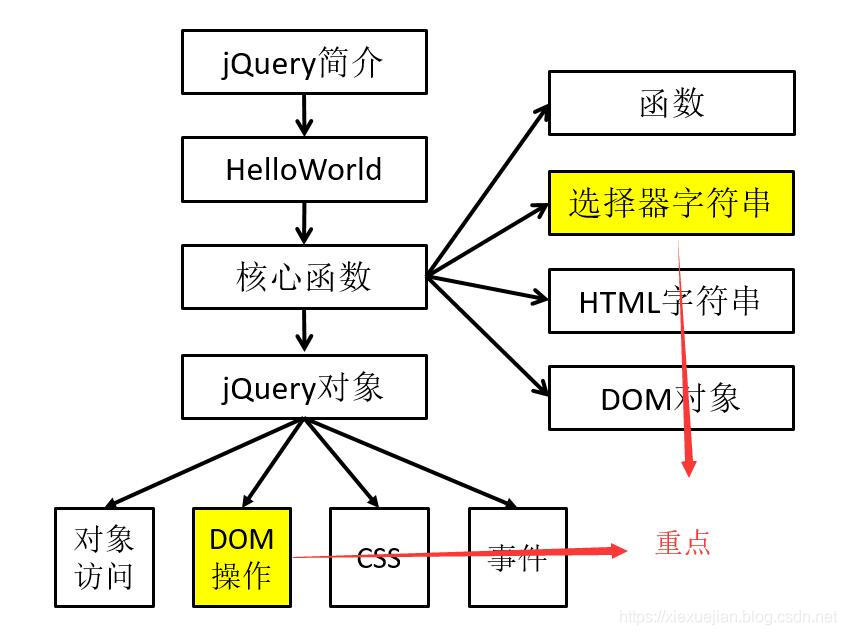
1、jQuery 简介
1.1 jQuery 概念
- jQuery 是一个兼容多浏览器的、轻量级的 JavaScript 库
- jQuery,顾名思义,也就是 JavaScript 和查询(Query),如今,jQuery 已经成为最流行的 JavaScript 库
其宗旨是 ——WRITE LESS,DO MORE (写的少,做的多)
1.2 jQuery 作用
HTML 元素选取 (选择器)
- HTML 元素操作
- CSS 操作
- HTML 事件处理
- JS 动画效果
- 链式调用
- 读写合一
- 浏览器兼容
- 易扩展插件
- ajax 封装
- 等。。。
1.3 jQuery 使用
- 使用 jQuery
重点使用内容
- jQuery 核心函数
- jQuery 核心对象
- 区别 2 种 JS 库库文件
- 开发版 (测试版)
- 生产版 (压缩版)

区别 2 种引用 JS 库的方式
服务器本地库
开发测试时使用 加重了服务器负担, 上线时一般不使用这种方式CDN 远程库
项目上线时, 一般使用比较靠谱的CDN资源库 减轻服务器负担
区别 jQuery 的不同版本 | 版本 | 区别 | | —- | —- | | 1.x | 兼容老版本IE
文件更大 | | 2.x | 部分IE8及以下不支持
文件小, 执行效率更高 | | 3.x | 完全不再支持IE8及以下版本
提供了一些新的API
提供不包含ajax/动画API的版本 |
2、jQuery 快速入门
2.1 jQuery 的引入
- 在开发测试时, 用的是未压缩的版本: jquery-1.7.2.js
- 在上线项目中, 会使用压缩后的版本: jquery-1.7.2.min.js
2.2 书写 HelloWorld
```javascript
<a name="1f685972"></a>
## 3、jQuery 语法
<a name="95e9dc83"></a>
### 3.1 jQuery 核心函数
<a name="589ff44d"></a>
#### 3.1.0 核心函数是什么
1. $ 是什么?
```javascript
* $本质是函数的引用,jQuery函数的引用。
* $ == jQuery ==>> $() == jQuery() == 核心函数
- window.onload 与 $() 区别
- 触发时机:前者是整个文档完全加载后执行,后者是在整个文档绘制成功后执行
书写数量:前者在整个文档中只可以书写一次,如书写多次,后面会覆盖前面代码
后者可以书写多次语法格式:前者只有一种语法格式,后者有两种语法格式 ```javascript window.onload = function(){ //被覆盖
alert("onload1");} window.onload = function(){
alert("onload2"); //显示}
// 第一种语法格式 $(function(){ alert(“核心函数”); //显示 }); $(function(){ alert(“核心函数2”); //显示 });
// 第二种语法格式 $(document).ready(function(){ alert(“核心函数3”); //显示 });
3. 核心函数的 4 个作用
1. 传入参数为 [函数] 时:在文档加载完成后执行这个函数,类似window.onload的功能 // **$(function(){})**
1. 传入参数为 [选择器字符串] 时:根据这个字符串查找元素节点对象 // **$(选择器)**
1. 传入参数为 [HTML字符串] 时:根据这个字符串创建元素节点对象 // **$(HTML标签)**
1. 传入参数为 [DOM对象] 时:将DOM对象包装为jQuery对象返回 // **$(DOM对象)**
4. jQuery 和 DOM 对象的转换
- 两者间的转换可以看做是 java 中的多态(向下、向上转型),向下是操作子类中的独有方法,向上是操作父类中的独有方法
```javascript
* DOM对象为什么转换为jQuery对象?因为:需要使用jQuery强大的方法
* DOM对象 -> jQuery对象:$(DOM对象)
* jQuery对象为什么需要转换为DOM对象?因为:极个别情况jQuery没有实现,需要原生js实现。
* jQuery -> DOM对象:将jQuery看成数组或集合。(本质jQuery是伪数组实现)
* $bj[0]
* $bj.get(0)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM对象和jQuery对象</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
/*
js操作文本
.innerText
.innerHTML
.value
jQuery操作文本
.text() eg: text()取值 || text("文本")赋值
.html()
.val()
*/
$(function(){
//分别使用DOM对象和jQuery对象获取div中的文本
//使用DOM对象调用DOM方法
$("#dom2dom").click(function(){
var tDiv = document.getElementById("testDiv");
alert(tDiv.innerText);
});
//使用jQuery对象调用jQuery方法
$("#jQuery2jQuery").click(function(){
var $jValue = $("#testDiv").text();
alert($jValue);
});
//使用DOM对象调用jQuery方法
$("#dom2jQuery").click(function(){
var tDiv = document.getElementById("testDiv");
//将DOM转换为jQuery对象
alert($(tDiv).text());
// alert(tDiv.text());
});
//使用jQuery对象调用DOM方法
$("#jQuery2dom").click(function(){
var $divEle = $("#testDiv");
//将jQuery对象转换为DOM对象
alert($divEle.get(0).innerText);
// alert($divEle[0].innerText);
// alert($divEle.innerText);
});
});
</script>
</head>
<body>
<div id="testDiv">挤进IT界,注定你优秀!</div>
<br/>
<button id="dom2dom">使用DOM对象调用DOM方法</button>
<button id="dom2jQuery">使用DOM对象调用jQuery方法</button>
<button id="jQuery2jQuery">使用jQuery对象调用jQuery方法</button>
<button id="jQuery2dom">使用jQuery对象调用DOM方法</button>
</body>
</html>
3.1.1 选择器
0 选择器说明
选择器本身只是一个有特定语法规则的字符串,它的基本语法规则使用的就是CSS的选择器语法,并对基进行了扩展
只有调用$(),并将选择器作为参数传入才能起作用
$(selector)作用:根据选择器规则在整个文档中查找所有匹配的标签的数组, 并封装成jQuery对象返回
1 基本选择器
基本选择器是jquery中最简单,也是最常用的选择器
它通过标签名、id属性、class属性来查找匹配的DOM元素
//#id
用法:$("#id")
返回值:根据id属性匹配一个标签, 封装成jQuery对象
//element(标签)
用法: $("tagName")
返回值:根据标签名匹配的一个或多个标签, 封装成jQuery对象
//.class
用法: $(".class")
返回值:根据class属性值匹配一个或多个标签, 封装成jQuery对象
//*
用法: $("*")
返回值: 匹配所有标签, 封装成jQuery对象
//selector1,selector2,selectorN
取多个选择器的 /*并集(组合选择器)*/
用法: $("div,span,.myClass")
返回值: 所有匹配选择器的标签, 封装成jQuery对象
//selector1selector2selectorN
取多个选择器的/*交集(相交选择器)*/
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本选择器</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
/*
操作:改变指定元素节点的背景颜色
* jQuery操作样式表
* css(参数1,参数2):为参数1赋值,值为参数2。
* css(参数1):获取参数1的样式值。
* jQuery操作属性
* attr(参数1,参数2)
* attr(参数1)
* jQuery选择器
* 基本选择器
* $("p")
* $(".类名")
* $("#id名")
* $("*"):全局(所有)选择器
* $("#id名,h2,.class名"):并集选择器
*/
//1.选择 id 为 one 的元素
$("#btn1").click(function(){
$("#one").css("background","#bbffaa");
});
//2.选择 class 为 mini 的所有元素
$("#btn2").click(function(){
$(".mini").css("background-color","#bbffaa");
});
//3.选择 元素名是 div 的所有元素
$("#btn3").click(function(){
$("div").css("background-color","#bbffaa");
});
//4.选择所有的元素
$("#btn4").click(function(){
$("*").css("background-color","#bbffaa");
});
//5.选择所有的 span 元素和id为two的元素
$("#btn5").click(function(){
$("#two,span").css("background-color","#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="选择 id 为 one 的元素" id="btn1" />
<input type="button" value="选择 class 为 mini 的所有元素" id="btn2" />
<input type="button" value="选择 元素名是 div 的所有元素" id="btn3" />
<input type="button" value="选择 所有的元素" id="btn4" />
<input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5" />
<br>
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span class="one" id="span">^^span元素^^</span>
</body>
</html>
2 层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素。例如子元素、兄弟元素等。则需要通过层次选择器。
查找子元素, 后代元素, 兄弟元素的选择器
//ancestor descendant
用法:$("form input")
在给定的祖先元素下的后代(就是儿子、孙子、重孙子。。。)元素中匹配元素
//parent > child
用法: $("form > input")
在给定的父元素下的子元素(子代| 就是儿子代)中匹配元素
//prev + next
用法: $("label + input")
匹配所有紧接在prev元素后的next元素
//prev ~ siblings
用法: $("form ~ input")
匹配prev元素之后的所有siblings元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>层次选择器</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//1.选择 body 内的所有 div 元素
$("#btn1").click(function(){
$("body div").css("background", "#bbffaa");
});
//2.在 body 内, 选择div子元素
$("#btn2").click(function(){
$("body>div").css("background", "#bbffaa");
});
//3.选择 id 为 one 的下一个 div 元素
$("#btn3").click(function(){
$("#one+div").css("background", "#bbffaa");
});
//4.选择 id 为 two 的元素后面的所有 div 兄弟元素
$("#btn4").click(function(){
$("#two~div").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="选择 body 内的所有 div 元素" id="btn1" />
<input type="button" value="在 body 内, 选择div子元素" id="btn2" />
<input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" />
<input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" />
<br><br>
<div class="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素^^</span>
</body>
</html>
3 过滤选择器
(1)基本过滤选择器
- 过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头
- 按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤, 表单过滤和表单属性过滤选择器.
```javascript
:first
用法: $(“tr:first”) ;
说明: 匹配找到的第一个元素
:last
用法: $(“tr:last”)
说明: 匹配找到的最后一个元素.与 :first 相对应
:not(selector) 用法: $(“input:not(:checked)”) 说明: 去除所有与给定选择器匹配的元素,有点类似于”非” 意思是没有被选中的input(当input的 type=”checkbox”). selector 用于筛选的选择器 在jQuery 1.3中,已经支持复杂选择器了(例如:not(div a) 和 :not(div,a))
:even
用法: $(“tr:even”)
说明: 匹配所有索引值为偶数的元素,从0开始计数。js的数组都是从0开始计数的
:odd 用法: $(“tr:odd”) 说明: 匹配所有索引值为奇数的元素,和:even对应,从0开始计数.
:eq(index)
用法: $(“tr:eq(0)”)
说明: 匹配一个给定索引值的元素。eq(0)就是获取第一个tr元素。括号里面的是索引值不是元素排列数
index 从0开始计数
:gt(index)
用法: $(“tr:gt(0)”)
说明: 匹配所有大于给定索引值的元素。
index 从0开始计数
:lt(index)
用法: $(“tr:lt(2)”)
说明: 匹配所有小于给定索引值的元素。
index 从0开始计数
:header 匹配如 h1, h2, h3之类的标题元素
:animated 匹配所有正在执行动画效果的元素
:focus 1.6+(版本) 触发每一个匹配元素的focus事件。 这将触发所有绑定的focus函数,注意,某些对象不支持focus方法。
<a name="bc4fe7a6"></a>
###### (2)内容过滤选择器
```javascript
:contains(text)
用法: $("div:contains('John')")
说明: 匹配包含给定文本的元素,这个选择器比较有用,当我们要选择的不是dom标签元素时,
它就派上了用场了,它的作用是查找被标签”围”起来的文本内容是否符合指定的内容的。
text:一个用以查找的字符串
:empty
用法: $("td:empty")
说明: 匹配所有不包含子元素或者文本的空元素
:has(selector)
用法: $("div:has(p)").addClass("test")
说明: 匹配含有选择器所匹配的元素的元素,这个解释需要好好琢磨,
但是一旦看了使用的例子就完全清楚了:给所有包含p元素的div标签加上class="test"。
selector:用于筛选的选择器
:parent
用法: $("td:parent")
说明: 匹配含有子元素或者文本的元素。注意这里是”:parent”,可不是”.parent”
(3)可见过滤选择器
:hidden
用法: $("tr:hidden")
说明: 匹配所有的不可见元素,input 元素的 type 属性为 “hidden” 的话也会被匹配到。
意思是css中display:none和input type=”hidden”的都会被匹配到。
同样,要在脑海中彻底分清楚冒号”:”, 点号”.”和逗号”,”的区别
:visible
用法: $("tr:visible")
说明: 匹配所有的可见元素.
(4)属性过滤选择器
[attribute]
用法: $("div[id]")
说明: 匹配包含给定属性的元素。例子中是选取了所有带id属性的div标签。
attribute:属性名
[attribute=value]
用法: $("input[name='newsletter']").attr("checked", true)
说明: 匹配给定的属性是某个特定值的元素。例子中选取了所有name属性是newsletter的 input元素。
value :属性值。引号在大多数情况下是可选的。但在遇到诸如属性值包含"]"时,用以避免冲突
[attribute!=value]
用法: $("input[name!='newsletter']").attr("checked", true)。
说明:匹配所有不含有指定的属性,或者属性不等于特定值的元素,此选择器等价于:not([attr=value])
要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])。
之前看到的:not 派上了用场.
[attribute^=value]
用法: $("input[name^='news']")
说明: 匹配给定的属性是以某些值开始的元素.,我们又见到了这几个类似于正则匹配的符号。
现在想忘都忘不掉了吧?!
[attribute$=value]
用法: $("input[name$='letter']")
说明: 匹配给定的属性是以某些值结尾的元素。
[attribute*=value]
用法: $("input[name*='man']")
说明: 匹配给定的属性是以包含某些值的元素。
[attrSel1][attrSel2][attrSelN]
复合属性选择器,需要同时满足多个条件时使用。
selector1:属性选择器
selector2:另一个属性选择器,用以进一步缩小范围
selectorN:任意多个属性选择器
(5)子元素过滤选择器
:nth-child
用法: $("ul li:nth-child(2)")
说明: 匹配其父元素下的第N个子或奇偶元素。这个选择器和之前说的基础过滤(Basic Filters)中的
eq()有些类似,不同的地方就是前者是从0开始,后者是从1开始.
:first-child
用法: $(”ul li:first-child”)
说明: 匹配第一个子元素。':first'只匹配一个元素,而此选择符将为每个父元素匹配一个子元素。
这里需要特别的记忆一下区别.
:last-child
用法: $(”ul li:last-child”)
说明: 匹配最后一个子元素。':last'只匹配一个元素,而此选择符将为每个父 元素匹配一个子元素。
:only-child
用法: $("ul li:only-child")
说明: 如果某个元素是父元素中唯一的子元素,将会被匹配。如果父元素中含有其他元素,将不会被匹配。
意思就是:只有一个子元素的才会被匹配!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器其他练习</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
function anmateIt(){
$("#mover").slideToggle(1000, anmateIt);
}
anmateIt();
});
$(function(){
//1.选择第一个 div 元素
$("#btn1").click(function(){
$("div:first").css("background", "#bbffaa");
});
//2.选择class不为 one 的所有 div 元素
$("#btn2").click(function(){
$("div:not(.one)").css("background", "#bbffaa");
});
//3.选择索引值为等于 3 的 div 元素
$("#btn3").click(function(){
$("div:eq(3)").css("background", "#bbffaa");
});
//4.选择当前正在执行动画的所有元素
$("#btn4").click(function(){
$(":animated").css("background", "#bbffaa");
});
//5.选择含有子元素的div元素
$("#btn5").click(function(){
$("div:parent").css("background", "#bbffaa");
});
//6.选择所有不可见的 div 元素
$("#btn6").click(function(){
$("div:hidden").show(100).css("background", "#bbffaa");
});
//7.选取 属性title值等于'test'的div元素
$("#btn7").click(function() {
$("div[title='test']").css("background", "#bbffaa");
});
//8.选取每个class为one的div父元素下的第一个子元素:first
$("#btn8").click(function(){
$("div.one :first-child").css("background","#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="选择第一个 div 元素" id="btn1" />
<input type="button" value="选择class不为 one 的所有 div 元素" id="btn2" />
<input type="button" value="选择索引值为等于 3 的 div 元素" id="btn3" />
<input type="button" value="选择当前正在执行动画的所有元素" id="btn4" />
<input type="button" value="选择含有子元素的div元素" id="btn5" />
<input type="button" value="选择所有不可见的 div 元素" id="btn6" />
<input type="button" value="选取 属性title值等于'test'的div元素." id="btn7" />
<input type="button" value="选取每个class为one的div父元素下的第一个子元素." id="btn8"/>
<h3>选择器练习.</h3>
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
4 表单选择器
(1)表单选择器
:input
用法: $(":input")
说明:匹配所有 text, textarea, select 和 button 元素
:text
用法: $(":text")
说明: 匹配所有的单行文本框.
:password
用法: $(":password")
说明: 匹配所有密码框.
:radio
用法: $(":radio")
说明: 匹配所有单选按钮.
:checkbox
用法: $(":checkbox")
说明: 匹配所有复选框
:submit
用法: $(":submit")
说明: 匹配所有提交按钮
:image
用法: $(":image")
说明: 匹配所有图像域.
:reset
用法: $(":reset")
说明: 匹配所有重置按钮.
:button
用法: $(":button")
说明: 匹配所有按钮。这个包括直接写的元素button.
:file
用法: $(":file")
说明: 匹配所有文件域.
:hidden
用法: $("input:hidden")
说明: 匹配所有不可见元素,或者type为hidden的元素。这个选择器就不仅限于表单了,
除了匹配input中的 hidden外,那些style为hidden的也会被匹配.
(2)表单对象属性过滤选择器
:enabled
用法: $("input:enabled")
说明: 匹配所有可用元素。意思是查找所有input中不带有disabled=”disabled”的input
:disabled
用法: $("input:disabled")
说明: 匹配所有不可用元素。与上面的那个是相对应的.
:checked
用法: $("input:checked")
说明: 匹配所有被选中的元素(复选框、单选框等,不包括select中的option).
:selected
用法: $("select option:selected")
说明: 匹配所有选中的option元素.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单对象属性过滤选择器</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//1.对表单内 可用input 赋值操作
$("#btn1").click(function(){
$("input:enabled").val("New Value");
});
//2.对表单内 不可用input 赋值操作
$("#btn2").click(function(){
$("input:disabled").val("New Value Too");
});
//3.获取多选框选中的个数
$("#btn3").click(function(){
var $cc = $(":checkbox:checked");
alert($cc.size());
});
//4.获取多选框选中的内容
$("#btn4").click(function(){
var $cc = $(":checkbox:checked");
//方式二
$cc.each(function(){
alert($(this).val());
// alert(this.value);
});
//方式一
// for(var i=0;i<$cc.length;i++){
// alert($cc[i].value);
// }
});
//5.获取下拉框选中的内容
$("#btn5").click(function(){
//获取选中的下拉框
var $ss = $("select option:selected");
//迭代$ss,获取value
$ss.each(function(){
alert(this.value);
});
});
})
</script>
</head>
<body>
<h3>表单对象属性过滤选择器</h3>
<button id="btn1">对表单内 可用input 赋值操作.</button>
<button id="btn2">对表单内 不可用input 赋值操作.</button><br /><br />
<button id="btn3">获取多选框选中的个数.</button>
<button id="btn4">获取多选框选中的内容.</button><br /><br />
<button id="btn5">获取下拉框选中的内容.</button><br /><br />
<form id="form1" action="#">
可用元素: <input name="add" value="可用文本框1"/><br>
不可用元素: <input name="email" disabled="disabled" value="不可用文本框"/><br>
可用元素: <input name="che" value="可用文本框2"/><br>
不可用元素: <input name="name" disabled="disabled" value="不可用文本框"/><br>
<br>
多选框: <br>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<br><br>
下拉列表1: <br>
<select name="test" multiple="multiple" size="4">
<option>浙江</option>
<option selected="selected">辽宁</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<br><br>
下拉列表2: <br>
<select name="test2">
<option>浙江</option>
<option>辽宁</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>广州</option>
<option>湖北</option>
</select>
</form>
</body>
</html>
3.1.2 工具
$.each()
遍历数组或对象中的数据
$.trim()
去除字符串两边的空格
$.type(obj)
得到数据的类型
$.isarray(obj)
判断是否是数组
$.isFunction(obj)
判断是否是函数
$.parseJSON(json)
接受一个JSON字符串,返回解析后的对象。
传入一个畸形的JSON字符串会抛出一个异常。比如下面的都是畸形的JSON字符串:
{test: 1} ( test 没有包围双引号)
{'test': 1} (使用了单引号而不是双引号)
另外,如果你什么都不传入,或者一个空字符串、null或undefined,parseJSON都会返回 null 。
json:要解析的JSON字符串
如:
var obj = jQuery.parseJSON('{"name":"John"}');
alert( obj.name === "John" );
$.toarray()
把jQuery集合中所有DOM元素恢复成一个数组。
$.unique(array)
删除数组中重复元素。只处理删除DOM元素数组,而不能处理字符串或者数字数组。
array:待处理数组。
工具分类:
浏览器及特性检测
数组和对象操作
函数操作
测试操作
字符串操作
URL
插件编写
//这7类中还有很多不常用的函数,需要用去API中查询
3.1.3 AJAX
常用:
ajax()
get()
post()
分类:
ajax 请求
$.ajax(url,[settings])
load(url,[data],[callback])
$.get(url,[data],[fn],[type])
$.getJSON(url,[data],[fn])
$.getScript(url,[callback])
$.post(url,[data],[fn],[type])
ajax 事件
ajaxComplete(callback)
ajaxError(callback)
ajaxSend(callback)
ajaxStart(callback)
ajaxStop(callback)
ajaxSuccess(callback)
其它
$.ajaxSetup([options])
serialize()
serializearray()
//这些不做陈述,去API中查看
3.2 jQuery 核心对象
3.2.0 jQuery 对象访问
2.1).each(callback)
callback函数: function (index, domEle)
遍历jQuery对象中包含的所有DOM对象, 每拿到一个dom对象都会调用指定的回调函数,
并将下标和dom对象 传入
2.2).text()
text() 得到元素节点对象的文本内容。
text(str) 设置元素的文本内容
2.3).attr()
attr(属性名) 返回“属性名”对应的属性值
attr(属性名,属性值) 将“属性名”对应的属性设置为“属性值”
2.4).val()
val() 读取value属性
val(value值) 设置value属性
val([选项值1,选项值2,…,选项值n]) 设置单选框、多选框或下拉列表被选中的值
3.2.1 属性
1、操作任意属性
//attr(name|properties|key,value|fn)
概述
设置或返回被选元素的属性值。
参数
name:属性名称
properties:作为属性的“名/值对”对象
key,value :属性名称,属性值
key,function(index, attr):
1、属性名称。
2、返回属性值的函数,第一个参数为当前元素的索引值,第二个参数为原先的属性值。
//removeAttr(name)
概述
从每一个匹配的元素中删除一个属性
1.6以下版本在IE6使用JQuery的removeAttr方法删除disabled是无效的。
解决的方法就是使用$("XX").prop("disabled",false);
1.7版本在IE6下已支持删除disabled。
参数
name:要删除的属性名
//prop(name|properties|key,value|fn)
概述
获取在匹配的元素集中的第一个元素的属性值。
随着一些内置属性的DOM元素或window对象,如果试图将删除该属性,浏览器可能会产生错误。
jQuery第一次分配undefined值的属性,而忽略了浏览器生成的任何错误
参数
name:属性名称
properties:作为属性的“名/值对”对象
key,value :属性名称,属性值
key,function(index, attr):
1:属性名称。:
2:返回属性值的函数,第一个参数为当前元素的索引值,第二个参数为原先的属性值。
2、操作class属性
addClass(className)
添加class属性
removeClass()
移除class属性
css(name,[value])
查看某个样式属性, 或设置某个样式属性
//3、操作HTML代码/文本/值
html()
得到元素的内容或者设置元素的内容
text()
获取元素的文本值
val()
获得匹配元素的当前值或者设置其值
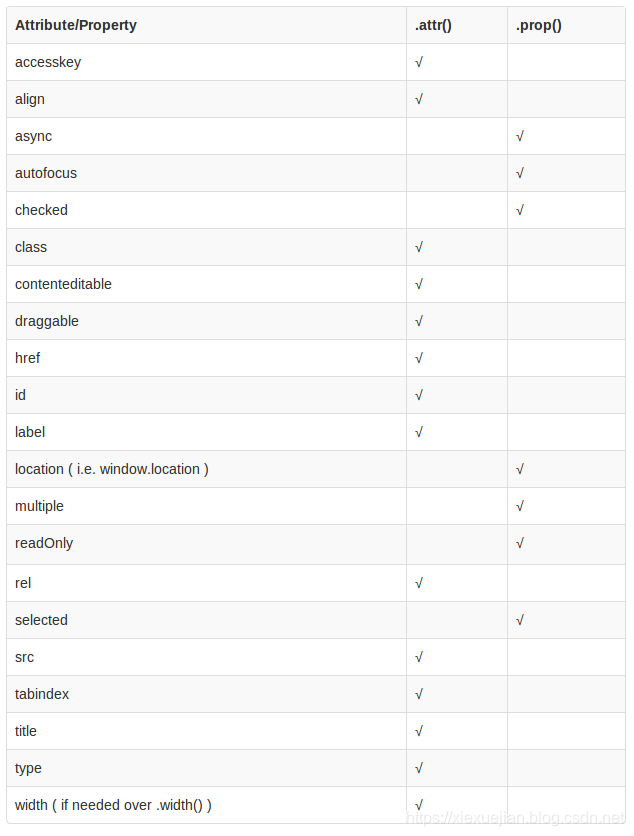
attr 与 prop
具有 true 和 false 两个属性的属性,如 checked、selected、disabled 使用prop(),其他的使用 attr()
3.2.2 CSS
设置css样式/读取css值
css()
获取/设置标签的位置数据
offset()
相对页面左上角的坐标
position()
相对于父元素左上角的坐标
scrollTop()
scrollLeft()
获取/设置标签的尺寸数据
heigh()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()
不包括内边距和边框的尺寸
包括内边距,但不包括边框的尺寸
包括内边距和边框的尺寸
3.2.3 文档(创建、删除、修改节点)
添加节点
append(content)
向当前匹配的所有元素内部的最后插入指定内容
prepend(content)
向当前匹配的所有元素内部的最前面插入指定内容
before(content)
将指定内容插入到当前所有匹配元素的前面
after(content)
将指定内容插入到当前所有匹配元素的后面
appendTo(content)
prependTo(content)
insertAfter(content)
insertBefore(content)
替换节点
replaceWith(content)
用指定内容替换所有匹配的标签
replaceAll(selector)
删除节点
empty()
删除所有匹配元素的子元素
remove()
删除所有匹配的元素
detach([expr])
复制
clone([Even[,deepEven]])
包裹
wrap(html|ele|fn)
unwrap()
wrapall(html|ele)
wrapInner(html|ele|fn)
3.2.4 筛选(查询)
过滤
在jQuery对象中的元素对象数组中过滤出一部分元素来
first()
last()
eq(index|-index)
filter(selector)
not(selector)
has(selector)
查找孩子/父母/兄弟标签
在已经匹配出的元素集合中根据选择器查找孩子/父母/兄弟标签
children()
find()
parent()
prevall()
nextall()
siblings()
//其余去API中查看
3.2.5 事件
事件处理
on()
通用的绑定事件监听
click([fn])
触发每一个匹配元素的click事件
blur([fn])
触发每一个匹配元素的blur事件
change([fn])
触发每一个匹配元素的change事件
xxx()
绑定某个具体的事件监听
bind(type, fn)
为每个匹配元素的特定事件绑定事件处理函数。
unbind(type)
bind()的反向操作,从每一个匹配的元素中删除绑定的事件
off()
解绑事件监听
事件切换
hover()
同时绑定鼠标移入和移出监听
事件委派(委托)
delegate()
绑定委托事件监听
undelegate()
移除委托事件监听
相关重要知识
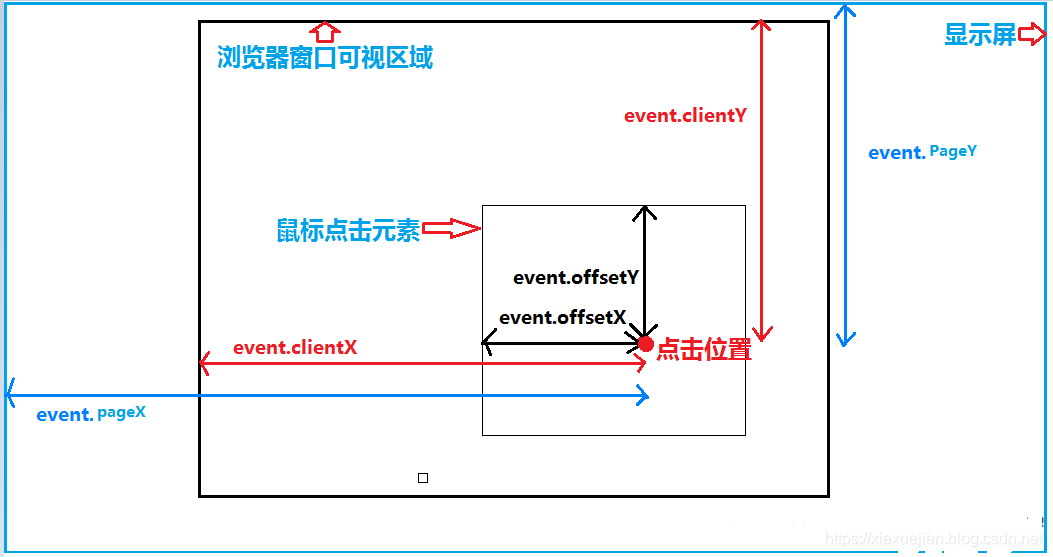
事件坐标
相对可视窗口左上角
event.clientX
event.clientY
相对页面左上角
event.pageX
event.pageY
相对元素左上角
event.offsetX
event.offsetY
阻止事件冒泡
event.stopPropagation();
描述: 事件会按照 DOM 层次结构像水泡一样不断向上只止顶端
解决: 在事件处理函数中返回 false, 会对事件停止冒泡
取消事件的默认行为
event.preventDefault();
//其余去API中查看

事件冒泡
当触发内部节点元素事件时,同时也会触发外部与之关联的节点事件。 此现象称之为事件冒泡。
取消事件冒泡
return false;
常用事件
* ready(fn)
* click(fn)
* bind(fn)
* live("事件名",fn)
* delegate("子元素","事件名",fn)
* blur(fn):失去焦点事件
* change(fn):文本改变且失去焦点是触发
* mouseover():鼠标移入时触发(了解)
* mouseout():鼠标移除时触发(了解)
示例
<style type="text/css">
.bg_c{
background-color:#A78C9C;
}
</style>
<script type="text/javascript">
$(function(){
//验证用户名是否存在
$("#username").change(function(){
var uname = $(this).val();
//数据库只有一条数据,用户名:zhangsan
if("zhangsan" == uname){
// alert("用户名已存在,请重新输入!");
$("#unameMsg").html("用户名已存在,请重新输入!").css("color","red");
return false;
}else{
$("#unameMsg").html("用户名可用!").css("color","green");
}
});
//mouseover&mouseout
$("#nav").mouseover(function(){
//添加背景颜色
$(this).addClass("bg_c");
}).mouseout(function(){
$(this).removeClass("bg_c");
});
});
</script>
3.2.6 效果
滑动动画
不断改变元素的高度来实现的
slideDown()
带动画的展开
slideUp()
带动画的收缩
slideToggle()
带动画的切换展开/收缩
淡入淡出动画
不断改变元素的透明度来实现的
fadeIn()
带动画的显示
fadeOut()
带动画隐藏
fadeToggle()
带动画切换显示/隐藏
显示/隐藏动画
不断改变元素的尺寸和透明度来实现
show()
(不)带动画的显示
hide()
(不)带动画的隐藏
toggle()
(不)带动画的切换显示/隐藏
自定义动画
animate()
自定义动画效果的动画
stop()
停止动画
//其余去API中查看
3.2.7 jQuery 对象使用特点 (重点)
链式调用
调用jQuery对象的任何方法后返回的还是当前jQuery对象
读写合一
读: 内部第一个dom元素
写: 内部所有的dom元素
4、正则表达式
4.1 概念
- 正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个 “规则字符串”,这个“规则字符串” 用来表达对字符串的一种过滤逻辑。
正则表达式又称规则表达式,英文:Regular Expression。
4.2 正则语法
var reg = /1{n,m}$/;
4.3 使用步骤
1、定义正则表达式
2、使用正则的 test() 方法进行校验。
示例<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="../../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function(){ $("#btn_sub").click(function(){ //取username值 var uname = $("#username").val(); //使用正则验证用户名是否合法(用户名只能是字母、数字、_(4-16)) var unameReg = /^\w{4,16}$/; //定义正则表达式 // var unameReg = /^[A-Za-z0-9_]{4,16}$/; if(unameReg.test(uname)==false){ //使用正则的test()方法进行校验。 alert("用户名不合法。。。"); return false; //取消默认 }else{ alert("合法"); } }); }); </script> </head> <body> <form action=""> <input type="text" name="username" id="username"> <input type="submit" id="btn_sub"> </form> </body> </html>4.4 常用正则见文档
```javascript 整数或者小数:^[0-9]+.{0,1}[0-9]{0,2}$ 只能输入数字:”^[0-9]$” 只能输入n位的数字:”^\d{n}$” 只能输入至少n位的数字:”^\d{n,}$” 只能输入m~n位的数字:”^\d{m,n}$” 只能输入零和非零开头的数字:”^(0|[1-9][0-9])$”。 只能输入有两位小数的正实数:”^[0-9]+(.[0-9]{2})?$”。 只能输入有1~3位小数的正实数:”^[0-9]+(.[0-9]{1,3})?$”。 只能输入非零的正整数:”^+?[1-9][0-9]$”。 只能输入非零的负整数:”^-[1-9][]0-9″$。 只能输入长度为3的字符:”^.{3}$”。 只能输入由26个英文字母组成的字符串:”^[A-Za-z]+$”。 只能输入由26个大写英文字母组成的字符串:”^[A-Z]+$”。 只能输入由26个小写英文字母组成的字符串:”^[a-z]+$”。 只能输入由数字和26个英文字母组成的字符串:”^[A-Za-z0-9]+$”。 只能输入由数字、26个英文字母或者下划线组成的字符串:”^\w+$”。 验证用户密码:”^[a-zA-Z]\w{5,17}$” 正确格式为:以字母开头,长度在6~18之间,只能包含字符、数字和下划线。验证是否含有^%&’,;=?$\”等字符:”[^%&’,;=?$\x22]+”。 只能输入汉字:”^[\u4e00-\u9fa5]{0,}$” 验证Email地址:”^\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)$”。 验证InternetURL:”^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=])?$”。 验证电话号码:”^((\d{3,4}-)|\d{3.4}-)?\d{7,8}$” 正确格式为:”XXX-XXXXXXX”、”XXXX-XXXXXXXX”、”XXX-XXXXXXX”、”XXX-XXXXXXXX”、”XXXXXXX”和”XXXXXXXX”。 验证身份证号(15位或18位数字):”^\d{15}|\d{18}$”。 验证一年的12个月:”^(0?[1-9]|1[0-2])$” 正确格式为:”01″~”09″和”1″~”12″。 验证一个月的31天:”^((0?[1-9])|((1|2)[0-9])|30|31)$” 正确格式为;”01″~”09″和”1″~”31″。 匹配中文字符的正则表达式: [\u4e00-\u9fa5] 匹配双字节字符(包括汉字在内):[^\x00-\xff] 应用:计算字符串的长度(一个双字节字符长度计2,ASCII字符计1)String.prototype.len=function(){return this.replace(/[^\x00-\xff]/g,”aa”).length;} 匹配空行的正则表达式:\n[\s| ]\r 匹配html标签的正则表达式:<(.)>(.)<\/(.)>|<(.)\/> 匹配首尾空格的正则表达式:(^\s)|(\s$) 应用:javascript中没有像vbscript那样的trim函数,我们就可以利用这个表达式来实现,如下:String.prototype.trim = function(){return this.replace(/(^\s)|(\s$)/g, “”);} 利用正则表达式分解和转换IP地址: 下面是利用正则表达式匹配IP地址,并将IP地址转换成对应数值的Javascript程序: function IP2V(ip){re=/(\d+).(\d+).(\d+).(\d+)/g //匹配IP地址的正则表达式 if(re.test(ip)){return RegExp.$1Math.pow(255,3))+RegExp.$2Math.pow(255,2))+RegExp.$3255+RegExp.$4*1}else{throw new Error(“Not a valid IP address!”)}}
不过上面的程序如果不用正则表达式,而直接用split函数来分解可能更简单,程序如下: var ip=”10.100.20.168″ip=ip.split(“.”)alert(“IP值是:”+(ip[0]255255255+ip[1]255255+ip[2]255+ip[3]1)) 匹配Email地址的正则表达式:\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+) 匹配网址URL的正则表达式:http://([\w-]+\.)+[\w-]+(/[\w- ./?%&=])? 利用正则表达式限制网页表单里的文本框输入内容: 用正则表达式限制只能输入中文:onkeyup=”value=value.replace(/[^\u4E00-\u9FA5]/g,”)” onbeforepaste=”clipboardData.setData(‘text’,clipboardData.getData(‘text’).replace(/[^\u4E00-\u9FA5]/g,”))” 用正则表达式限制只能输入全角字符: onkeyup=”value=value.replace(/[^\uFF00-\uFFFF]/g,”)” onbeforepaste=”clipboardData.setData(‘text’,clipboardData.getData(‘text’).replace(/[^\uFF00-\uFFFF]/g,”))” 用正则表达式限制只能输入数字:onkeyup=”value=value.replace(/[^\d]/g,”) “onbeforepaste=”clipboardData.setData(‘text’,clipboardData.getData(‘text’).replace(/[^\d]/g,”))” 用正则表达式限制只能输入数字和英文:onkeyup=”value=value.replace(/[\W]/g,”) “onbeforepaste=”clipboardData.setData(‘text’,clipboardData.getData(‘text’).replace(/[^\d]/g,”))” 匹配中文字符的正则表达式: [\u4e00-\u9fa5] 评注:匹配中文还真是个头疼的事,有了这个表达式就好办了匹配双字节字符(包括汉字在内):[^\x00-\xff] 评注:可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1)匹配空白行的正则表达式:\n\s\r 评注:可以用来删除空白行匹配HTML标记的正则表达式:<(\S?)[^>]>.?|<.? /> 评注:网上流传的版本太糟糕,上面这个也仅仅能匹配部分,对于复杂的嵌套标记依旧无能为力匹配首尾空白字符的正则表达式:^\s|\s$ 评注:可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式匹配Email地址的正则表达式:\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+) 评注:表单验证时很实用匹配网址URL的正则表达式:[a-zA-z]+://[^\s] 评注:网上流传的版本功能很有限,上面这个基本可以满足需求匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9]{4,15}$ 评注:表单验证时很实用匹配国内电话号码:\d{3}-\d{8}|\d{4}-\d{7}评注:匹配形式如 0511-4405222 或 021-87888822匹配腾讯QQ号:[1-9][0-9]{4,} 评注:腾讯QQ号从10000开始匹配中国邮政编码:[1-9]\d{5}(?!\d) 评注:中国邮政编码为6位数字匹配身份证:\d{15}|\d{18} 评注:中国的身份证为15位或18位匹配ip地址:\d+.\d+.\d+.\d+ 评注:提取ip地址时有用匹配特定数字:^[1-9]\d$ //匹配正整数^-[1-9]\d$ //匹配负整数^-?[1-9]\d$ //匹配整数^[1-9]\d|0$ //匹配非负整数(正整数 + 0)^-[1-9]\d|0$ //匹配非正整数(负整数 + 0)^[1-9]\d.\d|0.\d[1-9]\d$ //匹配正浮点数^-([1-9]\d.\d|0.\d[1-9]\d)$ //匹配负浮点数^-?([1-9]\d.\d|0.\d[1-9]\d|0?.0+|0)$ //匹配浮点数^[1-9]\d.\d|0.\d[1-9]\d|0?.0+|0$ //匹配非负浮点数(正浮点数 + 0)^(-([1-9]\d.\d|0.\d[1-9]\d))|0?.0+|0$ //匹配非正浮点数(负浮点数 + 0)评注:处理大量数据时有用,具体应用时注意修正匹配特定字符串:^[A-Za-z]+$ //匹配由26个英文字母组成的字符串^[A-Z]+$ //匹配由26个英文字母的大写组成的字符串^[a-z]+$ //匹配由26个英文字母的小写组成的字符串^[A-Za-z0-9]+$ //匹配由数字和26个英文字母组成的字符串^\w+$ //匹配由数字、26个英文字母或者下划线组成的字符串评注:最基本也是最常用的一些表达式整理出来的一些常用的正则表达式 所属分类: JScript (三) Email : /^\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)$/ isEmail1 : /^\w+([.-]\w+)\@\w+([.-]\w+).\w+$/; isEmail2 : /^.*@[^]$/; Phone : /^(((\d{3}))|(\d{3}-))?((0\d{2,3})|0\d{2,3}-)?[1-9]\d{6,7}$/ Mobile : /^(((\d{3}))|(\d{3}-))?13\d{9}$/ Url : /^http:\/\/[A-Za-z0-9]+.[A-Za-z0-9]+[\/=\?%-&_~`@[]\’:+!]([^<>\”\”])$/ IdCard : /^\d{15}(\d{2}[A-Za-z0-9])?$/ Currency : /^\d+(.\d+)?$/ Number : /^\d+$/ Code : /^[1-9]\d{5}$/ QQ : /^[1-9]\d{4,8}$/ Integer : /^[-+]?\d+$/ Double : /^[-+]?\d+(.\d+)?$/ English : /^[A-Za-z]+$/ Chinese : /^[\u0391-\uFFE5]+$/ UnSafe : /^(([A-Z]|[a-z]|\d|[-_~!@#\$%\^&*.()[]{}<>\?\\/\’\”]*)|.{0,5})$|\s/ PassWord :^[\w]{6,12}$ ZipCode : ^[\d]{6}/^(+\d+ )?((\d+) )?[\d ]+$/;
//这个是国际通用的电话号码判断/^(1[0-2]\d|\d{1,2})$/; //这个是年龄的判断/^\d+.\d{2}$/; //这个是判断输入的是否为货币值 应用:计算字符串的长度(一个双字节字符长度计2,ASCII字符计1)String.prototype.len=function(){return this.replace([^\x00-\xff]/g,”aa”).length;} 应用:javascript中没有像vbscript那样的trim函数,我们就可以利用这个表达式来实现,如下:String.prototype.trim = function(){return this.replace(/(^\s)|(\s$)/g, “”);} 匹配空行的正则表达式:\n[\s| ]\r 匹配HTML标记的正则表达式:/<(.)>.<\/\1>|<(.) \/>/ 匹配首尾空格的正则表达式:(^\s)|(\s$) 匹配Email地址的正则表达式:\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+) 匹配网址URL的正则表达式:http://([\w-]+\.)+[\w-]+(/[\w- ./?%&=])?^\d+$ // 匹配非负整数(正整数 + 0)^[0-9][1-9][0-9]$ // 匹配正整数^((-\d+)|(0+))$ // 匹配非正整数(负整数 + 0)^-[0-9][1-9][0-9]$ // 匹配负整数^-?\d+$ // 匹配整数^\d+(.\d+)?$ // 匹配非负浮点数(正浮点数 + 0)^(([0-9]+.[0-9][1-9][0-9])|([0-9][1-9][0-9].[0-9]+)|([0-9][1-9][0-9]))$ // 匹配正浮点数^((-\d+(.\d+)?)|(0+(.0+)?))$ // 匹配非正浮点数(负浮点数 + 0)^(-(([0-9]+.[0-9][1-9][0-9])|([0-9][1-9][0-9].[0-9]+)|([0-9][1-9][0-9])))$ // 匹配负浮点数^(-?\d+)(.\d+)?$
<a name="b4eaabef"></a>
## 5、jQuery 插件
<a name="1fda7ab8"></a>
### 5.1 扩展插件
扩展jQuery的工具方法<br />扩展jQuery对象的方法
<a name="f4944253"></a>
### 5.2 jQuery 插件
```javascript
理解
基于jQuery编写的扩展库
http://plugins.jquery.com/
jquery-validation
表单验证插件
参考"菜鸟教程"学习
使用
下载
引入js
jquery-1.11.1.js
jquery.validate.js
messages_zh.js
定义验证
直接在标签中指定
js编码指定
jquery UI
http://jqueryui.com/
laydate
http://www.layui.com/laydate/
[
](https://blog.csdn.net/weixin_41043145/article/details/99350348)