⼀ Ajax技术与原理
1.1 Ajax简介
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语⾔,⽽是⼀种使⽤现有标准的新⽅法
AJAX 是与服务器交换数据并更新部分⽹⻚的艺术,在不重新加载整个⻚⾯的情况下。
1.2 Ajax所包含的技术
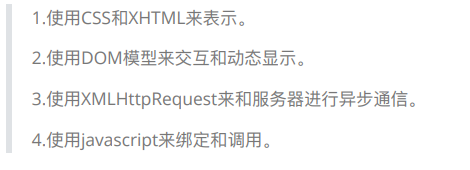
⼤家都知道ajax并⾮⼀种新的技术,⽽是⼏种原有技术的结合体。它由下列技术组合⽽成 
AJAX 的核⼼是 XMLHttpRequest 对象。
不同的浏览器创建 XMLHttpRequest 对象的⽅法是有差异的。
IE 浏览器使⽤ ActiveXObject,⽽其他的浏览器使⽤名为 XMLHttpRequest 的 JavaScript 内建对象
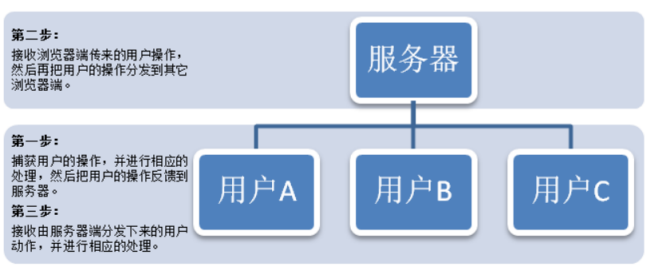
1.3 Ajax的⼯作原理
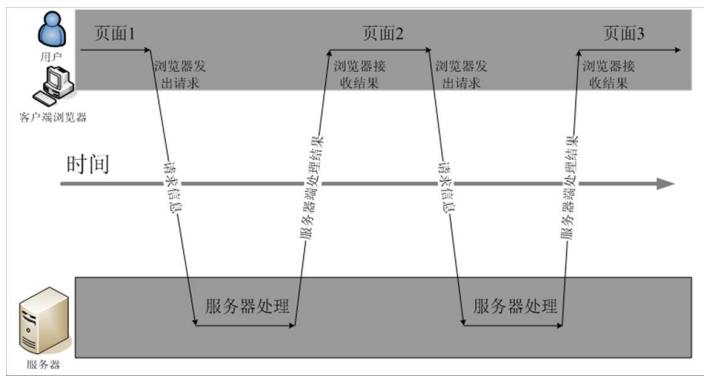
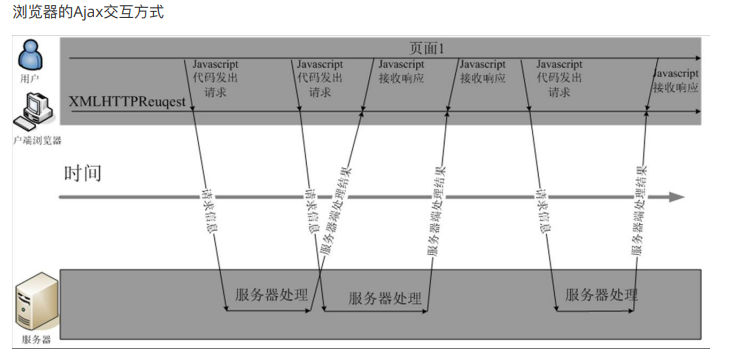
Ajax的⼯作原理相当于在⽤户和服务器之间加了—个中间层(AJAX引擎),使⽤户操作与服务器响应异步 化。并不是所有的⽤户请求都提交给服务器。像—些数据验证和数据处理等都交给Ajax引擎⾃⼰来做,, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求



例如:
动态更新购物⻋的物品总数,⽆需⽤户单击Update并等待服务器重新发送整个⻚⾯。 提升站点的性能,这是通过减少从服务器下载的数据量⽽实现的。例如,在Amazon的购物⻋⻚⾯,当 更新篮⼦中的⼀项物品的数量时,会重新载⼊整个⻚⾯,这必须下载32K的数据。如果使⽤Ajax计算新 的总量,服务器只会返回新的总量值,因此所需的带宽仅为原来的百分之⼀
1.4 XMLHttpRequest常⽤属性
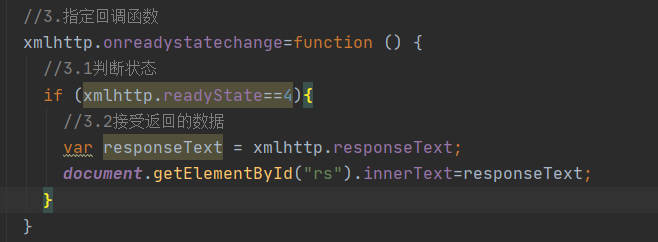
1. onreadystatechange 属性
onreadystatechange 属性存有处理服务器响应的函数。

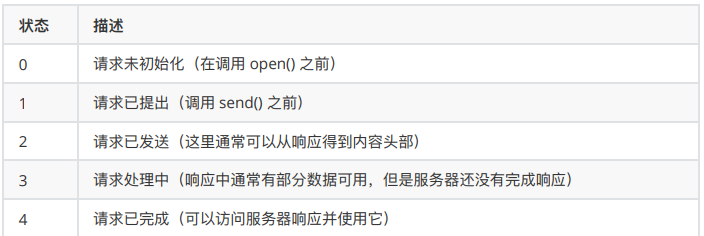
2. readyState 属性
readyState 属性存有服务器响应的状态信息。每当 readyState 改变时,onreadystatechange 函数就会 被执⾏。

我们要向这个 onreadystatechange 函数添加⼀条 If 语句,来测试我们的响应是否已完成(意味着可获得 数据) 
3. responseText 属性
可以通过 responseText 属性来取回由服务器返回的数据。
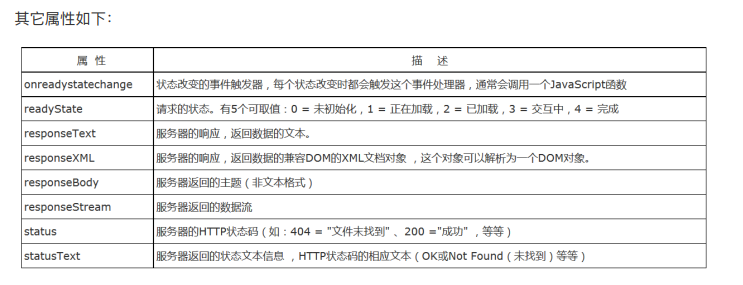
4.其他属性

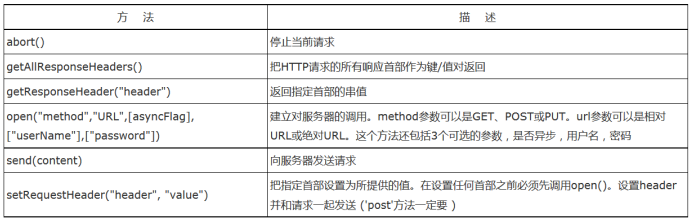
1.5 XMLHttpRequest⽅法
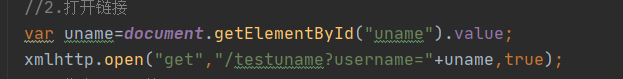
1. open() ⽅法
open() 有三个参数。
第⼀个参数定义发送请求所使⽤的⽅法,
第⼆个参数规定服务器端脚本的URL,
第 三个参数规定应当对请求进⾏异步地处理

2. send() ⽅法
send() ⽅法将请求送往服务器。如果我们假设 HTML ⽂件和 PHP ⽂件位于相同的⽬录,那么代码是这 样的:
3.其他方法

⼆ Ajax编程步骤
1. 创建XMLHttpRequest对象。
2. 设置请求⽅式。
3. 调⽤回调函数。
4. 发送请求
三 jquery的ajax操作
3.1传统⽅式实现Ajax的不⾜
步骤繁琐 ⽅法、属性、常⽤值较多不好记忆
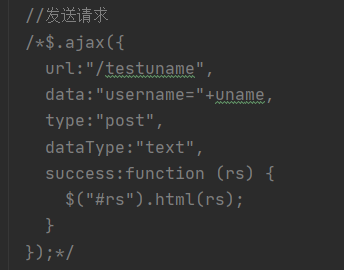
3.2 ajax()⽅法

3.3 get() ⽅法通过远程 HTTP GET 请求载⼊信息。
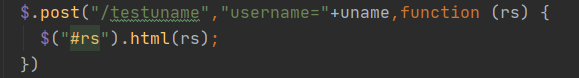
3.4 post() ⽅法通过远程 HTTP GET 请求载⼊信息。

url:请求的路径 data:发送的数据 success:成功函数 datatype 返回的数据
四 JSON
4.1、什么是JSON
JSON (JavaScript Object Notation) 是⼀种轻量级的数据交换格式。 易于⼈阅读和编写。同时也易于 机器解析和⽣成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的⼀个⼦集。 JSON采⽤完全独⽴于语⾔的⽂本格式,但是也使⽤了类似于C语⾔家族的 习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 这些特性使JSON成为理想的数据交换语 ⾔
4.2、JSON对象定义和基本使⽤
在标准的json格式中,json对象由大括号括起来,对象中的属性也就是json的key是⼀个字符串,所以 ⼀定要使⽤双引号引起来。每组key之间使⽤逗号进⾏分隔。
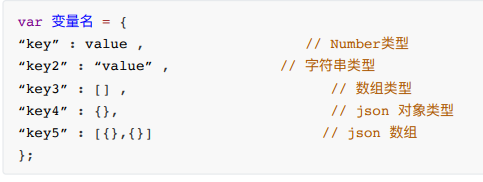
4.2.1、JSON的定义
Json定义格式: 
4.2.2、JSON对象的访问
json对象,顾名思义,就知道它是⼀个对象。⾥⾯的key就是对象的属性。我们要访问⼀个对象的属性, 只需要使⽤【对象名.属性名】的⽅式访问即可。

4.3、JSON在java中的使⽤(重要)
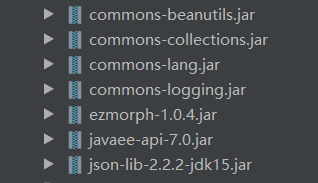
我们要使⽤json和java中使⽤,我们需要使⽤到⼀个第三⽅的包。它就是 
java对象和json之间的转换
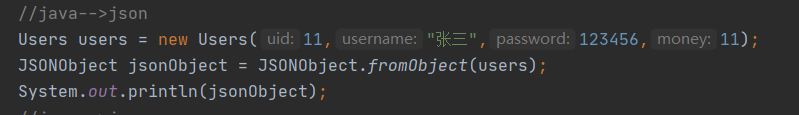
java—>json
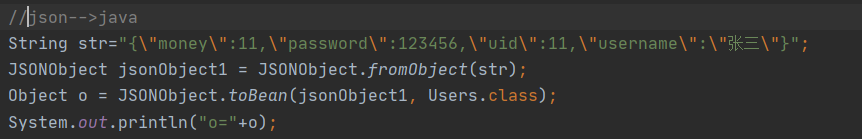
json—>java

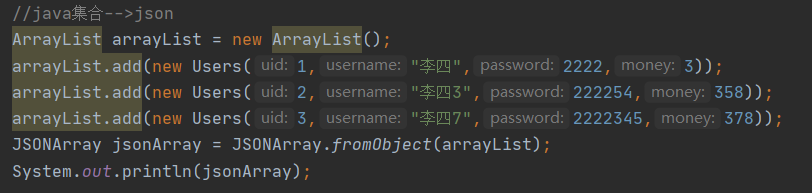
java集合—>json
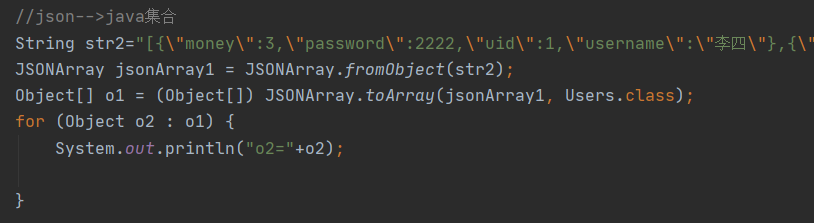
json—>java集合

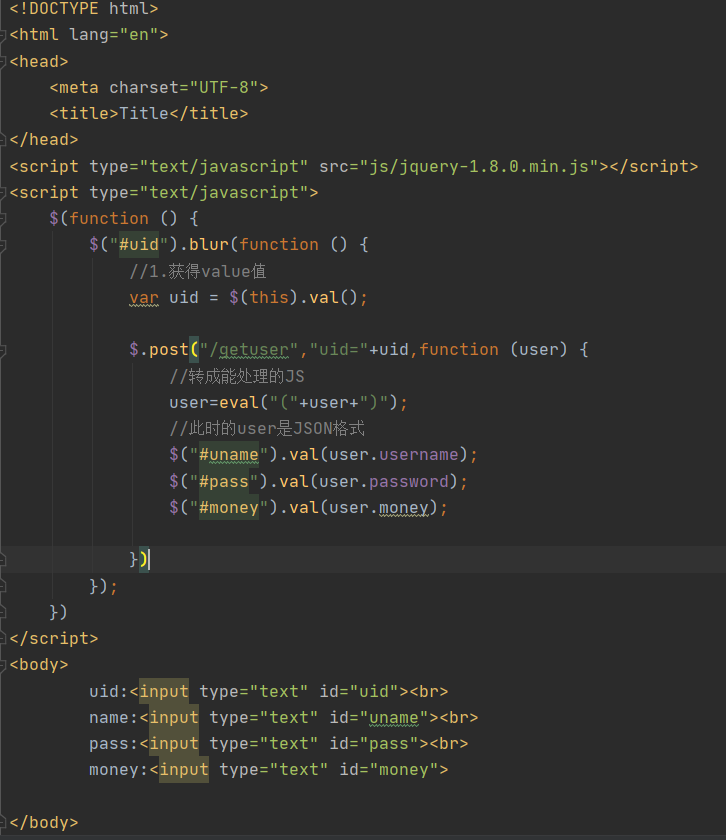
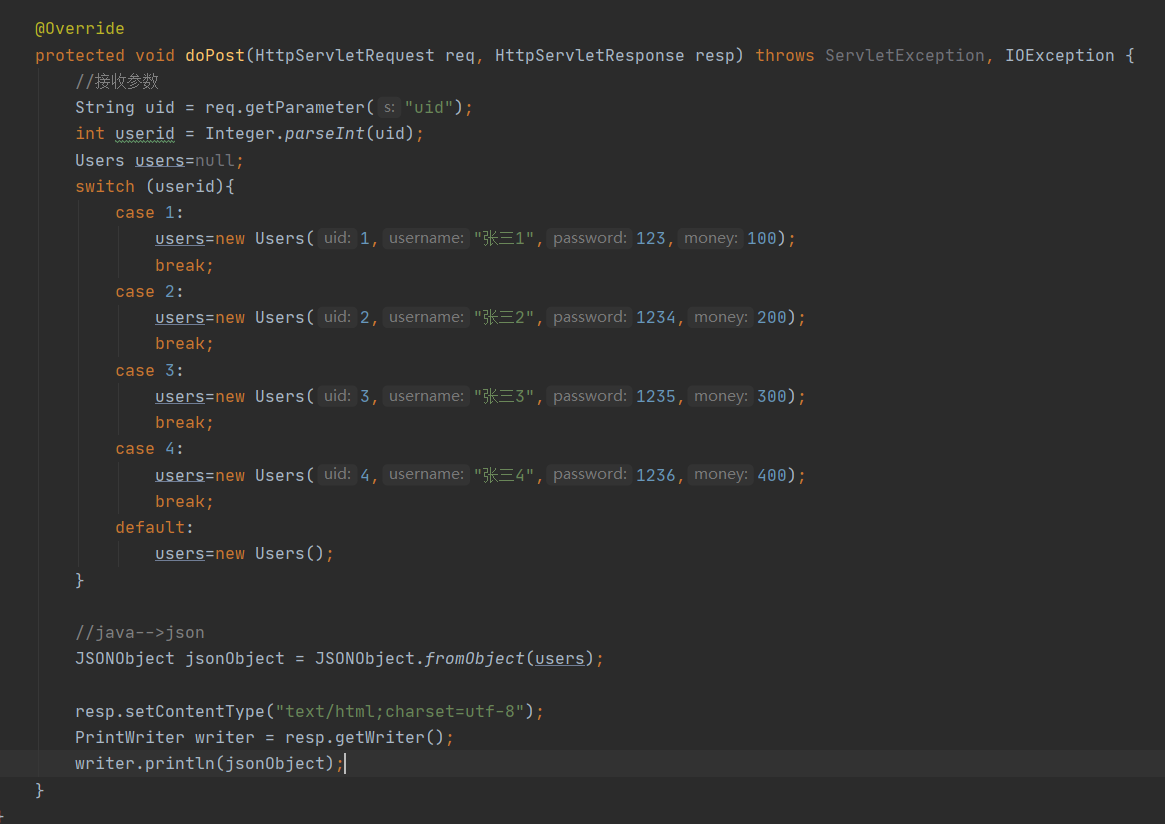
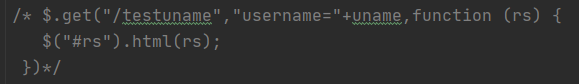
ajax实例2-实现数据的⾃动填充: