快速入门
pnpm add tailwindcss postcss autoprefixer -D
- 执行命令,然后生成
<font style="color:rgb(0, 0, 0);">tailwind.config.ts</font> 和 <font style="color:rgb(0, 0, 0);">postcss.config.js</font> 文件
npx tailwindcss init --ts -p
- 在
**<font style="color:rgb(0, 0, 0);">tailwind.config.ts</font>** 文件中添加所有模板文件的路径。
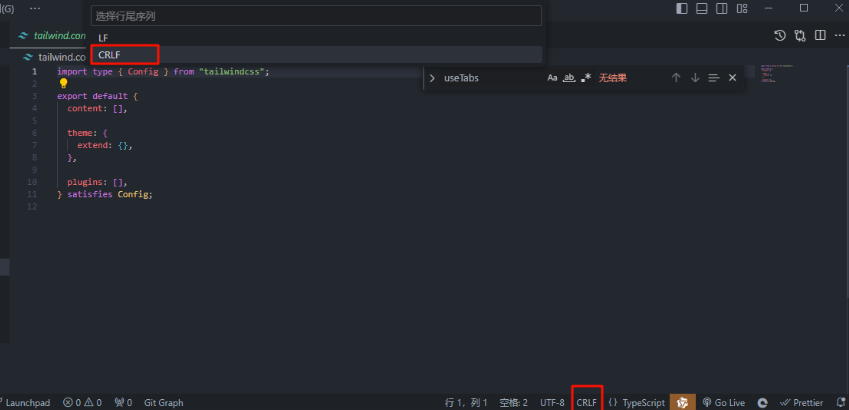
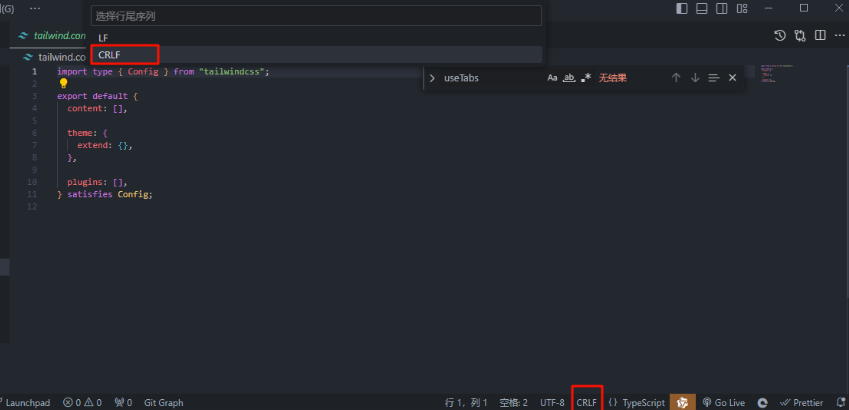
import type { Config } from 'tailwindcss'export default { content: ['./src/**/*.{js,ts,jsx,tsx}'], theme: { extend: {}, }, plugins: [],} satisfies Config
- 默认是LF(Linux和macOS),选择CRLF(Windows)

- 将 Tailwind 指令添加到您的 CSS 中
@tailwind base;@tailwind components;@tailwind utilities;
import "./styles/tailwind.scss";
export default function Index() { return ( <h1 className="text-3xl font-bold underline"> Hello world! </h1> )}
pnpm add prettier-plugin-tailwindcss -D
// ... plugins: ["prettier-plugin-tailwindcss"],// ...
参考链接