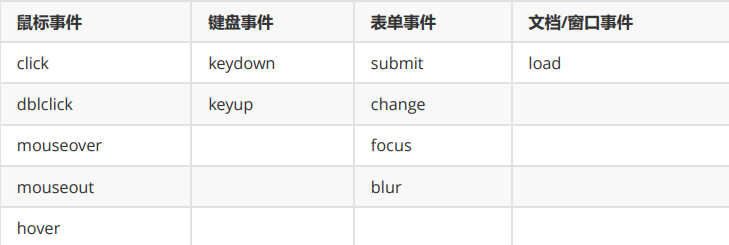
常用的 jQuery 事件方法
jQuery操作DOM
元素的增加
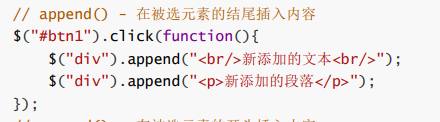
append() - 在被选元素的结尾插入内容
appendTo()将被选元素to到后面
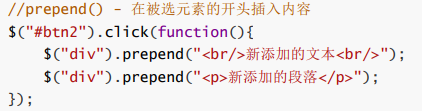
prepend() - 在被选元素的开头插入内容
prependTo()-将被选元素To到开头
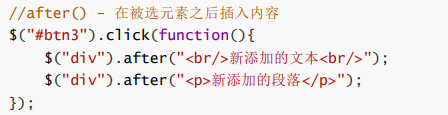
after() - 在被选元素之后插入内容 
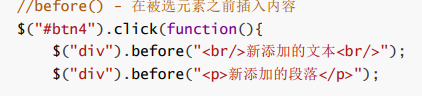
before() - 在被选元素之前插入内容 
元素的克隆
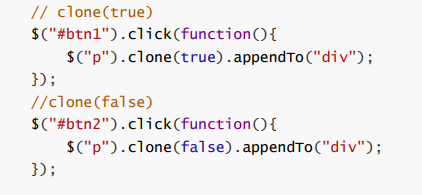
clone(boolean)-克隆匹配的DOM元素并且选中这些克隆的副本
$(selector).clone(includeEvents);
参数:可选。布尔值。规定是否复制元素的所有事件处理。默认地,副本中不包含事件处理器。

元素的替换
replaceWith() -将所有匹配的元素替换成指定的HTML或DOM元素。
replaceAll()-用匹配的元素替换掉所有 selector匹配到的元素。 
元素的删除
remove() - 删除被选元素(及其子元素) 包括自己
empty() - 从被选元素中删除子元素 不包括自己
jQuery效果
隐藏和显示
语法:
$(selector).hide([speed,callback]); 隐藏
$(selector).show([speed,callback]); 显示
$(selector).toggle([speed,callback]); 切换(比如选择器选择到两个P段落,一个隐藏一个显示,就会切换)
参数说明:
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:”slow”、”fast” 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。 (比如加一个弹窗显示完成)
淡入和淡出
语法:
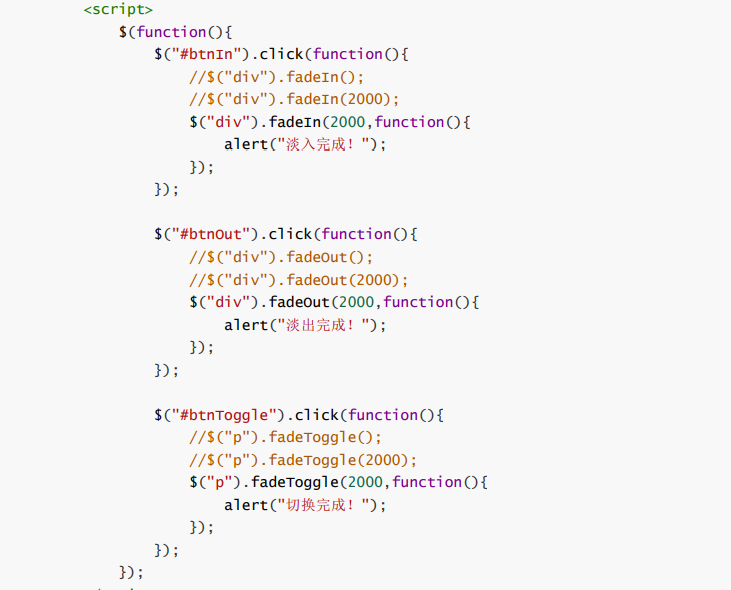
$(selector).fadeIn([speed,callback]); 淡入
$(selector).fadeOut([speed,callback]); 淡出
$(selector).fadeToggle([speed,callback]); 切换
效果和显示隐藏一样
基于jQuery实现表单验证
jQuery案例
全选/全不选
动态时间
动态表格
省市级联
自行查看源码