概念
HTML是HyperText Markup Language的简称,中文名称:超文本标记语言,它是一种用于创建网页的 标准标记语言。 标记语言是由标签构成的语言。<标签名称>例如html,xml;标记语言不是编程语言。 HTML 运行在浏览器上,由浏览器来解析。
快速入门
html文档的后缀名 .html和.htm两种都可以,没有区别。授课中都是.html后缀名,个人习惯不同而已。
标签的分类 围堵标签:有开始标签和结束标签
自闭和标签:开始标签和结束标签都在一个标签中
3. 标签可以嵌套,但是嵌套的语法要正确
- 标签的内部是可以定义属性的,属性由键值对组成,值需要用双引号引起来,多个属性用空格隔开

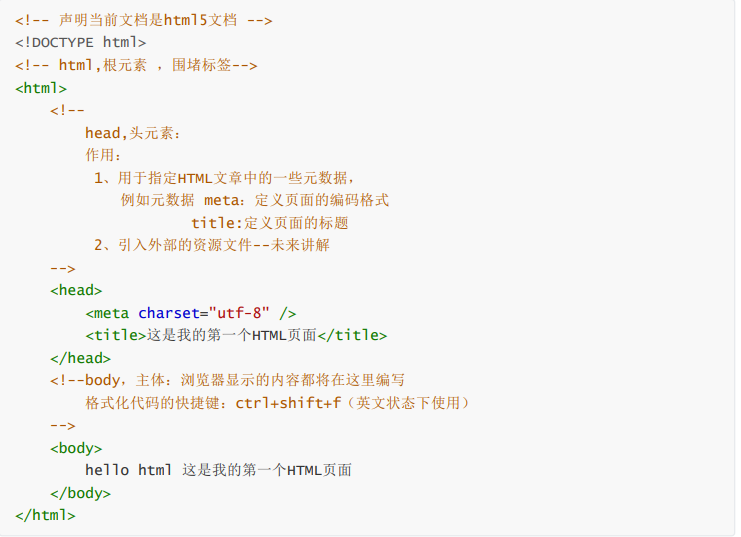
HTML文档的基本结构
基本结构
注释:
HTML中常用标签
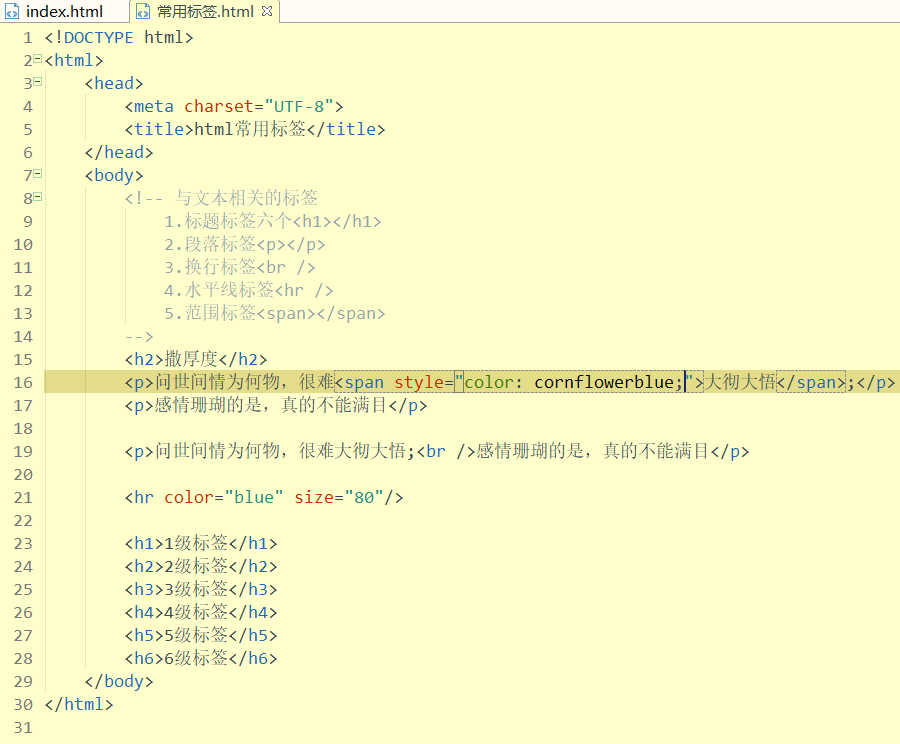
文本标签
与文本相关的标签
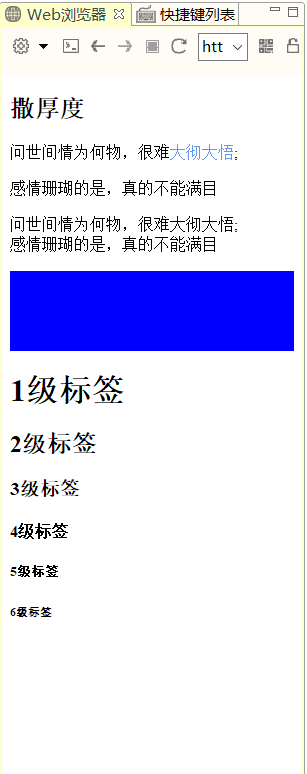
1.标题标签六个
2.段落标签
3.换行标签
4.水平线标签
5.范围标签


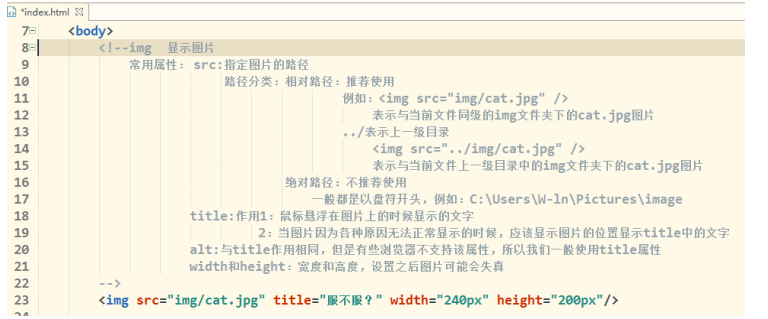
图片标签
基本属性

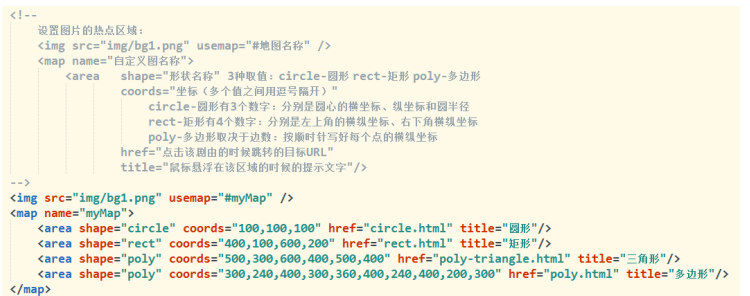
设置图片的热点区域—了解

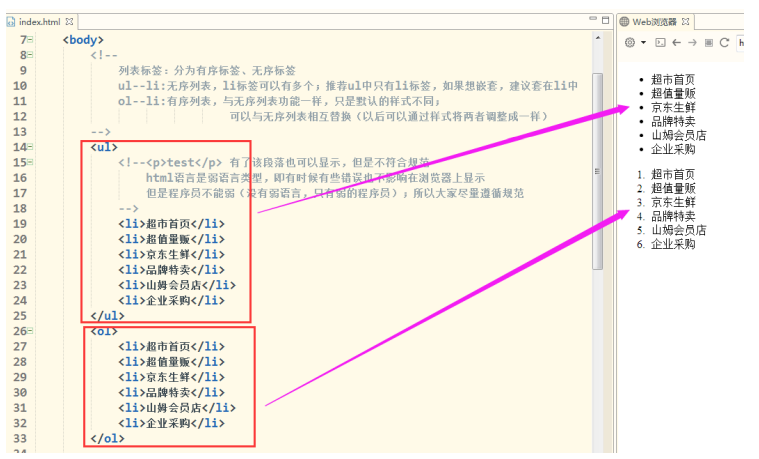
列表标签
无序列表
有序列表
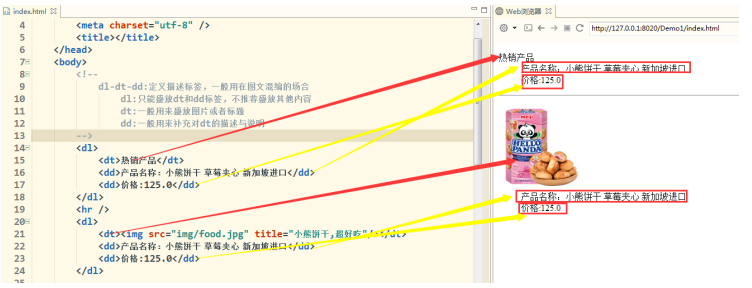
定义描述标签
一般用在图文混编的场景中。
布局标签 层 div
一般就是做容器,盛放其他标签的,将其他标签组合在一起用来布局
标签分类
html标签可以分为块状元素和行级元素两类。
块状元素:一般都是新起一行,可以容纳行内元素和其他块级元素;
行级元素:一般都是语义级别的基本元素,一般只能容纳文本或者其他行内元素。
PS:区分的简单方法:是否独占一行。
块状元素和行内元素的区别:
1、 块级元素会独占一行,其宽度自动填满其父元素宽度; 行内元素会排列到同一行里,其宽度随元素的内容变化而变化。
2、块级元素可以设置宽高;行内元素设置宽高无效。
3、块级元素可以设置margin,padding属性;行内元素的水平方向的padding会有边距效果,但是竖 直方向的padding没有效果。(此处的属性稍后介绍)
目前已学的标签中,
块状元素有:
标题标签 h1-h6,
段落标签 p ,
水平线标签 hr,
有序列表标签 ol—li,
无序列表标签 ul—li,
定义描述标签 dl-dt-dd,
容器标签 div:
行级元素有:
范围标签:span
图像标签:img
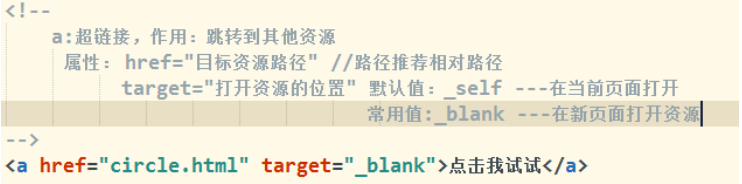
超链接
超链接标签一般有两个作用:1、用来实现页面间的跳转 2、实现锚链接功能
页面间的跳转
锚链接
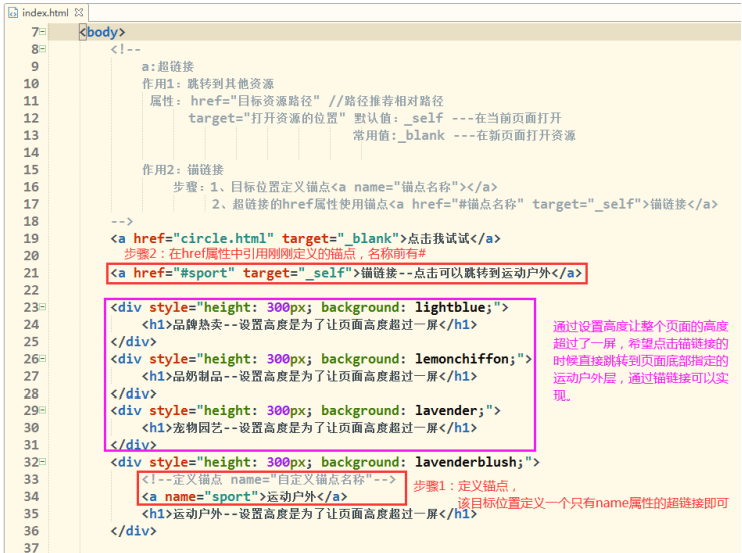
本页面的锚链接
就是先给你要去的地方用超链接的方式设个锚点并且定义一个锚点名字,然后做一个超链接直接连接到锚点即可

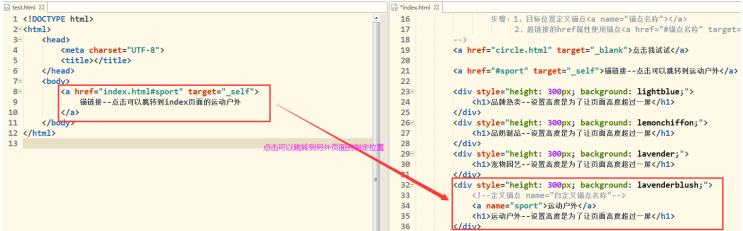
页面间的锚链接
实际上就是在另一个页面设置一个锚点然后在设置超链接的时候先定位到页面再定位到锚点即可
表格标签
规则表格
cellpadding:内容与单元格之间的距离
cellspacing:单元格和单元格之间的距离
不规则表格—跨行和跨列
主要两个:
跨行操作(合并行):rowspan=”?” (?代表包含自己在内的占用的行数)
跨列操作(合并列):colspan=”?” (?代表包含自己在内的占用的行数)
注意:被占用的行或列要删除它的单元格
表格的高级标签—标题标签和逻辑分区标签
表格名字 (用在table下面)
thead :表头
tbody:表内容
tfoot:表总结 
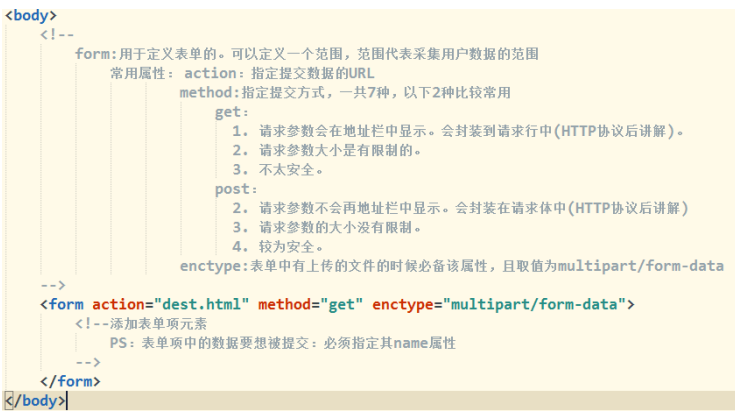
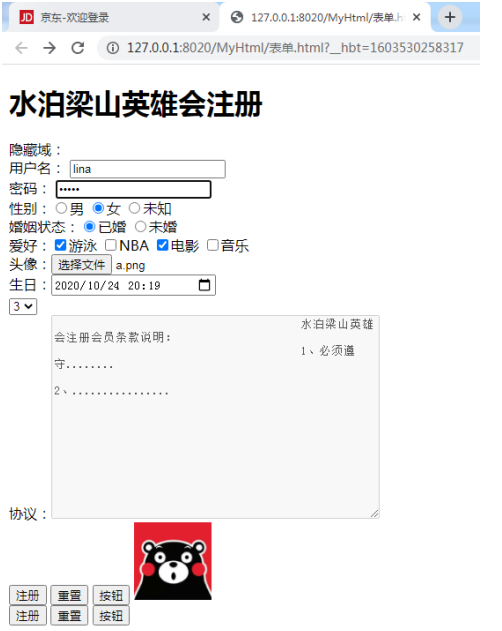
⭐表单—非常重要
基本格式:

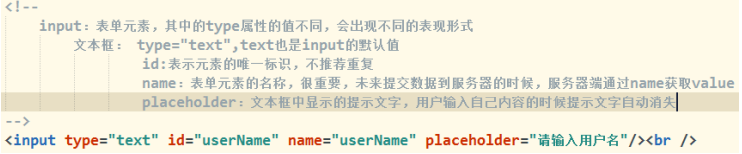
⭐表单项元素中的一些属性:
id:元素的唯一表示,不重复
name:表单项元素的名称,很重要—提交数据到服务器之后,服务器获取数据通过该名称
value:表单项元素的值,服务器获取数据通过name获取到的就是value
type:表示表单项元素的呈现形式
class:表示样式名称
readonly:表示只读,用户只能看不能改
disabled:表示禁用,该元素不能改而且背景是灰色
文本框 (text)
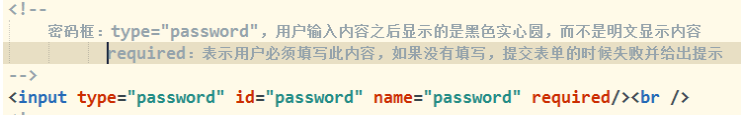
密码框 (password)
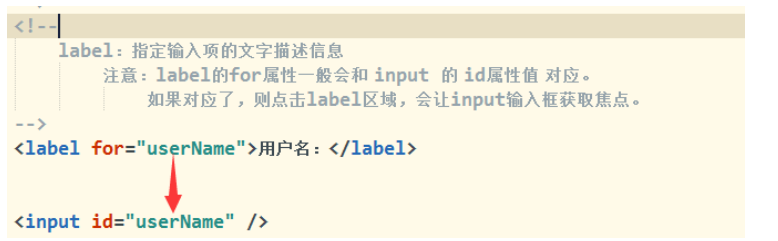
标签
鼠标点击用户名会自动跳转到对应文本框userName开始输入
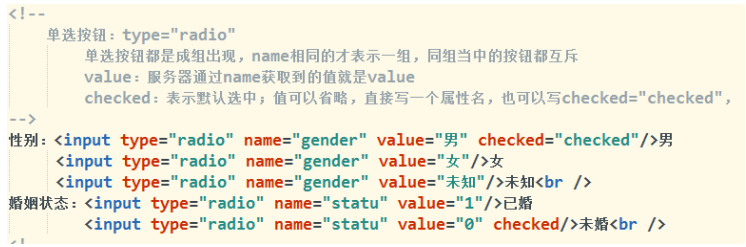
单选按钮 (radio)
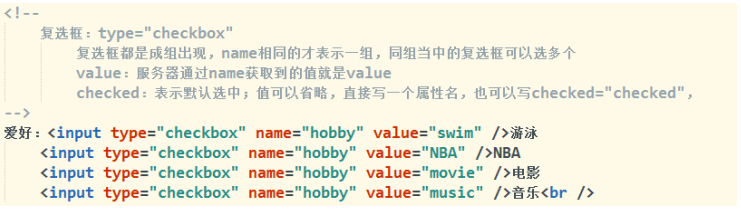
复选框 (checkbox)
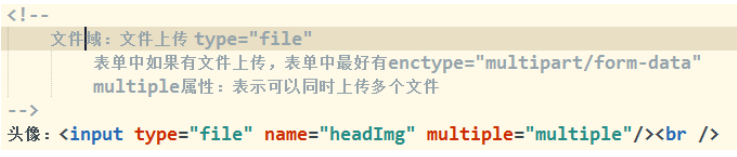
文件域 (file)
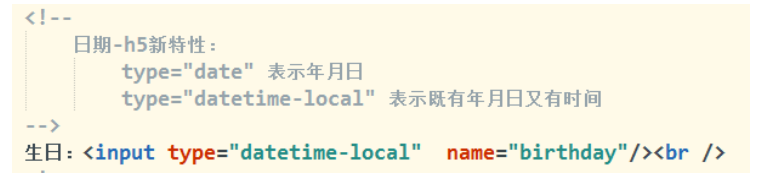
日期-h5中的新特性 (date—年月日 datetime-local—-时分秒)

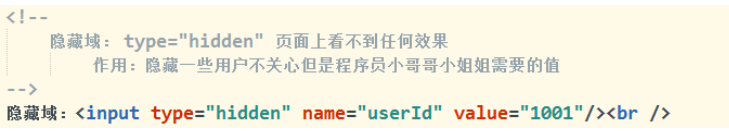
隐藏域 (hidden)
下拉列表框 (select)
注意和input的区别
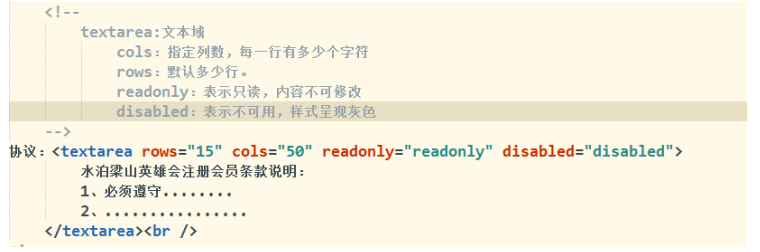
文本域 (textarea)
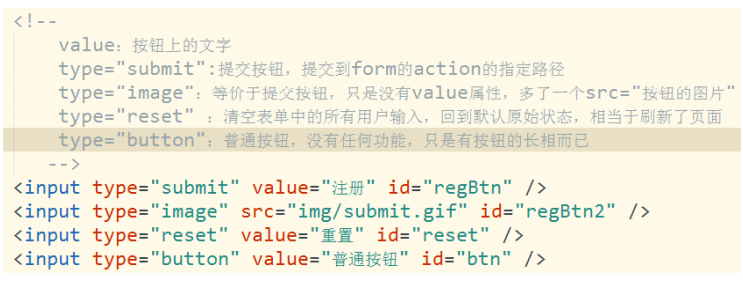
按钮 (分情况)
提交按钮:submit(提交到form指定路径)
图片按钮:image(和submit一样,只是样子变成图片了)
重置按钮:reset (回到默认状态)
普通按钮:button没用
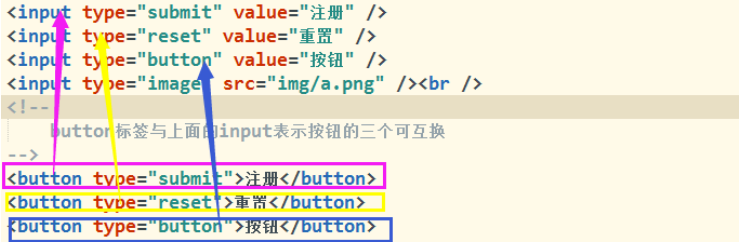
button标签可以与input实现的按钮相互替换 

地址栏内容:
dest.html?
userId=1001&
userName=lina&
password=12312&
gender=女&
statu=1&
hobby=swim&hobby=movie
& headImg=a.png&
birthday=2020-10-24T20%3A19&
month=3&x=25&y=46
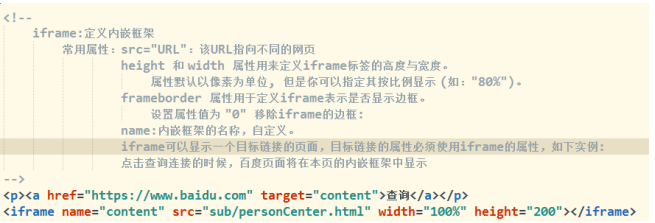
框架
框架概念
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。 例如大家可以观察一下自己的京东个人中心页面,点击左侧内容的时候,只有右边页面在变动。
框架语法

框架集—了解
常用的布局组合标签
div-ul-li/div-ol-li:常用于导航布局
div-dl-dt-dd:常用于图文混编布局
div-form:常用于表单布局
div-table:常用于局部规则数据展示布局
HTML4与HTML5的区别
概念
HTML4和HTML5分别是超文本标记语言的第四次和第五次修改,他们分别是html语言第4和第5版 本.HTML4是为了适应pc时代产生的,HTML5是为了适应移动互联网时代,为了在移动设备上支持多媒 体
一些主要标记区别
DOCTYPE 不同
指定字符编码语法不同
HTML5中新增的语义标签-了解
HTML5表单
HTML5新的表单属性
form新属性
autocomplete 当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
autocomplete 适用于 标签,以及以下类型的 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。
input 新属性
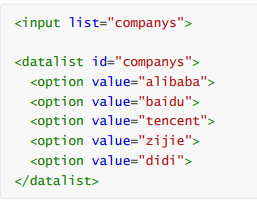
list属性 
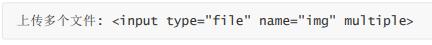
multiple multiple 属性规定 元素中可选择多个值
例如:

required required 属性规定必须在提交之前填写输入域(不能为空)。
注意:required 属性适用于以下类型的 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
HTML5新的表单元素—了解
HTML5中新的input类型
color date datetime datetime-local email month number range search tel time url week
HTML5中新增的音频

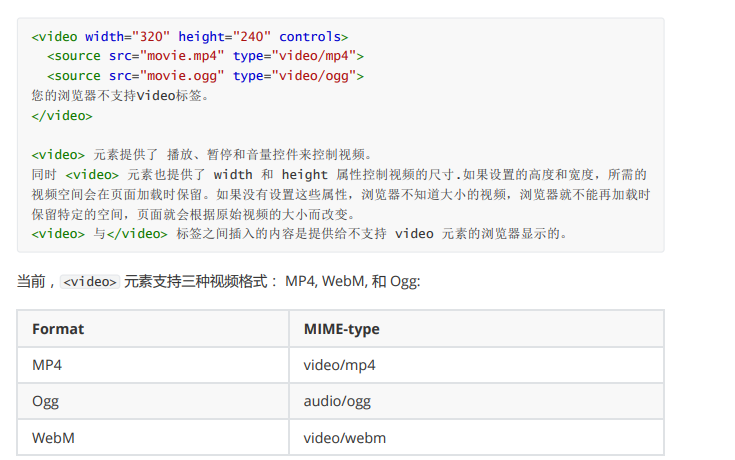
HTML5中新增的视频

HTML5中已经移除的元素
frame
frameset
noframes
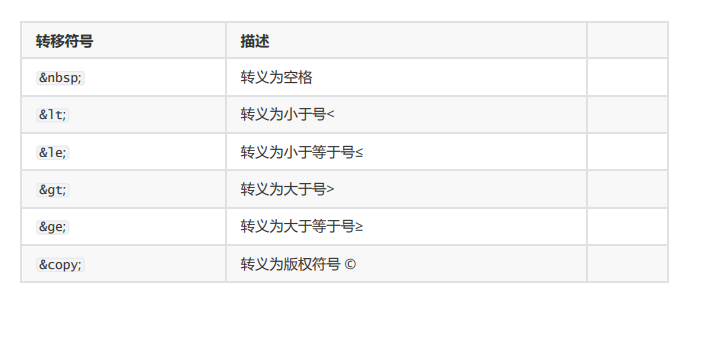
补充—HTML中的转义符号 bn N7