To-do List
- 格式化规范
- 删除 回滚版本
- commit规范
- 代码文件夹规范
相关问题记录
- extension提供的文件结构是否满足组件开发的需求(包括变量、配置、模板兼容性等等)?
- 在app未上线之前,多个店铺如何去安装此应用扩展?
- 假设开发了很多个应用块的组件,但是提供只给用户使用其中一两个组件,客户可以看到其他未使用的组件,如何或者有没有必要去隐藏其他组件?
- 是否需要有一个开发环境和线上环境?
需求背景
- 主题应用程序扩展可以允许商家通过安装App的形式在自定义代码中轻松地将动态元素添加到其主题中,无需与 Liquid 模板或代码进行交互。而现在可以通过主题应用扩展(Theme app extensions)的能力去完成私有或者公开的组件库的开发。
基本介绍
2.1 体验效果
- 在主题应用程序扩展框架中构建的应用程序不会编辑主题代码,这降低了对主题引入重大更改的风险,可以更轻松地迭代集成内容,并提供更好的商家体验。
- 商家可以使用模板编辑器配置公开的设置,并在模板分区中添加应用块,以便在页面布局中精确定位。
2.2 使用主题应用程序扩展的好处
- 模板应用扩展会自动在模板编辑器中显示您的应用。可以利用编辑器的可视化编辑功能,而无需在应用程序中复制它们。
- 可以同时将应用程序部署到使用它的所有在线商店。还可以访问 Shopify CDN 上的版本控制和资产托管。
- 一组集成逻辑和指令适用于所有主题。
- 商户无需手动编辑其模板代码。
2.3 基本原理
项目准备
3.1 环境准备
- Node.js:18.20+、20.10 或更高
- Node.js包管理器:npm、Yarn 1.x 或 pnpm。
- Git:2.28.0 或更高版本
3.2 安装依赖
- 这会在您的系统上全局安装 Shopify CLI,因此您可以从任何目录运行
Shopify命令。通过在终端中运行shopify来了解有关可用命令的更多信息。
npm install -g @shopify/cli@latest
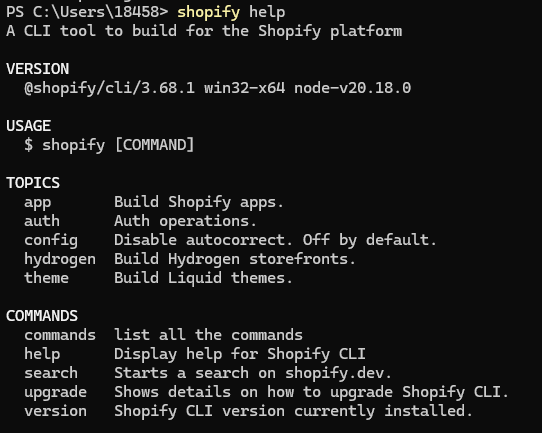
- 运行
help命令可以直接在终端中获取此相关信息。

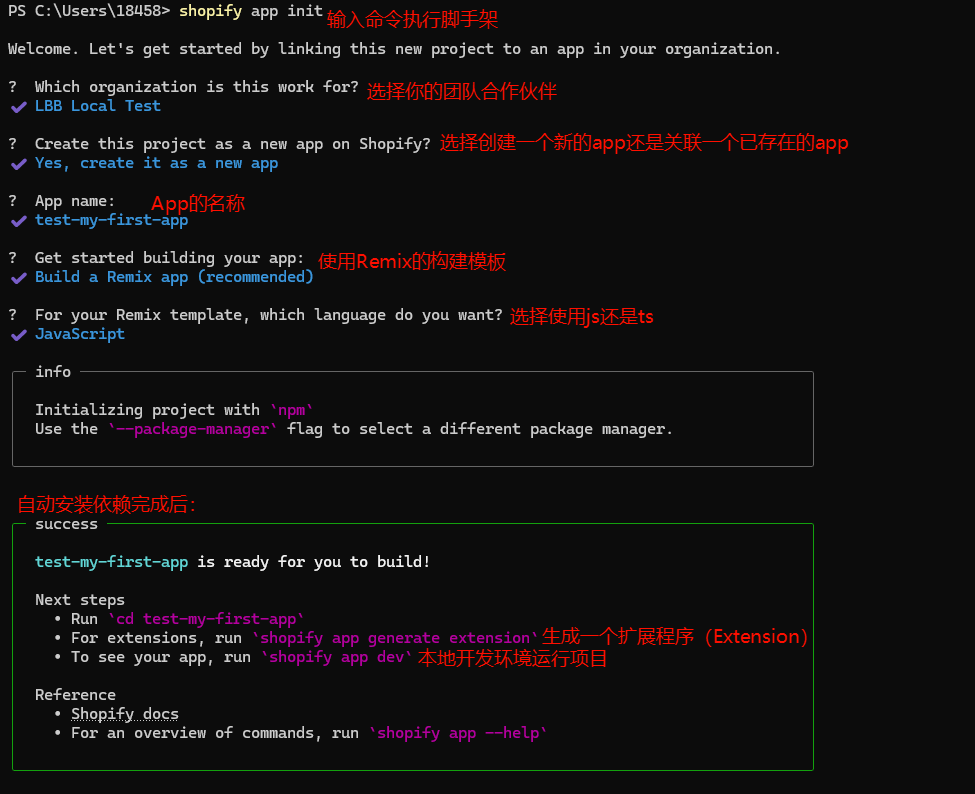
3.3 运行脚手架命令
- 创建新的一个应用程序,运行以下命令,会提示与自己的Shopify账号进行绑定关联
shopify app init

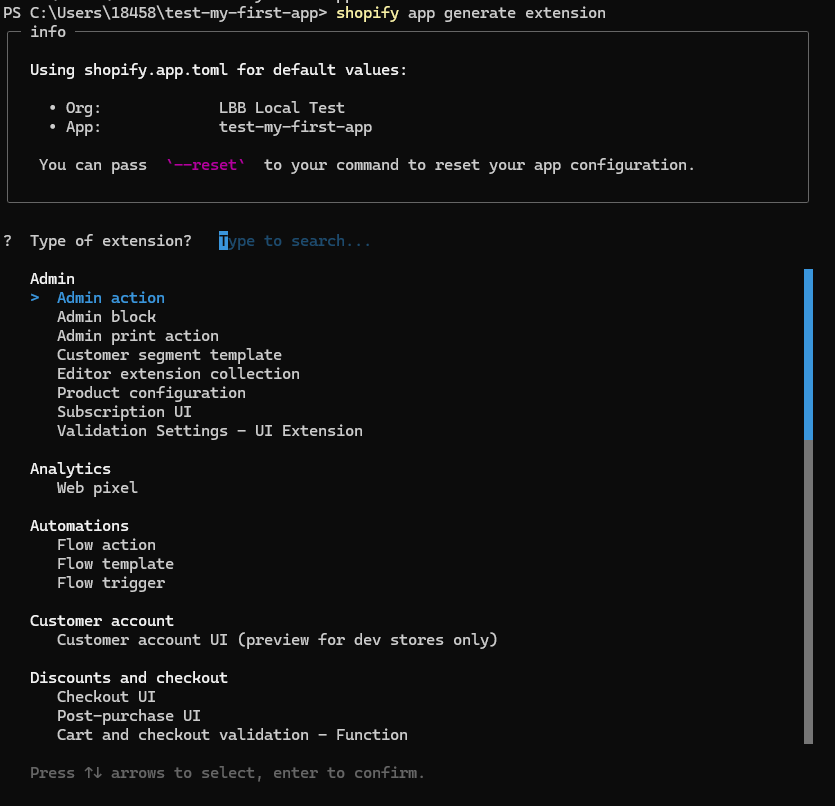
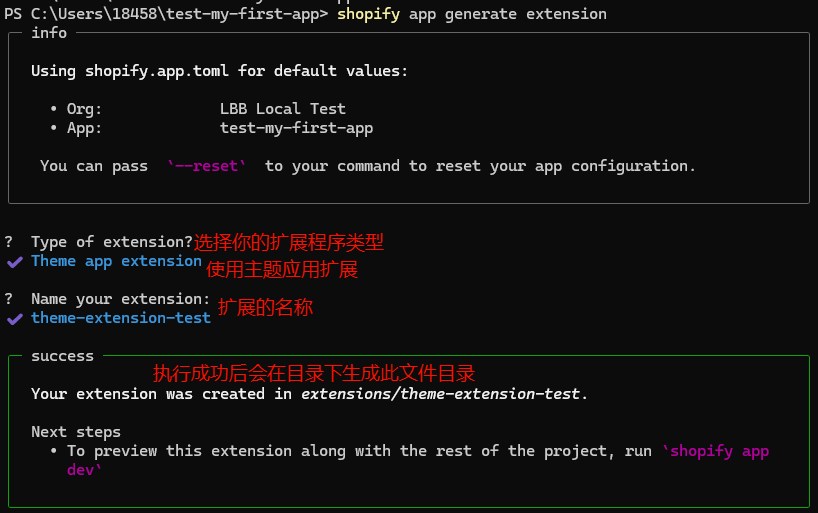
3.4 生成扩展程序
- 生成一个扩展程序,执行以下命令,可以发现有很多的可供选择的拓展程序,具体可查看应用扩展列表,这里我们选择Online store下的Theme app extension后回车
shopify app generate extension


开发流程
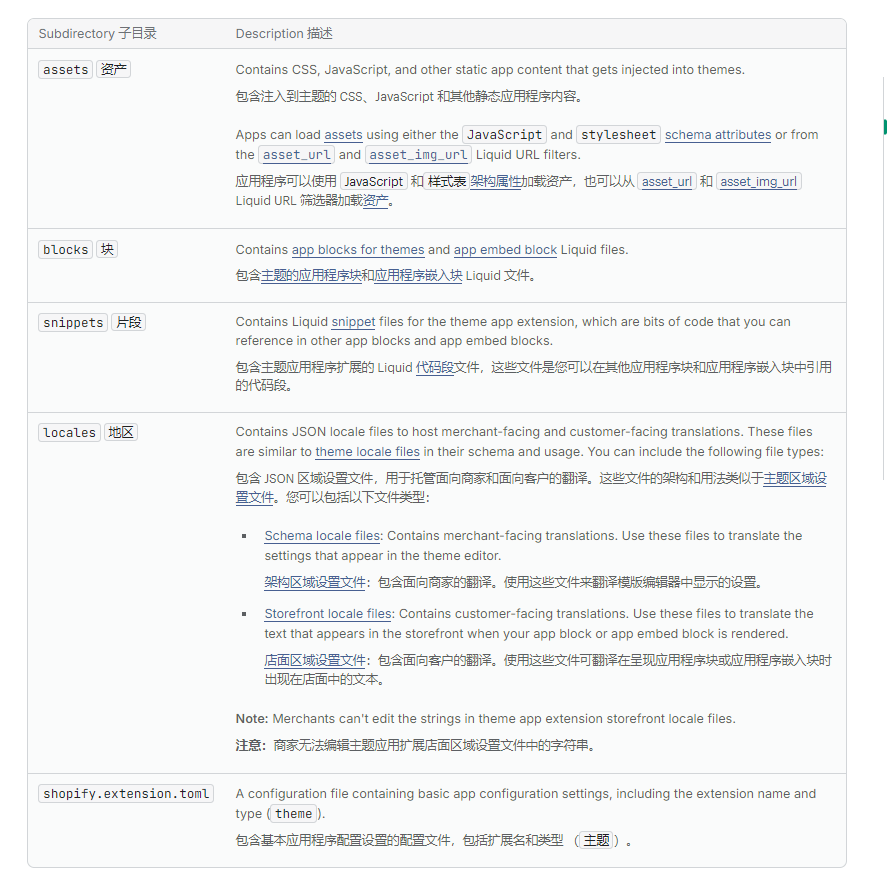
4.1 文件结构

└── extensions└── my-theme-app-extension├── assets│ ├── image.jpg│ ├── icon.svg│ ├── app-block.js│ ├── app-block.css│ ├── app-embed-block.js│ └── app-embed-block.css├── blocks│ ├── app-block.liquid│ └── app-embed-block.liquid├── snippets│ ├── app-block-snippet.liquid│ └── app-embed-block-snippet.liquid├── locales| ├── en.default.json| ├── en.default.schema.json| ├── fr.json| └── fr.schema.json├── package.json└── shopify.extension.toml

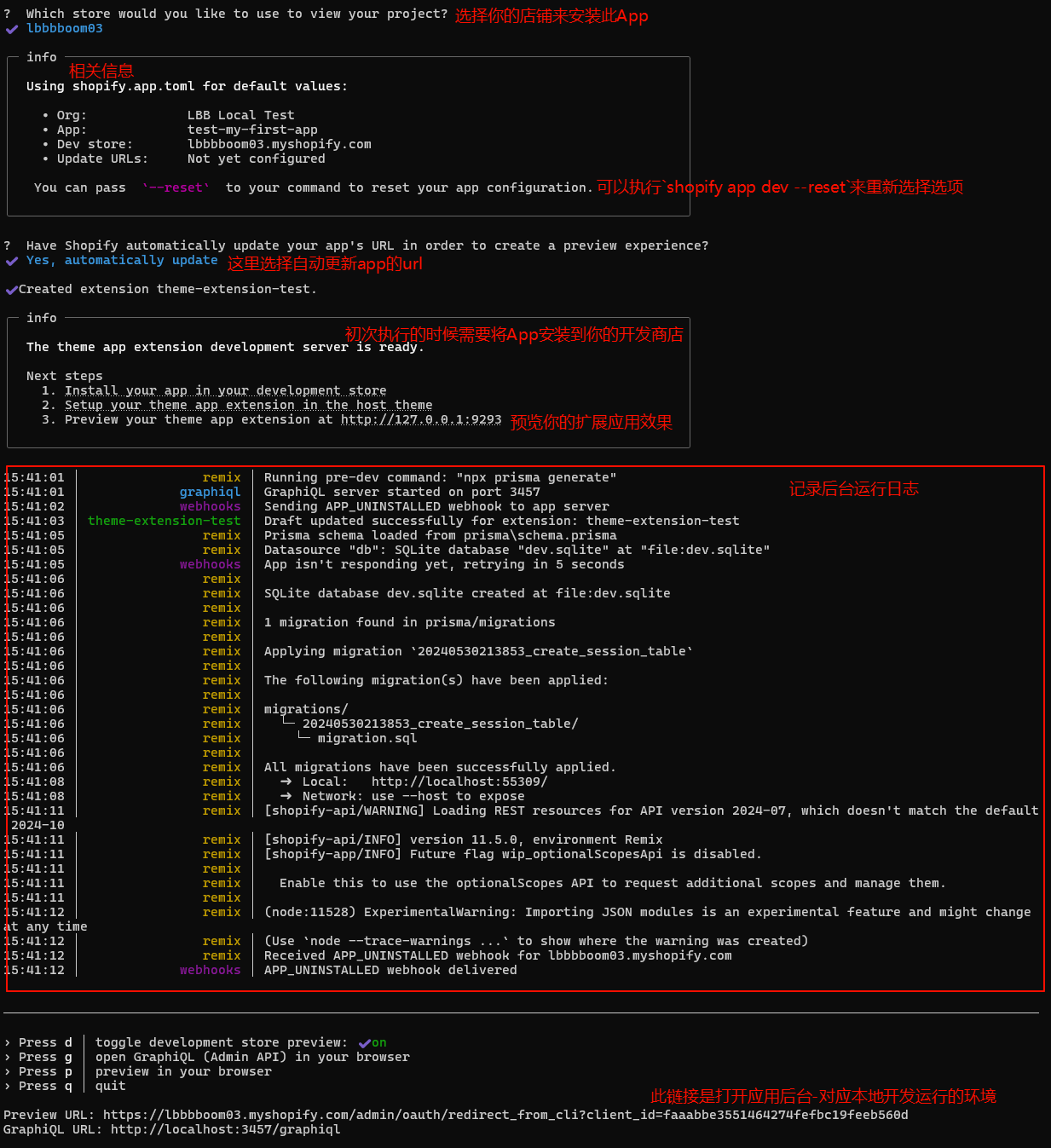
4.2 本地运行项目
shopify app dev

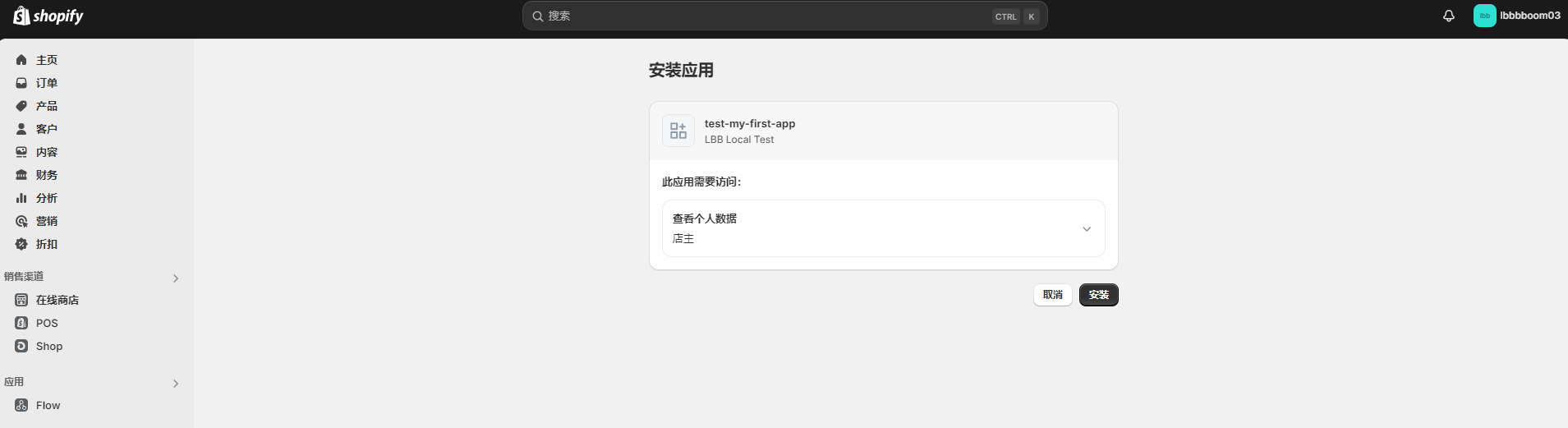
点击打开Preview URL进入界面进行应用安装

4.3 代码开发
- 主要就是基于
assets、blocks、locales和snippets文件夹下进行开发
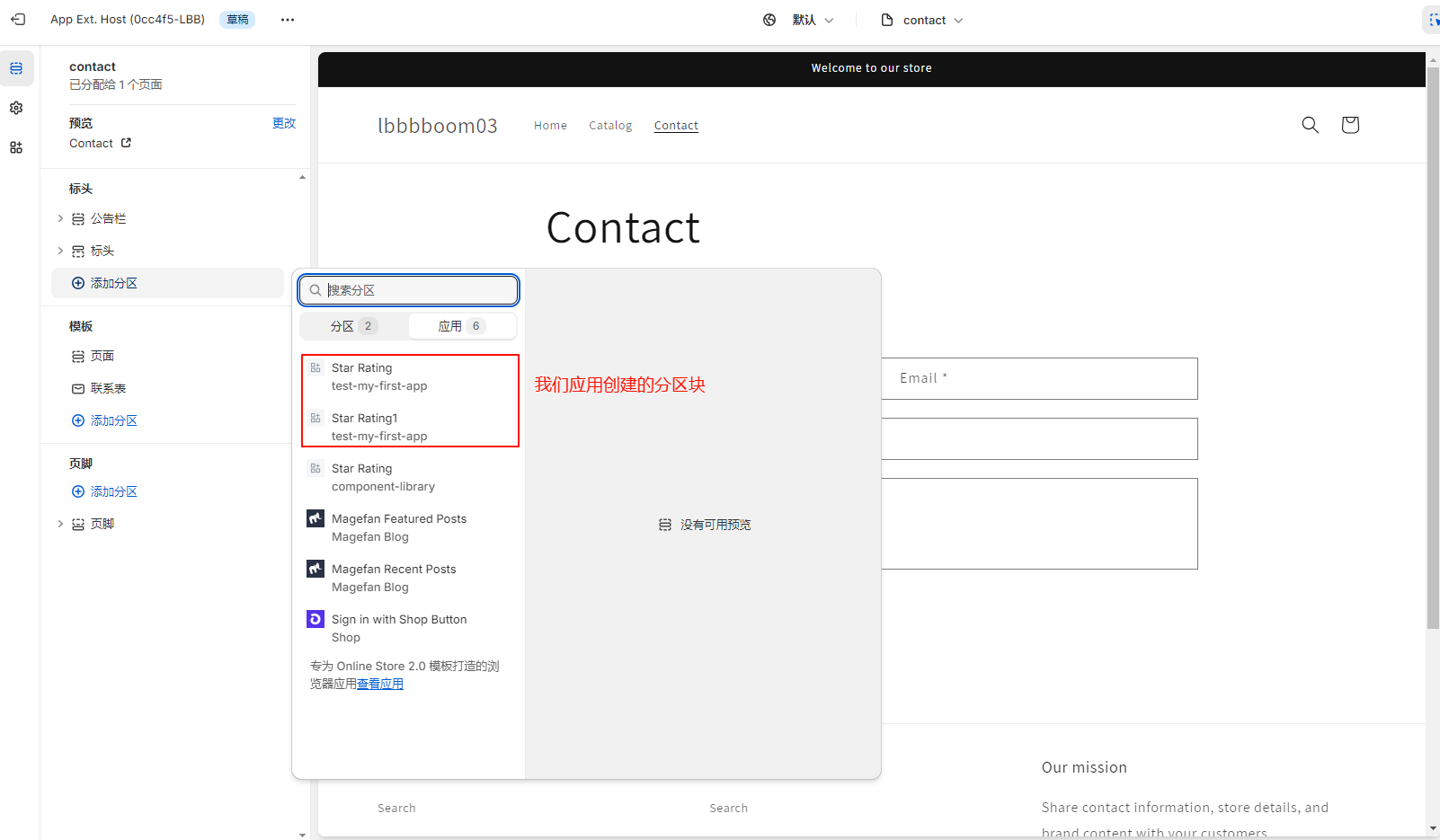
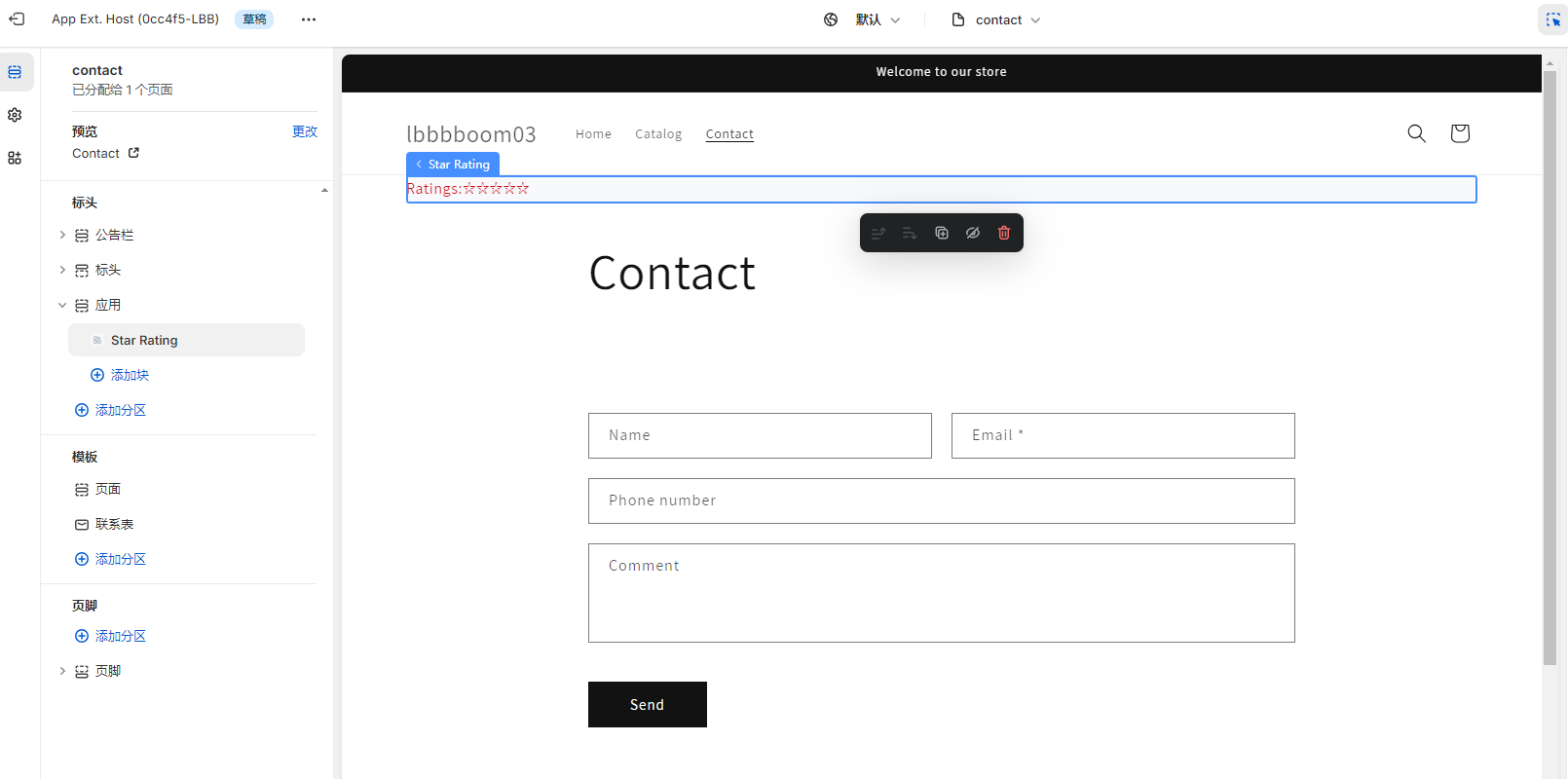
4.4 呈现效果
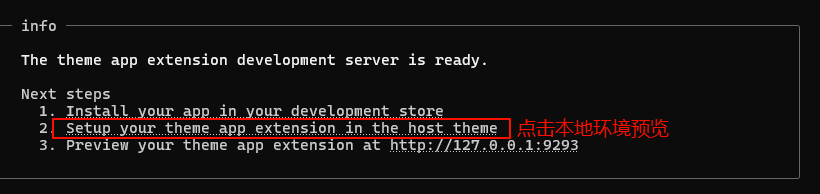
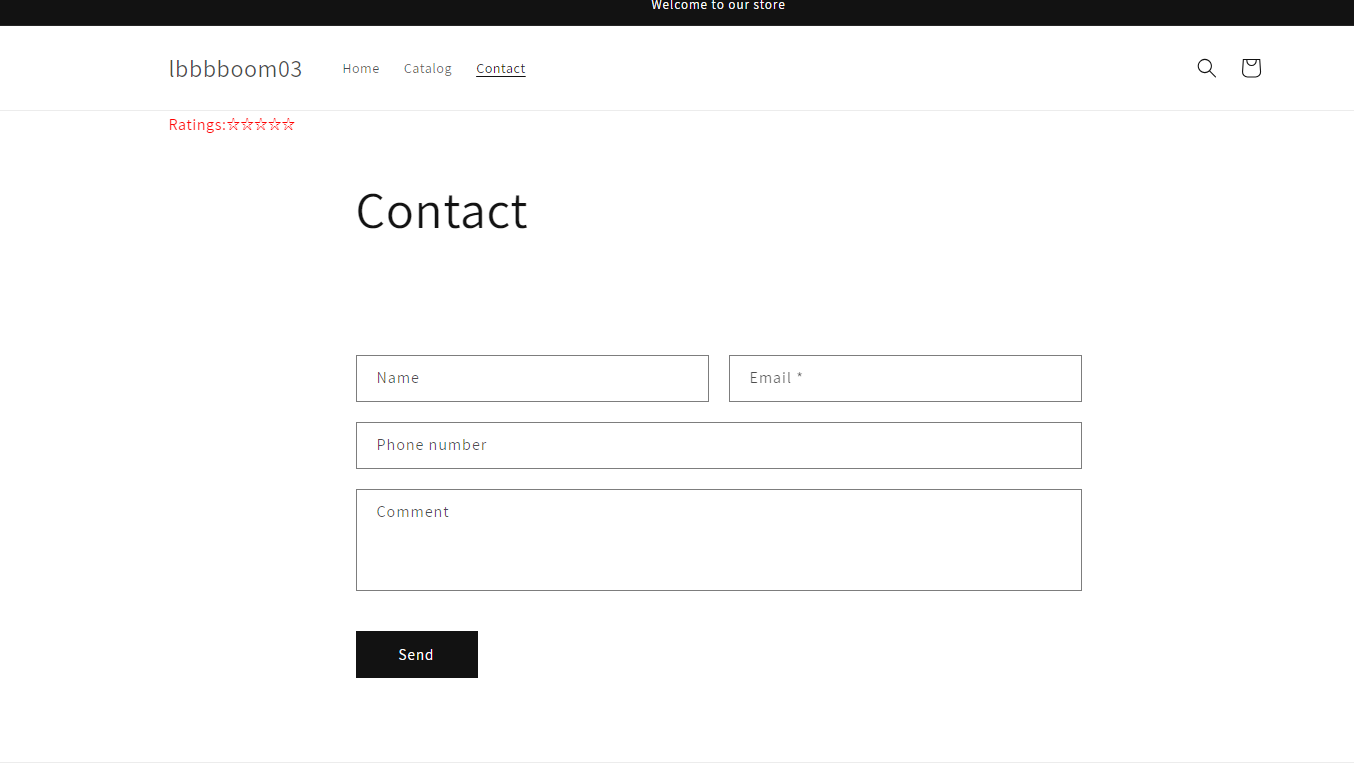
- 本地环境预览

- 可以查看你开发的应用块组件


- 保存之后可以打开本地开发环境进行预览http://127.0.0.1:9293/pages/contact

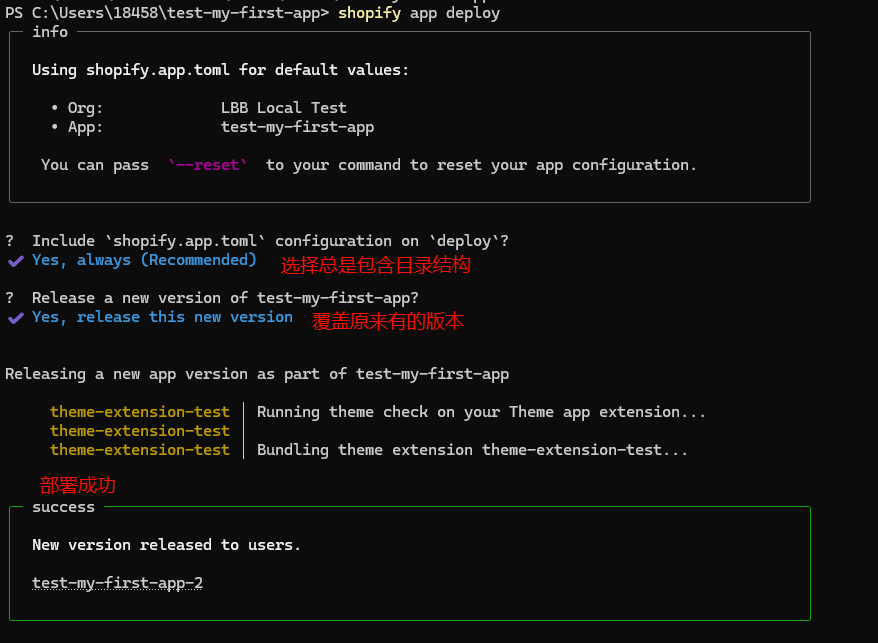
部署发布
不需要自己的服务器也可以运行已部署的主题应用块组件
- 完成一个组件的开发之后需要去部署扩展,运行以下命令,发布应用程序版本将替换提供给安装了您的应用程序的商店的当前活动版本。
shopify app deploy

规范性
6.1 代码格式化规范
6.2 目录结构规范
6.3 提交代码规范
参考链接

