
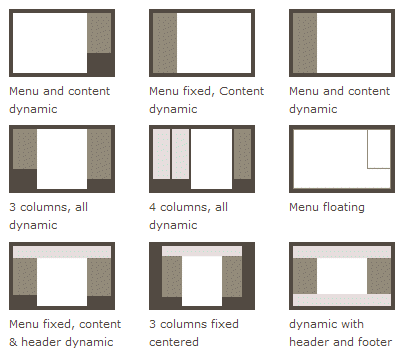
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
demo 地址
Flex布局是什么
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。
.box{display: flex;}
行内元素也可以使用 Flex 布局。
.box{display: inline-flex;}
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{display: -webkit-flex; /* Safari */display: flex;}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。
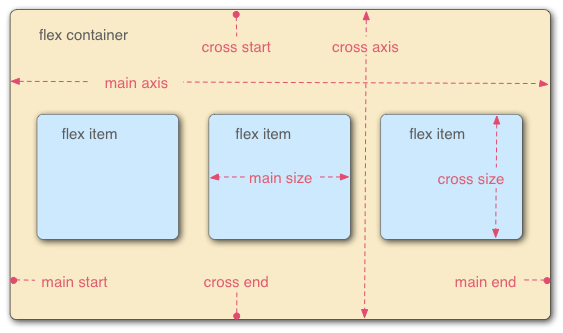
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
容器上可以设置以下6个属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
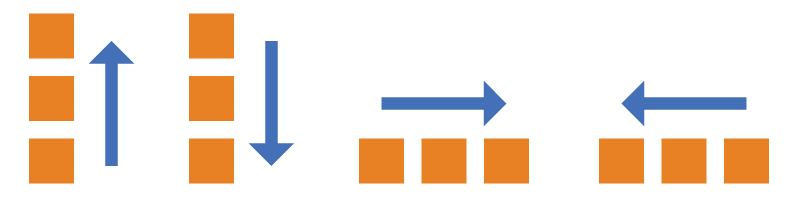
flex-direction属性决定主轴的方向(即项目的排列方向)
.box {flex-direction: row | row-reverse | column | column-reverse;}

它有4个值:
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap
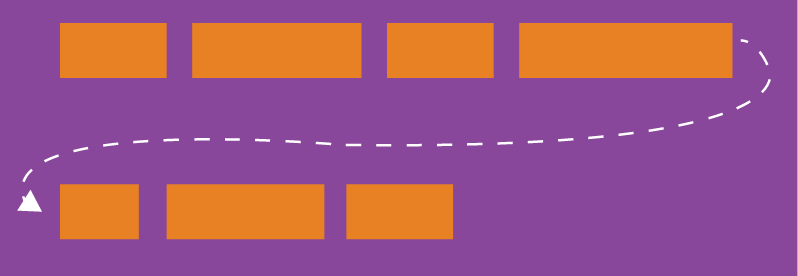
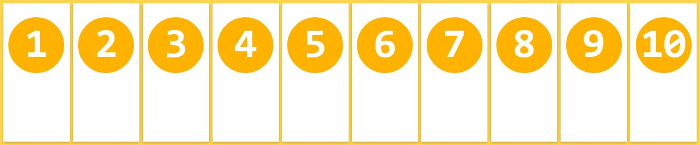
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{flex-wrap: nowrap | wrap | wrap-reverse;}
它可能取三个值。
(1)nowrap(默认):不换行。
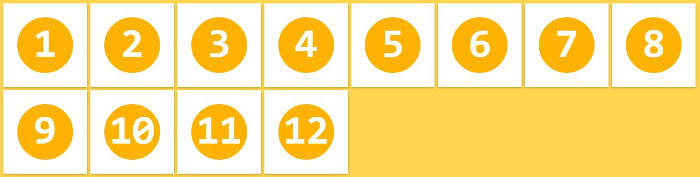
(2)wrap:换行,第一行在上方。
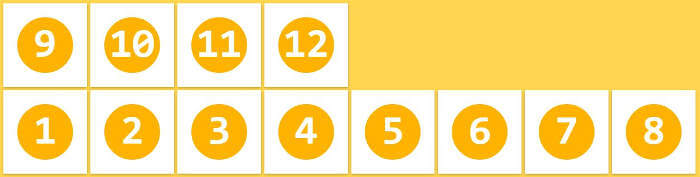
(3)wrap-reverse:换行,第一行在下方。
flex-flow
flex-flow 属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
.box {flex-flow: <flex-direction> || <flex-wrap>;}
justify-content
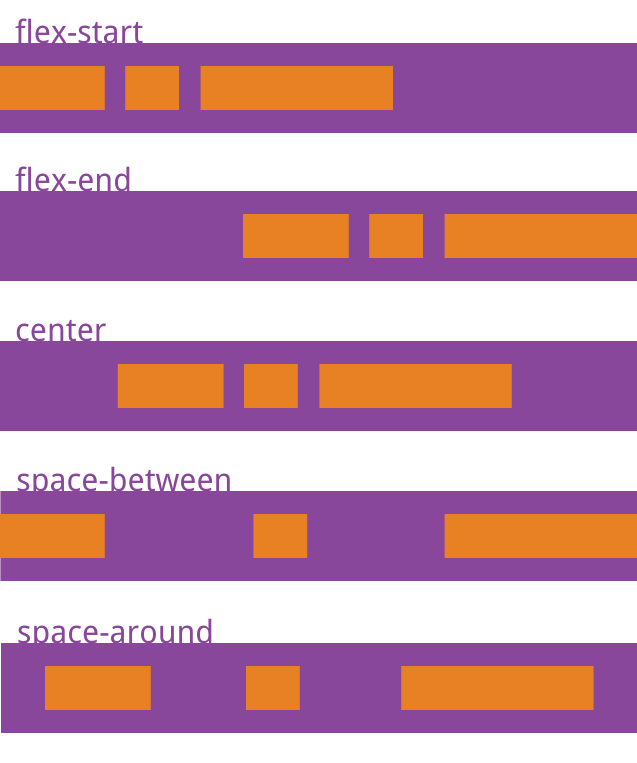
justify-content属性定义了项目在主轴上的对齐方式.
.box {justify-content: flex-start | flex-end | center | space-between | space-around;}

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items
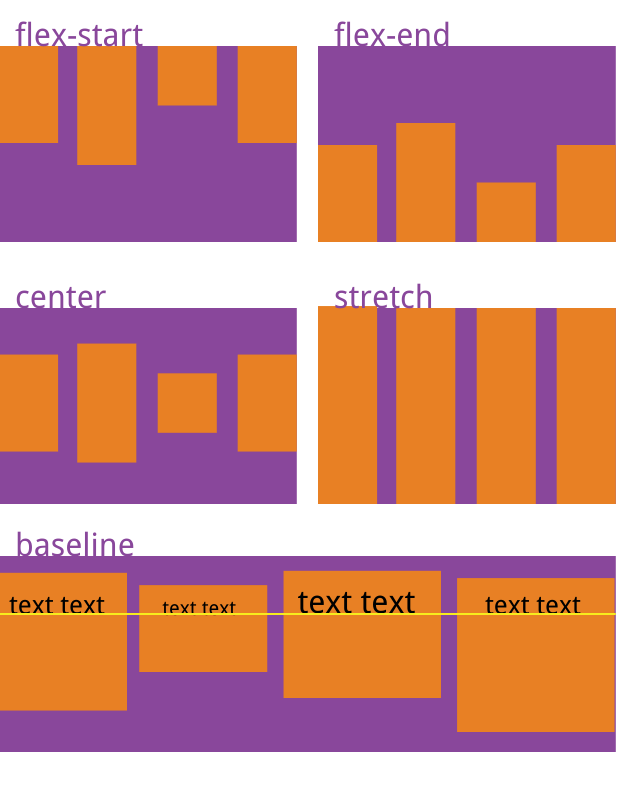
align-items属性定义项目在交叉轴上如何对齐。
.box {align-items: flex-start | flex-end | center | baseline | stretch;}

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
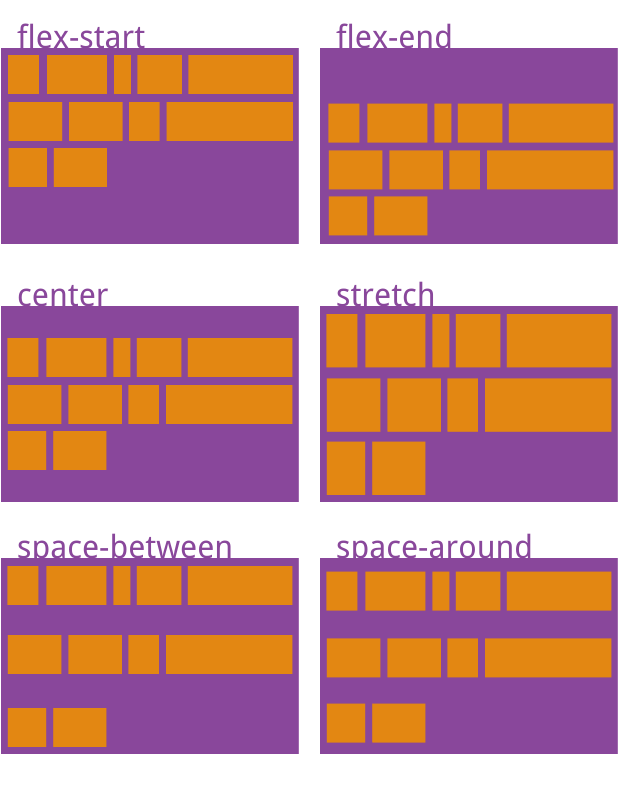
align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;}

该属性可能取6个值。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
项目的属性
以下6个属性设置在项目上。
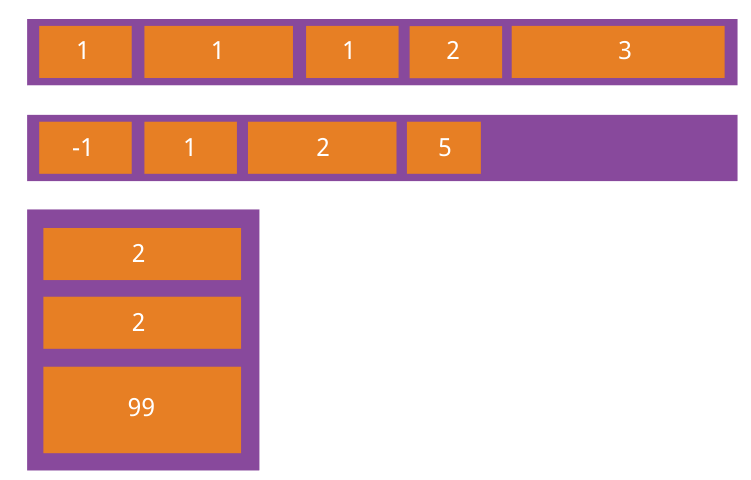
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {order: <integer>;}

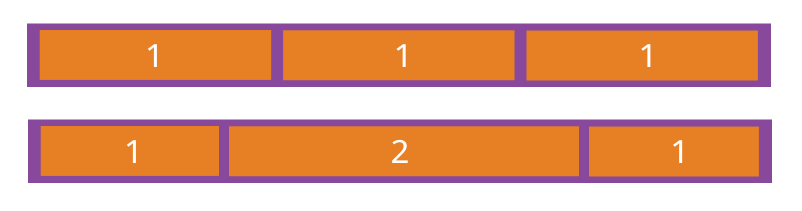
flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {flex-grow: <number>; /* default 0 */}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
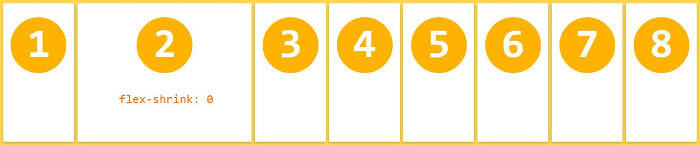
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {flex-shrink: <number>; /* default 1 */}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {flex-basis: <length> | auto; /* default auto */}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
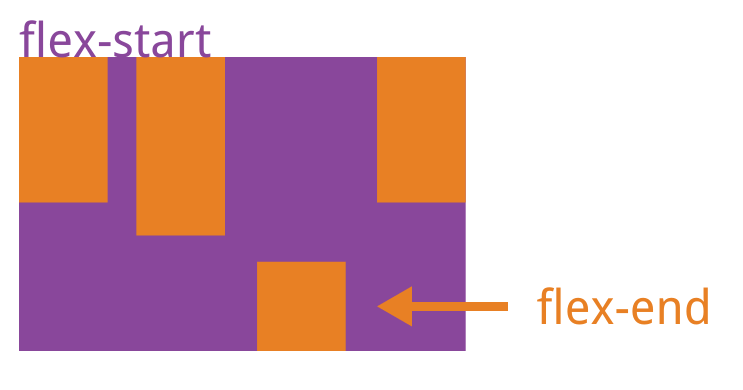
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
实例代码
flex.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Flex 布局示例</title><link rel="stylesheet" type="text/css" href="style.css"></head><body><h1>Flex 布局示例</h1><p>感谢阮一峰老师的教程<a target="_blank" href="http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html">http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html</a><br>本示例将教程上所有的布局都简单的实现了一遍,并保存GitHub上面<br><a href="https://github.com/JailBreakC/flex-box-demo">https://github.com/JailBreakC/flex-box-demo</a></p><h2>容器的属性</h2><h3>1、flex-direction属性</h3><p>flex-direction属性决定主轴的方向(即项目的排列方向)。</p><p>.box {flex-direction: row | row-reverse | column | column-reverse;}</p><div class="box box-1"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div></div><h3>2、flex-wrap属性</h3><p>默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。</p><p>.box{flex-wrap: nowrap | wrap | wrap-reverse;}</p><p>nowrap(默认):不换行。</p><div class="box box-2"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><div class="box-item">5</div><div class="box-item">6</div><div class="box-item">7</div></div><p>wrap:换行,第一行在上方。</p><div class="box box-3"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><div class="box-item">5</div><div class="box-item">6</div><div class="box-item">7</div></div><p>wrap-reverse:换行,第一行在下方。</p><div class="box box-4"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><div class="box-item">5</div><div class="box-item">6</div><div class="box-item">7</div></div><h3>3、flex-flow</h3><p>flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。</p><p>.box {flex-flow: <flex-direction> || <flex-wrap>;}</p><div class="box box-5"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><div class="box-item">5</div><div class="box-item">6</div><div class="box-item">7</div></div><h3>4、justify-content属性</h3><p>justify-content属性定义了项目在主轴上的对齐方式。</p><p>.box {justify-content: flex-start | flex-end | center | space-between | space-around;}</p><p>flex-start(默认值):左对齐</p><div class="box box-6"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div></div><p>flex-end:右对齐</p><div class="box box-7"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div></div><p>center: 居中</p><div class="box box-8"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div></div><p>space-between:两端对齐,项目之间的间隔都相等。</p><div class="box box-9"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div></div><p>space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。</p><div class="box box-10"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div></div><h3>5、align-items属性</h3><p>align-items属性定义项目在交叉轴上如何对齐。</p><p>.box {align-items: flex-start | flex-end | center | baseline | stretch;}</p><p>flex-start:交叉轴的起点对齐。</p><div class="box box-11"><div class="box-item">1</div><div class="box-item item-tall">2</div><div class="box-item">3</div><div class="box-item item-tall">4</div></div><p>flex-end:交叉轴的终点对齐。</p><div class="box box-12"><div class="box-item">1</div><div class="box-item item-tall">2</div><div class="box-item">3</div><div class="box-item item-tall">4</div></div><p>center:交叉轴的中点对齐。</p><div class="box box-13"><div class="box-item">1</div><div class="box-item item-tall">2</div><div class="box-item">3</div><div class="box-item item-tall">4</div></div><p>baseline: 项目的第一行文字的基线对齐。</p><div class="box box-14 line"><div class="box-item">1</div><div class="box-item item-tall">2</div><div class="box-item">3</div><div class="box-item item-tall">4</div></div><p>stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。</p><div class="box box-15"><div class="box-item">1</div><div class="box-item item-tall">2</div><div class="box-item">3</div><div class="box-item item-tall">4</div></div><h3>6、align-content属性</h3><p>align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线,该属性不起作用。</p><p>.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;}</p><p>flex-start:交叉轴的起点对齐。</p><div class="box box-tall box-16"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><div class="box-item">5</div><div class="box-item">6</div><div class="box-item">7</div><div class="box-item">8</div><div class="box-item">9</div></div><p>flex-end:与交叉轴的终点对齐。</p><div class="box box-tall box-17"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><div class="box-item">5</div><div class="box-item">6</div><div class="box-item">7</div><div class="box-item">8</div><div class="box-item">9</div></div><p>center:与交叉轴的中点对齐。</p><div class="box box-tall box-18"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><div class="box-item">5</div><div class="box-item">6</div><div class="box-item">7</div><div class="box-item">8</div><div class="box-item">9</div></div><p>space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。</p><div class="box box-tall box-19"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><div class="box-item">5</div><div class="box-item">6</div><div class="box-item">7</div><div class="box-item">8</div><div class="box-item">9</div></div><p>space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。</p><div class="box box-tall box-20"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><div class="box-item">5</div><div class="box-item">6</div><div class="box-item">7</div><div class="box-item">8</div><div class="box-item">9</div></div><p>stretch(默认值):轴线占满整个交叉轴。</p><div class="box box-tall box-21"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><div class="box-item">5</div><div class="box-item">6</div><div class="box-item">7</div><div class="box-item">8</div><div class="box-item">9</div></div><h2>项目的属性</h2><h3>1、order属性</h3><p>order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。</p><p>.item {order: <integer>;}</p><div class="box box-22"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item order">4 <div>(order:-1)</div></div></div><h3>2、flex-grow属性</h3><p>flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。</p><p>如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。</p><p>.item {flex-grow: <number>; /* default 0 */}</p><div class="box box-23"><div class="box-item grow">1 <div>flex-grow: 1</div></div><div class="box-item grow grow-2">2 <div>flex-grow: 2</div></div><div class="box-item grow">3 <div>flex-grow: 1</div></div></div><h3>3、flex-shrink</h3><p>flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。</p><p>如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。<br>负值对该属性无效。</p><p>.item {flex-shrink: <number>; /* default 1 */}</p><div class="box box-24"><div class="box-item shrink">1 <div>flex-shrink: 0</div></div><div class="box-item">2</div><div class="box-item">3</div></div><h3>4、flex-basis属性</h3><p>flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。</p><p>.item {flex-basis: <length>; | auto; /* default auto */}</p><div class="box box-25"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div></div><h3>5、flex属性</h3><p>flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。</p><p>该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。</p><p>.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}</p><h3>6、align-self属性</h3><p>align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。</p><p>.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}</p><div class="box box-26"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item end">3<div>flex-end</div></div><div class="box-item">4</div></div></body></html>
style.css
body {padding: 20px;margin: 0 auto;background-color: #E2E2E2;max-width: 1024px;color: #595B66;font-family: 'Microsoft Yahei', sans-serif;}h1,h2,h3,h4 {color: #797979;// border-bottom: solid 1px #797979;padding: 5px 0;}h1, h2 {border-bottom: solid 2px #797979;}p {font-size: 15px;background: #797979;padding: 10px;border-radius: 5px;color: white;line-height: 2;}a {color: #FFD200;}.box {background-color: white;margin: 0 0 55px;display: flex;}.box-tall {height: 800px;}.box-item {width: 200px;height: 200px;line-height: 200px;vertical-align: middle;margin: 5px;background-color: #ffd200;font-size: 100px;color: white;text-align: center;}.item-tall {height: 400px;line-height: 400px;}.box-1 {flex-direction: row;}.box-2 {flex-direction: row;flex-wrap: nowrap;}.box-3 {flex-direction: row;flex-wrap: wrap;}.box-4 {flex-direction: row;flex-wrap: wrap-reverse;}.box-5 {flex-flow: row nowrap;}.box-6 {justify-content: flex-start;}.box-7 {justify-content: flex-end;}.box-8 {justify-content: center;}.box-9 {justify-content: space-between;}.box-10 {justify-content: space-around;}.box-11 {align-items: flex-start;}.box-12 {align-items: flex-end;}.box-13 {align-items: center;}.box-14 {align-items: baseline;}.box-14 .box-item{font-size: 88px;line-height: initial;text-decoration: underline;}.box-14 .item-tall{font-size: 122px;line-height: initial;}.box-15 {align-items: stretch;}.box-15 .box-item {height: auto;}.box-16 {flex-wrap: wrap;align-content: flex-start;}.box-17 {flex-wrap: wrap;align-content: flex-end;}.box-18 {flex-wrap: wrap;align-content: center;}.box-19 {flex-wrap: wrap;align-content: space-between}.box-20 {flex-wrap: wrap;align-content: space-around;}.box-21 {flex-wrap: wrap;align-content: stretch;}.box-21 .box-item {height: auto;}.box-22 .order {order: -1;}.box-item div{font-size: 14px;position: relative;top: -150px;}.box-23 .box-item{flex-grow: 1;width: auto;}.box-23 .grow-2 {flex-grow: 2;}.box-24 .box-item {width: 400px;}.box-24 .shrink{flex-shrink: 0;}.box-25 .box-item {flex-basis: 200px;width: 400px; // width 将失去作用}.box-26 {height: 400px;}.box-26 .box-item {align-self: flex-start;}.box-26 .end {align-self: flex-end;}

