QGraphicsEffect也是Qt-4.6引入的一个新功能。它让给图形元素QGraphicsItem增加更佳视觉效果的编程变得非常简单。
QGraphicsEffect的有4个子类
QGraphicsBlurEffect 有模糊效果
QGraphicsColorizeEffect 有变色效果
QGraphicsDropShadowEffect 有阴影效果
QGraphicsOpacityEffect 有透明效果
QGraphicsBlurEffect 模糊
一、描述
该类用应产生模糊效果,主要函数setBlurRadius(qreal blurRadius),用于控制图形元素的模糊度,数值越大越模糊。
二、成员属性
1、blurHints : BlurHints 可用于控制如何应用模糊效果。 这些提示可能不会在所有绘制引擎中起作用。
2、blurRadius : qreal 模糊半径。使用较小的半径会导致更清晰的外观,而使用较大的半径会导致更模糊的外观。默认情况下,模糊半径为5个像素。半径以设备坐标给出,这意味着它不受比例尺的影响。
QGraphicsColorizeEffect 颜色
一、描述
该类提供了使用另外一种颜色对当前图形的一种着色功能。主要函数是setColor(QColor)和setStrength (qreal strength),指定了着色和着色强度。
二、成员属性
QGraphicsDropShadowEffect 阴影
一、描述
该类提供了图形元素的阴影效果,用于增加立体感。主要设置函数有3个,setColor()用于设定阴影的颜色,setBlurRadius()用于设定 阴影的模糊度,setOffset (qreal dx,qreal dy)用于设定在哪个方向产生阴影效果,如果dx为负数,则阴影在图形元素的左边。
二、成员属性
1、blurRadius : qreal。此属性保存投影的模糊半径(像素)。使用较小的半径产生更清晰的阴影,而使用较大的半径产生更模糊的阴影。默认情况下,模糊半径为1像素。
2、color : QColor。此属性保存投影的颜色。默认情况为半透明的深灰色(QColor(63, 63, 63,180))。
3、offset : QPointF。此属性以像素为单位保存阴影偏移量。默认情况下,偏移量是向右下方8像素。
4、xOffset : qreal。此属性保存水平阴影偏移量(以像素为单位)。默认情况下,水平阴影偏移量是8像素。
5、yOffset : qreal。此属性保存垂直阴影偏移量(以像素为单位)。默认情况下,垂直阴影偏移量是8像素。
for children in self.findChildren(QWidget):shadow = QGraphicsDropShadowEffect(blurRadius=50, xOffset=5, yOffset=3) # 自定义效果 加阴影的shadow = QGraphicsDropShadowEffect() # 默认效果# shadow.setOffset(-15,15) # 阴影偏移到 左下角shadow.setOffset(15,15) # 阴影偏移到 右下角# shadow.setOffset(-15,-15) # 阴影偏移到 左上角# shadow.setOffset(15,-15) # 阴影偏移到 右上角shadow.setColor(QColor(63, 223, 63,180)) # 阴影颜色shadow.setBlurRadius(50) # 阴影模糊半径children.setGraphicsEffect(shadow)
for children in self.findChildren(QWidget):shadow = QGraphicsDropShadowEffect(blurRadius=50, xOffset=5, yOffset=3,color=QColor(63, 223, 63,180)) # 自定义效果 加阴影的children.setGraphicsEffect(shadow)

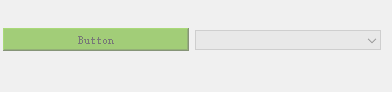
for children in self.findChildren(QWidget):shadow = QGraphicsDropShadowEffect()children.setGraphicsEffect(shadow)

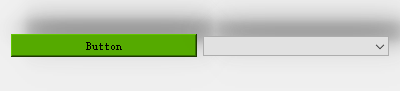
for children in self.findChildren(QWidget):shadow = QGraphicsDropShadowEffect()shadow.setOffset(-15,15) # 阴影偏移到 左下角children.setGraphicsEffect(shadow)

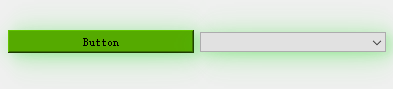
for children in self.findChildren(QWidget):shadow = QGraphicsDropShadowEffect()shadow.setOffset(15,15) # 阴影偏移到 右下角children.setGraphicsEffect(shadow)

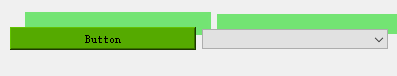
for children in self.findChildren(QWidget):shadow = QGraphicsDropShadowEffect()shadow.setOffset(-15,-15) # 阴影偏移到 左上角children.setGraphicsEffect(shadow)

for children in self.findChildren(QWidget):shadow = QGraphicsDropShadowEffect()shadow.setOffset(15,-15) # 阴影偏移到 右上角children.setGraphicsEffect(shadow)

for children in self.findChildren(QWidget):shadow = QGraphicsDropShadowEffect()shadow.setColor(QColor(63, 223, 63,180)) # 阴影颜色children.setGraphicsEffect(shadow)

for children in self.findChildren(QWidget):shadow = QGraphicsDropShadowEffect()shadow.setBlurRadius(50) # 阴影模糊半径children.setGraphicsEffect(shadow)

QGraphicsOpacityEffect 透明度特效
一、描述
该类用于图形元素的透明效果,主要函数是setOpacity(qreal opacity),用于设置透明度,参数值在0和1.0之间。也可以设置部分透明效果,需要调用的函数是setOpacityMask (QBrush mask)。
二、属性成员
1、opacity : qreal。此属性保存不透明度。该值应在0.0到1.0的范围内,其中0.0是完全透明的,而1.0是完全不透明的。默认情况下,不透明度为0.7。 主要函数是setOpacity(qreal opacity)
2、opacityMask : QBrush。此属性保留不透明蒙版。不透明度蒙版允许您将不透明度应用于元素的各个部分。默认情况下没有不透明蒙版。 设置部分透明效果,需要调用的函数是setOpacityMask (QBrush mask)
for children in self.findChildren(QWidget):shadow = QGraphicsDropShadowEffect(blurRadius=50, xOffset=5, yOffset=3,color=QColor(63, 223, 63,180)) # 自定义效果 加阴影的children.setGraphicsEffect(shadow)opacs = QGraphicsOpacityEffect(opacity=0.5) # 设置透明度children.setGraphicsEffect(opacs)