HTML 元素与属性
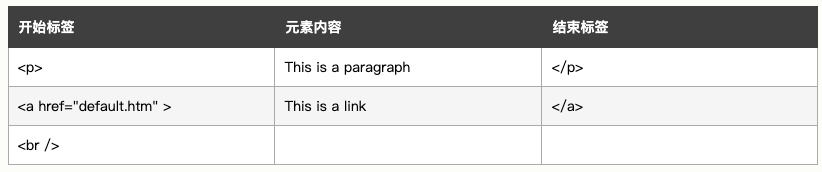
元素:以开始标签开始,以结束标签结束。元素的内容是开始标签与结束标签之间的内容。
属性:HTML标签可以拥有属性,总是出现在开始标签。
HTML表单
用于收集不同类型的用户输入信息,常见的表单元素有input 元素、复选框、单选按钮、提交按钮等。
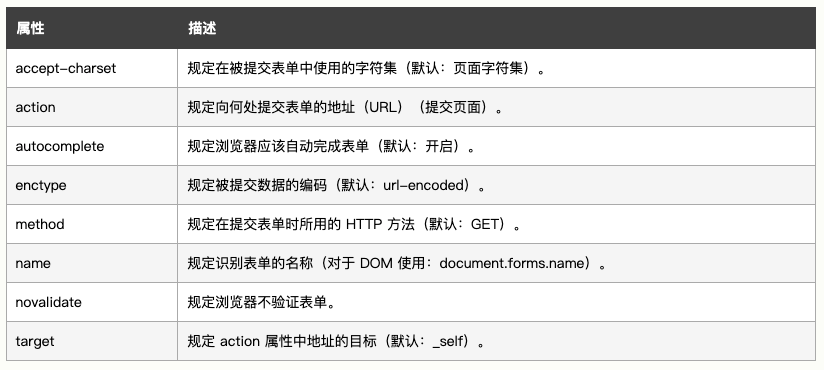
<form action="action_page.php" method="GET" target="_blank" accept-charset="UTF-8"ectype="application/x-www-form-urlencoded" autocomplete="off" novalidate><input type="text" name="username></form>

表单元素
input:可以根据不同的type属性,转化为多种兴塔select:下拉列表。<select name="cars"><option value="volvo">Volvo</option><option value="saab">Saab</option></select>textarea:多行输入字段<textarea name="message" rows="10" cols="30">The cat was playing in the garden.</textarea>button:定义可以点击的按钮<button type="submit" >Click Me!</button>
表单输入类型
主要是指 元素的输入类型
<input type="text">:供文本输入的单行输入字段<input type="password"> :定义密码字段<input type="submit"> 定义提交表单数据至表单处理程序的按钮<input type="radio"> 定义单选按钮<input type="button"> 定义按钮<input type="number"> 用于应该包含数字值的输入字段
参考:https://www.w3school.com.cn/html/html_form_input_types.asp
表单输入属性
value:属性规定输入字段的初始值placeholder:属性规定用以描述输入字段预期值的提示required:如果设置,则规定在提交表单之前必须填写输入字段
参考:https://www.w3school.com.cn/html/html_form_attributes.asp
经典实例- 提交账号密码
<!DOCTYPE html><html><body><form action="/demo/demo_form.asp">First name:<br><input type="text" name="username" placeholder="Mickey"><br>Last name:<br><input type="passowrd" name="password" placeholder="xxxx"><br><br><button type="submit" >Click Me!</button></form></body></html>

