大纲:前端性能优化
为什么要做性能优化
参考文档:https://www.traffic-global.com/shopify-optimization.html#optimize-tools
- 提升用户体验:快速加载的网页可以提供更好的用户体验,吸引用户留在网站上并浏览更多内容。如果网页加载时间过长,用户可能会感到不耐烦并选择离开,这可能导致流失率的增加。
- 提高搜索引擎排名:搜索引擎(如Google)越来越注重网页的加载速度作为排名算法的一个因素。通过优化网页性能,可以提高网站在搜索结果中的可见性,从而吸引更多的流量。
- 增加转化率:快速加载的网页可以减少访客的等待时间,使其更有可能完成购买、注册或其他关键行为。通过提高网站性能,可以提高转化率,增加销售和业务机会。
- 应对高流量和峰值时段:在促销活动、特别事件或突发情况下,网站可能面临突然增加的访问量。通过性能优化,可以确保网站在高流量和峰值时段能够正常运行,并避免因过载而导致的崩溃或响应缓慢。
- 支持移动设备用户:移动设备的用户通常面临网络连接较慢和有限的带宽。通过优化网站性能,可以提高移动设备上的访问速度,提供更好的用户体验。
页面影响因素
- 服务器速度:由shopify官方提供服务器,无法修改。
- 连接速度:连接速度因用户和国家而异。如果你的大部分流量来自于移动端,请确保你的网站在任何速度下都能很好地加载,以帮助这些客户。
- 请求数:加载请求是你的页面所需的文件。你的页面上的每个应用、图片和文件都需要从服务器上下载,这就造成了总的请求量(文件)。
- 页面大小:页面大小是指你的页面的累计文件大小。从逻辑上讲,减少页面大小和服务器请求量会使你的网站加载速度更快。
目标
- 首轮优化目标分数:移动端40分以上,PC端80分以上
- 在经过首轮优化后,接下来的优化安排都会尽量往更高的分数目标去靠近,因为对于一些网站来说,各端达到100分的完美的目标几乎是不可能的事情。比如功能非常强大复杂的主题、电商和会员网站,这些网站相对复杂很多,拿到满分好比如登天。
主要检测工具
- PageSpeed Insights:https://pagespeed.web.dev/
优点:基于lighthouse的官方网站,提供了综合性的性能分析,结合了实时数据和实验室数据,,它基于实验室数据(模拟环境中的测试结果)和实时数据(真实用户的体验数据)来生成性能报告,提供了更全面的评估。
缺点:PageSpeed Insights的测试结果受限于Google的测试环境,可能与真实用户的体验存在差异。
- WebPagetest:https://www.webpagetest.org/
量化指标
参考文档:前端性能优化(一)— 性能指标详解
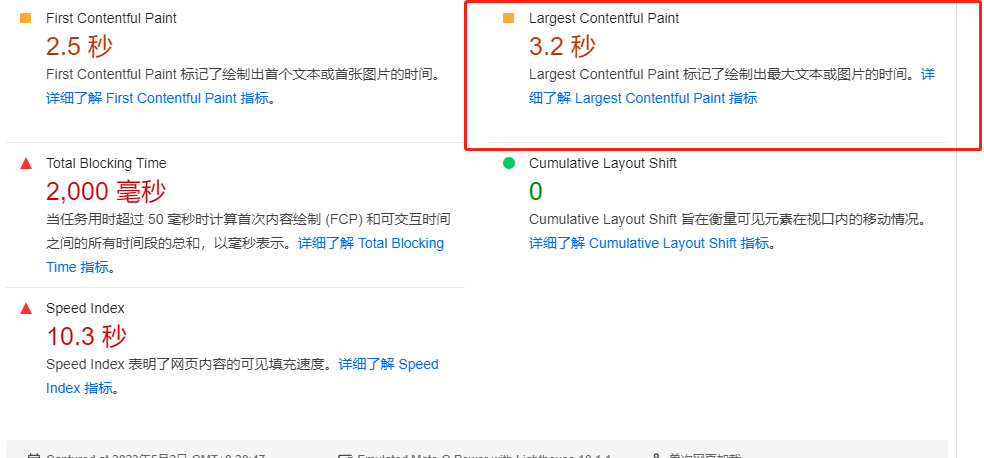
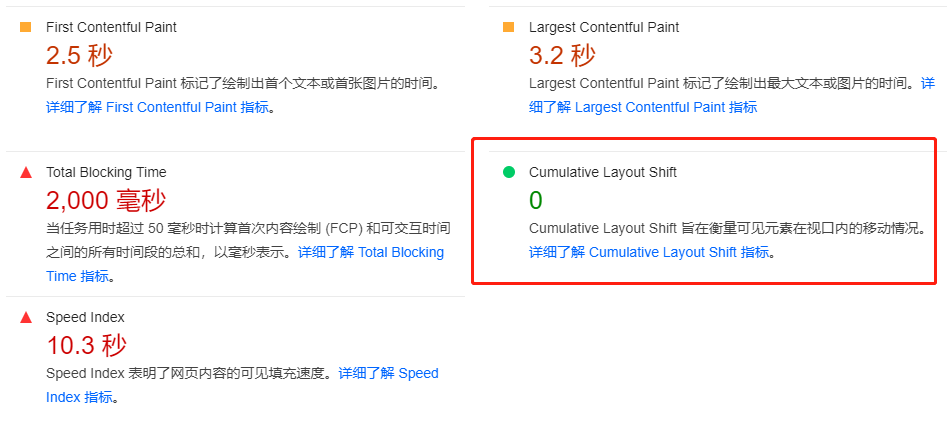
- FCP(占比10%):首次内容绘制(First Contentful Paint)
- SI(占比10%):首次有效绘制(First Meaningful Paint)
- LCP(占比25%):最大内容绘制(Largest Contentful Paint)
- TBT(占比30%):总阻塞时间(Total Blocking Time)
- CLS(占比25%):累积布局偏移(Cumulative Layout Shift)
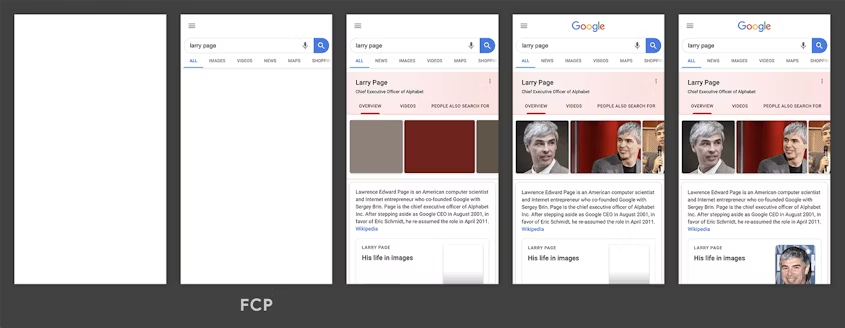
1、FCP:
FCP(First Contentful Paint)是衡量网页性能的一项重要指标。首次内容绘制 (FCP) 指标测量页面从开始加载到页面内容的任何部分在屏幕上完成渲染的时间。对于该指标,”内容”指的是文本、图像(包括背景图像)、


存在问题:
FCP指标衡量的是页面的第一个内容绘制时间,如果此时间较长,用户将会感觉页面加载缓慢,影响用户体验。
优化措施:
1、消除渲染阻塞资源:
哪些 URL 被标记为渲染阻塞资源:
<font style="color:#404040;"><script></font>标签:
- 位于
<font style="color:#404040;"><head></font>文档的 中。位于<font style="color:#404040;"><head></font>文档的 中。 - 没有
<font style="color:#404040;">defer</font>属性。没有<font style="color:#404040;">defer</font>属性。 - 没有
<font style="color:#404040;">async</font>属性没有<font style="color:#404040;">async</font>属性
<link rel="stylesheet">标签:
- 没有
<font style="color:#404040;">disabled</font>属性。当存在此属性时,浏览器不会下载样式表。没有<font style="color:#404040;">disabled</font>属性。当存在此属性时,浏览器不会下载样式表。 - 没有
<font style="color:#404040;">media</font>专门匹配用户设备的属性。<font style="color:#404040;">media="all"</font>被认为是渲染阻塞。 没有<font style="color:#404040;">media</font>专门匹配用户设备的属性。<font style="color:#404040;">media="all"</font>被认为是渲染阻塞。
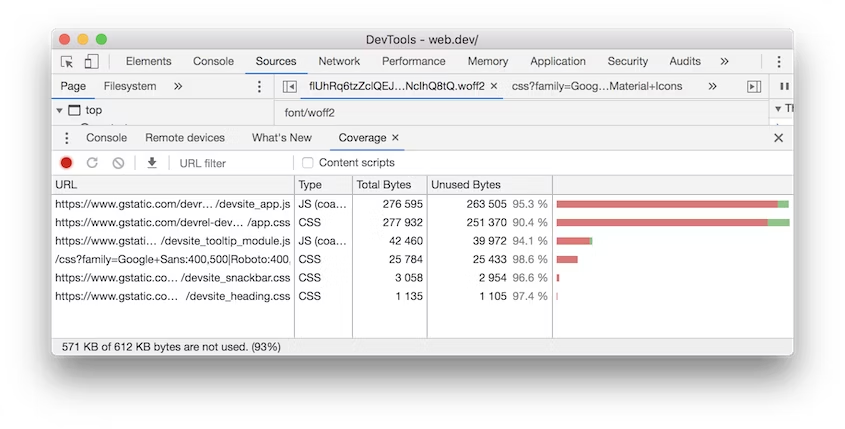
- 绿色(关键):首次绘制所需的样式;对页面核心功能至关重要的代码。
- 红色(非关键):适用于不立即可见的内容的样式;代码未在页面的核心功能中使用。

<font style="color:#404040;"><style></font> 块内:在从覆盖工具获取的报告中提取标记了绿色的类定义,然后将这些类放在页面标题的 <font style="color:#404040;"><style></font> 块内:
<style type="text/css">.accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;}</style>
然后,应用以下模式,异步加载其余类:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"><noscript><link rel="stylesheet" href="styles.css"></noscript>
预加载原理:https://web.dev/preload-critical-assets/
2、缩小CSS
缩小 CSS 文件可以提高页面加载性能。CSS 文件通常比实际需要的要大。例如:
h1 { background-color: #000000;}h2 { background-color: #000000;}
可以简化为:
h1,h2 { background-color: #000000;}
从浏览器的角度来看,这两个代码示例在功能上是等效的,但第二个示例使用的字节较少。压缩器可以通过删除空格来进一步提高字节效率:
h1,h2 { background-color: #000000;}
一些压缩器采用巧妙的技巧来最小化字节。例如,颜色值#000000可以进一步减少为#000,这是其等效的速记形式。一些压缩器采用巧妙的技巧来最小化字节。例如,颜色值#000000可以进一步减少为#000,这是其等效的速记形式。
Lighthouse 根据在 CSS 中找到的注释和空白字符来估计潜在的节省。这是保守估计。如前所述,压缩器可以执行巧妙的优化(例如减少#000000为#000)以进一步减小文件大小。因此,如果使用压缩器,可能会看到比 Lighthouse 报告的更多的节省。Lighthouse 根据在 CSS 中找到的注释和空白字符来估计潜在的节省。这是保守估计。如前所述,压缩器可以执行巧妙的优化(例如减少#000000为#000)以进一步减小文件大小。因此,如果使用压缩器,可能会看到比 Lighthouse 报告的更多的节省。
3、预连接到所需的源
考虑添加<font style="color:#404040;">preconnect</font>或<font style="color:#404040;">dns-prefetch</font>资源提示以建立与重要第三方来源的早期连接。考虑添加<font style="color:#404040;">preconnect</font>或<font style="color:#404040;">dns-prefetch</font>资源提示以建立与重要第三方来源的早期连接。
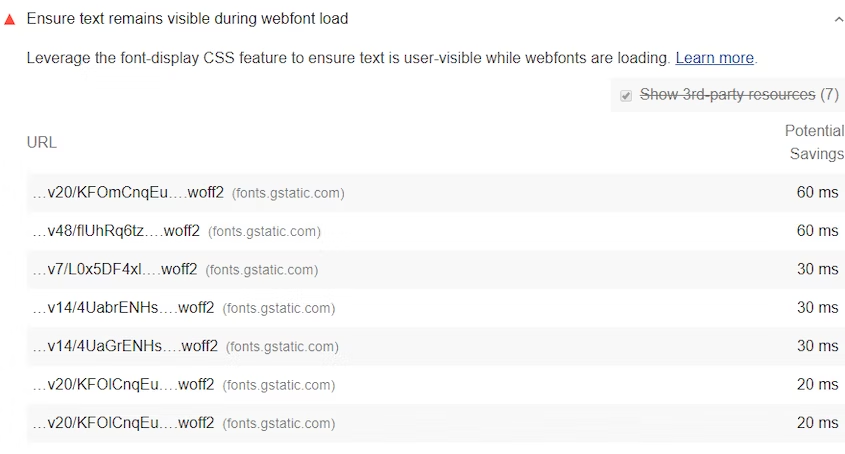
preconnect以及prefetch的参考文档:https://juejin.cn/post/6915204591730556935#heading-4 ##### 4、确保文本在网络字体加载期间保持可见 Lighthouse会标记任何可能闪烁不可见文本的字体 URL:
<link rel="preconnect" href="https://cdn.shopify.com"><link rel="preconnect" href="https://fonts.shopifycdn.com"><link rel="dns-prefetch" href="https://productreviews.shopifycdn.com"><link rel="dns-prefetch" href="https://ajax.googleapis.com"><link rel="dns-prefetch" href="https://maps.googleapis.com"><link rel="dns-prefetch" href="https://maps.gstatic.com">
 避免在加载自定义字体时显示不可见文本的最简单方法是暂时显示系统字体。通过包含
避免在加载自定义字体时显示不可见文本的最简单方法是暂时显示系统字体。通过包含font-display: swap在您的@font-face样式中,您可以在大多数现代浏览器中避免 FOIT:避免在加载自定义字体时显示不可见文本的最简单方法是暂时显示系统字体。通过包含font-display: swap在您的@font-face样式中,您可以在大多数现代浏览器中避免 FOIT:
plain
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap;}
font -display API指定字体的显示方式。swap告诉浏览器使用该字体的文本应立即使用系统字体显示。指定字体的显示方式。swap告诉浏览器使用该字体的文本应立即使用系统字体显示。
不可见文本 (FOIT) 闪烁。:FOIT 意味着在页面加载 Google 字体之前,文本内容是不可见的,这通常发生在字体文件下载时。如果字体文件下载速度较慢或不可用,用户将看到无字体的页面,直到字体文件下载完成为止。
### 2、SI:
Speed Index是通过自动化测试工具模拟真实用户在各种网络环境下访问网站时的加载过程,并记录每个画面可见的时间来计算得到。通常情况下,Speed Index的单位是毫秒,数值越小说明网页加载速度越快。

 优化措施:
优化措施:
- 提前加载关键资源:分析网页加载过程,确保关键资源在首次渲染前加载完成。
- 异步加载非关键资源:推迟加载非关键资源,以确保关键内容更早地渲染出来。
3、LCP:
参考文档:https://web.dev/lcp/
LCP(Largest Contentful Paint)是一个很重要的网站性能指标,它用于衡量一个网页的加载速度。
简单来说,当你访问一个网站时,它会从服务器下载网页中的各种内容,如HTML文件、CSS和JavaScript文件、图片等。 LCP就是在这些内容中找到最大的可见内容元素,并且记录下它们的加载时间。通俗易懂地说,就是LCP主要是显示网页中最显眼的元素所需的时间,比如页面上的主标题、图像、视频或其他交互元素。如果LCP较长,则意味着这些元素需要更长的时间才能出现,使网页看起来更慢。
为什么LCP很重要呢?因为对于用户来说,网页加载速度非常重要。根据Google的研究,如果网页加载时间超过3秒钟,那么许多用户就会离开该网站。


存在问题:
当LCP指标不达标,表示加载时间过长,长时间的加载会让用户感到不耐烦,可能会导致用户提前离开网页,从而降低页面的转化率和用户满意度。
优化措施:
1、使用 WebP 图像:
WebP 图像比对应的 JPEG 和 PNG 图像要小——文件大小通常减小 25–35%。这可以减小页面大小并提高性能。YouTube 发现,切换到 WebP 缩略图可以使页面加载速度提高 10%。 Facebook 的经验是,在转为使用 WebP 后,文件大小比 JPEG 小 25-35%,比 PNG 小 80%。 WebP 是 JPEG、PNG 和 GIF 图像的绝佳替代者。此外,WebP 提供无损和有损压缩。无损压缩不会丢失任何数据。有损压缩可减小文件大小,但代价是可能降低图像质量。
2、使用图像 CDN 优化图像
图像内容分发网络 (CDN) 在优化图像方面非常出色。切换到图像 CDN 可以节省 40-80% 的图像文件大小。
什么是图像CDN:图像 CDN 专门从事图像的转换、优化和分发。您也可以将它们视为 API,用于访问和处理网站上使用的图像。对于从图像 CDN 加载的图像,图像 URL 不仅指示要加载的图像,还指示大小、格式和质量等参数。这样便可针对不同用例轻松创建图像的变体。

4、TBT:
TBT(Total Blocking Time)是一个用于衡量网页性能的指标,尤其对于用户的交互体验至关重要。
TBT衡量网页在加载过程中发生了多少次阻塞,并记录了这些阻塞事件的总时间。通俗来说,当用户进入一个网站时,可能需要等待一段时间才能与页面进行交互。这种延迟被称为“阻塞”,而TBT则是记录了所有延迟的时间和数量。如果TBT时间较长,则意味着网页在加载过程中有太多的阻塞,影响用户的体验。
TBT可以帮助开发人员更好地识别和解决导致用户等待的问题。通过优化真正造成阻塞的原因,例如未压缩的图像、JavaScript文件或CSS等,可以减少TBT时间并提高用户的体验。


优化措施:
- 精简样式表:删除未使用的CSS代码、精简样式表,以确保您的网页只包含所需的样式。
- 优先加载关键渲染路径资源:确保首先加载最重要的资源,例如HTML文件、CSS样式表以及JavaScript文件,以便节省时间并提高用户体验。
5、CLS:
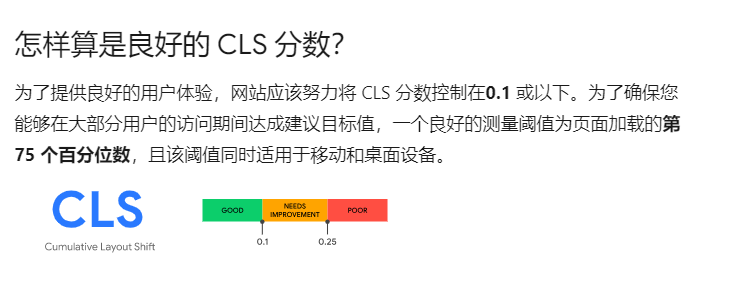
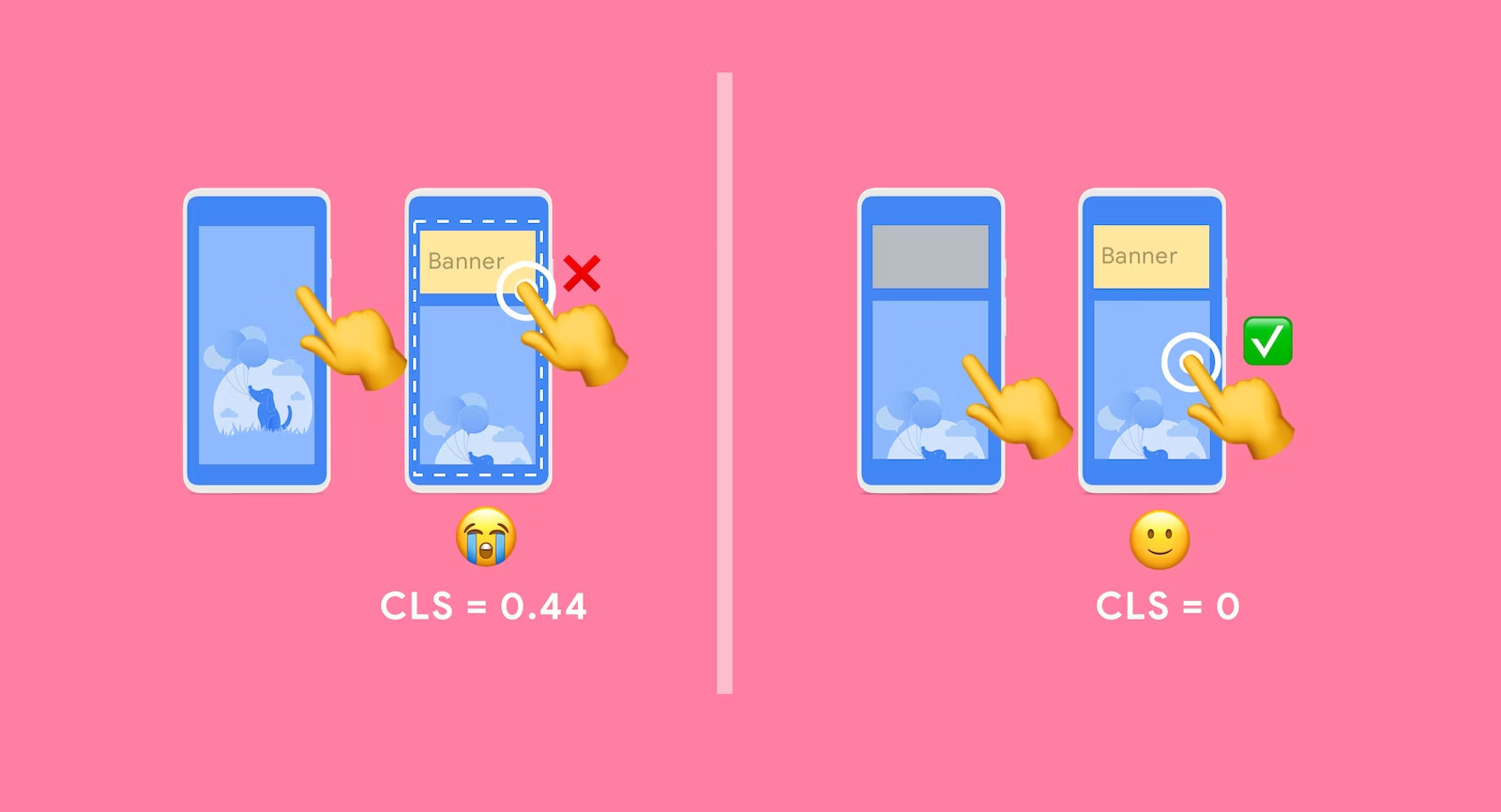
CLS(Cumulative Layout Shift)是一个用于衡量Web页面稳定性的指标。简单来说,CLS衡量了页面上在用户交互过程中发生的所有不良布局位移事件,通常伴随着内容加载或响应式元素重排而引起。
例子:当浏览一个包含多个图片组合的网站时,如果其中一张图片因大小不当而导致周围的元素大量移动,那么这将成为一个布局位移事件。 如果有足够多的这样的事件发生,页面的整体稳定性会下降。
CLS对网站设计和开发都非常重要。具有高CLD值的页面可能会影响用户体验并降低网站的信誉度。例如,如果在用户开始进行交互之前,按钮位置发生了突然变化,那么用户可能会误操作,点击错误的按钮等问题也会逐渐在稳定性不好的页面上出现。


存在问题:
最直观的问题就是会导致用户误触

优化措施:
- 始终在您的图像和视频元素上包含width和height属性。或者通过使用CSS 长宽比容器预留所需的空间。这种方法可以确保浏览器能够在加载图像期间在文档中分配正确的空间大小。
<img src="puppy.jpg" width="640" height="360" alt="小狗与气球" />
代码编写规范
参考文档:Shopify性能优化方案整理
- 图片需要设置懒加载,首屏最大尺寸图片取消懒加载,减小对LCP指标的影响。
<img class="lazyload"data-src="{{ img_url }}"data-widths="[360, 540, 720, 900, 1080, 1600]"data-aspectratio="{{ block.settings.image.aspect_ratio }}"data-sizes="auto"alt="{{ block.settings.image.alt }}">
- 压缩css和js文件。压缩网站:https://www.minifier.org/

- 使用preload以及prefetch预加载重要资源,例如
<link rel="preload" as="script" href="script.js"><link rel="preload" as="style" href="style.css"><link rel="preload" as="image" href="img.png"><link rel="preload" as="video" href="vid.webm" type="video/webm"><link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin>
需要注意的是,preload、prefetch 仅仅是加载资源,并不会“执行”。
- dns-prefetch 可以让dns解析更快。
<link rel="dns-prefetch" href="https://example.com">
- 异步加载脚本
<script src="{{ 'global.js' | asset_url }}" async></script>
- 获取资源尽量使用cdn资源,例如
<link rel="preconnect" href="https://cdn.shopify.com"><link rel="preconnect" href="https://fonts.shopifycdn.com"><link rel="dns-prefetch" href="https://productreviews.shopifycdn.com"><link rel="dns-prefetch" href="https://ajax.googleapis.com"><link rel="dns-prefetch" href="https://maps.googleapis.com"><link rel="dns-prefetch" href="https://maps.gstatic.com">
这样可以更快获取所需要的资源,减少网站加载时间。
- 压缩和优化图片
使用图片前可以先压缩:https://tinypng.com/,尽量使用webp格式的图片
- 对于CLS指标出现问题的,可以使用以下代码观察哪些元素影响CLS
<script>let cls = 0;new PerformanceObserver((entryList) => {for (const entry of entryList.getEntries()) {if (!entry.hadRecentInput) {cls += entry.value;console.log('Current CLS value:', cls, entry);}}}).observe({type: 'layout-shift', buffered: true});</script>
或者通过WebPagetest网站来观察。
- 通过判断属于哪个页面来加载插件,因为有些插件只在部分页面使用到
{% if template.name == 'index' %}// 判断当前页是否为主页
检查事项
参考文档:性能优化结束后的检查事项
- 检查样式以及交互:
- 检查时需要注意pc端以及移动端双端样式以及交互是否有异常。例如颜色、布局、字体等方面是否与修改之前发生变化。
- 一些交互如轮播图是否正常轮播,搜索功能是否正常,移动端侧边栏交互是否正常等。
- 检查购物功能(重点):
- 检查点击产品卡片时是否正常跳转,在详情页时需要检查选择变体时价格是否正确显示,商品信息展示是否正确,商品图片预览是否正常。
- 检查点击加购的数量以及价格是否正常,是否能正确跳转至结账页,检查结账页所展示的商品信息、价格和数量是否正确,是否有商品折扣没生效。
- 检查插件
- 检查商店装的一些插件是否正常显示,如评论插件
- 检查流量追踪
- 主要检查一些GA,tiktok流量追踪代码是否顺利执行,一般情况下不会修改任何跟踪代码 。

