[TOC]
javajavaweb
16尚硅谷_JSON、Aajx、i18n王振国 - 课堂笔记.pdf
JSON
**JSON**(JavaScript Object Notation)是一种轻量级的数据交换格式(相较于XML),易于人阅读和编写,也易于机器解析和生成。JSON采用完全独立于语言的文本格式,很多语言都提供了对JSON的支持(包括 C, C++, C#, Java, JavaScript, Perl, Python 等),使得JSON成为理想的数据交换格式(客户端和服务器之间业务数据的传递格式)JSON 在 JavaScript 中的使用
JSON的定义
**JSON**是由键值对组成,并且由大括号包围,每个键由引号引起(引号可省略),键和值之间使用冒号进行分割,多组键值对之间由逗号进行分割(最后一组不加逗号)// json的定义 var jsonObj = { "key1": 12, "key2": "abc", "key3": true, "key4": [11, "arr", false], "key5": { "key5_1": 551, "key5_2": "key5_2_value" }, "key6": [{ "key6_1_1": 6611, "key6_1_2": "key6_1_2_value", }, { "key6_2_1": 6611, "key6_2_2": "key6_2_2_value", }] };JSON的访问
JSON本身是一个对象,JSON中的key可以理解为是对象中的一个属性,key的访问与访问对象的属性一致:**JSON对象.key**```json // json的访问 alert(typeof (jsonObj)); // object json 就是一个对象 alert(jsonObj.key1); // 12 alert(jsonObj.key2); // abc alert(jsonObj.key3); // true
alert(jsonObj.key4); // 得到数组[11,”arr”,false] for (var i = 0; i < jsonObj.key4.length; i++) { // json 中数组值的遍历 alert(jsonObj.key4[i]); }
alert(jsonObj.key5.key5_1); // 551 alert(jsonObj.key5.key5_2); // key5_2_value
alert(jsonObj.key6); // 得到 json 数组 var jsonItem = jsonObj.key6[0]; // 取出来每一个元素都是 json 对象 alert(jsonItem.key6_1_1); // 6611 alert(jsonItem.key6_1_2); // key6_1_2_value
<a name="S9lgy"></a>
#### JSON 的两个常用方法
1. `JSON`的存在有两种形式
1. 对象的形式存在,称为`JSON`对象,常用于操作`JSON`中的数据
1. 字符串的形式存在,称为`JSON`字符串,常用于在客户端和服务器之间进行数据的交换
2. `JSON`的两个方法
`**JSON.stringify(JSON对象)**`把`JSON`对象转换成为`JSON`字符串(类似JAVA中的toString方法)<br />`**JSON.parse(字符串)**`把`JSON`字符串转换成为`JSON`对象
```json
// json对象转字符串
// 把 json 对象转换成为 json 字符串
var jsonObjString = JSON.stringify(jsonObj); // 特别像 Java 中对象的 toString
alert(jsonObjString)
// json字符串转json对象
var jsonObj2 = JSON.parse(jsonObjString);
alert(jsonObj2.key1);// 12
alert(jsonObj2.key2);// abc
JSON 在 Java 中的使用
- 使用 Google 第三方 jar 包
- 创建Gson实例,调用
**toJson()**将参数转换成JSON字符串**fromJson()**将参数JSON字符串还原
JavaBean和JSON的转换
@Test
public void test1() {
Person person = new Person(1, "cess");
// 创建Gson对象实例
Gson gson = new Gson();
// toJson方法可以把java对象转换成为json字符串
String personJsonString = gson.toJson(person);
System.out.println(personJsonString);
// fromJson把json字符串转换回Java对象
// 第一个参数是json字符串
// 第二个参数是转换回去的Java对象类型
Person person1 = gson.fromJson(personJsonString, Person.class);
System.out.println(person1);
}
List集合和JSON的转换
@Test
public void test2() {
List<Person> personList = new ArrayList<>();
personList.add(new Person(1, "cess"));
personList.add(new Person(2, "康师傅"));
// 把List转换为json字符串
Gson gson = new Gson();
String personListJsonString = gson.toJson(personList);
System.out.println(personListJsonString);
// List<Person> list = gson.fromJson(
// personListJsonString, new PersonListType().getType());
List<Person> list = gson.fromJson(
personListJsonString, new TypeToken<ArrayList<Person>>(){}.getType());
System.out.println(list);
System.out.println(list.get(0));
}
Map集合和JSON的转换
@Test
public void test3() {
Map<Integer, Person> personMap = new HashMap<>();
personMap.put(1, new Person(1, "cess好帅"));
personMap.put(2, new Person(2, "康师傅"));
// 把 map 集合转换成为 json字符串
Gson gson = new Gson();
String personMapJsonString = gson.toJson(personMap);
System.out.println(personMapJsonString);
// Map<Integer, Person> map = gson.fromJson(
// personMapJsonString, new PersonMapType().getType());
// 使用匿名内部类,不用在创建pojo对象
Map<Integer, Person> map = gson.fromJson(personMapJsonString,
new TypeToken<HashMap<Integer, Person>>(){}.getType());
System.out.println(map);
System.out.println(map.get(1));
}
AJAX
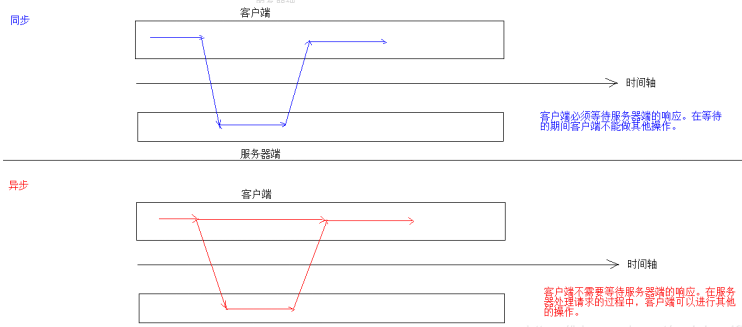
**AJAX**(Asynchronous Javascript And XML,异步JavaScript 和 XML),一种创建交互式网页应用的网页开发 技术AJAX是一种浏览器通过js异步发起请求,局部更新页面的技术AJAX请求的局部更新,浏览器地址栏不会发生变化,局部更新不会舍弃原来页面的内容异步和同步的概念

原生 AJAX 请求的示例
```html <!DOCTYPE html PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd">1.1 1.2 2.1 2.2 <a name="Te660"></a> ### jQuery 实现方式 <a name="wzaQa"></a> #### `$.ajax`方法 1. `url` 表示请求的地址 1. `type` 表示请求的方式 GET 或 POST 请求 1. `data` 表示发送给服务器的数据, - 格式有两种 name=value&name=value<br />{key:value} success 请求成功,响应的回调函数 4. `success(data, exStatus, jqXHR)` 请求成功的回调函数 `data` 是返回的数据<br />`exStatus` 相应状态码<br />`jqXHR` 原生的 XmlHttpRequest 对象 5. `error(XmlHttpRequest, exStatus, errorThrown)` 请求失败的回调函数 `errorThrown` 可捕获的异常对象 6. `contentType` 请求数据类型 6. `dataType` 响应的数据类型 常用的数据类型有: text 表示纯文本,xml 表示 xml 数据,json 表示 json 对象 <a name="w3a1H"></a> #### `$.get`方法和`$.post`方法 1. `url` 请求的 url 地址 1. `data` 发送的数据 1. `callback` 成功的回调函数 1. `type` 返回的数据类型 <a name="EV0JX"></a> #### `$.getJSON`方法 - `url` 请求的 url 地址 - `data` 发送给服务器的数据 - `callback` 成功的回调函数 ```html <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="pragma" content="no-cache"/> <meta http-equiv="cache-control" content="no-cache"/> <meta http-equiv="Expires" content="0"/> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { // ajax请求 $("#ajaxBtn").click(function () { $.ajax({ url: "http://localhost:8080/12_json_ajax_i18n/ajaxServlet", // data:"action=jQueryAjax", data: {action: "jQueryAjax"}, type: "GET", success: function (data) { // alert("服务器返回的数据是:" + data); // var jsonObj = JSON.parse(data); $("#msg").html(" ajax 编号:" + data.id + " , 姓名:" + data.name); }, dataType: "json" }); }); // ajax--get请求 $("#getBtn").click(function () { $.get( "http://localhost:8080/12_json_ajax_i18n/ajaxServlet", "action=jQueryGet", function (data) { $("#msg").html(" get 编号:" + data.id + " , 姓名:" + data.name); }, "json"); }); // ajax--post请求 $("#postBtn").click(function () { $.post( "http://localhost:8080/12_json_ajax_i18n/ajaxServlet", "action=jQueryPost", function (data) { $("#msg").html(" post 编号:" + data.id + " , 姓名:" + data.name); }, "json"); }); // ajax--getJson请求 $("#getJSONBtn").click(function () { $.getJSON( "http://localhost:8080/12_json_ajax_i18n/ajaxServlet", "action=jQueryGetJson", function (data) { $("#msg").html(" getJSON 编号:" + data.id + " , 姓名:" + data.name); }); }); // ajax请求 $("#submit").click(function () { // 把参数序列化 $.getJSON( "http://localhost:8080/12_json_ajax_i18n/ajaxServlet", "action=jQuerySerialize&" + $("#form01").serialize(), function (data) { $("#msg").html(" Serialize 编号:" + data.id + " , 姓名:" + data.name); } ); }); }); </script> </head> <body> <div> <button id="ajaxBtn">$.ajax请求</button> <button id="getBtn">$.get请求</button> <button id="postBtn">$.post请求</button> <button id="getJSONBtn">$.getJSON请求</button> </div> <div id="msg"> </div> <br/><br/> <form id="form01"> 用户名:<input name="username" type="text"/><br/> 密码:<input name="password" type="password"/><br/> 下拉单选:<select name="single"> <option value="Single">Single</option> <option value="Single2">Single2</option> </select><br/> 下拉多选: <select name="multiple" multiple="multiple"> <option selected="selected" value="Multiple">Multiple</option> <option value="Multiple2">Multiple2</option> <option selected="selected" value="Multiple3">Multiple3</option> </select><br/> 复选: <input type="checkbox" name="check" value="check1"/> check1 <input type="checkbox" name="check" value="check2" checked="checked"/> check2<br/> 单选: <input type="radio" name="radio" value="radio1" checked="checked"/> radio1 <input type="radio" name="radio" value="radio2"/> radio2<br/> </form> <button id="submit">提交--serialize()</button> </body> </html>public class AjaxServlet extends BaseServlet { protected void javaScriptAjax( HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("Ajax请求过来了"); Person person = new Person(1, "cess好帅"); try { Thread.sleep(3000); } catch (InterruptedException e) { e.printStackTrace(); } Gson gson = new Gson(); String personJsonString = gson.toJson(person); response.getWriter().write(personJsonString); } protected void jQueryAjax( HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("jQueryAjax ---- 方法调用了"); Person person = new Person(1, "cess好帅"); Gson gson = new Gson(); String personJsonString = gson.toJson(person); response.getWriter().write(personJsonString); } protected void jQueryGet( HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("jQueryGet ---- 方法调用了"); Person person = new Person(1, "cess好帅"); Gson gson = new Gson(); String personJsonString = gson.toJson(person); response.getWriter().write(personJsonString); } protected void jQueryPost( HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("jQueryPost ---- 方法调用了"); Person person = new Person(1, "cess好帅"); Gson gson = new Gson(); String personJsonString = gson.toJson(person); response.getWriter().write(personJsonString); } protected void jQueryGetJson( HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("jQueryGetJson ---- 方法调用了"); Person person = new Person(1, "cess好帅"); Gson gson = new Gson(); String personJsonString = gson.toJson(person); response.getWriter().write(personJsonString); } protected void jQuerySerialize( HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("jQuerySerialize ---- 方法调用了"); System.out.println("用户名:" + request.getParameter("username")); System.out.println("密 码:" + request.getParameter("password")); Person person = new Person(1, "cess好帅"); Gson gson = new Gson(); String personJsonString = gson.toJson(person); response.getWriter().write(personJsonString); } }

