javajavawebhtml
教程: https://www.w3school.com.cn/html/html5_intro.asp
1、初识HTML
Hyper Text Markup Language(超文本标记语言)
- < body >、< /body>等成对的标签,分别叫做开放标签和闭合标签,
- 单独呈现的标签(空元素),如< hr/ >;意为用/来关闭空元素。
- html注释:< !— 注释内容 —> ```html <!DOCTYPE html>
<a name="sKSer"></a>### 2、网页基本标签- 标题标签- 段落标签- 换行标签- 水平线标签- 字体样式标签- 注释和特殊符号```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>基本标签</title></head><body><!--标题标签--><h1>一级标签</h1><h2>二级标签</h2><h3>三级标签</h3><h4>四级标签</h4><h5>五级标签</h5><h6>六级标签</h6><!--段落标签--><p>p换行1</p><p>p换行2</p><!--水平线标签--><hr/><!--换行标签--><!--换行标签比较紧凑,段落标签有明显段间距-->换行1 <br/>换行2 <br/><!--粗体 斜体--><h1>字体样式标签</h1>粗体:<strong>I love you </strong><br/>斜体:<em>I love you </em><br/><!--特殊符号--><!--特殊符号记忆:&开头;结尾,只要在idea中&敲出后就有提示-->空格:1 2 3 4<br/>空格:1 2 3 4<br/>大于号><br/>小于号<<br/>版权符号©<br/></body></html>
- 图像标签
src:图像地址
alt:没有图像时的替代文字
title:鼠标悬停提示文字
width
height
- 链接标签
href: 必填,表示要跳转到那个页面
target:表示窗口在那里打开
_blank:在新标签中打开
_self: 在自己的网页中打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像和链接标签</title>
</head>
<body>
<!--src:资源地址
相对地址,绝对地址
../上级地址
alt:在图片加载失败的时候,就会用文字代替
title:鼠标悬停在图片上时,所显示的名字
width height 图片的高和宽
-->
<img src="../xxx.jpg" alt="图像不见了" title="悬停文字"><br/>
<!--href:跳转页面的地址
a标签内文字:即显示的文字
可以把图片放在a标签内,点击图片跳转网页
target:表示在哪打开新网页
_self:当前标签打开
_blank:新的页面中打开
或者iframe的name
-->
<a href="https://www.baidu.com" target="_blank" title="123">百度</a><br/>
<a href="https://www.baidu.com"><img src="../xxx.jpg" alt="oops!图像不见了"></a><br/>
<!--锚链接
1.需要一个标记锚 可以是属性name 或 id
2.跳转到标记
#页面内跳转,如目录
-->
<a name="top"></a>
<a href="#top">回到顶部</a>
<br/>
<!--也可以在网址后添加#号跳到对应网站的对应位置-->
<a href="https://www.baidu.com#down">百度底部</a> <br/>
<!-- 功能性链接 邮箱链接:mailto -->
<a href="mailto:270017772@qq.com">点击联系我</a>
<!-- 功能性链接 qq链接 -->
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=270017772&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:270017772:51"
alt="加我领取小电影" title="加我领取小电影"/></a>
</body>
</html>
行内元素和块元素
块元素
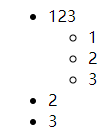
有序列表
<ol> <li>1</li> <li>2</li> <li>3</li> </ol>无序列表
<ul> <li>123 <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </li> <li>2</li> <li>3</li> </ul>
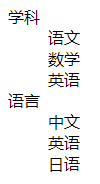
定义列表
<!--自定义列表 dl:标签 dt:列表名称 dd:列表内容--> <dl> <dt>学科</dt> <dd>语文</dd> <dd>数学</dd> <dd>英语</dd> <dt>语言</dt> <dd>中文</dd> <dd>英语</dd> <dd>日语</dd> </dl>4、表格
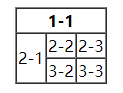
表格的基本结构
单元格 table
- 行 tr
- 列 th td
- 跨行 rowspan
- 跨列 colspan ```html <!DOCTYPE html>
<!--表格table
行 tr
列 th td
-->
<table border="1px" align="center" cellspacing="0">
<tr>
<th colspan="3">1-1</th><!--跨列-->
</tr>
<tr>
<td rowspan="2">2-1</td><!--跨行-->
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>

<a name="ramyw"></a>
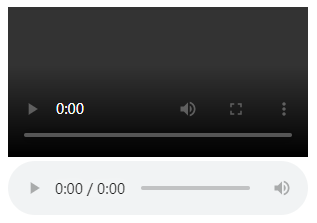
### 5、视频和音频
- video
- audio
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素</title>
</head>
<body>
<!--视频
src 资源路径
controls 控制面板
autoplay 自动播放
-->
<video src="xxx/xxx/xxx" controls autoplay></video><br/>
<!--音频-->
<audio src="xxx/xxx/xxx" controls autoplay></audio>
</body>
</html>
6、页面结构
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或者页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用 |
| nav | 导航类辅助内容 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构</title>
</head>
<body>
<!-- W3C的例子是<div id="header"> -->
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
7、iframe内联框架
- iframe标签,必须要有src属性即引用页面的地址
- 给标签加上name属性后,可以做a标签的target属性,即在内联窗口中打开链接 ```html
<a name="YfbQE"></a>
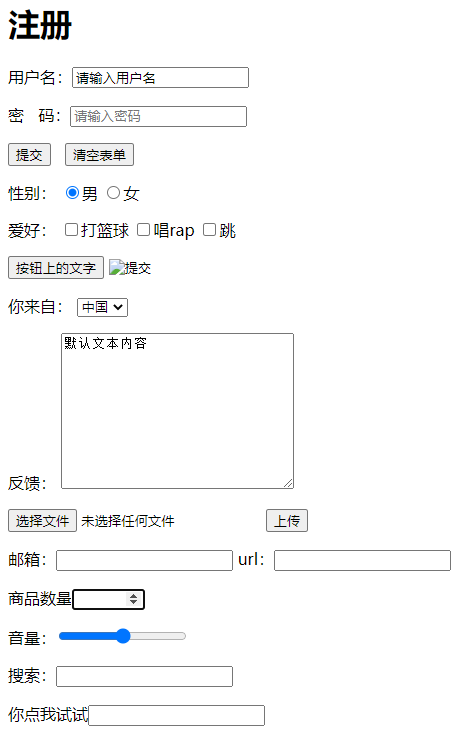
### 8、表单语法(重点)
from标签,action属性为所提交的目的地址,method选择提交方式可以选择使用post或者get方式提交
- **get** 效率高,但在url中可以看到提交的内容,不安全,不能提交大文件
- **post** 比较安全且可以提交大文件
| **标签** | **说明** |
| --- | --- |
| **input标签** | 大部分表单元素对应的标签有text、password、checkbox、radio、submit、reset、file、hidden、image和button,**默认为text**,可以提交用户名、密码等等 |
| **select标签** | 下拉选择框 option |
| **textarea标签** | 文本域 |
| **属性** | **说明** |
| --- | --- |
| **type** | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,**默认为text** |
| **name** | 指定表单元素的名称(**提交时所对应的key**) |
| **value** | 元素的初始值,**radio必须提供** |
| **size** | 指定表单元素的初始宽度。当type为text或者password时,以字符为单位;其他type以像素为单位 |
| **maxlength** | type为 text 或者 password 时,输入的最大字符数 |
| **checked** | type为 radio 或者 checkbox 时,指定按钮是否被选中 |
- 一些其他的属性
| 属性 | 说明 |
| --- | --- |
| **readonly** | 标签只读,不可更改 |
| **disable** | 禁用 |
| **hidden** | 隐藏,虽然不可见但是会提交 |
| **id** | 标识符,可以配合label的for属性增加鼠标的可用性 |
| **placehoder** | text 文字域等输入框内的提示信息 |
| **required** | 不能为空 |
| **pattern** | 正则表达式验证 |
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单from
action:表单提交的动作,可以是交给一个网址,也可以是交给一个请求处理地址
method:post get请求方式
-->
<form action="xxx/xxx" method="get">
<!--文本输入框:input type="text"
value 默认值
maxlength 最大长度
size 文本框长度
placehoder 提示信息
-->
<p>用户名:<input type="text" name="username"
value="请输入用户名" maxlength="10" size="20"></p>
<p>密 码:<input type="password" name="password"
placeholder="请输入密码" required="required"></p>
<!--submit提交表单,reset清空-->
<p><input type="submit"> <input type="reset" value="清空表单"></p>
<!-- radio单选框标签 value即单选框的值,在提交时对应value
name:单选框组名,在同一个组内的radio标签同时只能选中一个,name值在提交时对应key
checked:默认被选中
-->
<p>性别:
<input type="radio" name="sex" value="boy" checked/>男
<input type="radio" name="sex" value="girl"/>女
</p>
<p>爱好:
<input type="checkbox" name="hobby" value="basketball">打篮球
<input type="checkbox" name="hobby" value="sing">唱rap
<input type="checkbox" name="hobby" value="dance">跳
</p>
<p><!--按钮-->
<input type="button" name="btn1" value="按钮上的文字">
<!--图片按钮默认是提交:同submit-->
<input type="image" src="xxx/xxx">
</p>
<!--下拉框:selected:默认选项-->
<p>你来自:
<select name="location">
<option value="china" selected>中国</option>
<option value="us">美国</option>
<option value="japan">日本</option>
</select>
</p>
<!--文本域-->
<p>反馈:
<textarea name="text" id="10" cols="30" rows="10" >默认文本内容</textarea>
</p>
<!--文件域-->
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<!--邮件:会简单验证是否是邮箱地址
url:会简单验证是否是网络地址
-->
<p>
邮箱:<input type="email" name="email">
url:<input type="url" name="url">
</p>
<!--数字验证
max最大数量
min 最小数量
step 每次点击增加或减少的数量-->
<p>商品数量<input type="number" name="num" min="1" max="100" step="1"></p>
<!--滑块-->
<p>音量:<input type="range" name="voice" min="0" max="100" step="2"></p>
<!--搜索框-->
<p>搜索:<input type="search" name="search"></p>
<!--增强鼠标可用性-->
<p><label for="mark">你点我试试</label><input type="text" id="mark"></p>
</form>
</body>
</html>