条件编译,解决各端差异
跨端兼容
uni-app 已将常用的组件、JS API 封装到框架中,开发者按照 uni-app 规范开发即可保证多平台兼容,大部分业务均可直接满足。
但每个平台有自己的一些特性,因此会存在一些无法跨平台的情况。
- 大量写 if else,会造成代码执行性能低下和管理混乱。
- 编译到不同的工程后二次修改,会让后续升级变的很麻烦。
在 C 语言中,通过 #ifdef、#ifndef 的方式,为 windows、mac 等不同 os 编译不同的代码。 uni-app 参考这个思路,为 uni-app 提供了条件编译手段,在一个工程里优雅的完成了平台个性化实现。
<template><view class="content"><! -- #ifdef MP-WEIXIN --><view class="">只会编译到小程序</view><! -- #endif --><! -- #ifdef APP-PLUS --><view class="">只会编译到App</view><!-- #endif --></view></template>
条件编译
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
写法:以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。
%PLATFORM%:平台名称
| 条件编译写法 | 说明 |
|---|---|
| #ifdef APP-PLUS 需条件编译的代码 #endif |
仅出现在 App 平台下的代码 |
| #ifndef H5 需条件编译的代码 #endif |
除了 H5 平台,其它平台均存在的代码 |
| #ifdef H5 || MP-WEIXIN 需条件编译的代码 #endif |
在 H5 平台或微信小程序平台存在的代码(这里只有||,不可能出现&&,因为没有交集) |
%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| APP-PLUS | App |
| APP-PLUS-NVUE或APP-NVUE | App nvue |
| H5 | H5 |
| MP-WEIXIN | 微信小程序 |
| MP-ALIPAY | 支付宝小程序 |
| MP-BAIDU | 百度小程序 |
| MP-TOUTIAO | 字节跳动小程序 |
| MP-QQ | QQ小程序 |
| MP-360 | 360小程序 |
| MP | 微信小程序/支付宝小程序/百度小程序/字节跳动小程序/QQ小程序/360小程序 |
| QUICKAPP-WEBVIEW | 快应用通用(包含联盟、华为) |
| QUICKAPP-WEBVIEW-UNION | 快应用联盟 |
| QUICKAPP-WEBVIEW-HUAWEI | 快应用华为 |
支持的文件
- .vue
- .js
- .css
- pages.json
- 各预编译语言文件,如:.scss、.less、.stylus、.ts、.pug
注意:
- 条件编译是利用注释实现的,在不同语法里注释写法不一样
- js使用
// 注释 - css 使用
/* 注释 */ - vue/nvue 模板里使用
<!-- 注释 -->;
- js使用
- 条件编译APP-PLUS包含APP-NVUE和APP-VUE
- APP-PLUS-NVUE和APP-NVUE没什么区别,为了简写后面出了APP-NVUE ;
3,40,49行见条件编译方法
<template><view><!-- #ifdef H5--><view>只在H5编译</view><!-- #endif --><!-- #ifdef APP-PLUS--><view>只在IOS/Android编译</view><!-- #endif --><!-- #ifdef MP-WEIXIN--><view>只在微信小程序编译</view><!-- #endif --><!-- #ifndef MP-WEIXIN--><view>除了微信小程序其它平台都编译</view><!-- #endif --><view class="color"></view></view></template><script>export default {data() {return {}},methods: {},onload(){//#ifdef H5console.log("只在H5编译")//#endif}}</script><style>.color{/* #ifdef H5*/background-color: #4CD964;/* #endif *//* #ifdef MP*/background-color: orange;/* #endif */width: 250rpx;height: 250rpx;}</style>
api的条件编译
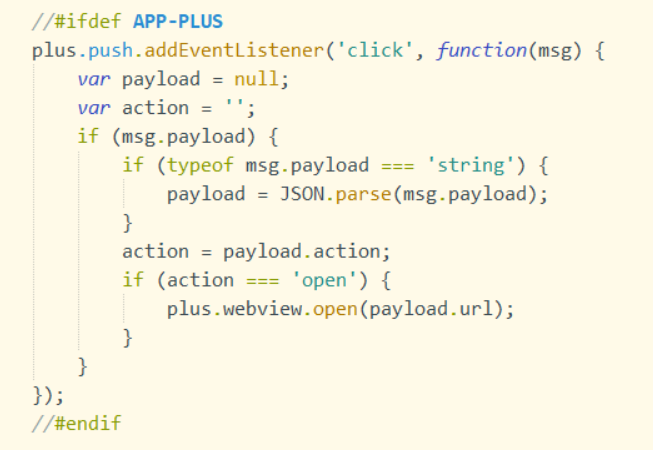
// #ifdef %PLATFORM%平台特有的API实现// #endif
示例,如下代码仅在 App 下出现:
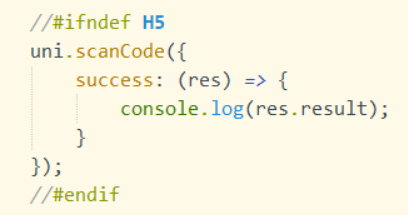
示例,如下代码不会在 H5 平台上出现:
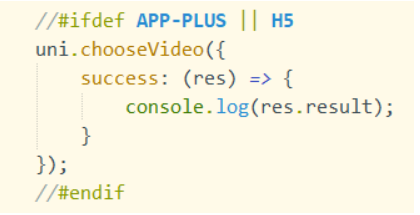
除了支持单个平台的条件编译外,还支持多平台同时编译,使用 || 来分隔平台名称。
示例,如下代码会在 App 和 H5 平台上出现:
组件的条件编译
<!-- #ifdef %PLATFORM% -->平台特有的组件<!-- #endif -->
示例,如下公众号关注组件仅会在微信小程序中出现:
<view><view>微信公众号关注组件</view><view><!-- uni-app未封装,但可直接使用微信原生的official-account组件--><!-- #ifdef MP-WEIXIN --><official-account></official-account><!-- #endif --></view></view>
样式的条件编译
/* #ifdef %PLATFORM% */平台特有样式/* #endif */
注意: 样式的条件编译,无论是 css 还是 sass/scss/less/stylus 等预编译语言中,必须使用 /注释/ 的写法。

