结合例子实现两大内容:
- vue数据双向绑定原理
- 实现简单版的vue过程,主要实现{{}},v-model和事件指令的功能
vue数据双向绑定的原理
Vue 数据双向绑定是通过数据劫持结合发布-订阅者模式的方式来实现
想要实现MVVM主要包含两个方面,即数据变化更新视图,以及视图变化更新数据。
问题的关键在于如何通过data更新view。我们知道通过view去改变data很简单,只需要在view上绑定事件监听函数即可。如input标签上放入input事件,还比如button中添加onclick事件。接下来重点分析下,当数据改变的时候,如何更新视图。
数据更新视图的重点是如何知道数据变了,只要知道数据变了,那么接下来的事情就好处理。ES6中有一个对象属性Object.defineProperty(),可以对属性设置一个set函数,当数据发生变化的时候可以触发该函数,只要将更新函数写入该函数就可以触发view的更新。
有了思路接下来分析下实现过程:
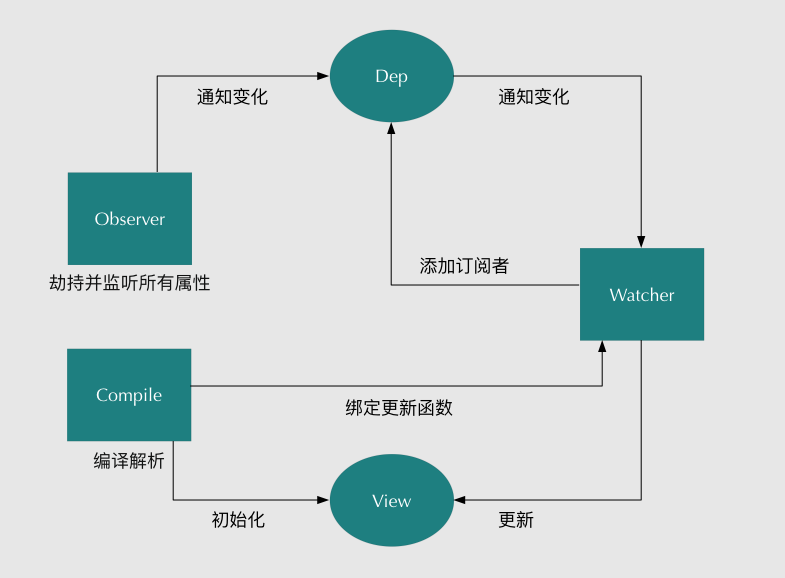
实现数据的双向绑定,首先需要对数据进行劫持。因此首先需要设置一个监听器Observer, 用来监听所有属性,如果属性上发生了变化,监听器会告诉订阅者watcher,有订阅者决定是否需要更新。而订阅者有很多,需建立监听者和订阅者之间的桥梁-消息订阅器Dep来专门收集这些订阅者,对消息进行统一的分发和管理。另外还需要一个compile,对每个节点元素进行扫描和解析,把相关的指令初始化成一个订阅者watcher,并替换模板数据或者绑定相应的函数。此时当订阅者Watcher接收到相应的属性变化,就会执行对应的更新函数,从而更新视图。
- 实现一个监听器Observer, 用来劫持并监听所有属性,如果有变动,则通知订阅者。
- 实现一个订阅者Watcher,用来收到属性变化的通知并执行对应的函数,从而更新视图。
- 实现一个解析器Compiler,用来扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。

实现一个Observer
Observer是一个数据监听器,其核心方法就是Object.defineProperty(). 如果需要对所有属性都进行监听,可通过递归的方法遍历所有属性值,并对其进行Object.defineProperty()处理。
function defineReactive(data, key, val){observe(val); // 递归遍历所有子属性Object.denfieProperty(data, key, {enumerable: true,configurable: true,get: function() {return val;},set: function(newVal) {val = newVal;console.log('属性'+ key + '已经被监听了,现在值为:' + newVal.toString());}});};function observe (data) {if(!data || typeof data !== 'object') {return;}Object.keys(data).forEach(function(key) {defineReactive(data, key, data[key]);});};var libary = {book1: { name: ''},book2: ''};observe(libary);libary.boo1.name = 'vue concept';libary.book2 = 'not available';
以上是基本的流程处理,在实际的过程中,每一个节点都会有一个订阅者。在VUE组件内部会有很多这样的组件存在。因此需要一个能够容纳订阅者的消息订阅器Dep, 主要是用来监听观察者发现的变化,并将该变化传递到对应的订阅者,进而执行对应的处理函数。有上面描述可知,消息订阅器应该是一个容器,该容器就是list, 对以上代码添加消息订阅代码:
function defineReactive(data, key, val){observe(val); // 递归遍历所有子属性var dep = new Dep();Object.denfieProperty(data, key, {enumerable: true,configurable: true,get: function() {if(是否需要添加订阅者) {dep.addSub(watcher); // 这里添加一个订阅者}return val;},set: function(newVal) {if(val === newVal) { return; }val = newVal;console.log('属性'+ key + '已经被监听了,现在值为:' + newVal.toString());dep.notify(); // 如果数据发生了变化,通知所有订阅者}});};function Dep () { this.subs = []; };Dep.prototype = {addSub: function (sub) { this.subs.push(sub); },notify: function () {this.subs.forEach((sub) => { sub.update(); };)}};
以上代码做了几次改动。首先实例化了一个订阅器Dep.为了让Watcher初始化进行触发,需在getter里面判断是否添加订阅者。并在setter中,通知订阅者,数据发生了变化,便于对应订阅者执行自己的更新函数。
实现一个Watcher
订阅者在初始化的时候会把自己添加到订阅器Dep中。那么如何添加呢?又上述代码可知,只需要在属性的getter中进行添加即可。即当watcher初始化的时候触发对应的get函数去执行添加订阅者。那么又是如何触发get函数的呢?只要获取对应的属性值即可触发,核心原因还是在于Object.defineProperty()方法进行数据的监听。
在这里还有一个小细节需要注意,我们只会在订阅者Watcher初始化的时候才去添加订阅者。所以必须要一个判断,在Dep.target 上做个订阅者缓存,添加成功后再将其去掉。实现代码如下:
function Watcher(vm, exp, cb) {this.cb = cb;this.vm = vm;this.exp = exp;this.value = this.get(); // 将自己添加到订阅器的操作}Watcher.property = {update: function () { this.run(); },run: function()var value = this.vm.data[this.exp];var oldVal = this.value;if(value !== oldVal) {this.value = value;this.cb.call(this.vm, value, oldval);}},get: function() {Dep.target = this; // 缓存自己var value = this.vm.data[this.exp]; // 强制执行监听器里的get函数Dep.target = null; // 释放自己return value;}}
这时候需要对监听器Observer也做个调整,主要是对Watcher类原型上的get函数,需要调整的地方在defineReactive函数:
function defineReactive(data, key, val) {observe(val); // 递归遍历所有子属性var dep = new Dep();Object.defineProperty(data, key, {enumerable: true,configurable: true,get: function() {if (Dep.target) { // 判断是否需要添加订阅者dep.addSub(Dep.target); // 在这里添加一个订阅者}return val;},set: function(newVal) {if (val === newVal) {return;}val = newVal;console.log('属性' + key + '已经被监听了,现在值为:“' + newVal.toString() + '”');dep.notify(); // 如果数据变化,通知所有订阅者}});}Dep.target = null;
至此简版的Watcher设计完毕,这时候只需要将Observer和Watcher关联起来就可以实现一个简单地双向数据绑定。由于这里没有设计解析器Compile, 所以对于模板数据我们都进行写死处理,假设模板上有一个节点,且id为’name’,且双向绑定的变量也是name,模板如下:
<body><h1 id="name">{{name}}</h1></body>
此时需要将Observer和Watcher关联起来:
function SelfVue(data, el, exp) {this.data = data;observe(data);el.innerHTML = this.data[exp];new Watcher(this, exp, function(value) {el.innerHTML = value;});return this;}
然后在页面上new一下SelfVue类,就完成了数据的双向绑定:
<body><h1 id ="name">{{name}}</h1></body><script src="js/observe.js"></script><script src="js/watcher.js"></script><script src="js/index.js"></script><script type="text/javascript">var ele = document.querySelector('#name');var selfVue = new SelfVue({ name: 'hello world' }, ele, 'name')window.setTimeout( () => {console.log("name 的值改变了");selfVue.data.name = 'beebo';}, 2000);</script>
这时候打开页面,可以看到页面刚开始显示了是’hello world’,过了2s后就变成’canfoo’了。到这里,总算大功告成一半了,但是还有一个细节问题,我们在赋值的时候是这样的形式 ‘ selfVue.data.name = ‘canfoo’ ‘ 而我们理想的形式是’ selfVue.name = ‘canfoo’ ‘为了实现这样的形式,我们需要在new SelfVue的时候做一个代理处理,让访问selfVue的属性代理为访问selfVue.data的属性,实现原理还是使用Object.defineProperty( )对属性值再包一层:
function SelfVue (data, el, exp) {var self = this;this.data = data;Object.keys(data).forEach(function(key) {self.proxyKeys(key); // 绑定代理属性});observe(data);el.innerHTML = this.data[exp]; // 初始化模板数据的值new Watcher(this, exp, function (value) {el.innerHTML = value;});return this;}SelfVue.prototype = {proxyKeys: function (key) {var self = this;Object.defineProperty(this, key, {enumerable: false,configurable: true,get: function proxyGetter() {return self.data[key];},set: function proxySetter(newVal) {self.data[key] = newVal;}});}}
这下我们可以通过’selfVue.name = “canfoo”‘的形式来改变模板数据。
实现一个Compile
虽然上面实现了一个双向数据绑定的例子,但是整个过程没有去解析DOM节点,而是直接固定某个节点进行替换。所以接下来需要实现一个解析器Compile来做解析和绑定工作。解析器Compile的实现步骤如下:
- 解析模板指令,并替换模板数据,初始化视图
- 将模板指令对应的节点绑定到对应的更新函数,初始化相应的订阅器
为了解析模板,首先需要获取DOM元素,然后对含有DOM元素上的指令节点进行处理,因此这个环节需要对DOM操作比较频繁,所以可先建立一个fragement片段,将需要解析的DOM节点存入fragement片段里面进行处理:
function nodeToFragment (el) {var fragment = document.createDocumentFragment();var child = el.firstChild;while (child) {// 将Dom元素移入fragment中fragment.appendChild(child);child = el.firstChild}return fragment;}
接下来需要遍历各个节点,对含有相关指定的节点进行处理,这里先处理最简单的情况,对带有”{{变量}}”这种形式的指令进行处理,先简单后复杂,后面再考虑更多指令情况:
function compileElement (el) {var childNodes = el.childNodes;var self = this;[].slice.call(childNodes).forEach(function(node) {var reg = /\{\{(.*)\}\}/;var text = node.textContent;if(self.isElementNode(node)) {self.compile(node);}if (self.isTextNode(node) && reg.test(text)) { // 判断是否是符合这种形式{{}}的指令self.compileText(node, reg.exec(text)[1]);}if (node.childNodes && node.childNodes.length) {self.compileElement(node); // 继续递归遍历子节点}});},function compileText (node, exp) {var self = this;var initText = this.vm[exp];updateText(node, initText); // 将初始化的数据初始化到视图中new Watcher(this.vm, exp, function (value) { // 生成订阅器并绑定更新函数self.updateText(node, value);});},function updateText (node, value) {node.textContent = typeof value == 'undefined' ? '' : value;}
获取到最外层节点后,调用compileElement函数,对所有子节点进行判断,如果节点是文本节点且匹配{{}}这种形式指令的节点就开始进行编译处理,编译处理首先需要初始化视图数据,对应上面所说的步骤1,接下去需要生成一个并绑定更新函数的订阅器,对应上面所说的步骤2。这样就完成指令的解析、初始化、编译三个过程,一个解析器Compile也就可以正常的工作了。为了将解析器Compile与监听器Observer和订阅者Watcher关联起来,我们需要再修改一下类SelfVue函数:
function SelfVue (options) {var self = this;this.vm = this;this.data = options;Object.keys(this.data).forEach(function(key) {self.proxyKeys(key);});observe(this.data);new Compile(options, this.vm);return this;}
更改后,我们就不要像之前通过传入固定的元素值进行双向绑定了,可以随便命名各种变量进行双向绑定:
function SelfVue (options) {var self = this;this.vm = this;this.data = options;Object.keys(this.data).forEach(function(key) {self.proxyKeys(key);});observe(this.data);new Compile(options, this.vm);return this;}
上面的compile函数是挂载Compile原型上的,它首先遍历所有节点属性,然后再判断属性是否是指令属性,如果是的话再区分是哪种指令,再进行相应的处理,处理方法相对来说比较简单,这里就不再列出来,想要马上看阅读代码的同学可以马上点击这里获取。
最后我们在稍微改造下类SelfVue,使它更像vue的用法:
function SelfVue (options) {var self = this;this.data = options.data;this.methods = options.methods;Object.keys(this.data).forEach(function(key) {self.proxyKeys(key);});observe(this.data);new Compile(options.el, this);options.mounted.call(this); // 所有事情处理好后执行mounted函数}
这时候可以做真正的测试,在页面上设置如下东西:
var selfVue = new SelfVue({el: '#app',data: {title: 'hello world',name: 'dgzhu'},methods: {clickMe: function() {alert('hi');this.title = 'hi dongguang';}},mounted: function() {window.setTimeout(() => {this.title = 'hello beebo'}, 2000);}});

