如使用cli方式创建项目,可直接下载标准版,因为uni-app编译插件被安装到项目下了
除了HBuilderX可视化界面,也可以使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目
全局安装vue-cli
npm install -g @vue/cli
使用正式版(对应HBuilderX最新正式版)**
vue create -p dcloudio/uni-preset-vue my-project
使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
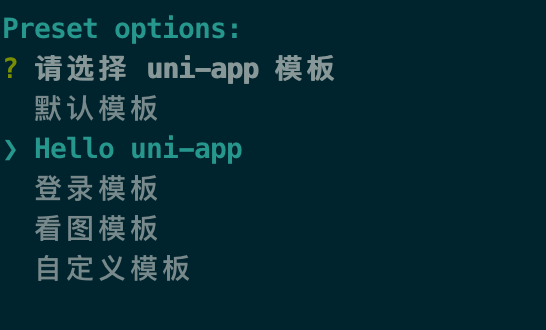
选择项目模板
此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:

自定义模板
选择自定义模板时,需要填写 uni-app 模板地址,这个地址其实就是托管在云端的仓库地址
以 GitHub 为例,地址格式为 userName/repositoryName
如 dcloudio/uni-template-picture 就是下载图片模板
更多支持的下载方式,请参考这个插件的说明:download-git-repo
修改依赖为指定版本
- 查看 HBuilderX 对应的 NPM 依赖版本: 打开 NPM版本记录,版本号 2.0.0- 后面是与 HBuilderX 对应的版本号且小版本不会超过9
- 比如 HBuilderX 2.7.5.20200518 对应的版本号 2.0.0-27520200518001
- 2.0.0-271420200618 对应的为 2.0.0-27920200618002。
- 批量修改 package.json 中 uni 相关依赖为指定的版本号(去掉版本号前面 ^)。
- 对于有变化的依赖进行增删,提示不存指定版本的依赖可以保留原始版本或者删除,运行时提示缺少的依赖自行安装。
通过vue-cli命令行
npm run dev:%PLATFORM%npm run build:%PLATFORM%
%PLATFORM% 可取值如下:
可以自定义更多条件编译平台,比如钉钉小程序,参考package.json文档。
运行并发布快应用
快应用有两种开发方式,uni-app均支持:
- 类小程序webview渲染方式:https://ask.dcloud.net.cn/article/37182
原生渲染方式:https://ask.dcloud.net.cn/article/37145
运行并发布快应用(webview)
运行并发布快应用(webview)-华为
HBuilderX 2.7.10+ 版支持
华为快应用文档-小程序转快应用 https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-filestructure
其他:目前使用
npm run build:app-plus会在/dist/build/app-plus下生成app打包资源。如需制作wgt包,将app-plus中的文件压缩成zip(注意:不要包含app-plus目录),再重命名为${appid}.wgt,appid为manifest.json文件中的appid。- dev 模式编译出的各平台代码存放于根目录下的
/dist/dev/目录,打开各平台开发工具选择对应平台目录即可进行预览(h5 平台不会在此目录,存在于缓存中); - build 模式编译出的各平台代码存放于根目录下的
/dist/build/目录,发布时选择此目录进行发布; dev 和 build 模式的区别:
- dev 模式有 SourceMap 可以方便的进行断点调试;
- build 模式会将代码进行压缩,体积更小更适合发布为正式版应用;
- 进行 环境判断 时,dev 模式 process.env.NODE_ENV 的值为 development,build 模式 process.env.NODE_ENV 的值为 production。
区别
使用cli创建项目和使用HBuilderX可视化界面创建项目有什么区别编译器的区别
cli创建的项目,编译器安装在项目下。并且不会跟随HBuilderX升级。如需升级编译器,执行npm update,或者手动修改 package.json 中的 uni 相关依赖版本后执行npm install。更新后可能会有新增的依赖并不会自动安装,手动安装缺少的依赖即可。- HBuilderX可视化界面创建的项目,编译器在HBuilderX的安装目录下的plugin目录,随着HBuilderX的升级会自动升级编译器。
- 已经使用
cli创建的项目,如果想继续在HBuilderX里使用,可以把工程拖到HBuilderX中。注意如果是把整个项目拖入HBuilderX,则编译时走的是项目下的编译器。如果是把src目录拖入到HBuilderX中,则走的是HBuilderX安装目录下plugin目录下的编译器。 cli版如果想安装less、scss、ts等编译器,需自己手动npm安装。在HBuilderX的插件管理界面安装无效,那个只作用于HBuilderX创建的项目。开发工具的区别
cli创建的项目,内置了d.ts,同其他常规npm库一样,可在vscode、webstorm等支持d.ts的开发工具里正常开发并有语法提示。- 使用HBuilderX创建的项目不带d.ts,HBuilderX内置了uni-app语法提示库。如需把HBuilderX创建的项目在其他编辑器打开并且补充d.ts,可以在项目下先执行
npm init,然后npm i @types/uni-app -D,来补充d.ts。 - 但vscode等其他开发工具,在vue或uni-app领域,开发效率比不过HBuilderX。详见:https://ask.dcloud.net.cn/article/35451
- 发布App时,仍然需要使用HBuilderX。其他开发工具无法发布App,但可以发布H5、各种小程序。如需开发App,可以先在HBuilderX里运行起来,然后在其他编辑器里修改保存代码,代码修改后会自动同步到手机基座。
- 如果使用
cli创建项目,那下载HBuilderX时只需下载10M的标准版即可。因为编译器已经安装到项目下了。
注意:HBuilderX创建的项目,一样可以使用npm,参考:https://uniapp.dcloud.io/frame?id=npm%e6%94%af%e6%8c%81

