白月黑羽网站:http://www.byhy.net/tut/py/gui/qt_01/ 白月黑羽视频:https://www.bilibili.com/video/BV1cJ411R7bP?p=1 官方文档:https://doc.qt.io/qtforpython/PySide6/QtWidgets/index.html
PySide2和PyQt5 区别主要在于开源协议,前者随便用,后者不可商用。目前版本号都是6,主要也是为了让他们保持一致,所以pyside2直接更新到pyside6 。白月黑羽讲解的版本是6,其实和2区别不是很大,很容易过渡过去。
用到的主要知识点就是 Python的类
安装
pip install pyside6
 控件说明
控件说明
QApplication 提供了整个图形界面程序的底层管理功能,比如:初始化、程序入口参数的处理,用户事件(对界面的点击、输入、拖拽)分发给各个对应的控件,等等…
QMainWindow、QPlainTextEdit、QPushButton 是3个控件类,分别对应界面的主窗口、文本框、按钮 。他们都是控件基类对象QWidget的子类。要在界面上 创建一个控件 ,就需要在程序代码中 创建 这个 控件对应类 的一个 实例对象。
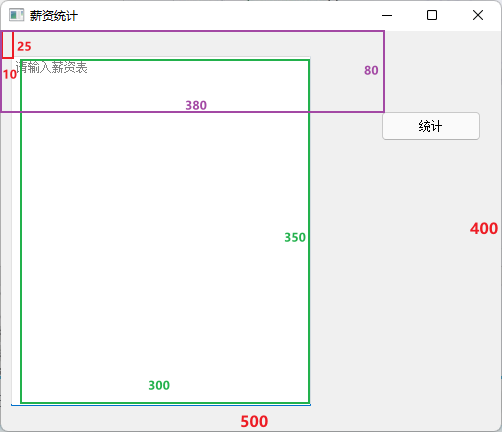
比如 下面代码的 第 3 5 10 15 行,需要提前实力对象,另外参数的位置是相对于父级窗口,具体位置见下图说明。
from PySide6.QtWidgets import QApplication, QMainWindow, QPushButton, QPlainTextEdit, QMessageBoxclass Stats():def __init__(self):self.window = QMainWindow()self.window.resize(500, 400)self.window.move(300, 300)self.window.setWindowTitle('薪资统计')self.textEdit = QPlainTextEdit(self.window)self.textEdit.setPlaceholderText("请输入薪资表")self.textEdit.move(10, 25)self.textEdit.resize(300, 350)self.button = QPushButton('统计', self.window)self.button.move(380, 80)self.button.clicked.connect(self.handleCalc)def handleCalc(self):info = self.textEdit.toPlainText()# 薪资20000 以上 和 以下 的人员名单salary_above_20k = ''salary_below_20k = ''for line in info.splitlines():if not line.strip():continueparts = line.split(' ')# 去掉列表中的空字符串内容parts = [p for p in parts if p]name, salary, age = partsif int(salary) >= 20000:salary_above_20k += name + '\n'else:salary_below_20k += name + '\n'QMessageBox.about(self.window,'统计结果',f'''薪资20000 以上的有:\n{salary_above_20k}\n薪资20000 以下的有:\n{salary_below_20k}''')app = QApplication([])stats = Stats()stats.window.show()app.exec_()
使用方法
如果让界面和代码进行关联呢?通常是定义一个函数A,当信号(点击,输入等)发生,使其与函数A进行关联。
def ABC():print('点击统计按钮')button.clicked.connect(ABC)
意思就是说,按钮被点击时,让函数ABC来处理。这里的打印是打印在终端上
QT Designer
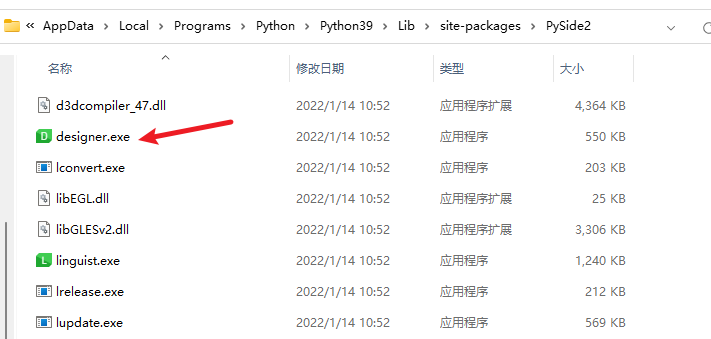
可视化的方式创建界面,一般安装好pyside之后,在 pyside的文件夹下的 designer.exe 文件点击就可以打开了。
用法和Axure类似,左侧功能,右侧类似于图层和属性,很简单。
ctrl+r 预览
常用空间
| 分类 | 动作 | 方法名 | 代码 |
|---|---|---|---|
| QPushButton(按钮) | 被点击 | clicked | button.clicked.connect(handleCalc) |
| 改变文本 | setText | button.setText(text) | |
| 启用禁用 | setEnabled | button.setEnabled(True/False) | |
| 设置图标 | setIcon | button.setIcon(QIcon(‘logo.png’)) button.setIconSize(QSize(30, 30)) |
|