可视化界面方式比较简单
HBuilderX内置相关环境,开箱即用
无需配置nodejs
开发工具
开始之前,开发者需先下载安装如下工具:
- HBuilderX:官方IDE下载地址
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化
**工具栏 --> 文件 -> 新建 -> 项目**
- 选择类型
- 普通项目
- uni-app —> 常用
- Wap2App
- 5+App
- HBuilder插件扩展
- 输入项目名称
- 选择项目路径
- 选择模板
- 普通项目
- 空项目
- 基本HTML项目
- vue项目 — 在HTML中引入vue.js
- vue项目 — vue-cli默认项目(仅包含babel)
- element-starter
- uni-app —> 常用
- 默认模板
- Hello uni-app
- Hello uni-cloud
- uniStarter
- uniCloud admin
- uni-ui项目
- 新闻-资讯模板
- 底部选项卡模板
- 电商模板
- Discuz!Q
- uViewUI
- ColorUI
- Wap2App
- 5+App
- HBuilder插件扩展
- 普通项目
- 上传到Git代码托管平台
- 点击创建
uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例
还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件
调试
浏览器运行
-> 进入hello-uniapp项目
工具栏 —> 运行 —>运行到浏览器 —>选择浏览器
即可在浏览器里面体验uni-app 的 H5 版
真机运行
-> 连接手机
-> 开启USB调试
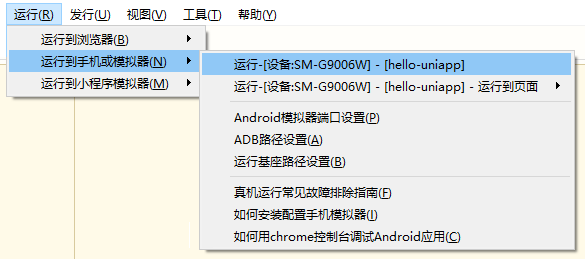
-> 进入hello-uniapp项目工具栏 --> 运行 --> 运行到手机或模拟器 --> 运行-设备
-> 选择运行的设备
即可在该设备里面体验uni-app

如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南
注意目前开发App也需要安装微信开发者工具
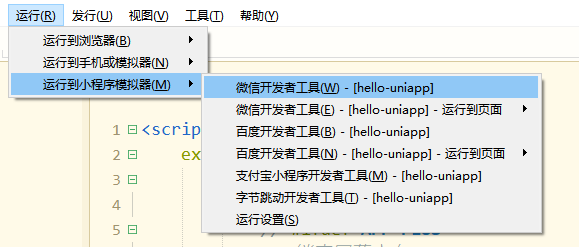
3、在微信开发者工具里运行
-> 进入hello-uniapp项目
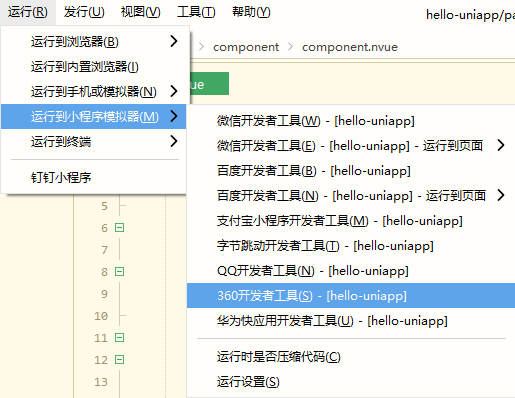
-> 点击工具栏的运行
-> 运行到小程序模拟器
-> 微信开发者工具
即可在微信开发者工具里面体验uni-app
注意
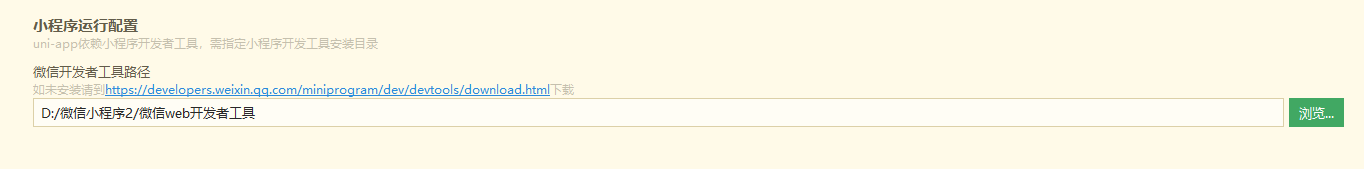
如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功
如下图,需在输入框输入微信开发者工具的安装路径
若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动
然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发
在微信开发者工具里面就可看到实时的效果
uni-app默认把项目编译到根目录的unpackage目录

4、在支付宝小程序开发者工具里运行
-> 进入hello-uniapp项目
-> 点击工具栏的运行
-> 运行到小程序模拟器
-> 支付宝小程序开发者工具
即可在支付宝小程序开发者工具里面体验uni-app

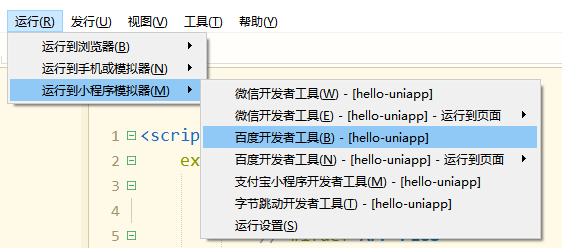
5、在百度开发者工具里运行
-> 进入hello-uniapp项目
-> 点击工具栏的运行
-> 运行到小程序模拟器
-> 百度开发者工具
即可在百度开发者工具里面体验uni-app

6、在字节跳动开发者工具里运行
-> 进入hello-uniapp项目
-> 点击工具栏的运行
-> 运行到小程序模拟器
-> 字节跳动开发者工具
即可在字节跳动开发者工具里面体验uni-app

7、在360开发工具中导入
-> 进入hello-uniapp项目
-> 点击工具栏的运行
-> 运行到小程序模拟器
-> 360开发工具
即可在360开发工具里面体验uni-app

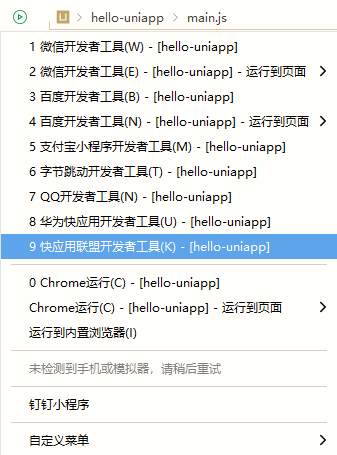
8、在快应用联盟工具里运行
-> 进入hello-uniapp项目
-> 点击工具栏的运行
-> 运行到小程序模拟器
-> 快应用联盟工具
即可在快应用联盟工具里面体验uni-app

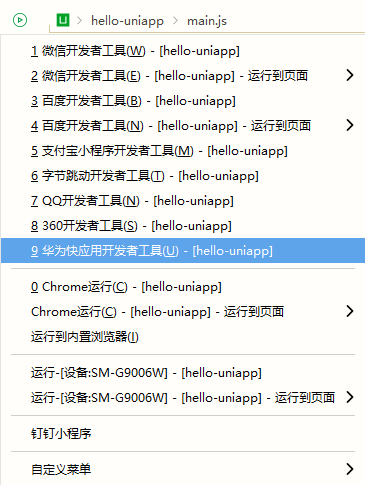
9、在华为开发者工具里运行
进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 华为开发者工具,即可在华为开发者工具里面体验uni-app。

10、在QQ小程序开发工具里运行
内容同上,不再重复。
Tips
如果是第一次使用,需要配置开发工具的相关路径
- -> 点击工具栏的运行
- -> 运行到小程序模拟器
- -> 运行设置
- -> 配置相应小程序开发者工具的路径
支付宝/百度/字节跳动/360小程序工具,不支持直接指定项目启动并运行
- 因此开发工具启动后,请将 HBuilderX 控制台中提示的项目路径
- 在相应小程序开发者工具中打开。
如果自动启动小程序开发工具失败
- 请手动启动小程序开发工具并将 HBuilderX 控制台提示的项目路径,打开项目。
运行的快捷键是Ctrl+r
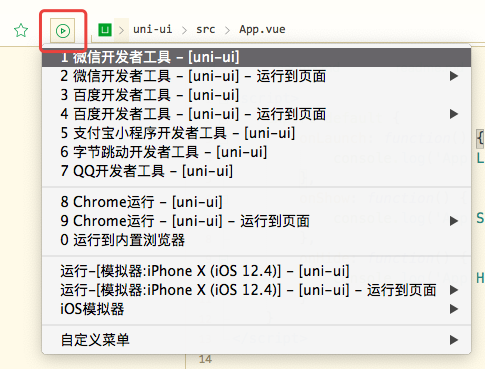
HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行的设备:

如需调试,可参考:uni-app调试
打包为原生App(云端)
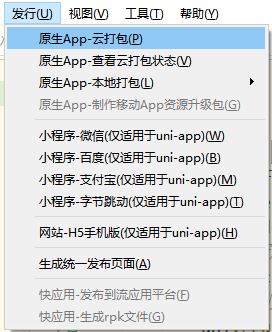
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:

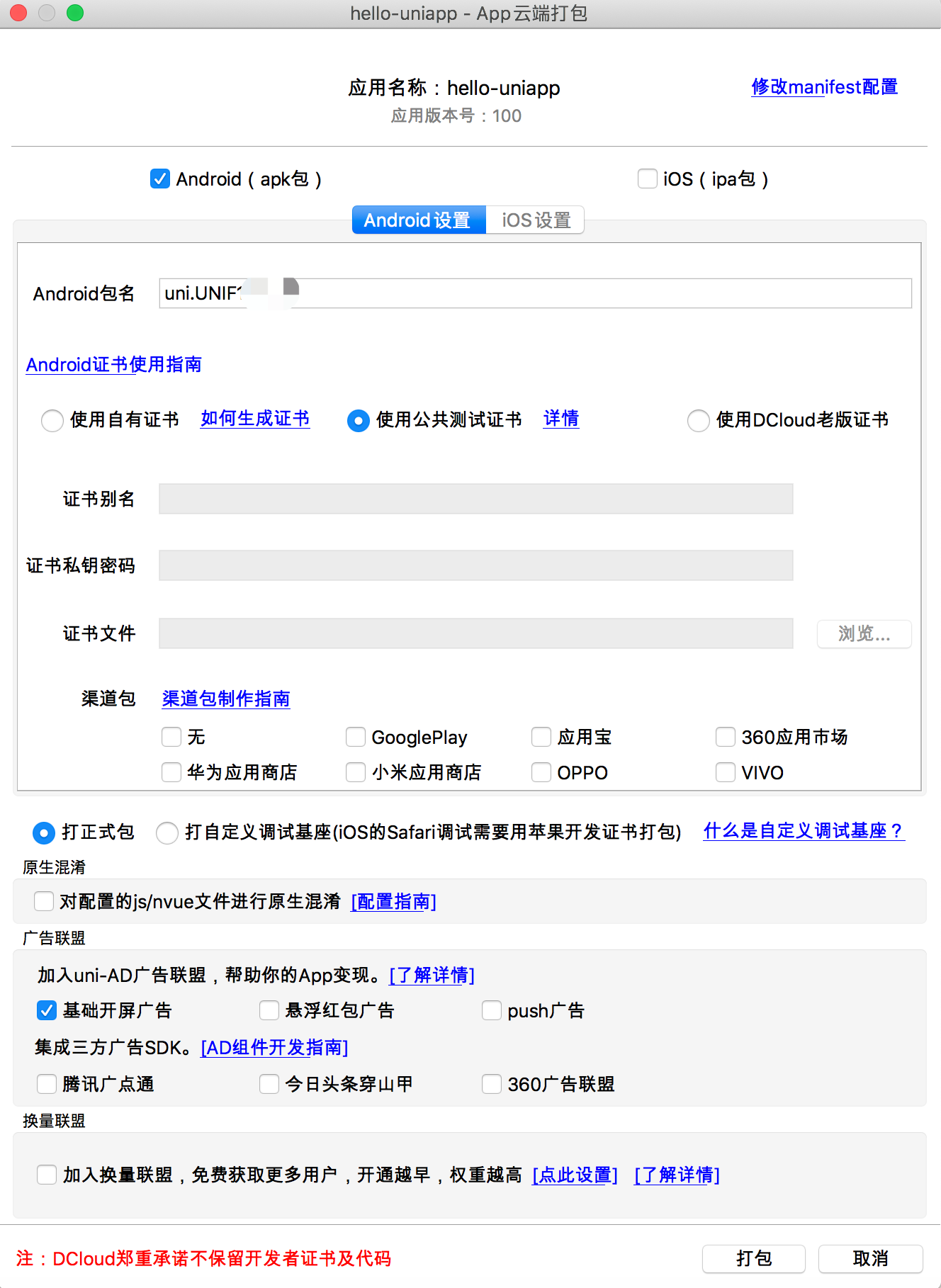
出现如下界面,点击打包即可。

打包为原生App(离线)
uni-app 支持离线打包,在 HBuilderX 发行菜单里生成离线打包资源,然后参考离线打包文档操作
可以从HBuilderX的发行菜单里找到文档链接,也可以直接访问:https://nativesupport.dcloud.net.cn/AppDocs/README
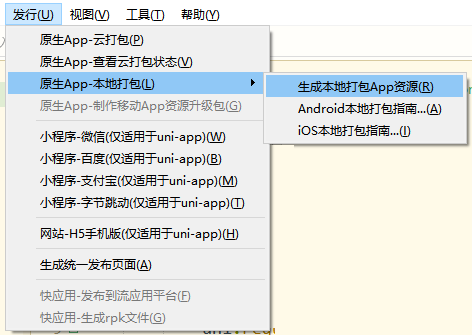
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源

发布为H5
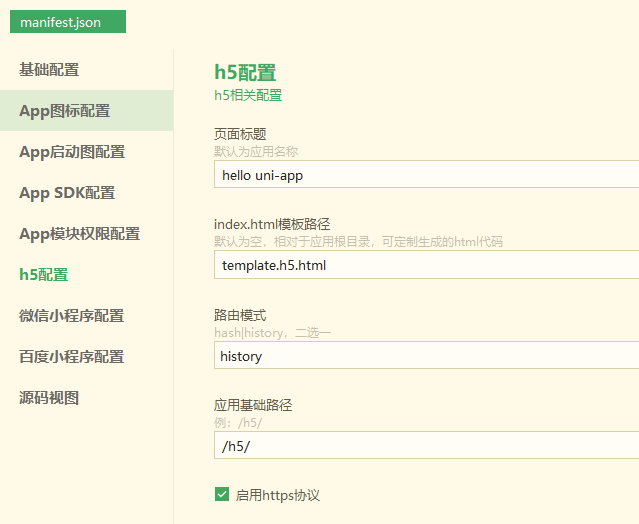
- 在
manifest.json的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径)- 此时发行网站路径是 www.xxx.com/h5,如:https://hellouniapp.dcloud.net.cn

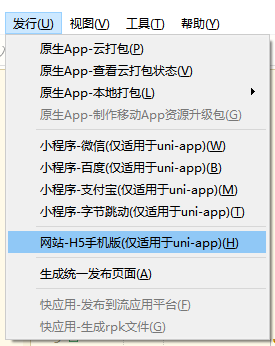
- 在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录

注意
history模式发行需要后台配置支持,详见:history 模式的后端配置- 打包部署后,在服务器上开启 gzip 可以进一步压缩文件。具体的配置,可以参考网上的分享:https://juejin.im/post/5af003286fb9a07aac24611b
发布为小程序
**发布为微信小程序
**
申请微信小程序AppID,参考:微信教程
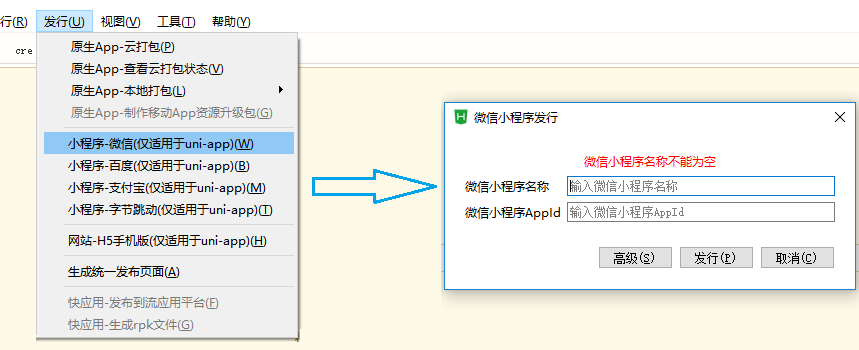
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-微信”,输入小程序名称和appid点击发行即可在
unpackage/dist/build/mp-weixin生成微信小程序项目代码

- 在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后
- 点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。
发布为百度小程序
**
- 入驻小程序并申请百度小程序AppID,参考:百度小程序教程。
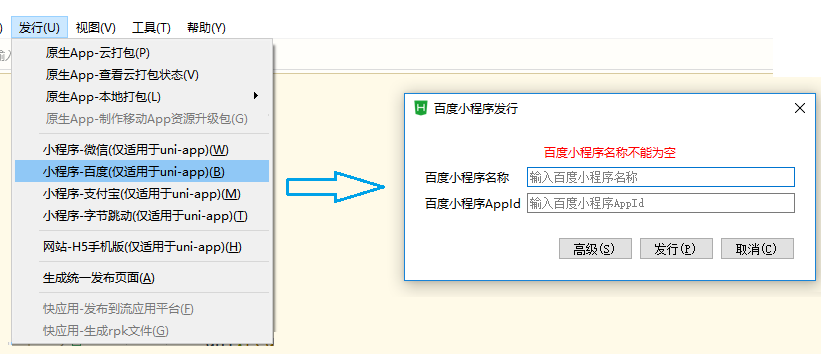
- 在HBuilderX中顶部菜单依次点击 “发行” => “小程序-百度”,输入小程序名称和appid点击发行即可在
/unpackage/dist/build/mp-baidu生成百度小程序项目代码

- 在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的 管理中心 选择创建的应用点击前往发布,选择对应的版本然后提交审核。
发布为支付宝小程序
**
- 入驻支付宝小程序,参考:支付宝小程序教程。
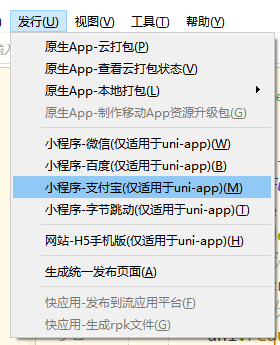
- 在HBuilderX中顶部菜单依次点击 “发行” => “小程序-支付宝”,即可在
/unpackage/dist/build/mp-alipay生成支付宝小程序项目代码

发布为字节跳动小程序:
**
- 入驻字节跳动小程序,参考:字节跳动小程序教程。
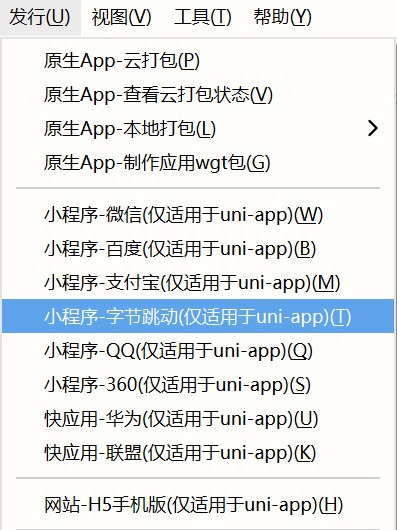
- 在HBuilderX中顶部菜单依次点击 “发行” => “小程序-字节跳动”,即可在
/unpackage/dist/build/mp-alipay生成字节跳动小程序项目代码

发布为360小程序:
**
- 入驻360小程序,参考:360小程序教程。
- 在HBuilderX中顶部菜单依次点击 “发行” => “小程序-360”,即可在
/unpackage/dist/build/mp-360生成360小程序项目代码

- 在360浏览器中,导入生成的360小程序项目
注意**
- 目前仅windows平台支持。360浏览器自身不支持mac平台。
发布为快应用(webview):
- 入驻快应用(webview),参考:快应用(webview)教程
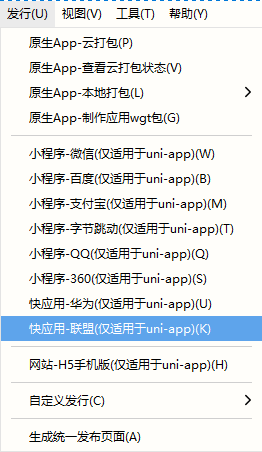
- 在HBuilderX中顶部菜单依次点击 “发行” => “快应用联盟”,即可在
/unpackage/dist/build/quickapp-webview生成快应用(webview)项目代码

- 在快应用联盟工具中,导入生成的快应用联盟项目,测试项目代码运行正常后,点击”构建“打包正式版,在快应用联盟后台上传
发布为快应用(webview) - 华为:
**
- 入驻华为快应用,参考:华为快应用教程。
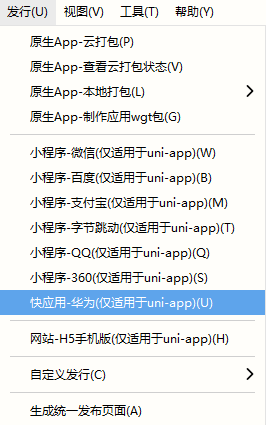
- 在HBuilderX中顶部菜单依次点击 “发行” => “快应用-华为”,即可在
/unpackage/dist/build/quickapp-webview生成华为快应用项目代码

- 在华为开发者工具中,导入生成的华为快应用项目,测试项目代码运行正常后,点击”构建“打包正式版,在华为快应用后台上传
发布为QQ小程序
内容同上,不再重复。
发布的快捷键是Ctrl+u。同样可拉下快速发布菜单并按数字键选择。