一致性:相同类型的信息应该有类似的样子。
对“设计”这个概念,有这样一种定义:有意识的归纳、组织、展现信息。如果是这样的话,那一致性几乎就等于设计了。因为,归纳、组织的依据是一致性。比较类似的几个信息归为同一类,用同一种方式展现出来。
一致性在产品设计中普遍存在,设计者几乎需要时刻惦记着一致性。字号一致、颜色一致、间距一致、图片大小一致… 类型太多了。下面介绍几类常见的。
视觉样式一致性

YAHOO各个栏目的logo,保持了一定的一致性。让人能看得出这些logo都是YAHOO的频道,也能看出各自的内容。


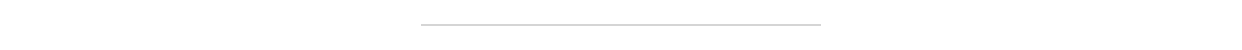
Instagram里,用户的头像都是圆的。用户一看到是圆的图,就知道那是位用户。

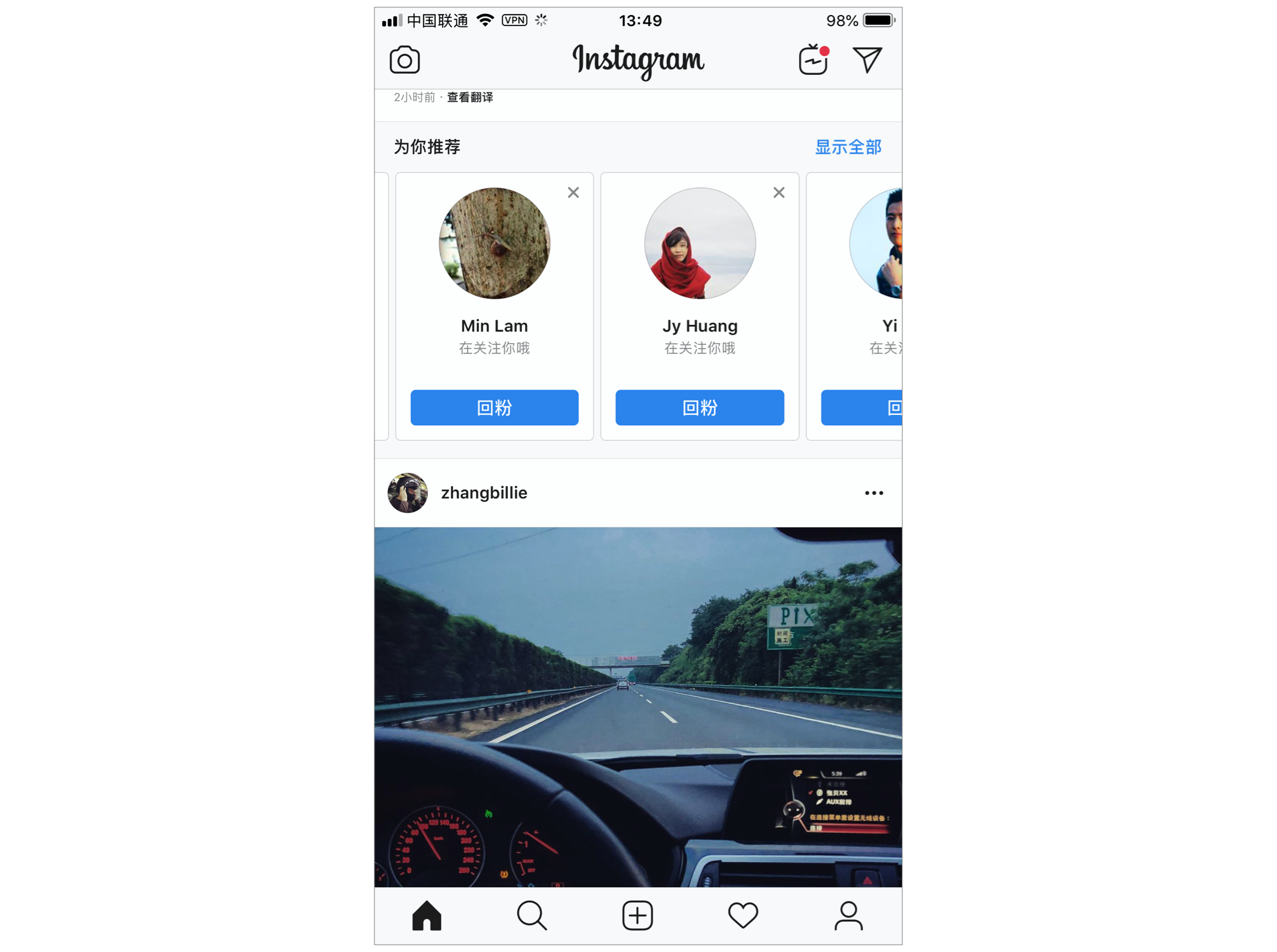
微信里,个人头像是方的,公众号头像是圆的。用方与圆区分了不同的角色,很容易识别。
但是,进入公众号内,公众号向我说话,头像就又是方的了。这里被当做是一对一的对话,一个人对我说话,人是方的。这就让用户有点儿错乱了。
方圆、大小、颜色、边框、阴影… 视觉样式上的一致是最容易被注意到的一致性。
位置上的一致

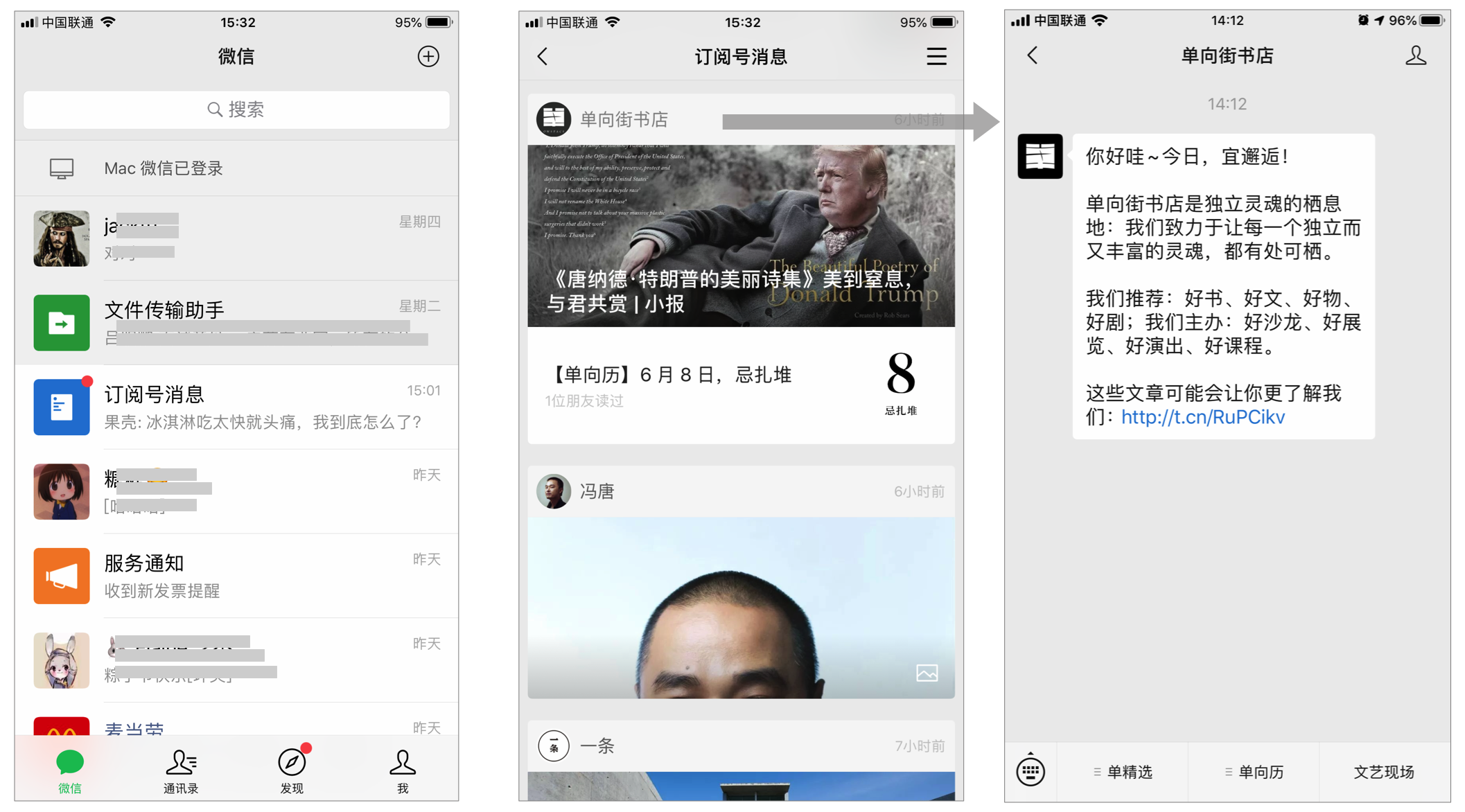
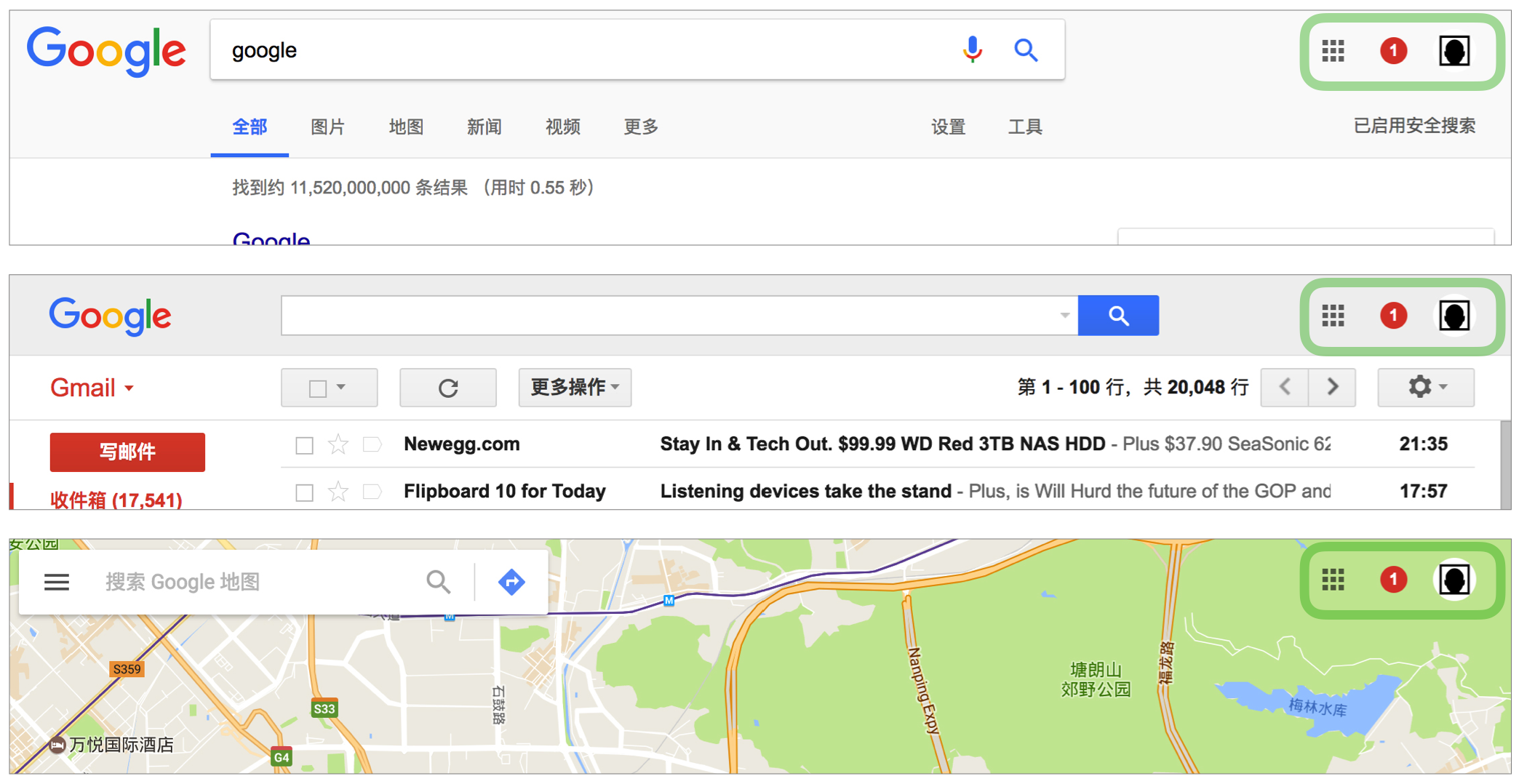
Google不同的产品中,右上角始终是一致的。
但这其实花了很多年。从google创建出各个不同的服务开始,一直到大约2017年才逐渐把右上角统一成一样的。

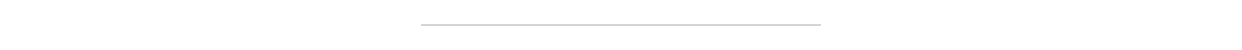
亚马逊网站里,隐含的一致性:
亚马逊的首页、栏目页,筛选分类都在左侧,展现主要主要的列表内容在右侧宽栏。
详情页中,展现主体内容在左侧宽栏,进一步的购买操作在右侧。
各个页面布局虽然不是完全一致,但通观各个页面,却能看出一定的规律:
筛选在左侧;
中间栏是主体内容;
右侧是进一步的操作。
引导着用户的浏览、操作都是从左到右的顺序。先在左侧选择分类,再浏览中间的列表,看到不错的就点击进详情,在详情里仔细看,满意,再按右侧的购买按钮。
以至于商品详情页(第三张截图),商品有多张图,小缩略图的列表也是在左侧的,仍旧保持了“筛选在左侧”。
这种位置上的一致性是对产品整体的设计规划,因为各个页面要展现的内容不一样,不能严格的“一刀切”,要求统一的布局。但仍旧可以做到一定程度上的,隐含的一致性。这种一定程度上的一致性,也是有价值的,用户可能并没明确的意识到这种规律,但却能感受到**“用起来比较顺手”**。
行为的一致

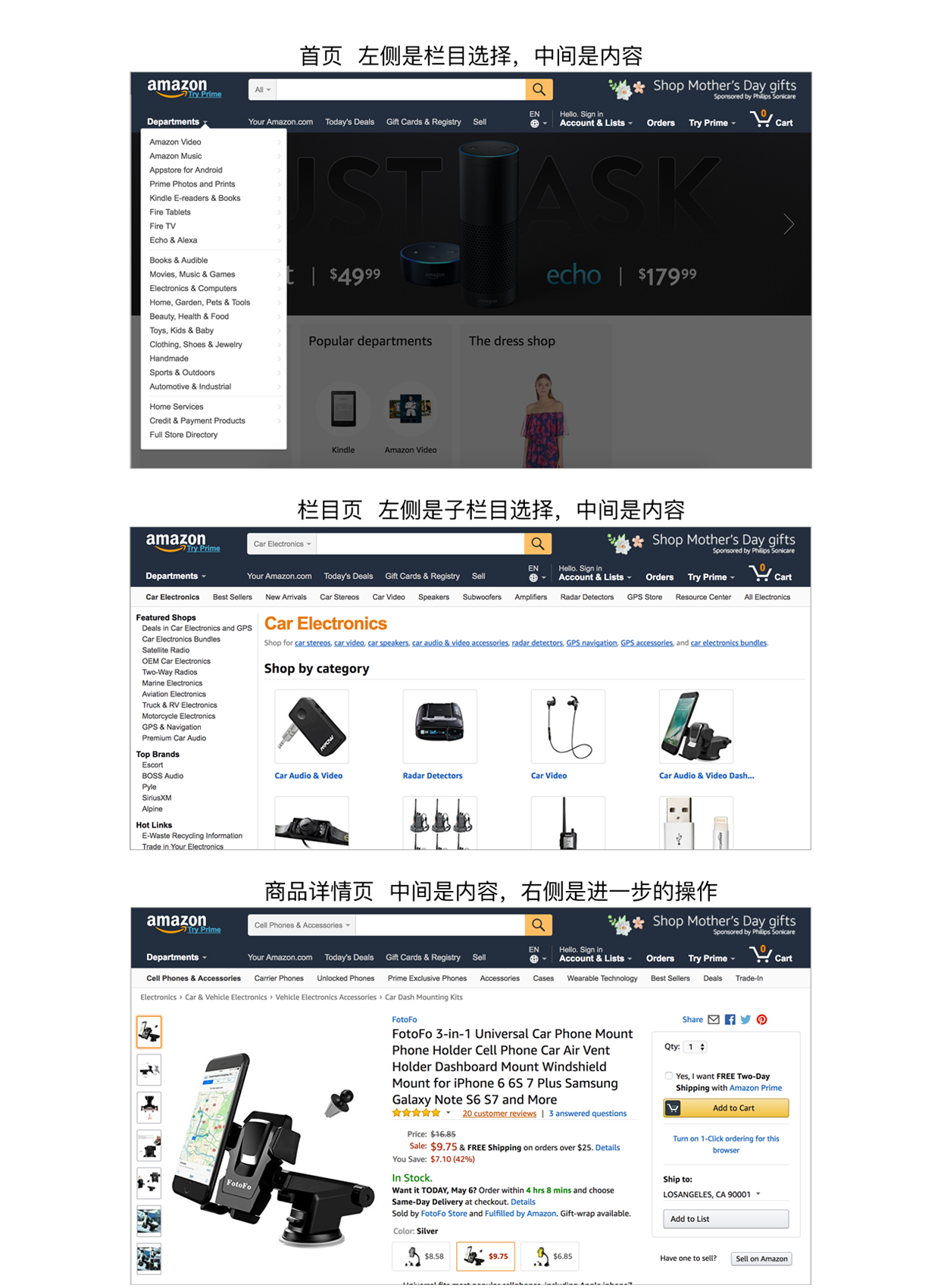
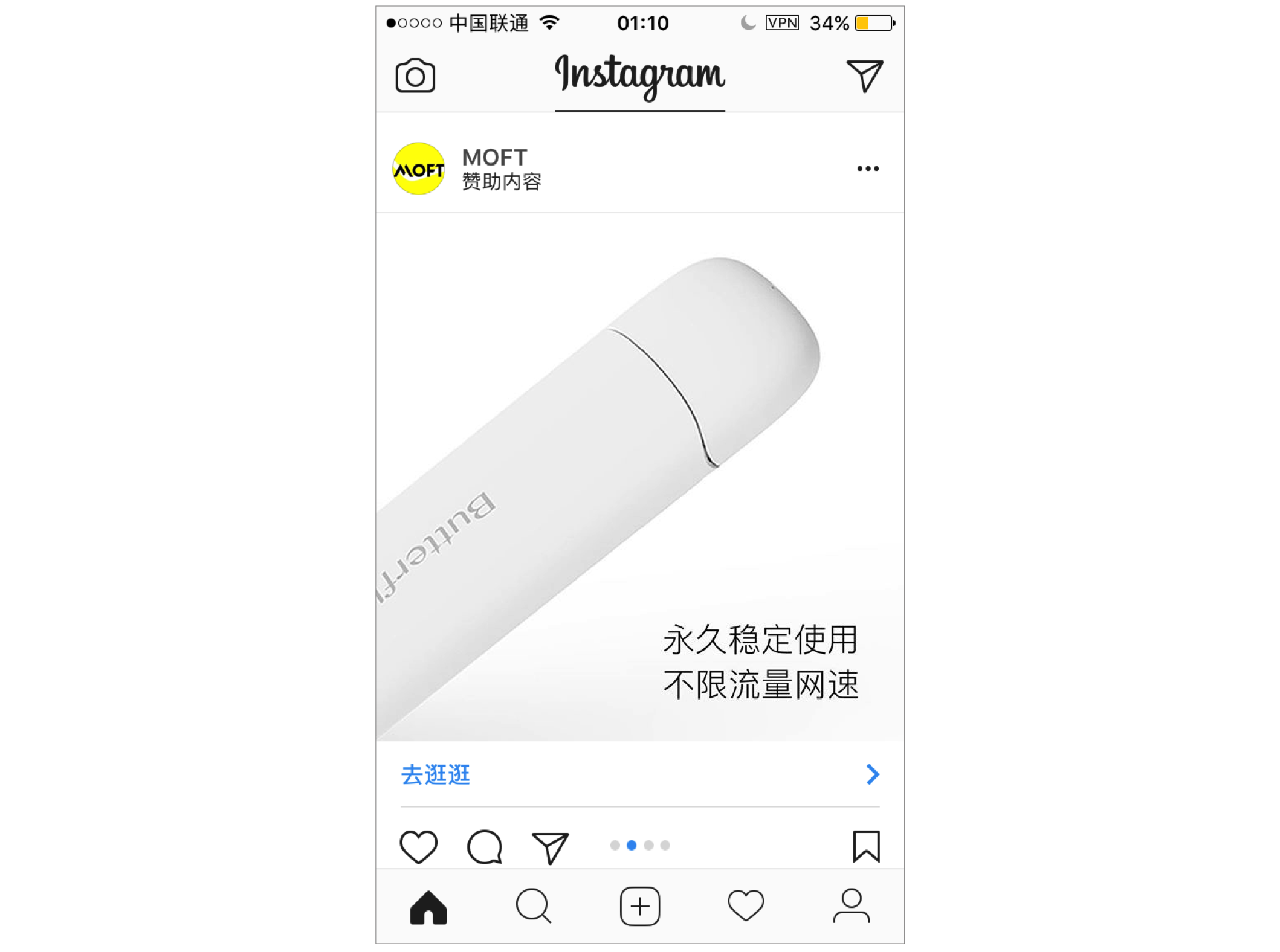
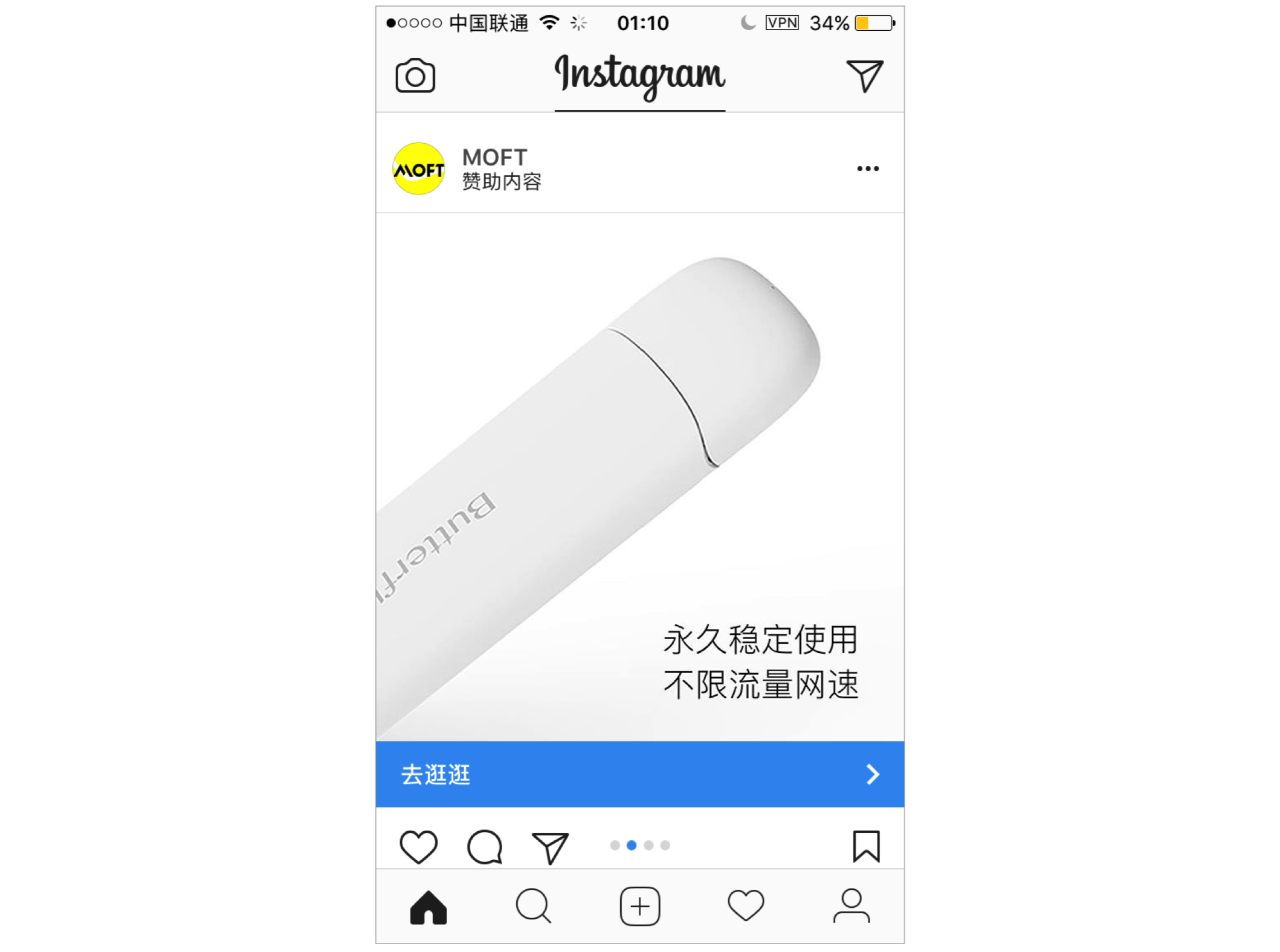
这是Instagram里的一个广告,广告是混排在内容列表中的,主体是一张图。
其它常见的社交产品,点缩略图进入图片浏览模式,看大图。INS图片是不能点击放大的,“图片展示出来就是最大化的,不需要再放大了”,这是INS的设计理念。
广告实在是需要有链接,链接到广告详情页面去。但广告图也是图,按照INS对图片的设计规范,不可以给广告图片加上链接,跳转到新页面。于是链接放在了图下面,那个的”去逛逛“。
广告图有链接,这是惯例。用户看到这个广告图,有兴趣,也是会去点这个图。可是图上没链接,前面一篇说“操作的要求”,其中一条:操作后,结果有明示。用户点击了之后,不能没反应。INS的设计是:点图片,下面的“去逛逛”反色,提示用户。图片就是不给链接。

费了这么多周折,就是为了保持“图片不能点击”这个行为的一致性。

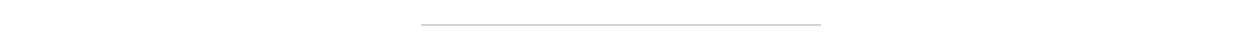
INS在2016年推出了“快拍”功能,用左上角的相机,每位用户可以发布一组小视频或图片,展示的时候像是自动播放的幻灯片,24小时后自动删除。新浪微博后来模仿着也做了这个功能,叫“故事”。
INS希望强推这个“快拍”功能,于是,有“快拍”的用户,点他的头像先是展示快拍,在快拍页面里再点其头像,才进个人主页。原本点头像是进个人主页的,现在,没有快拍的用户,也还是进个人主页。那,点头像会打开什么,就不一致了。这肯定不行。
INS的办法:

有快拍的用户头像上额外加了个彩色的圈。彩色圈是用户的“快拍”,点有彩色圈的头像不是点击了头像,而是点到了圈上,打开该用户的“快拍”,快拍页里的头像则不再有圈了。这就保持了行为的一致性:点头像进个人主页。

INS里,点用户头像进入个人主页,个人主页里有他发布的照片列表,点某个缩略图看照片大图,大图页里有作者头像,于是出现了无限循环:个人主页->照片详情->个人主页…
新浪微博里也有同样的情况:

“点头像可以进入个人主页;
个人主页里有主人发布的帖子,点击可以看详情。”
为了保证这两句设计要求始终是有效的,无限循环虽然有点儿傻,但也只能将就了。
保持这种一致性,用户才能习得“点头像可以看他的个人主页”。如果有时候能进,有时候不能,用户就没法得出这样的总结了。人是根据少数几次经验去总结出规律的,而不是电脑般的用大数据量做统计。我们不确定用户会遇到产品里的哪几处,所以要保持各处一致,让用户无论遇到了哪几处,都能总结出对的规律。

连续几个案例都是关于Instagram的,INS对一致性也真是较真儿。经常有人会说,INS的设计好,对一致性的坚持,或许就是一个原因吧。
“好的设计”很大一个部分都与一致性有关。
文字概念的一致

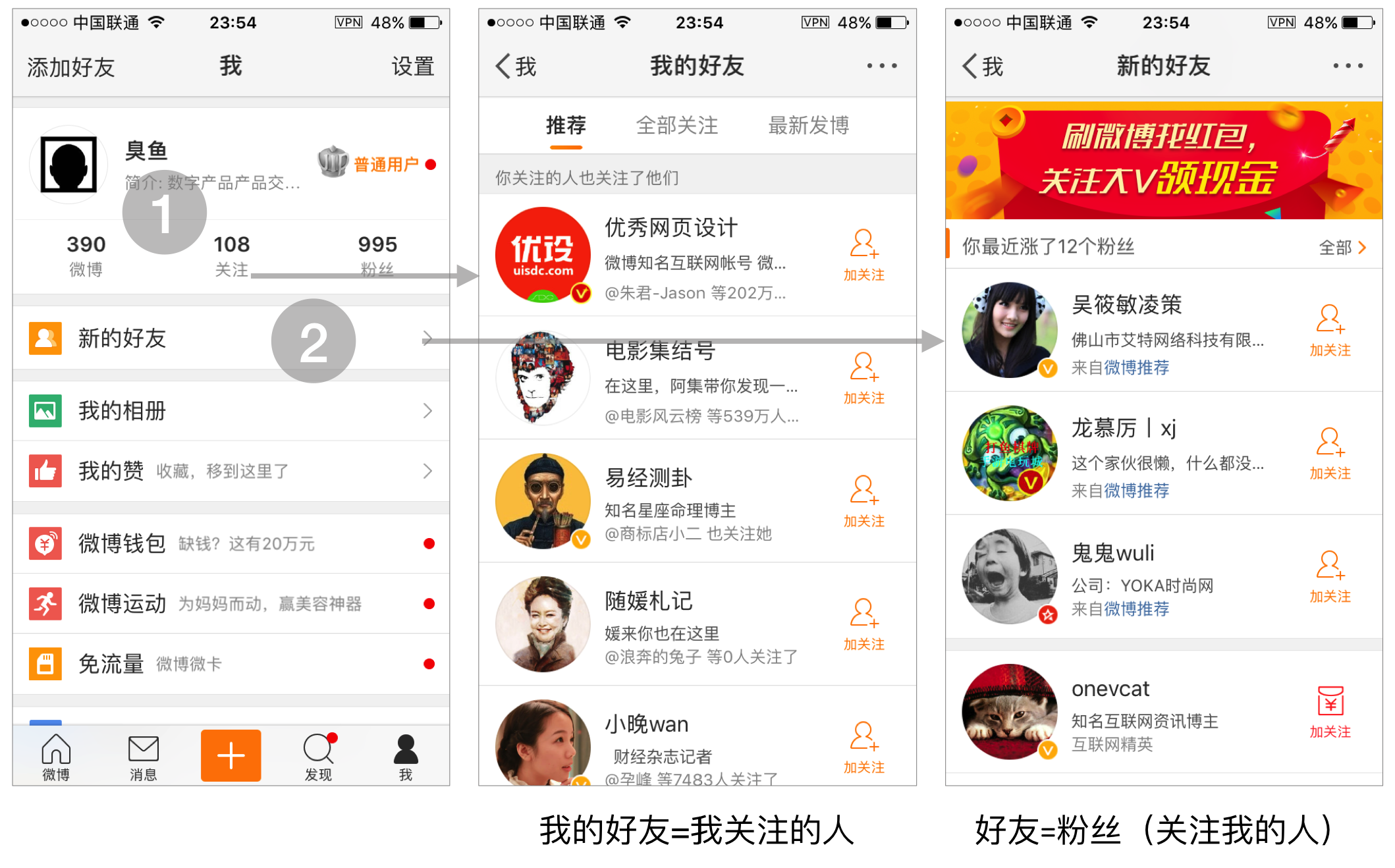
这是一两年前某个版本的微博。
从第1处看,“我的好友”是我关注的人。
从第2处看,“新的好友”是新的粉丝,那么,“好友”是“粉丝”,粉丝是关注我的人。
我关注的人,关注我的人,到底哪一批人是好友?全乱套了。
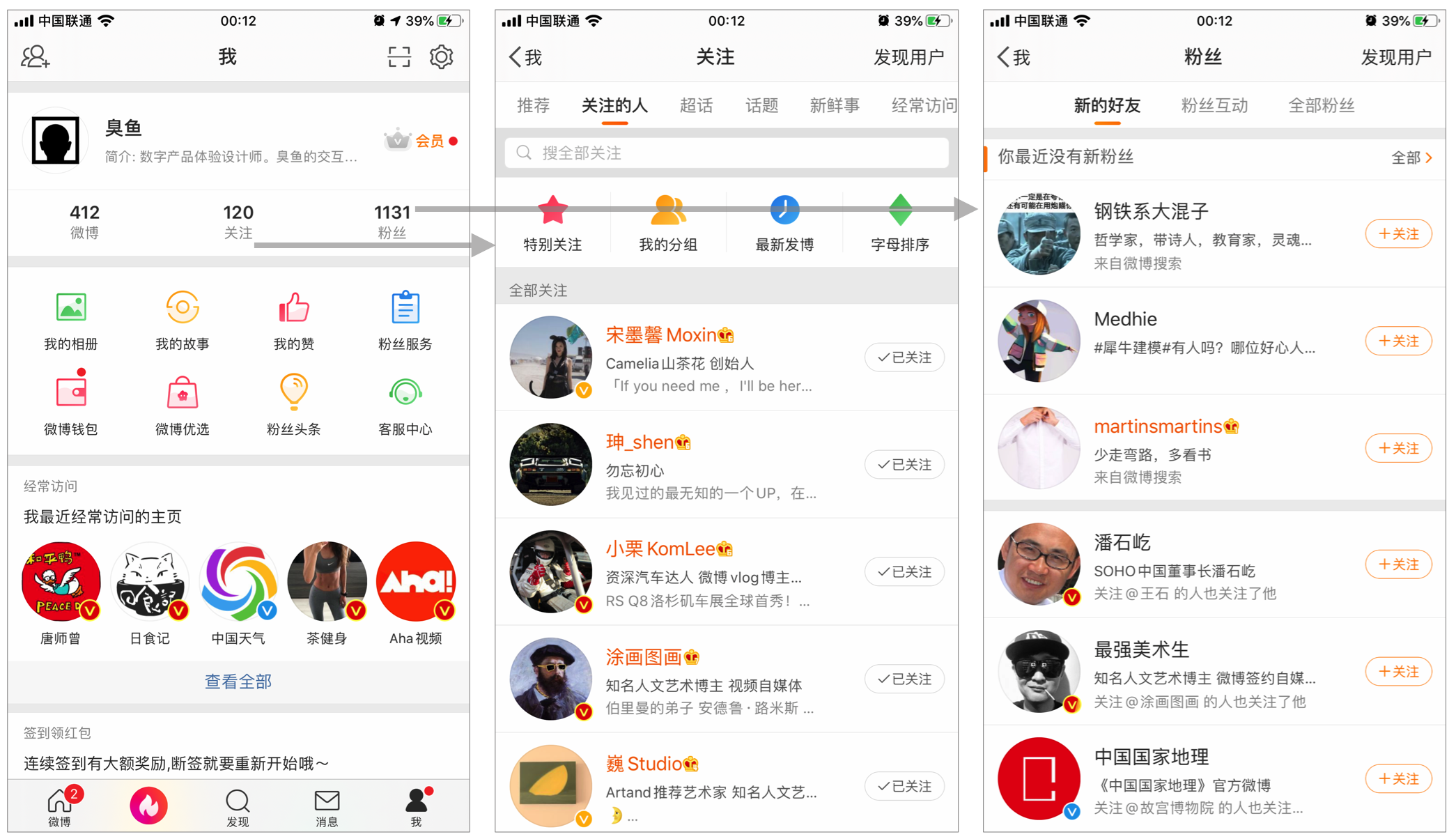
微博目前的版本中,这个问题改的好些了,至少没有这么显著的语义矛盾了。

“关注”进入“关注页面”;
“粉丝”进入“粉丝-新的好友”。
好像就是很舍不得丢掉“新的好友”这个概念,也许… 是曾经的领导指示?


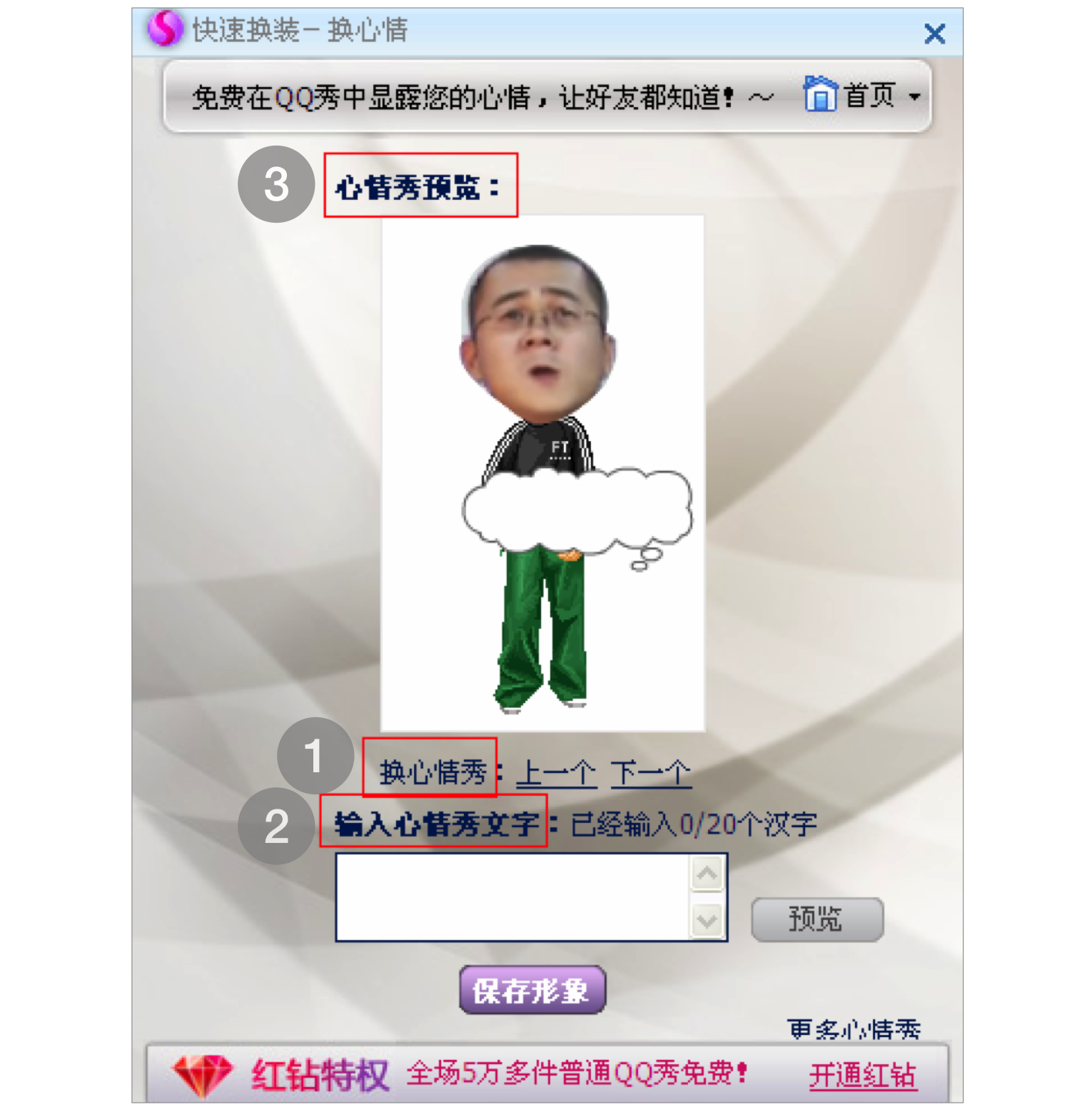
以前的PC版QQ,聊天窗口右侧有双方的卡通形象,叫QQ秀,年老的用户可能还记得。
在用户原本的卡通形象中,再冒一个气泡,写一句自己的心情。这个冒出的气泡被称为:心情秀。
在第1处,“换心情秀”实际换的是气泡外框,用户如果已经在其中写入了文字,文字不变。文字也不应该变。此时“心情秀”的概念是:外框,不包括文字。
第2处:“输入心情秀文字”,心情秀的文字,文字是心情秀里的一部分。此时,心情秀=外框+文字。
这样仔细的辨析概念是有价值的,如果用户不确定“心情秀”是否包括其中的文字,在操作第1处“换心情秀”时,可能就不敢妄动了,担心其中的文字会一起被换掉。
以上所说的,还是基于一个前提:用户知道什么是QQ秀,是那个卡通形象。如果不知道这个概念,只看现在这个界面,第3处“心情秀预览”,还有可能误理解为:“心情秀”理解为是卡通形象+气泡。
同一个词,具体的定义没有很统一,出现了三次的“心情秀”这个词,并没有助于信息的传达,反倒是添乱了。
文字上的一致性没做好,通常是因为对名词概念的定义不够严谨,有点含糊了,到具体的应用中,这含糊可能就成了严重的错误。
文字的一致性错误实在是不应该发生。它带来的危害是最大的,比前面几种一致性欠佳危害都要大。
冲突
一致性搞的不好,有一些是因为设计者不够用心,没能系统的设计,“那一处的字号应该和这一处的一致,可实际没做到。” 这类情况,我想,不值得多说了,没注意到,多花些心思,注意一下就好了。
一致性搞的不好,另一种情况是,注意到了,但是,与其它设计要求冲突,没能做到一致,我想,这类情况值得好好说说。

前面提到了google的这个右上角。
以前各家产品都不一样,是因为不同的产品,各自需要的不一样。不过,有一定程度的统一,还是有价值的。这个价值战胜了各自的个性化要求,于是统一成了一样的。
可是,个性化就要受委屈了。
北京前门步行街,要追求相对统一的古朴风格,店面装修要求相对的统一。

星巴克咖啡也只能装修成这样,当然,这样也有一种独特的本地化味道,美国的星巴克坐落到了古朴的北京老商业街上,两者融合而成一种混血的美。不过,顾客站在街上,真的不太容易识别出那是星巴克了,即使看到了,也有点儿怀疑,这是不是山寨版的?
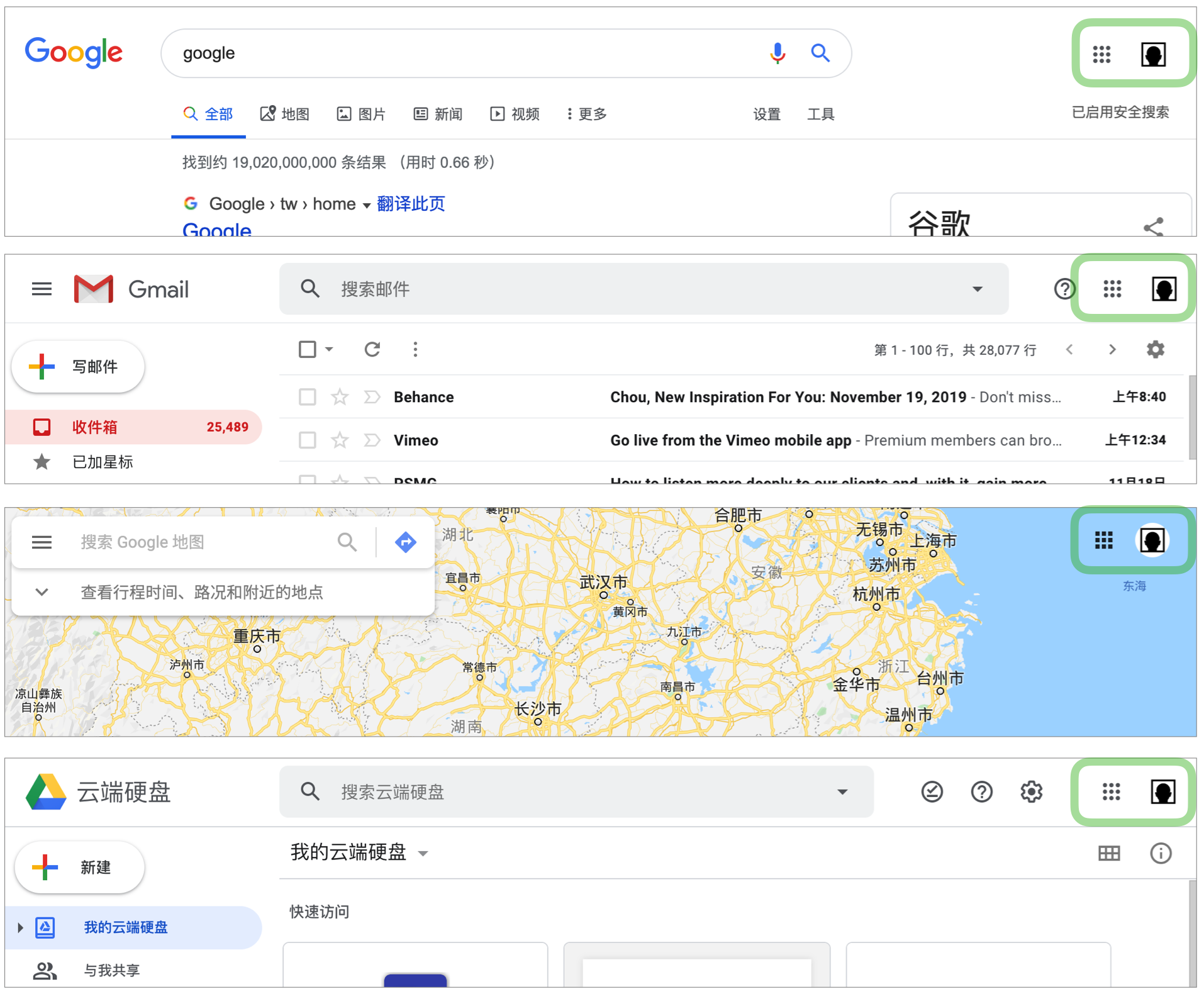
“google的右上角”也面对着同样的问题。上面的截图,右上角完全统一,大概是2017年的样子,现在最新的,是这样:

各家产品最右边两个图标必须是“账户”和“更多产品”,如果你家产品还需要摆其它的图标,可以往左增加1-2个。
既保证一致性,又留个各个产品一些个性化的余地。


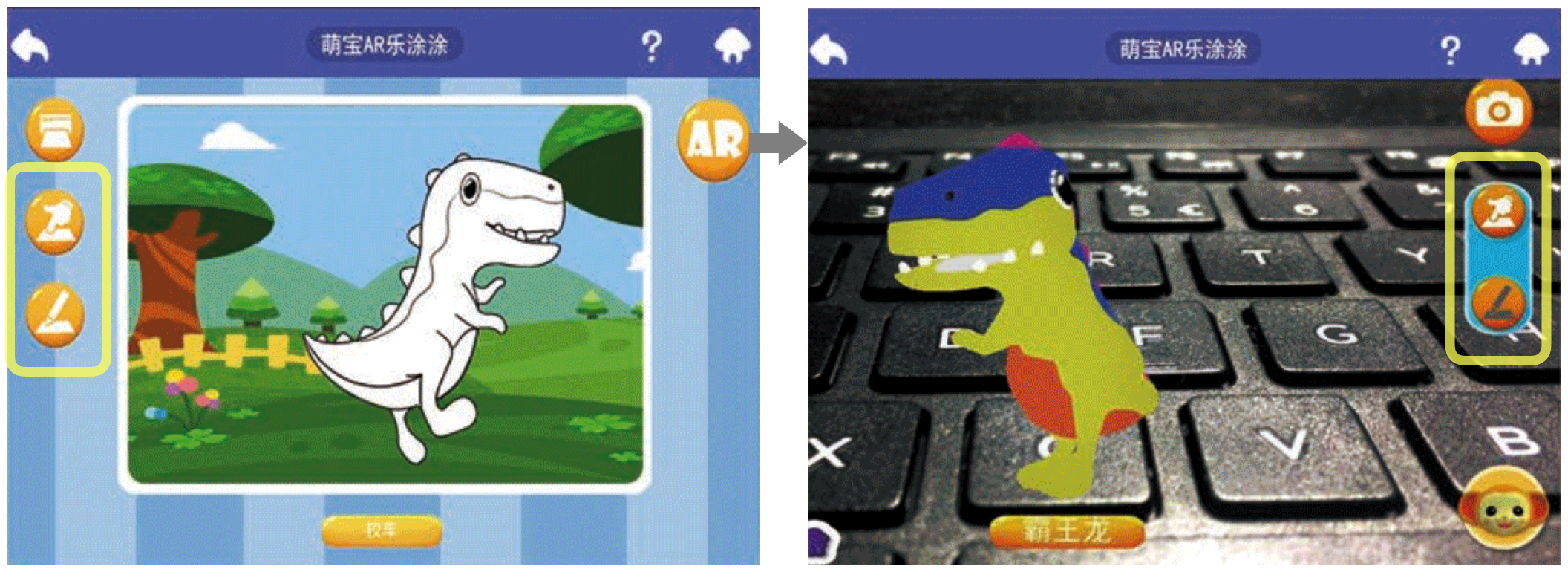
这是一个AR(增强现实)APP,给儿童画画的产品。
主页上,左侧有三个按钮,点右侧的AR按钮,进入AR状态之后,左侧三个按钮中的两个还需要,却放在了右侧。为什么呢?
设计者是这样考虑的:
在主页时,希望强调AR按钮,所以AR按钮单独在右侧,其它三个归为一堆儿,放在左侧。
在AR界面中,四个功能按钮如果在屏幕左右都有,就比较凌乱了,所以都放在了右侧,排成一列。
在特定情景中,或者说是特定的界面中,这些考虑是很用心的,很有道理,可是纵观多个界面,一致性就出问题了。产品设计上的难,相当一部分都是这类问题,要同时关注整体上的一致性和局部的合理。


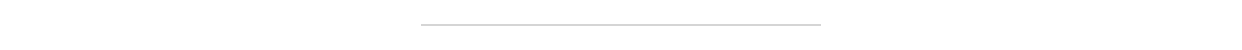
iOS召唤出的搜索,“SIRI建议”部分,竖屏时,右上角有“展开”功能,会向下展开多一行的APP。
如果是横屏,这功能就没有了。大概是觉得,向下展开后是被键盘遮住的,看不到,就不提供了。
同一个功能,因为使用情景不同了,也不得不改变,不一致了。


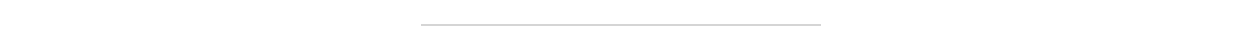
这是Apple.com的一个网页。
在这个网站里,文字链接是蓝色的,但在这个页面最下面的这些小字里,也有可点击的链接。如果这些小字的链接也遵循规范,用蓝色,就太突出了。这里不应该突出它们的。于是只用了稍深一些的灰色,和其它小字稍有区别,但又不至于太突出。
还好这些可点击的小字都是网址,网址是可以点击的,这还是比较容易猜到的。或者,反过来说,可能正是因为“不能用明确的蓝色链接样式”,所以才故意把这些可点击的文字写成了网址。

开头的时候说,一致性一定程度上几乎可以等同于“设计”这个词了。
设计是针对整个产品建立出一系列的设计规范,也就是一系列的一致性要求。
具体设计时,是针对当前要展现的信息,有限的一些信息,寻求最好的表达效果。
通用的整体规则,在具体的人,具体的事儿上,难免有时不那么合身。
过度的一致性

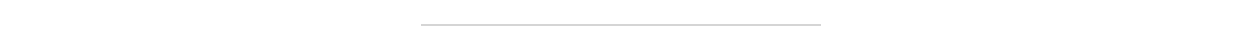
Google的搜索器,搜索框后面有三个图标:照相机,麦克风,放大镜。这三个按钮并不是同类型的。照相机是打开文件管理器选照片;麦克风是唤醒设备麦克风开始收音;放大镜是把已经输入的文、图、音提交到服务器去搜索。照相机和麦克风可以理解为是输入工具,与键盘类似,放大镜则是“提交”功能。
功能不是同类的,但却用了比较接近的形式。
一致性是强调同类的信息应该有相同的设计,那这要求的反面就是:不同的信息,不要用相同的设计。
这可以理解为是过度的追求一致性了,不该一致的也一致了。不过,如果表现形式真如它们三个功能那样,把照相机和麦克风一组,与放大镜区分开,是更好的表达吗?


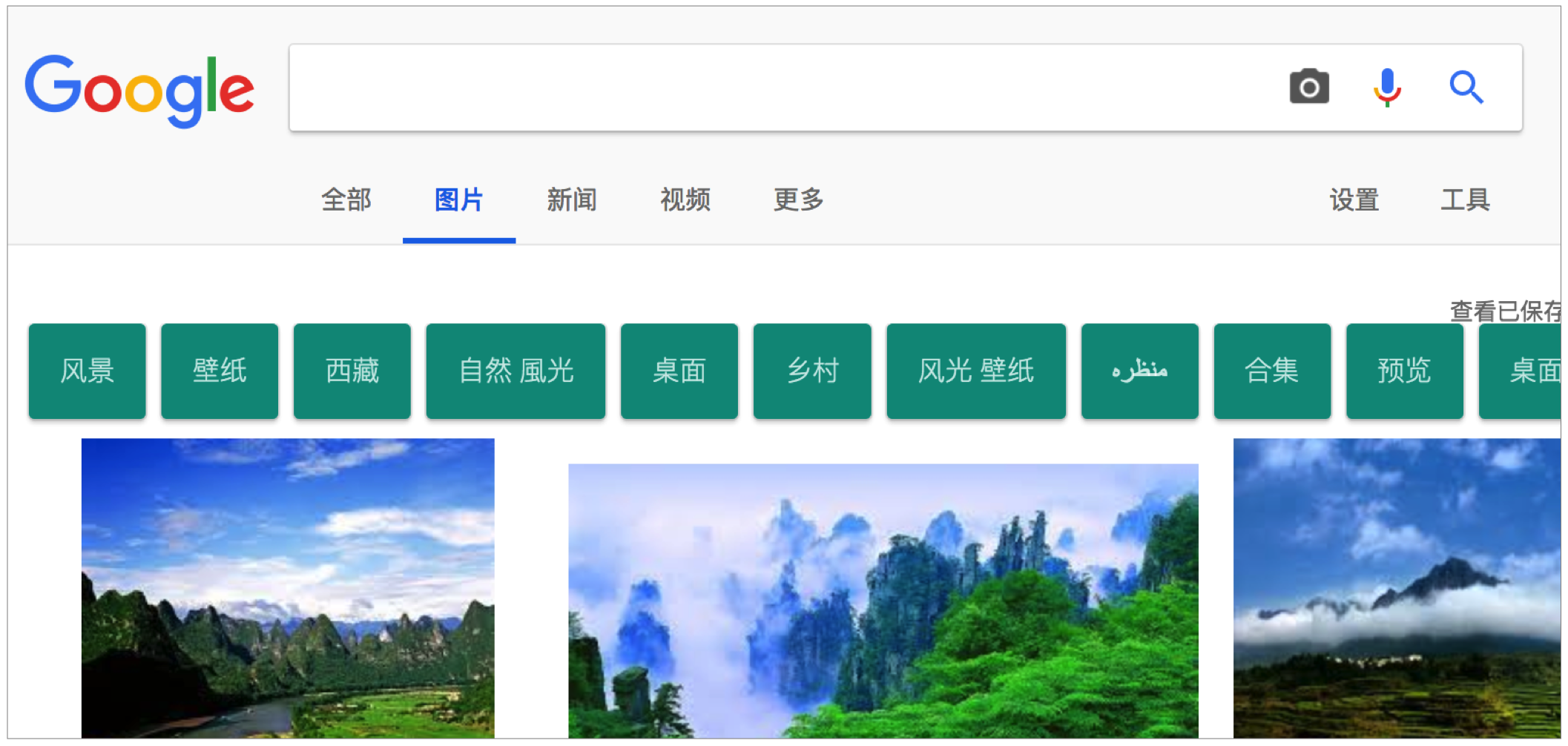
微博顶部五个栏目:首页、视频、发现、游戏、我的。
点“视频”,变为“视频”栏目高亮,页面变视频页。导航菜单原本就是这样,其它栏目也应如是。可是点“游戏”:

打开了新的浏览器选项卡,原先的导航也没了,出人意料,有惊却无喜。
这样当然不太好。要么是游戏栏目也保持原本的主导航,但游戏栏目有自己的横向导航,再保留原本的主导航,太啰嗦了。要么是在原本的主导航上,把“游戏”做个区别的表现。它与众不同,所以它的样子也应该不同。但如果真的做了区分,也不见得就更好了。类似这样:

总共五个栏目,其中一个样式还与其它四个不同,再加上当前栏目高亮又是一种样式,五个栏目三种样式,也是纷乱。
为了表达准确而作的差别表现,对用户是否有价值?这样区别了,恐怕也不足以让用户明白,点游戏栏目,会打开新页面,离开现在的主导航。更不用说有些用户从来不打算点击“游戏”栏目,在主导航上给出了更复杂的描述,对他们来说,只是更多了一些认知负担。
既然精确的表达,做出区别,效果并不会更好,那索性就“不该一致的,也一致了。”

这些过度的一致,我更愿意理解为:为了给用户减负,省略掉了一些信息,使得表达不太准确了,但却更简单易懂了,尽管“懂的”可能不是很对。这是在精确与简要之间的权衡。
设计数字产品是一种表达,从这个角度来说,是与写文章、讲故事很类似的。表达时,把握精确与简要的分寸,是个普遍的问题。比如,我在这里用四千多字写下关于一致性的各种认识,显然有很多不精确的表述,如果要精确,则需要多说很多话,也许四千字要变成四万字了,类似法律文件那样,那就比较精确了,但谁会喜欢读法律文件呢。不过,另一个方向,无节制的追求简化的表述,也很有问题。过度简化信息,就不是原本的含义了。“长话不能短说”就是这个意思。不再多说“过度简化”的问题了,显然这段已经太长了,你肯定已经看烦了。我试图把这个想法说的尽量准确,于是就要说很多,不简要了。

