Docker 重要性不用多做解释,我们天天吵着云原生,最重要的一门技术,你是否掌握了呢?从今天,一起来Docker吧!
工具准备
- 操作系统
Ubuntu 19.04 - 编辑器
VSCode - 软件
Docker CE - 手册 >> https://docker_practice.gitee.io/
VSCode请先确认是否安装了Docker插件,如果没有可以安装,这个是可视化的工具,用起来比较方便
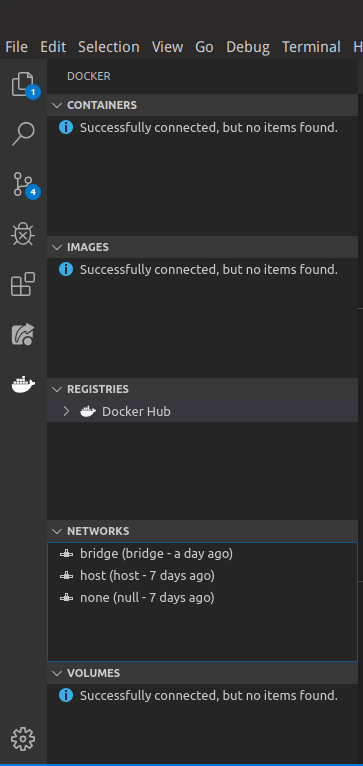
安装后就能看到Docker所有镜像、容器、网络、数据卷等的情况
基础环境跑起来
目标
nginx 和 php-fpm 的两个docker能够互联,读取同一份代码
步骤
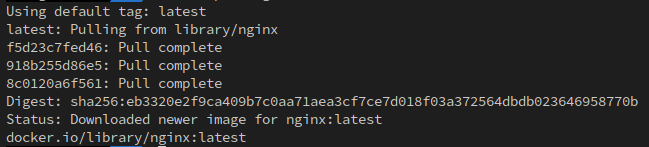
拉取 nginx 基础镜像
docker pull nginx
快速启动 nginx 容器
docker run --rm --name test-nginx -p 8080:80 nginx
参数解读
docker run \ 启动容器 —rm \ 容器终停止后可以自动清理容器和相关文件系统,方便调试,也避免每次都手动删除然后重启 —name test-nginx \ 命名容器 -p 8080:80 \ 开放端口 宿主机8080的请求映射到容器的80端口 nginx 基于的镜像
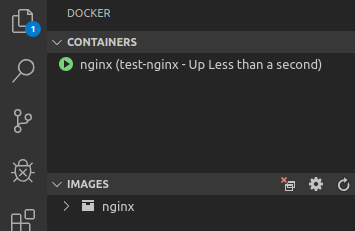
现在能看到已经有一个 nginx 容器在运行
请求浏览器,能看到我们熟悉的页面
指定宿主机目录
借助 -v 参数
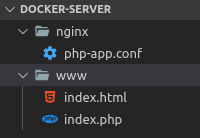
为了演示,在系统根目录新建了一个 docker-server 目录,文件和文件夹如下,自己实现的时候大可在 home 目录下做


我们把之前的容器删除,重新执行命令
docker run \ —rm \ —name test-nginx \ -p 8080:80 \ -v /docker-server/www:/usr/share/nginx/html \ nginx
刷新页面
如果尝试修改宿主机的代码内容,刷新页面也可以及时的展示,就不再赘述
让 nginx 配置挂载宿主机文件
借助 -v 参数,我们在宿主机新增一个目录存放 nginx 配置,然后指定容器 nginx 配置目录挂载到宿主机
在执行命令之前,我们先写好一个配置
server {root /usr/share/nginx/html;index index.html index.php;server_name localhost;error_log /var/log/nginx/error.log;access_log /var/log/nginx/access.log;location ~ \.php$ {fastcgi_pass 127.0.0.1:9000;fastcgi_index index.php;include fastcgi_params;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;fastcgi_param PATH_INFO $fastcgi_path_info;}}
在 www 新增一个 php 文件
<?php
phpinfo();
此时我们的目录结构如下
执行命令
docker run \ —rm \ —name test-nginx \ -p 8080:80 \ -v /docker-server/www:/usr/share/nginx/html \ -v /docker-server/nginx:/etc/nginx/conf.d \ nginx
刷新页面
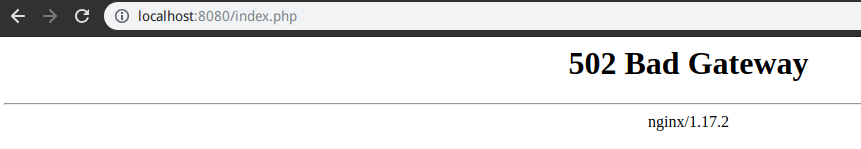
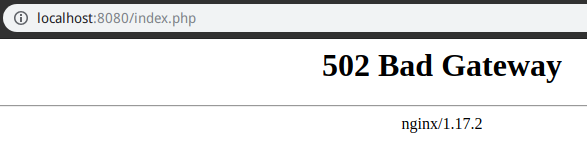
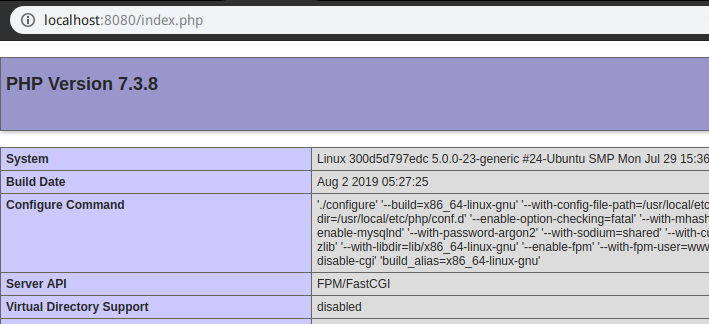
请求PHP页面试试
又是一个熟悉的页面
这种情况第一感觉是fpm处理php出错了
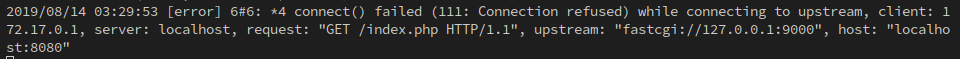
我们刚刚执行启动nginx容器的命令是在前台运行,可以动态的看到nginx的请求日志,如下
关键词:connect() failed ??意思是连接失败?在连接上游的时候连接被拒绝?
嗯!我们好像还没制作 fpm 的容器。现在动手
拉取 PHP-FPM镜像
docker pull php:fpm

快速启动PHP-FPM容器
docker run \ —rm \ —name php-app \ php:fpm
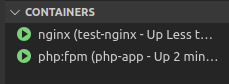
现在我们两个容器都启动了
刷新页面
还是老样子,并且看到nginx的日志如下
连接不上?就是说我们请求 php 文件把这个请求交给 php-fpm 处理,但是nginx请求fpm的时候请求不了。因为在之前的同一台机器里,一个机器的各个端口只要处理好可以容易的互通,现在跨容器如何连接呢?
容器的互联
关于容器间的网络,建议后续了解下文档中 使用网络 一节。容器是一个虚拟出来的盒子,每个容器都相当于一个进程级别的虚拟环境,跨容器的互联,这里先介绍两种方式,可以用过几个参数即可。
互联方案一:使用 --link 参数指定连接容器
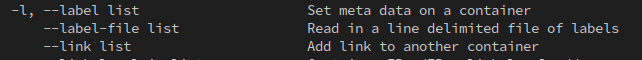
当你执行 docker run --help 可以很清楚的看到所有可用命令参数
在 -l 分类处 有一个 --link
—link list 连接另外一个容器
这就明白了。
1、我们刚启动的 fpm 容器不动,先修改 nginx 配置
server {
root /usr/share/nginx/html;
index index.html index.php;
server_name localhost;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
location ~ \.php$ {
fastcgi_pass php-app:9000; # php-app就是我们刚刚启动的fpm的容器名字 9000也是它的默认监听端口
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}
2、增加 —link php-app 参数 如下重新启动
docker run \ —rm —name test-nginx \ -p 8080:80 \ -v /docker-server/www:/usr/share/nginx/html \ -v /docker-server/nginx:/etc/nginx/conf.d \ —link php-app \ nginx
3、刷新页面
没有502,但是好像这个 php 文件没找到?对了,我们好像还指定fpm挂载项目代码
4、我们修改下 nginx 配置,指定 php 脚本查找的根目录
server {
root /usr/share/nginx/html;
index index.html index.php;
server_name localhost;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
location ~ \.php$ {
root /var/www/html; # PHP-FPM默认的根目录
fastcgi_pass php-app:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}
5、指定 fpm 挂载的项目根目录,启动 fpm 容器
docker run \ —rm \ —name php-app \ -v /docker-server/www:/var/www/html \ php:fpm
6、刷新页面
互联方案二:使用 --network 指定使用的容器网络实现互联
docker run --help 能看到对—network 的解释
—network network Connect a container to a network
在VSCode可视化窗口也能看到当前的网络
1、为了打通容器,我们先要手动创建一个网络docker network create my-php-network
执行完就可以在VSCode里看到新创建的网络
我们接着上边设置,换另外一种方式链接容器
2、 重启 fpm,用—network 显式声明使用的网络
docker run \ —rm \ —name php-app \ —network my-php-network \ -v /docker-server/www:/var/www/html \ php:fpm
3、 重启 nginx,用—network 显式声明使用的网络
docker run \ —rm —name test-nginx \ -p 8080:80 \ -v /docker-server/www:/usr/share/nginx/html \ -v /docker-server/nginx:/etc/nginx/conf.d \ —network my-php-network \ nginx
4、刷新页面,仍旧是我们熟悉的页面
互联方案三:Docker Compose
多个容器构建还有另外一种方案,不过打算在另外一节中单独讲。
遗留问题
下篇预告
下一篇主要围绕 Docker Compose 来编排一个项目,用 nginx php mysql 等做演示,一起编写一个 docker-compose.yml 文件,一键启动项目。

