当前跨平台开发存在的3个问题
- 多端泛滥
- 体验不好
- 生态不丰富
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台
DCloud公司拥有600万开发者用户,几十万应用案例、12亿手机端月活用户,数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程(详见),开发者可以放心选择
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。

注:
- 某些平台不能提交简单demo,故补充了一些其他功能;hello uni-app示例代码可从github获取
- 快应用仅支持 vivo 、oppo、华为
- 360小程序仅 windows平台支持,需要在360浏览器中打开
- 前后端分离
- 对接后端在线文档与接口
- 前端:Uni-app
优势
跨平台更多
条件编译
运行体验更好
通用技术栈,学习成本更低
开放生态,组件更丰富
支持通过npm安装第三方包
支持微信小程序自定义组件及SDK
兼容mpvue组件及项目
App端支持和原生混合编码
DCloud将发布插件市场
解决了跨平台开发存在的问题!
跨更多的平台
体验更好
学习成本低,容易上手
开放生态、组件更丰富
- 跨度开发
- 提高效率
- 节省成本
所需基础
- HTML
- CSS
- JavaScript
- 小程序
- Vue.js
开发项目整体流程

介绍
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
即使不跨端,uni-app同时也是更好的小程序开发框架。
具有vue和微信小程序的开发经验,可快速上手uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程(详见),开发者可以放心选择。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
为什么要去学习uni-app?
相对开发者来说,减少了学习成本,因为只学会uni-app之后,即可开发出iOS、Android、H5、以及各种小程序的应用,不需要再去学习开发其他应用的框架,相对公司而言,也大大减少了开发成本。
环境搭建
安装编辑器HbuilderX
下载地址
HBuilderX是通用的前端开发工具,但为uni-app 做了特别强化
下载App开发版,可开箱即用
安装微信开发者工具
运行项目
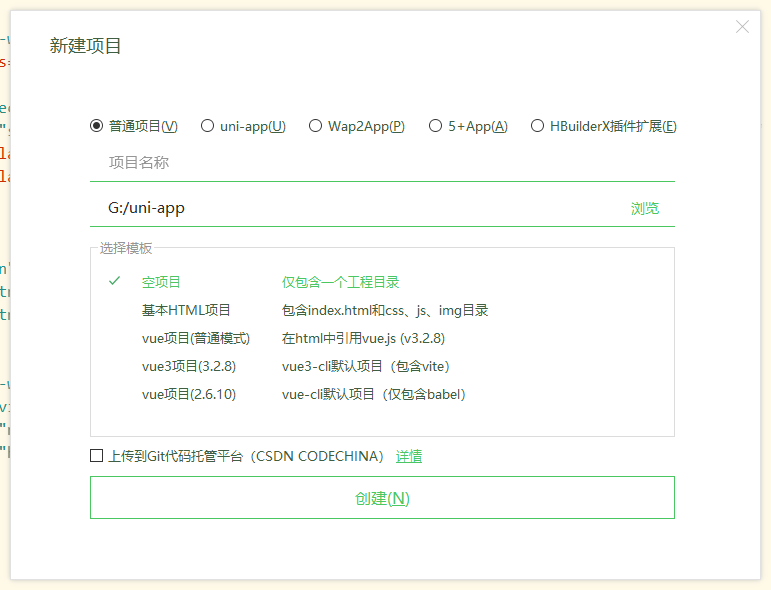
新建项目
文件 —> 新建 —> 项目 —> uni-app —> 默认模板


项目编译
运行 —> 运行到浏览器 —> Chrome —>
运行 —> 运行到小程序模拟器 —> 微信开发者工具 —>
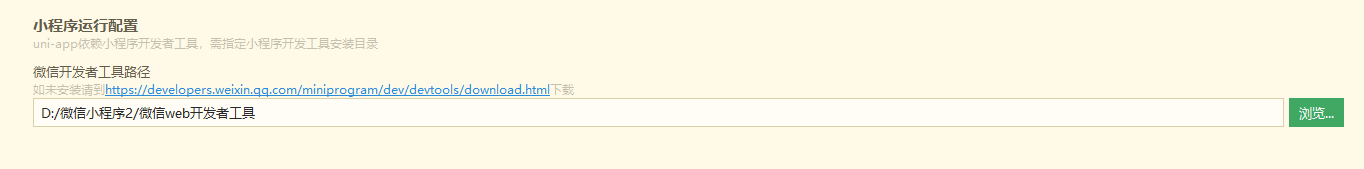
注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
微信开发者工具端口也要开启
设置 —> 安全设置 —> 端口 —> 开启
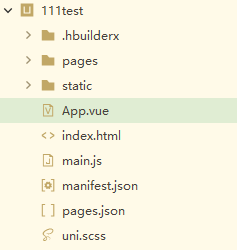
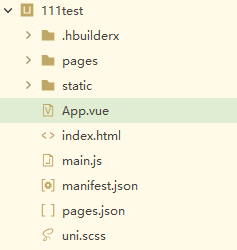
介绍项目目录和文件使用
pages
static
unpackage
最终打包输出的文件
打包为H5,app等文件
测试运行的时候会建立一个dist/dev的文件夹,还有一个app-plus的文件夹
这个就是在我们手机端用的
mp-alipay 和 mp-weixin 则是对应到支付宝小程序和微信小程序
这些都是可以通过小程序开发工具打开的
上面是测试的项目,如果是发布的项目的话, dist 里还会有一个 build 文件夹,里面是编译过后的代码,所有的代码编译发布之后都会在build文件夹下生成
App.vue
App.vue是uni-app的根组件,所有页面都是在App.vue下进行切换的,是页面入口文件
可以调用应用的生命周期函数
但App.vue本身不是页面,这里不能编写视图元素。
这个文件的作用包括:调用应用生命周期函数、配置全局样式、配置全局的存储globalData
应用生命周期仅可在App.vue中监听,在页面监听无效。
<script>export default {onLaunch: function() {console.log('App Launch')},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}</script><style>/*每个页面公共css */</style>
index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" /><title></title><!--preload-links--><!--app-context--></head><body><div id="app"><!--app-html--></div><script type="module" src="/main.js"></script></body></html>
main.js
项目的入口文件
main.js是uni-app的入口文件,主要作用是初始化**vue**实例、定义全局组件、使用需要的插件如vuex。
首先引入了Vue库和App.vue,创建了一个vue实例,并且挂载vue实例。
import Vue from 'vue'import App from './App'import pageHead from './components/page-head.vue' //全局引用page-head组件Vue.config.productionTip = falseVue.component('page-head', pageHead) //全局注册page-head组件,每个页面将可以直接使用该组件App.mpType = 'app'const app = new Vue({...App})app.$mount() //挂载Vue实例
使用Vue.use引用插件,使用Vue.prototype添加全局变量,使用Vue.component注册全局组件。
可以引用vuex,因涉及多个文件,此处没有提供示例,详见hello uni-app示例工程。
无法使用vue-router,路由须在pages.json中进行配置。如果开发者坚持使用vue-router,可以在插件市场找到转换插件。
注意
- nvue 暂不支持在 main.js 注册全局组件 ```html import App from ‘./App’
// #ifndef VUE3 import Vue from ‘vue’ Vue.config.productionTip = false App.mpType = ‘app’ const app = new Vue({ …App }) app.$mount() // #endif
// #ifdef VUE3 import { createSSRApp } from ‘vue’ export function createApp() { const app = createSSRApp(App) return { app } } // #endif
<a name="xxTko"></a>## manifest.jsonmanifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等<br />HBuilderX 创建的工程此文件在根目录,CLI 创建的工程此文件在 src 目录<br /><a name="qjNZu"></a>## pages.json[https://uniapp.dcloud.net.cn/collocation/pages?id=%e9%85%8d%e7%bd%ae%e9%a1%b9%e5%88%97%e8%a1%a8](https://uniapp.dcloud.net.cn/collocation/pages?id=%e9%85%8d%e7%bd%ae%e9%a1%b9%e5%88%97%e8%a1%a8)pages.json 文件用来对 uni-app 进行全局配置,决定**页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar **等。<br />它类似微信小程序中app.json的**页面管理**部分。注意定位权限申请等原属于app.json的内容,在uni-app中是在manifest中配置。<a name="VPUpl"></a>## uni.scssuni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。<br />uni-app 官方扩展插件(uni ui)及 [插件市场](https://ext.dcloud.net.cn/) 上很多三方插件均使用了这些样式变量,如果你是插件开发者,建议你使用 scss 预处理,并在插件代码中直接使用这些变量(无需 import 这个文件),方便用户通过搭积木的方式开发整体风格一致的App。<br />uni.scss是一个特殊文件,在代码中无需 import 这个文件即可在scss代码中使用这里的样式变量。uni-app的编译器在webpack配置中特殊处理了这个uni.scss,使得每个scss文件都被注入这个uni.scss,达到全局可用的效果。如果开发者想要less、stylus的全局使用,需要在vue.config.js中自行配置webpack策略。```html/*** 这里是uni-app内置的常用样式变量** uni-app 官方扩展插件及插件市场(https://ext.dcloud.net.cn)上很多三方插件均使用了这些样式变量* 如果你是插件开发者,建议你使用scss预处理,并在插件代码中直接使用这些变量(无需 import 这个文件),方便用户通过搭积木的方式开发整体风格一致的App**//*** 如果你是App开发者(插件使用者),你可以通过修改这些变量来定制自己的插件主题,实现自定义主题功能** 如果你的项目同样使用了scss预处理,你也可以直接在你的 scss 代码中使用如下变量,同时无需 import 这个文件*//* 颜色变量 *//* 行为相关颜色 */$uni-color-primary: #007aff;$uni-color-success: #4cd964;$uni-color-warning: #f0ad4e;$uni-color-error: #dd524d;/* 文字基本颜色 */$uni-text-color:#333;//基本色$uni-text-color-inverse:#fff;//反色$uni-text-color-grey:#999;//辅助灰色,如加载更多的提示信息$uni-text-color-placeholder: #808080;$uni-text-color-disable:#c0c0c0;/* 背景颜色 */$uni-bg-color:#ffffff;$uni-bg-color-grey:#f8f8f8;$uni-bg-color-hover:#f1f1f1;//点击状态颜色$uni-bg-color-mask:rgba(0, 0, 0, 0.4);//遮罩颜色/* 边框颜色 */$uni-border-color:#c8c7cc;/* 尺寸变量 *//* 文字尺寸 */$uni-font-size-sm:12px;$uni-font-size-base:14px;$uni-font-size-lg:16;/* 图片尺寸 */$uni-img-size-sm:20px;$uni-img-size-base:26px;$uni-img-size-lg:40px;/* Border Radius */$uni-border-radius-sm: 2px;$uni-border-radius-base: 3px;$uni-border-radius-lg: 6px;$uni-border-radius-circle: 50%;/* 水平间距 */$uni-spacing-row-sm: 5px;$uni-spacing-row-base: 10px;$uni-spacing-row-lg: 15px;/* 垂直间距 */$uni-spacing-col-sm: 4px;$uni-spacing-col-base: 8px;$uni-spacing-col-lg: 12px;/* 透明度 */$uni-opacity-disabled: 0.3; // 组件禁用态的透明度/* 文章场景相关 */$uni-color-title: #2C405A; // 文章标题颜色$uni-font-size-title:20px;$uni-color-subtitle: #555555; // 二级标题颜色$uni-font-size-subtitle:26px;$uni-color-paragraph: #3F536E; // 文章段落颜色$uni-font-size-paragraph:15px;
uni-app的开发规范
- 页面文件遵循 Vue 单文件组件 (SFC) 规范
- 组件标签靠近小程序规范,详见uni-app 组件规范
- 接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范
- 数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期
- 为兼容多端运行,建议使用flex布局进行开发