javajavawebjavascript
02尚硅谷_JavaScript王振国 - 课堂笔记.pdf
教程见:https://www.w3school.com.cn/js/index.asp
0、JavaScript 简介
0.1 简史
- JavaScript 是由网景公司发明,起初命名为 LiveScript,后来由 于 SUN 公司的介入更名为了 JavaScript。
- 1996 年微软公司在其最新的 IE3 浏览器中引入了自己对 JavaScript 的实现 JScript。
- 于是在市面上存在两个版本的 JavaScript,一个网景公司的 JavaScript 和微软的 JScript。
- 为了确保不同的浏览器上运行的 JavaScript 标准一致,所以几 个公司共同定制了 JS 的标准名命名为 ECMAScript
0.2 实现
- ECMAScript 是一个标准,而这个标准需要由各个厂商去实现。
- 不同的浏览器厂商对该标准会有不同的实现。
- 我们已经知道 ECMAScript 是 JavaScript 标准,所以一般情况下 这两个词我们认为是一个意思。
- 但是实际上 JavaScript 的含义却要更大一些。
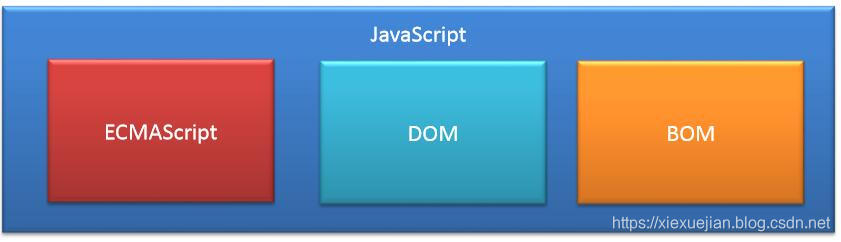
一个完整的 JavaScript 实现应该由以下三个部分构成
0.3 JavaScript 的特点
解释型语言 类似于 C 和 Java 的语法结构
动态语言 基于原型的面向对象
0.4 JavaScript 解释型语言
JavaScript 是一门解释型语言,所谓解释型值语言不需要被编译为机器码在执行,而是直接执行。 由于少了编译这一步骤,所以解释型语言开发起来尤为轻松, 但是解释型语言运行较慢也是它的劣势。 不过解释型语言中使用了 JIT 技术,使得运行速度得以改善。
0.5 JavaScript 动态语言
JavaScript 是一门动态语言,所谓的动态语言可以暂时理解为在语言中的一切内容都是不确定的。比如一个变量,这一时刻 是个整型,下一时刻可能会变成字符串了。当然这个问题我们以后再谈。 不过在补充一句动态语言相比静态语言性能上要差一些,不过由于 JavaScript 中应用的 JIT 技术,所以 JS 可能是运行速度最快 的动态语言了。
1、JavaScript 基础语法
1.0 编写位置、注释、标识符
1.0.1 编写位置
JS 代码需要编写到
1.0.2 注释
JS 中的注释和 Java 的的一致,分为两种:
- 单行注释:// 注释内容
- 多行注释:/ 注释内容 /
1.0.3 标识符
标识符规则与 java 中的也一致
- – 第一个字符必须是一个字母、下划线( _ )或一个美元符号( $ )。
- – 其他字符可以是字母、下划线、美元符号或数字。
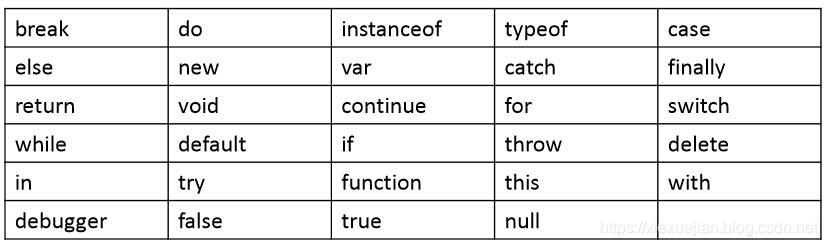
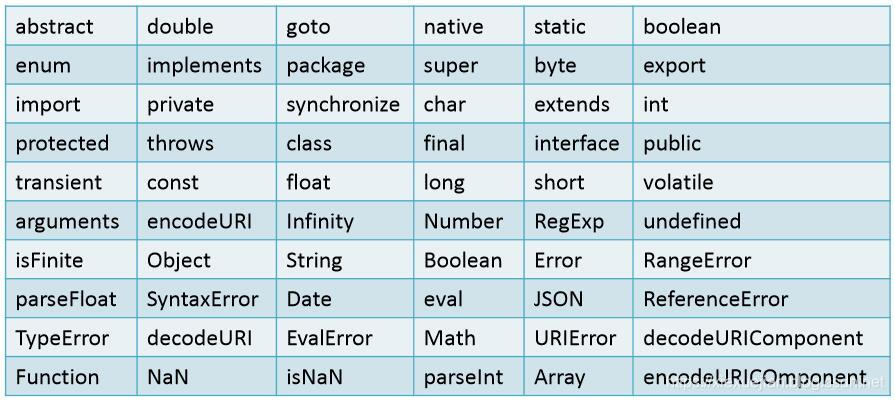
JavaScript 有以下标识符(部分与 java 相同)
关键字
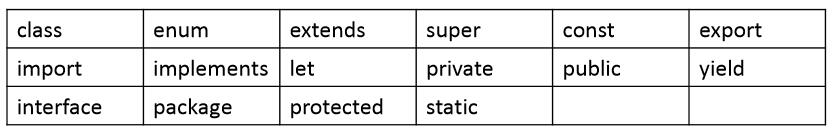
保留字
不建议使用的标识符
1.1 变量
变量的作用:
给某一个值或对象标注名称。
- 使用 var 声明变量
- 在 js 中可以不声明变量,就直接赋值使用。(但不建议)
- 变量严格区分大写小写
1.2 数据类型
1.2.1 5 种基本数据类型
(1)字符串型(String)
- JS 中的字符串需要使用引号引起来双引号或单引号都行
- 在字符串中使用\作为转义字符
- ‘ ==> ‘
- “==>”
- \n ==> 换行
- \t ==> 制表符
- \ ==> \
- 使用 typeof 运算符检查字符串时,会返回 “string”
(2)数值型(Number)
- JS 中所有的整数和浮点数都是 Number 类型
- 特殊的数字
- Infinity 正无穷
- -Infinity 负无穷
- NaN 非法数字(Not A Number)
- 其他进制的数字的表示:
- 0b 开头表示二进制,但是不是所有的浏览器都支持
- 0 开头表示八进制
- 0x 开头表示十六进制
- 使用 typeof 检查一个 Number 类型的数据时,会返回 “number”(包括 NaN 和 Infinity)
(3)布尔型(Boolean)
- 布尔值主要用来进行逻辑判断,布尔值只有两个
- true 逻辑的真
- false 逻辑的假
- 使用 typeof 检查一个布尔值时,会返回”boolean”
(4)null 型(Null)
- 空值专门用来表示为空的对象,Null类型的值只有一个
- null
- 使用 typeof 检查一个Null类型的值时会返回”object”
(5)undefined 型(Undefined)
- 如果声明一个变量但是没有为变量赋值此时变量的值就是undefined
- 该类型的值只有一个 undefined
- 使用 typeof 检查一个Undefined类型的值时,会返回”undefined”
1.2.2 Object(对象) 数据类型
- 数组: typeof(arr) 结果是 object。 var arr = new Array( )
- 对象: object
- 函数: object
1.2.3 数据类型转换
类型转换就是指将其他的数据类型,转换为 String Number 或 Boolean
- 转换为 String ```javascript
方式一(强制类型转换):
- 调用被转换数据的/toString()/方法
- 例子: var a = 123; a = a.toString();
- 注意:这个方法不适用于null和undefined 由于这两个类型的数据中没有方法,所以调用toString()时会报错
方式二(强制类型转换):
- 调用/ String()函数/
- 例子: var a = 123; a = String(a);
- 原理:对于Number Boolean String都会调用他们的toString()方法来将其转换为字符串, 对于null值,直接转换为字符串”null”。对于undefined直接转换为字符串”undefined”
方式三(隐式的类型转换): *
- 为任意的数据类型 +””
- 例子: var a = true; a = a + “”;
- 原理:和String()函数一样 ```
- 转换为 Number ```javascript
方式一(强制类型转换):
- 调用Number()函数 - 例子: var s = "123"; s = Number(s);- 转换的情况:
1.字符串 —> 数字
2.布尔值 —> 数字- 如果字符串是一个合法的数字,则直接转换为对应的数字 - 如果字符串是一个非法的数字,则转换为NaN - 如果是一个空串或纯空格的字符串,则转换为0
3.空值 —> 数字- true 转换为 1 - false 转换为 0
4.未定义 —> 数字- null 转换为 0- undefined 转换为NaN
- 转换的情况:
1.字符串 —> 数字
方式二(强制类型转换):
- 调用parseInt()或parseFloat() - 这两个函数专门用来将一个字符串转换为数字的 - parseInt() - 可以将一个字符串中的有效的整数位提取出来,并转换为 Number - 例子: var a = "123.456px"; a = parseInt(a); // 123 - 如果需要可以在parseInt()中指定一个第二个参数,来指定进制 - parseFloat() - 可以将一个字符串中的有效的小数位提取出来,并转换为Number - 例子: var a = "123.456px"; a = parseFloat(a); //123.456方式三(隐式的类型转换):
- 使用一元的+来进行隐式的类型转换 - 例子: var a = "123"; a = +a; - 原理:和Number()函数一样```
- 转换为布尔值 ```javascript
方式一(强制类型转换):
- 使用 Boolean() 函数 - 例子: var s = "false"; s = Boolean(s); // true - 转换的情况 字符串 --> 布尔 - 除了空串其余全是 true 数值 --> 布尔 - 除了0和NaN其余的全是 true null、undefined ---> 布尔 - 都是 false 对象 ---> 布尔 - 都是 true方式二(隐式类型转换):
- 为任意的数据类型做两次非运算,即可将其转换为布尔值 - 例子: var a = "hello"; a = !!a; //true<a name="ef59ccad"></a> ### 1.3 运算符 运算符也称为操作符<br />通过运算符可以对一个或多个值进行运算或操作 ```javascript typeof 运算符 - 用来检查一个变量的数据类型 - 语法:typeof 变量 - 它会返回一个用于描述类型的字符串作为结果1.3.1 算数运算符
```javascript
- 对两个值进行加法运算并返回结果
- 对两个值进行减法运算并返回结果
- 对两个值进行乘法运算并返回结果 / 对两个值进行除法运算并返回结果 % 对两个值进行取余运算并返回结果
- 除了加法以外,对非Number类型的值进行运算时,都会先转换为Number然后在做运算。
- 而做加法运算时,如果是两个字符串进行相加,则会做拼串操作,将两个字符连接为一个字符串。
- 任何值和字符串做加法,都会先转换为字符串,然后再拼串
```
1.3.2 关系运算符
```javascript - 关系运算符用来比较两个值之间的大小关系的
>
= < <=
- 关系运算符的规则和数学中一致,用来比较两个值之间的关系, 如果关系成立则返回 true ,关系不成立则返回 false 。
- 如果比较的两个值是非数值,会将其转换为Number然后再比较。
- 如果比较的两个值都是字符串,此时会比较字符串的Unicode编码,而不会转换为Number。 ```
1.3.3 逻辑运算符
!
- 非运算可以对一个布尔值进行取反, true 变 false false 变 true
- 当对非布尔值使用!时,会先将其转换为布尔值然后再取反
- 我们可以利用!来将其他的数据类型转换为布尔值
&&
- &&可以对符号两侧的值进行与运算
- 只有两端的值都为true时,才会返回 true 。只要有一个false就会返回false。
- 与是一个短路的与,如果第一个值是false,则不再检查第二个值
- 对于非布尔值,它会将其转换为布尔值然后做运算,并返回原值
- 规则:
1.如果第一个值为 false ,则返回第一个值
2.如果第一个值为 true ,则返回第二个值
||
- ||可以对符号两侧的值进行或运算
- 只有两端都是false时,才会返回 false 。只要有一个true,就会返回true。
- 或是一个短路的或,如果第一个值是true,则不再检查第二个值
- 对于非布尔值,它会将其转换为布尔值然后做运算,并返回原值
- 规则:
1.如果第一个值为 true ,则返回第一个值
2.如果第一个值为 false ,则返回第二个值
1.3.4 相等运算符
==
- 相等,判断左右两个值是否相等,如果相等返回true,如果不等返回false
- 相等会自动对两个值进行类型转换,如果对不同的类型进行比较,会将其转换为相同的类型然后再比较,
转换后相等它也会返回true
!=
- 不等,判断左右两个值是否不等,如果不等则返回true,如果相等则返回false
- 不等也会做自动的类型转换。
===
- 全等,判断左右两个值是否全等,它和相等类似,只不过它不会进行自动的类型转换,
如果两个值的类型不同,则直接返回false
!==
- 不全等,和不等类似,但是它不会进行自动的类型转换,如果两个值的类型不同,它会直接返回true
特殊的值:
- null和undefined
- 由于undefined衍生自null,所以null == undefined 会返回true。
但是 null === undefined 会返回false。
- NaN
- NaN不与任何值相等,报括它自身 NaN == NaN // false
- 判断一个值是否是NaN
- 使用isNaN()函数
1.3.5 三元 (目) 运算符
? :
- 语法:条件表达式?语句1:语句2;
- 执行流程:
先对条件表达式求值判断,
如果判断结果为true,则执行语句1,并返回执行结果
如果判断结果为false,则执行语句2,并返回执行结果
1.3.6 一元运算符
- 一元运算符只需要一个操作数
- 一元的+
- 就是正号,不会对值产生任何影响,但是可以将一个非数字转换为数字
- 例子:
var a = true;
a = +a;
- 一元的-
- 就是负号,可以对一个数字进行符号位取反
- 例子:
var a = 10;
a = -a;
- 自增
- 自增可以使变量在原值的基础上自增1
- 自增使用 ++
- 自增可以使用 前++(++a)后++(a++)
- 无论是++a 还是 a++都会立即使原变量自增1
不同的是++a和a++的值是不同的,
++a的值是变量的新值(自增后的值)
a++的值是变量的原值(自增前的值)
- 自减
- 自减可以使变量在原值的基础上自减1
- 自减使用 --
- 自减可以使用 前--(--a)后--(a--)
- 无论是--a 还是 a--都会立即使原变量自减1
不同的是--a和a--的值是不同的,
--a的值是变量的新值(自减后的值)
a--的值是变量的原值(自减前的值)
1.3.7 赋值运算符
=
- 可以将符号右侧的值赋值给左侧变量
+=
- a += 5 相当于 a = a+5
- var str = "hello"; str += "world";
-=
- a -= 5 相当于 a = a-5
*=
- a *= 5 相当于 a = a*5
/=
- a /= 5 相当于 a = a/5
%=
- a %= 5 相当于 a = a%5
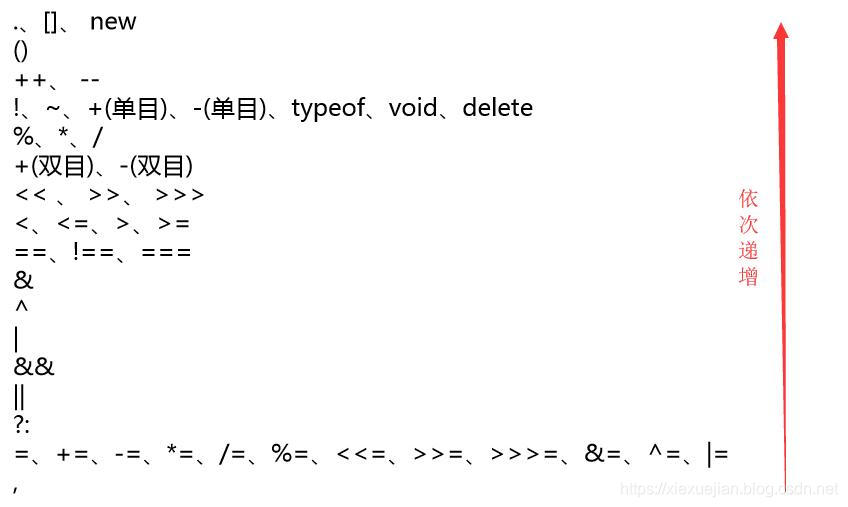
1.3.8 优先级问题
- 和数学中一样,JS中的运算符也是具有优先级的,
比如 先乘除后加减,先与后或
- 具体的优先级可以参考优先级的表格,在表格中越靠上的优先级越高,
优先级越高的越优先计算,优先级相同的,从左往右计算。
- 优先级不需要记忆,如果越到拿不准的,使用()来改变优先级。
1.4 流程控制语句
1.4.1 概念
程序都是自上向下的顺序执行的,通过流程控制语句可以改变程序执行的顺序,或者反复的执行某一段的程序。
1.4.2 分类
- 条件判断语句
- 条件分支语句
- 循环语句
1.4.2.1 条件判断语句
- 条件判断语句也称为if语句
- 语法一:
if(条件表达式){
语句...
}
- 执行流程:
if语句执行时,会先对条件表达式进行求值判断,
如果值为true,则执行if后的语句
如果值为false,则不执行
- 语法二:
if(条件表达式){
语句...
}else{
语句...
}
- 执行流程:
if...else语句执行时,会对条件表达式进行求值判断,
如果值为true,则执行if后的语句
如果值为false,则执行else后的语句
- 语法三:
if(条件表达式){
语句...
}else if(条件表达式){
语句...
}else if(条件表达式){
语句...
}else if(条件表达式){
语句...
}else{
语句...
}
- 执行流程
- if...else if...else语句执行时,会自上至下依次对条件表达式进行求值判断,
如果判断结果为true,则执行当前if后的语句,执行完成后语句结束。
如果判断结果为false,则继续向下判断,直到找到为true的为止。
如果所有的条件表达式都是false,则执行else后的语句
1.4.2.2 条件分支语句
- switch语句
- 语法:
switch(条件表达式){
case 表达式:
语句...
break;
case 表达式:
语句...
break;
case 表达式:
语句...
break;
default:
语句...
break;
}
- 执行流程:
- switch...case...语句在执行时,会依次将case后的表达式的值和switch后的表达式的值进行全等比较,
如果比较结果为false,则继续向下比较。如果比较结果为true,则从当前case处开始向下执行代码。
如果所有的case判断结果都为false,则从default处开始执行代码。
1.4.2.3 循环语句
- 通过循环语句可以反复执行某些语句多次
- while循环
- 语法:
while(条件表达式){
语句...
}
- 执行流程:
while语句在执行时,会先对条件表达式进行求值判断,
如果判断结果为false,则终止循环
如果判断结果为true,则执行循环体
循环体执行完毕,继续对条件表达式进行求值判断,依此类推
- do...while循环
- 语法:
do{
语句...
}while(条件表达式)
- 执行流程
do...while在执行时,会先执行do后的循环体,然后在对条件表达式进行判断,
如果判断判断结果为false,则终止循环。
如果判断结果为true,则继续执行循环体,依此类推
- 和while的区别:
while:先判断后执行
do...while: 先执行后判断
- do...while可以确保循环体至少执行一次。
- for循环
- 语法:
for(①初始化表达式 ; ②条件表达式 ; ④更新表达式){
③语句...
}
- 执行流程:
首先执行①初始化表达式,初始化一个变量,
然后对②条件表达式进行求值判断,如果为false则终止循环
如果判断结果为true,则执行③循环体
循环体执行完毕,执行④更新表达式,对变量进行更新。
更新表达式执行完毕重复②
- 死循环
while(true){
}
for(;;){
}
2、对象
方式二:
-
2.2 向对象中添加属性
语法:
对象. 属性名 = 属性值;
对象[“属性名”] = 属性值; 如果读取一个对象中没有的属性,它不会报错,而是返回一个 undefined
2.4 删除对象中的属性
语法:
delete 对象. 属性名
delete 对象[“属性名”]
2.5 使用 in 检查对象中是否含有指定属性
语法:
“属性名” in 对象
如果在对象中含有该属性,则返回 true
如果没有则返回 false
2.6 使用对象字面量,在创建对象时直接向对象中添加属性
var obj = {
属性名:属性值,
属性名:属性值,
属性名:属性值,
属性名:属性值
}
2.7 基本数据类型和引用数据类型
- 基本数据类型
String Number Boolean Null Undefined
- 引用数据类型
Object
- 基本数据类型的数据,变量是直接保存的它的值。
变量与变量之间是互相独立的,修改一个变量不会影响其他的变量。
- 引用数据类型的数据,变量是保存的对象的引用(内存地址)。
如果多个变量指向的是同一个对象,此时修改一个变量的属性,会影响其他的变量。
- 比较两个变量时,对于基本数据类型,比较的就是值,
对于引用数据类型比较的是地址,地址相同才相同
3、函数
3.1 函数
- 函数也是一个对象,也具有普通对象的功能
- 函数中可以封装一些代码,在需要的时候可以去调用函数来执行这些代码
使用 typeof 检查一个函数时会返回 function
1、创建函数 - 函数声明 function 函数名([形参1,形参2...形参N]){ 语句... } - 函数表达式 var 函数名 = function([形参1,形参2...形参N]){ 语句... }; 2、调用函数 - 语法:函数对象([实参1,实参2...实参N]); fun() sum() alert() Number() parseInt() - 当我们调用函数时,函数中封装的代码会按照编写的顺序执行 3、形参和实参 - 形参:形式参数 - 定义函数时,可以在()中定义一个或多个形参,形参之间使用,隔开 定义形参就相当于在函数内声明了对应的变量但是并不赋值,形参会在调用时才赋值。 4、实参:实际参数 - 调用函数时,可以在()传递实参,传递的实参会赋值给对应的形参, 调用函数时JS解析器不会检查实参的类型和个数,可以传递任意数据类型的值。 如果实参的数量大于形参,多余实参将不会赋值, 如果实参的数量小于形参,则没有对应实参的形参将会赋值undefined 5、返回值,就是函数执行的结果。 - 使用 return 来设置函数的返回值。 - 语法: return 值; 该值就会成为函数的返回值,可以通过一个变量来接收返回值 - return后边的代码都不会执行,一旦执行到return语句时,函数将会立刻退出。 - return后可以跟任意类型的值,可以是基本数据类型,也可以是一个对象。 - 如果return后不跟值,或者是不写return则函数默认返回undefined。 - break、continue和return - break - 退出循环 - continue - 跳过当次循环 - return - 退出函数 6、参数,函数的实参也可以是任意的数据类型。 7、方法(method) - 可以将一个函数设置为一个对象的属性, 当一个对象的属性是一个函数时, 我们称这个函数是该对象的方法。 - 对象.方法名(); - 函数名(); 8、函数 - call() - apply() - 这两个方法都是函数对象的方法,需要通过函数对象来调用 - 通过两个方法可以直接调用函数,并且可以通过第一个实参来指定函数中this - 不同的是call是直接传递函数的实参,而apply需要将实参封装到一个数组中传递 - arguments - arguments和this类似,都是函数中的隐含的参数 - arguments是一个类数组元素,它用来封装函数执行过程中的实参 所以即使不定义形参,也可以通过arguments来使用实参 - arguments中有一个属性callee表示当前执行的函数对象 - this - this是函数的上下文对象,根据函数的调用方式不同会执向不同的对象 1.以函数的形式调用时, this 是 window 2.以方法的形式调用时, this 是调用方法的对象 3.以构造函数的形式调用时, this 是新建的那个对象 4.使用call和apply调用时, this 是指定的那个对象 5.在全局作用域中this代表window3.2 作用域(变量、函数)
```javascript
- 作用域简单来说就是一个变量的作用范围。
- 在JS中作用域分成两种:
1.全局作用域
- 直接在script标签中编写的代码都运行在全局作用域中
- 全局作用域在打开页面时创建,在页面关闭时销毁。
- 全局作用域中有一个全局对象window,window对象由浏览器提供,
可以在页面中直接使用,它代表的是整个的浏览器的窗口。
- 在全局作用域中创建的变量都会作为window对象的属性保存
在全局作用域中创建的函数都会作为window对象的方法保存
- 在全局作用域中创建的变量和函数可以在页面的任意位置访问。
在函数作用域中也可以访问到全局作用域的变量。
- 尽量不要在全局中创建变量
2.函数作用域
- 函数作用域是函数执行时创建的作用域,每次调用函数都会创建一个新的函数作用域。
- 函数作用域在函数执行时创建,在函数执行结束时销毁。
- 在函数作用域中创建的变量,不能在全局中访问。
- 当在函数作用域中使用一个变量时,它会先在自身作用域中寻找,
如果找到了则直接使用,如果没有找到则到上一级作用域中寻找,
如果找到了则使用,找不到则继续向上找,直到全局作用域
变量的声明提前
- 在全局作用域中,使用var关键字声明的变量会在所有的代码执行之前被声明,但是不会赋值。 所以我们可以在变量声明前使用变量。但是不使用var关键字声明的变量不会被声明提前。
- 在函数作用域中,也具有该特性,使用var关键字声明的变量会在函数所有的代码执行前被声明, 如果没有使用 var 关键字声明变量,则变量会变成全局变量
函数的声明提前
- 我们每次调用函数时,解析器都会将一个上下文对象作为隐含的参数传递进函数。
使用this来引用上下文对象,根据函数的调用形式不同,this的值也不同。 - this的不同的情况:
```1.以函数的形式调用时,this是window 2.以方法的形式调用时,this就是调用方法的对象 3.以构造函数的形式调用时,this就是新创建的对3.4 构造函数
```javascript 构造函数是专门用来创建对象的函数
- 一个构造函数我们也可以称为一个类
- 通过一个构造函数创建的对象,我们称该对象是这个构造函数的实例
- 通过同一个构造函数创建的对象,我们称为一类对象
构造函数就是一个普通的函数,只是他的调用方式不同, 如果直接调用,它就是一个普通函数 如果使用new来调用,则它就是一个构造函数
例子: function Person(){ }
构造函数的执行流程: 1.创建一个新的对象 2.将新的对象作为函数的上下文对象(this) 3.执行函数中的代码 4.将新建的对象返回
instanceof 用来检查一个对象是否是一个类的实例
- 语法:对象 instanceof 构造函数
- 如果该对象是构造函数的实例,则返回true,否则返回false
- Object是所有对象的祖先,所以任何对象和Object做instanceof都会返回true
- 语法:对象 instanceof 构造函数
枚举对象中的属性 for…in 语法:
for(var 属性名 in 对象){ }for…in语句的循环体会执行多次,对象中有几个属性就会执行几次,
每次讲一个属性名赋值给我们定义的变量,我们可以通过它来获取对象中的属性3.5 原型(prototype)
```javascript
- 创建一个函数以后,解析器都会默认在函数中添加一个数prototype prototype属性指向的是一个对象,这个对象我们称为原型对象。
- 当函数作为构造函数使用,它所创建的对象中都会有一个隐含的属性执行该原型对象。 这个隐含的属性可以通过 对象.proto 来访问。
- 原型对象相当于一个公共的区域,凡是通过同一个构造函数创建的对象通常都可以访问到相同的原型对象。 我们可以将对象中共有的属性和方法统一添加到原型对象中, 这样我们只需要添加一次,就可以使所有的对象都可以使用。
- 当我们去访问对象的一个属性或调用对象的一个方法时,它会先自身中寻找, 如果在自身中找到了,则直接使用。 如果没找到,则去原型对象中找,如果找到了则使用, 如果没找到,则去原型的原型中找,依此类推。直到Object的原型为止,Object的原型的原型为null, 如果依然没有找到则返回undefined
- hasOwnProperty()
- 这个方法可以用来检查对象自身中是否含有某个属性
- 语法:对象.hasOwnProperty(“属性名”)
function Person(first, last, age, eyecolor) { this.firstName = first; this.lastName = last; this.age = age; this.eyeColor = eyecolor; } Person.prototype.nationality = “English”; Person.prototype.name = function() { return this.firstName + “ “ + this.lastName; };
<a name="6dc421e6"></a>
## 4、数组
- 数组也是一个对象,是一个用来存储数据的对象
- 和Object类似,但是它的存储效率比普通对象要高
- 数组中保存的内容我们称为元素
- 数组使用索引(index)来操作元素
- 索引指由0开始的整数
<a name="QjV9U"></a>
### 1 数组的操作
```javascript
1、创建数组
- var arr = new Array();
- var arr = [];
2、向数组中添加元素
- 语法;
数组对象[索引] = 值;
arr[0] = 123;
arr[1] = "hello";
3、创建数组时直接添加元素
- 语法:
var arr = [元素1,元素2....元素N];
- 例子:
var arr = [123,"hello",true,null];
4、获取和修改数组的长度
- 使用length属性来操作数组的长度
- 获取长度:
数组.length
- length获取到的是数组的最大索引+1
- 对于连续的数组,length获取到的就是数组中元素的个数
- 修改数组的长度
数组.length = 新长度
- 如果修改后的length大于原长度,则多出的部分会空出来
- 如果修改后的length小于原长度,则原数组中多出的元素会被删除
- 向数组的最后添加元素
数组[数组.length] = 值;
2 数组的方法
- push()
- 用来向数组的末尾添加一个或多个元素,并返回数组新的长度
- 语法:数组.push(元素1,元素2,元素N)
- pop()
- 用来删除数组的最后一个元素,并返回被删除的元素
- unshift()
- 向数组的前边添加一个或多个元素,并返回数组的新的长度
- shift()
- 删除数组的前边的一个元素,并返回被删除的元素
- slice()
- 可以从一个数组中截取指定的元素
- 该方法不会影响原数组,而是将截取到的内容封装为一个新的数组并返回
- 参数:
1.截取开始位置的索引(包括开始位置)
2.截取结束位置的索引(不包括结束位置)
第二个参数可以省略不写,如果不写则一直截取到最后
- 参数可以传递一个负值,如果是负值,则从后往前数
- splice()
- 可以用来删除数组中指定元素,并使用新的元素替换
该方法会将删除的元素封装到新数组中返回
- 参数:
1.删除开始位置的索引
2.删除的个数
3.三个以后,都是替换的元素,这些元素将会插入到开始位置索引的前边
- reverse()
- 可以用来反转一个数组,它会对原数组产生影响
- concat()
- 可以连接两个或多个数组,它不会影响原数组,而是新数组作为返回值返回
- join()
- 可以将一个数组转换为一个字符串
- 参数:
需要一个字符串作为参数,这个字符串将会作为连接符来连接数组中的元素
如果不指定连接符则默认使用
-sort()
- 可以对一个数组中的内容进行排序,默认是按照Unicode编码进行排序
调用以后,会直接修改原数组。
- 可以自己指定排序的规则,需要一个回调函数作为参数:
function(a,b){
//升序排列
//return a-b;
//降序排列
return b-a;
}
3 遍历数组
- 遍历数组就是将数组中元素都获取到
- 一般情况我们都是使用for循环来遍历数组:
for(var i=0 ; i<数组.length ; i++){
//数组[i]
}
- 使用forEach()方法来遍历数组(不兼容IE8)
数组.forEach(function(value , index , obj){
});
forEach()方法需要一个回调函数作为参数,
数组中有几个元素,回调函数就会被调用几次,
每次调用时,都会将遍历到的信息以实参的形式传递进来,
我们可以定义形参来获取这些信息。
value:正在遍历的元素
index:正在遍历元素的索引
obj:被遍历对象
5、包装类、常用方法
1 包装类
- 在JS中为我们提供了三个包装类:
String() Boolean() Number()
- 通过这三个包装类可以创建基本数据类型的对象
例子:
var num = new Number(2);
var str = new String("hello");
var bool = new Boolean(true);
- 但是在实际应用中千万不要这么干。
- 当我们去操作一个基本数据类型的属性和方法时,
解析器会临时将其转换为对应的包装类,然后再去操作属性和方法,
操作完成以后再将这个临时对象进行销毁。
2 常用方法
1 字符串的相关的方法
length
- 获取字符串的长度
charAt()
- 根据索引获取指定的字符
charCodeAt()
- 根据索引获取指定的字符编码
String.fromCharCode()
- 根据字符编码获取字符
indexOf()
lastIndexOf()
- 从一个字符串中检索指定内容
- 需要一个字符串作为参数,这个字符串就是要检索的内容,
如果找到该内容,则会返回其第一次出现的索引,如果没有找到则返回-1。
- 可以指定一个第二个参数,来表示开始查找的位置
- indexOf()是从前向后找
- lastIndexOf()是从后向前找
slice()
- 可以从一个字符串中截取指定的内容,并将截取到内容返回,不会影响原变量
- 参数:
第一个:截取开始的位置(包括开始)
第二个:截取结束的位置(不包括结束)
- 可以省略第二个参数,如果省略则一直截取到最后
- 可以传负数,如果是负数则从后往前数
substr()
- 和slice()基本一致,不同的是它第二个参数不是索引,而是截取的数量
substring()
- 和slice()基本一致,不同的是它不能接受负值作为参数,如果设置一个负值,则会自动修正为0,
substring()中如果第二个参数小于第一个,自动调整位置
toLowerCase()
- 将字符串转换为小写并返回
toUpperCase()
- 将字符串转换为大写并返回
split()
- 可以根据指定内容将一个字符串拆分为一个数组
- 参数:
- 需要一个字符串作为参数,将会根据字符串去拆分数组
可以接收一个正则表达式,此时会根据正则表达式去拆分数组
match()
- 可以将字符串中和正则表达式匹配的内容提取出来
- 参数:
- 正则表达式,可以根据该正则表达式将字符串中符合要求的内容提取出来
并且封装到一个数组中返回
replace()
- 可以将字符串中指定内容替换为新的内容
- 参数:
- 第一个:被替换的内容,可以是一个正则表达式
- 第二个:替换的新内容
search()
- 可以根据正则表达式去字符串中查找指定的内容
- 参数:
正则表达式,将会根据该表达式查询内容,
并且将第一个匹配到的内容的索引返回,如果没有匹配到任何内容,则返回-1。
2 正则表达式
- 正则用来定义一些字符串的规则,程序可以根据这些规则来判断一个字符串是否符合规则,
也可以将一个字符串中符合规则的内容提取出来。
- 创建正则表达式
- var reg = new RegExp("正则","匹配模式");
- var reg = /正则表达式/匹配模式
- 语法:
匹配模式:
i:忽略大小写
g:全局匹配模式
- 设置匹配模式时,可以都不设置,也可以设置1个,也可以全设置,设置时没有顺序要求
正则语法
| 或
[] 或
[^ ] 除了
[a-z] 小写字母
[A-Z] 大写字母
[A-z] 任意字母
[0-9] 任意数字
- 方法:
test()
- 可以用来检查一个字符串是否符合正则表达式
- 如果符合返回true,否则返回false
- search()
- 检索
- replace()
- 替换
- 量词
{n} 正好n次
{m,n} m-n次
{m,} 至少m次
+ 至少1次 {1,}
? 0次或1次 {0,1}
* 0次或多次 {0,}
- 转义字符
\ 在正则表达式中使用\作为转义字符
\. 表示.
\\ 表示\
. 表示任意字符
\w
- 相当于[A-z0-9_]
\W
- 相当于[^A-z0-9_]
\d
- 任意数字
\D
- 除了数字
\s
- 空格
\S
- 除了空格
\b
- 单词边界
\B
- 除了单词边界
^ 表示开始
$ 表示结束
3 Date 类
- 日期的对象,在JS中通过Date对象来表示一个时间
- 创建对象
- 创建一个当前的时间对象
var d = new Date();
- 创建一个指定的时间对象
var d = new Date("月/日/年 时:分:秒");
- 方法:
getDate()
- 当前日期对象是几日(1-31)
getDay()
- 返回当前日期对象是周几(0-6)
- 0 周日
- 1 周一 。。。
getMonth()
- 返回当前日期对象的月份(0-11)
- 0 一月 1 二月 。。。
getFullYear() 从 Date 对象以四位数字返回年份。
getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
getTime()
- 返回当前日期对象的时间戳
- 时间戳,指的是从1970年月1日 0时0分0秒,到现在时间的毫秒数
计算机底层保存时间都是以时间戳的形式保存的。
Date.now()
- 可以获取当前代码执行时的时间戳
4 Math 类
- Math属于一个工具类,它不需要我们创建对象,它里边封装了属性运算相关的常量和方法
我们可以直接使用它来进行数学运算相关的操作
- 方法:
Math.PI
- 常量,圆周率
Math.abs()
- 绝对值运算
Math.ceil()
- 向上取整
Math.floor()
- 向下取整
Math.round()
- 四舍五入取整
Math.random()
- 生成一个0-1之间的随机数
- 生成一个x-y之间的随机数
Math.round(Math.random()*(y-x)+x);
Math.pow(x,y)
- 求x的y次幂
Math.sqrt()
- 对一个数进行开方
Math.max()
- 求多个数中最大值
Math.min()
- 求多个数中的最小值
6、嵌入方式
1. 行内:写到标签的事件属性中:结构与行为相耦合,不建议使用
* onclick="alert('Hello js');"
2. 内部:书写在<script>标签中
3. 外部:书写xxx.js中
* 使用<script src="路径">标签引入外部js文件,注意一旦<script>标签
中存在src属性,此时该标签的作用为:引入外部js,不能在该标签中书写js代码。
4. 页面加载是从上至下进行,也可以将<script>写到要操作的标签下面,不是很好的解决方案
window.onload 当前文档完全加载后执行。
即使有图片、音频、视频等资源,先等待资源加载后,才会触发函数。
window.onload 在整个文档中,只能书写一次。书写多次,后面会覆盖前面代码。
7、DOM
Document Object Model(文档对象模型):将整个文档封装成对象,以对象模型的方式进行操作。
- 文档对象模型,通过 DOM 可以来任意来修改网页中各个内容
- 文档
- 文档指的是网页,一个网页就是一个文档
- 对象
- 对象指将网页中的每一个节点都转换为对象
转换完对象以后,就可以以一种纯面向对象的形式来操作网页了
- 对象指将网页中的每一个节点都转换为对象
- 模型
- 模型用来表示节点和节点之间的关系,方便操作页面
- 节点(Node)
- DOM查询
- 在网页中浏览器已经为我们提供了 document 对象, 它代表的是整个网页,它是 window 对象的属性,可以在页面中直接使用。
document查询方法:
- 根据元素的id属性查询一个元素节点对象: document.getElementById(“id属性值”);
- 根据元素的name属性值查询一组元素节点对象: document.getElementsByName(“name属性值”);
- 根据标签名来查询一组元素节点对象: document.getElementsByTagName(“标签名”);
元素的属性:
读取元素的属性: 语法:元素.属性名 例子:
ele.name ele.id ele.value ele.className修改元素的属性: 语法:元素.属性名 = 属性值
innerHTML
- 使用该属性可以获取或设置元素内部的HTML代码
```
7.2 事件(Event)
```html - 事件指的是用户和浏览器之间的交互行为。比如:点击按钮、关闭窗口、鼠标移动。。。
- 我们可认为事件绑定回调函数来响应事件。
绑定事件的方式: 1.可以在标签的事件属性中设置相应的JS代码
例子: <button οnclick="js代码。。。">按钮</button>2.可以通过为对象的指定事件属性设置回调函数的形式来处理事件
例子: <button id="btn">按钮</button> <script> var btn = document.getElementById("btn"); btn.onclick = function(){ }; </script>事件对象
- 当响应函数被调用时,浏览器每次都会将一个事件对象作为实参传递进响应函数中, 这个事件对象中封装了当前事件的相关信息,如:鼠标的坐标,键盘的按键,鼠标的按键,滚轮的方向。
可以在响应函数中定义一个形参,来使用事件对象, 但是在IE8以下浏览器中事件对象没有做完实参传递,而是作为window对象的属性保存
例子: 元素.事件 = function(event){
event = event || window.event;};
元素.事件 = function(e){
e = e || event;};
事件的冒泡(Bubble)
浏览器在加载一个页面时,是按照自上向下的顺序加载的,加载一行执行一行。
如果将js代码编写到页面的上边,当代码执行时,页面中的DOM对象还没有加载,此时将会无法正常获取到DOM对象,导致DOM操作失败。 ```html 解决方式一:
可以将js代码编写到body的下边
解决方式二:
- 将js代码编写到window.onload = function(){}中
window.onload 对应的回调函数会在整个页面加载完毕以后才执行, 所以可以确保代码执行时,DOM对象已经加载完毕了
<a name="1847b9be"></a> ### 7.4 DOM 查询 ```javascript - 通过具体的元素节点来查询 - 元素.getElementsByTagName() - 通过标签名查询当前元素的指定后代元素 - 元素.childNodes - 获取当前元素的所有子节点 - 会获取到空白的文本子节点 - 元素.children - 获取当前元素的所有子元素 - 元素.firstChild - 获取当前元素的第一个子节点 - 元素.lastChild - 获取当前元素的最后一个子节点 - 元素.parentNode - 获取当前元素的父元素 - 元素.previousSibling - 获取当前元素的前一个兄弟节点 - 元素.nextSibling - 获取当前元素的后一个兄弟节点 innerHTML和innerText - 这两个属性并没有在DOM标准定义,但是大部分浏览器都支持这两个属性 - 两个属性作用类似,都可以获取到标签内部的内容, 不同是innerHTML会获取到html标签,而innerText会自动去除标签 - 如果使用这两个属性来设置标签内部的内容时,没有任何区别的 读取标签内部的文本内容 <h1>h1中的文本内容</h1> 元素.firstChild.nodeValue - document对象的其他的属性和方法 document.all - 获取页面中的所有元素,相当于document.getElementsByTagName("*"); document.documentElement - 获取页面中html根元素 document.body - 获取页面中的body元素 document.getElementsByClassName() - 根据元素的class属性值查询一组元素节点对象 - 这个方法不支持IE8及以下的浏览器 document.querySelector() - 根据CSS选择器去页面中查询一个元素 - 如果匹配到的元素有多个,则它会返回查询到的第一个元素 document.querySelectorAll() - 根据CSS选择器去页面中查询一组元素 - 会将匹配到所有元素封装到一个数组中返回,即使只匹配到一个7.5 DOM 修改
document.createElement() - 可以根据标签名创建一个元素节点对象 document.createTextNode() - 可以根据文本内容创建一个文本节点对象 父节点.appendChild(子节点) - 向父节点中添加指定的子节点 父节点.insertBefore(新节点,旧节点) - 将一个新的节点插入到旧节点的前边 父节点.replaceChild(新节点,旧节点) - 使用一个新的节点去替换旧节点 父节点.removeChild(子节点) - 删除指定的子节点 - 推荐方式:子节点.parentNode.removeChild(子节点)7.6 DOM 对 CSS 的操作
- 读取和修改内联样式 - 使用style属性来操作元素的内联样式 - 读取内联样式: 语法:元素.style.样式名 - 例子: 元素.style.width 元素.style.height - 注意:如果样式名中带有-,则需要将样式名修改为驼峰命名法,将-去掉,-后的字母改大写 - 比如: background-color --> backgroundColor border-width ---> borderWidth - 修改内联样式: 语法:元素.style.样式名 = 样式值 - 通过style修改的样式都是内联样式,由于内联样式的优先级比较高, 所以我们通过JS来修改的样式,往往会立即生效, 但是如果样式中设置了!important,则内联样式将不会生效。 - 读取元素的当前样式 - 正常浏览器 - 使用getComputedStyle() - 这个方法是window对象的方法,可以返回一个对象,这个对象中保存着当前元素生效样式 - 参数: 1.要获取样式的元素 2.可以传递一个伪元素,一般传null - 例子: 获取元素的宽度 getComputedStyle(box , null)["width"]; - 通过该方法读取到样式都是只读的不能修改 - IE8 - 使用currentStyle - 语法: 元素.currentStyle.样式名 - 例子: box.currentStyle["width"] - 通过这个属性读取到的样式是只读的不能修改 - 其他的样式相关的属性 注意:以下样式都是只读的 clientHeight - 元素的可见高度,指元素的内容区和内边距的高度 clientWidth - 元素的可见宽度,指元素的内容区和内边距的宽度 offsetHeight - 整个元素的高度,包括内容区、内边距、边框 offfsetWidth - 整个元素的宽度,包括内容区、内边距、边框 offsetParent - 当前元素的定位父元素 - 离他最近的开启了定位的祖先元素,如果所有的元素都没有开启定位,则返回body offsetLeft offsetTop - 当前元素和定位父元素之间的偏移量 - offsetLeft水平偏移量 offsetTop垂直偏移量 scrollHeight scrollWidth - 获取元素滚动区域的高度和宽度 scrollTop scrollLeft - 获取元素垂直和水平滚动条滚动的距离 判断滚动条是否滚动到底 - 垂直滚动条 scrollHeight - scrollTop = clientHeight - 水平滚动 scrollWidth - scrollLeft = clientWidth8、事件名解释
```javascript 鼠标事件:
右键点击: oncontextmenu 左键单击: onclick 鼠标左键双击: ondblclick 某个鼠标键被按下: onmousedown 某个鼠标键被松开: onmouseup 移动事件: onmousemove 移入事件: onmouseover(PS:有事件冒泡,即从后代元素上移动经过,会重复触发事件) 移出事件: onmouseout 移入事件:onmouseenter (PS:无事件冒泡,即从后代元素上移动经过,不会重复触发事件) 移出事件: onmouseleave
键盘事件:
onkeydown: 某个键盘的键被按下
onkeypress:某个键盘的键被按下或按住
onkeyup:某个键盘的键被松开
Input事件:
onchange:用户改变域的内容
oninput: 输入框事件
onsubmit:表单提交事件
onselect:文本被选定
全局事件:
onfocus:元素获得焦点
onblur:元素失去焦点
onload:某个页面或图像被完成加载
onresize:窗口或框架被调整尺寸
onunload:用户退出页面
onreset:重置按钮被点击
onerror:当加载文档或图像时发生某个错误
onabort:图像加载被中断
oncopy: 复制事件
onpaste: 粘贴事件
oncut: 剪切事件
onbeforeunload: 浏览器刷新事件会触发
```