- 介绍">介绍
- 具体分析">具体分析
- 一、**Headless**">一、**Headless**
- 二、Theme">二、Theme
- ✅** 优势**">✅** 优势**
- 1.** **无需开发即可上线">1.** **无需开发即可上线
- 2.** **开发难度较低">2.** **开发难度较低
- 3.** **所有内容可通过后台编辑">3.** **所有内容可通过后台编辑
- 4.** **对非技术人员比较友好">4.** **对非技术人员比较友好
- 5.** **支持Shopify App接入">5.** **支持Shopify App接入
- 6.** **成熟的主题市场">6.** **成熟的主题市场
- ❌** 劣势**">❌** 劣势**
- 1.** **复杂UI或高度交互定制开发会比较困难">1.** **复杂UI或高度交互定制开发会比较困难
- 2.** **性能、体验一般情况下会不如现代前端框架的好">2.** **性能、体验一般情况下会不如现代前端框架的好
- 3.** **URL、路由和逻辑会受到一定程度的限制">3.** **URL、路由和逻辑会受到一定程度的限制
- 总结">总结
介绍
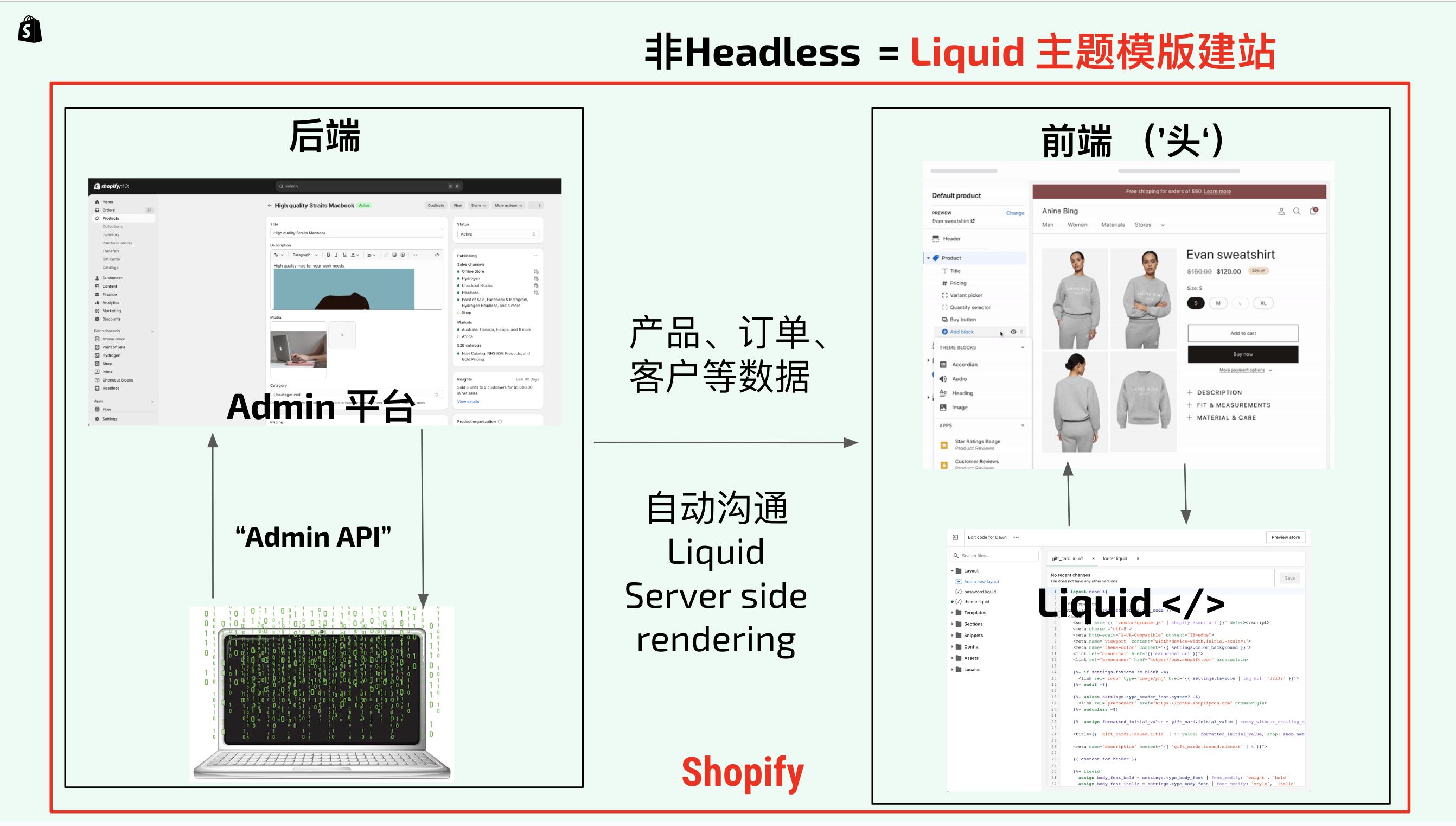
S**hopify Liquid**(主题开发)
Liquid 是 Shopify 主题开发专用的模板语言,由 Shopify 开发并开源。它用于动态加载和显示数据,帮助开发者灵活定制电商店铺的前端界面。Liquid 代码直接写在 Shopify 主题文件(比如 .liquid 文件)里,结合 HTML、CSS 和 JavaScript,控制页面的内容和展示方式。
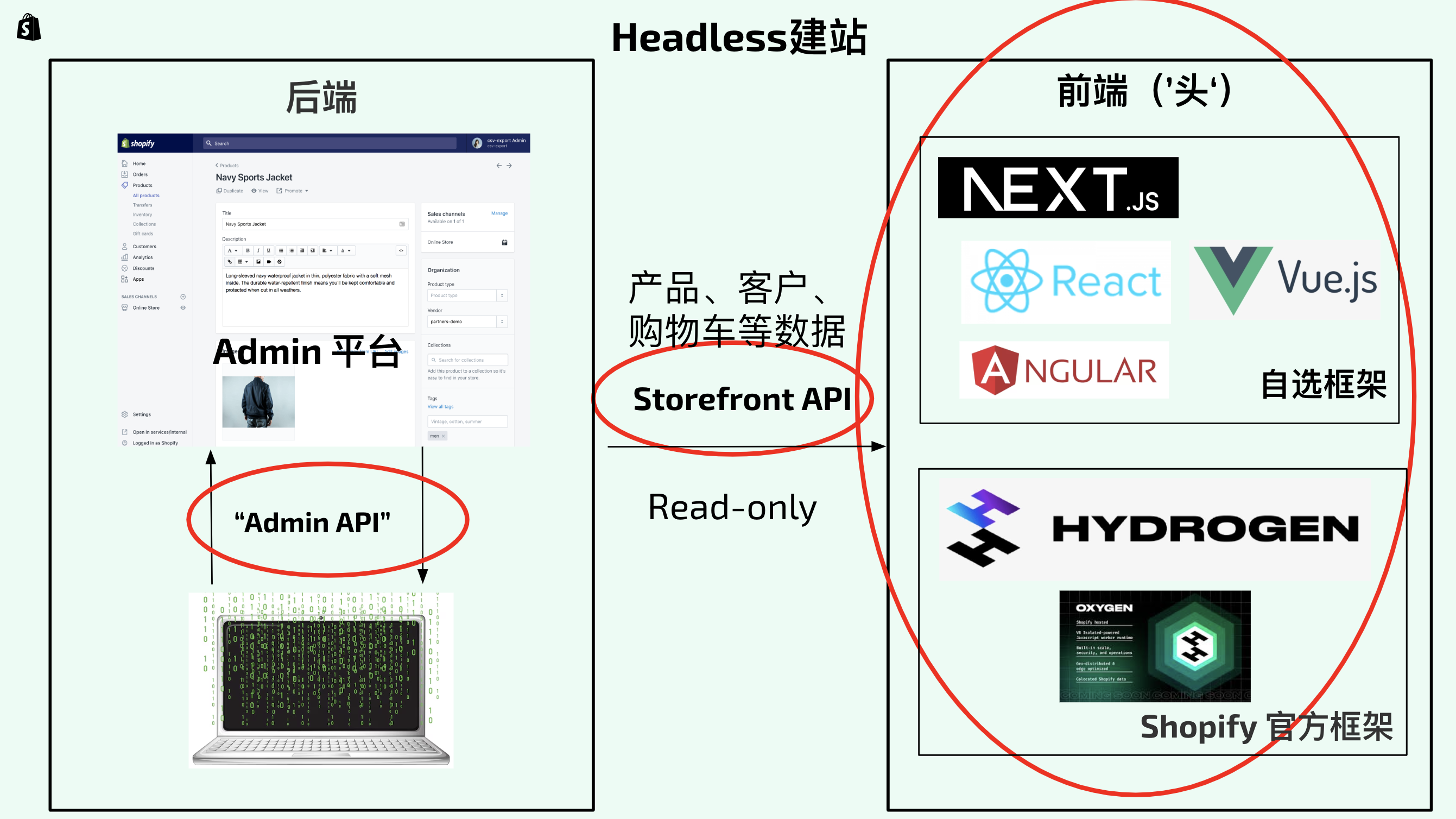
Headless(无头**开发)**
Headless 网站将 前端和后端分离,前端 UI 和后端数据库独立运行,通过 API 进行数据交互。这种架构使得开发者可以使用任何前端技术栈来构建 UI,例如 React、Vue、Angular 等,而无需受限于后端平台。
Headed vs Headless 建站**各个维度的对比表格:**
| 对比维度 | headed 有头网站 | Headless 无头网站 |
|---|---|---|
| 架构 | 前后端紧密耦合 | 前后端分离 |
| 灵活性 | 有限 | 高 |
| 性能 | 可能较慢 | 较快 |
| 扩展性 | 有限 | 高 |
| 开发成本 | 较低 | 较高 |
| SEO | 可能更容易 | 可能更复杂 |
| 安全性 | 可能更容易受到攻击 | 安全性更高 |
| 适用场景 | 简单的网站和应用 | 复杂的网站和多平台应用 |
具体分析
一、**Headless**
App安装路径:Headless - Build headless commerce with Shopify’s Storefront API | Shopify App Store
提供了Shopify Storefront API以及Customer Account API,具体参照店面后台✅** 优势**
1.** **可自由选择技术栈
● React(如 Next.js / Remix)+ Shopify Storefront API + Customer Account API ● Vue(如 Nuxt.js)+ Shopify Storefront API + Customer Account API 支持任意 CMS 集成 ● Contentful / Sanity / Strapi / Notion 等 灵活扩展 ● 可添加搜索、A/B 测试、会员系统、自定义路由等功能2.** **可使用Shopify提供的Hydrogen
● Oxygen runtime 托管支持边缘网络优化
● Shopify 提供的部署平台,优化全球访问速度 ● 开发效率高(深度集成 Shopify 的 Storefront API、Cart API等等) ● 代码分割、图片懒加载、Streaming SSR等等,已做出了处理❌** 劣势**
1.** **开发和维护成本高
2.** **需要 DevOps 资源处理部署、CDN、缓存等问题
● 网站体量大,运维是一个较大的挑战3.** **所有页面结构与内容需通过代码来控制和维护
4.** 不支持Shopify App插件的接入和使用**
5.** **使用Hydrogen框架会有大小限制
● Oxygen 对部署的 bundle size 有控制(必须小于或等于 10 MB) ● 静态资产,单个最大文件大小: ○ 图片:20 MB ○ 视频:1 GB ○ 3D模型:500 MB ○ 其他文件:20 MB二、Theme
传统 Shopify 主题✅** 优势**
1.** **无需开发即可上线
2.** **开发难度较低
3.** **所有内容可通过后台编辑
4.** **对非技术人员比较友好
5.** **支持Shopify App接入
6.** **成熟的主题市场
❌** 劣势**
1.** **复杂UI或高度交互定制开发会比较困难
2.** **性能、体验一般情况下会不如现代前端框架的好
3.** **URL、路由和逻辑会受到一定程度的限制
● Shopify Theme支持的URL结构为固定结构不可自定义,例如:政策页面URL结构为【域名/polices/页面handle】、系列页URL结构为【域名/collections/页面handle】、产品详情页URL结构为【域名/products/页面handle】、普通页面URL结构为【域名/pages/页面handle】、 博客页URL结构为【域名/blogs/页面handle】)总结
Headless & Hydrogen
● ✅ 可以自定义 URL 的结构 ● ✅ 前端高度自由,完全自定义页面和交互,适合需要高度定制的UI/UX、自定义工作流、购物体验或个性化内容分发的场景 ● ✅ 性能优异(可使用 SSR框架优化技术) ● ✅ 技术栈灵活,使用现代流行的技术栈来进行开发,适合现代前端开发 ● ❌ 不支持通过 Shopify 后台可视化修改界面内容( Shopify Theme可以通过Shopify提供的主题编辑器实现界面内容修改,Headless & Hydrogen需要借助CMS实现内容管理) ● ❌ 不支持Shopify App接入Headless、Hydrogen、Theme
| 方案 | 类型 | 开发成本 | 前后端分离 | 技术栈 | URL 可控 | 可视化编辑 | 性能表现 | 自定义程度 | Shopify App |
|---|---|---|---|---|---|---|---|---|---|
| Theme | 耦合架构 | 低 | ❌ | Liquid + Shopify | 受限❌ | 支持✅ | 一般 | 中 | ✅ |
| Hydrogen | Headless+ | 中 | ✅ | React + Vite | ✅ | 不支持❌ | 优秀 | 高 | ❌ |
| Headless | 解耦架构 | 最高 | ✅ | 可以自由选择(React/Vue 等) | ✅ | 不支持❌ | 取决于实现 | 最高 | ❌ |

