简介:
一般情况下,Align是某个组件的属性来存在的,并不会单独拿出来。Align主要是设置child的对齐方式但Flutter例外。
Align基本用法。
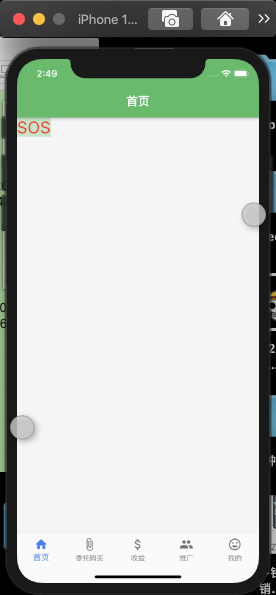
Container(color: Colors.green[100],child: Align(alignment: Alignment.center,widthFactor: 1.0,heightFactor: 1.0,child: Text("SOS" ,style : TextStyle(fontSize : 28, color : Colors.red, ))))
Align 基本属性都有
const Align({Key key,this.alignment = Alignment.center,this.widthFactor,this.heightFactor,Widget child,}) : assert(alignment != null),assert(widthFactor == null || widthFactor >= 0.0),assert(heightFactor == null || heightFactor >= 0.0),super(key: key, child: child);
- alignment : 设置child的子级的对齐方式。
- widthFactor : 当我们Align 有父级时候,则WidthFactor对Align无效。反之会以child的倍数填充Align 的 width.
- heightFactor : 当我们Align 有父级的时候,则 heightFactor 对 Align无效。反之会以child的倍数填充Align 的 height.
Align的宽高,决定外部父容器的宽高。 如果上面我们没属性widthFactor 和 heightFactor属性的时候 则align会铺满整个屏幕,应为Container没设置高度的时候,就是会和外层容器宽高一样。
当且仅当 Align 外层没有高度的时候,则widthFactor heightFactor才起作用。
Align 外层没设置大小
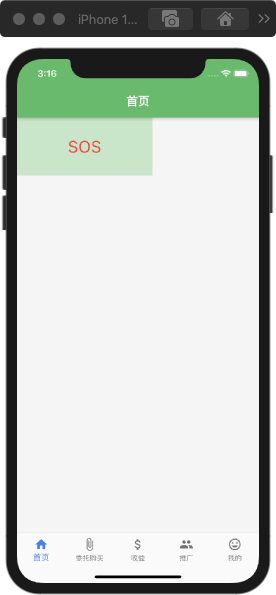
Container(color: Colors.green[100],child: Align(alignment: Alignment.center,widthFactor: 4.0,heightFactor: 3.0,child: Text("SOS" ,style : TextStyle(fontSize : 28, color : Colors.red, ))))

当你设置widthFactor较大的时候,超过了实际宽度,则会按照实际宽度设置。
Align 外层设置大小
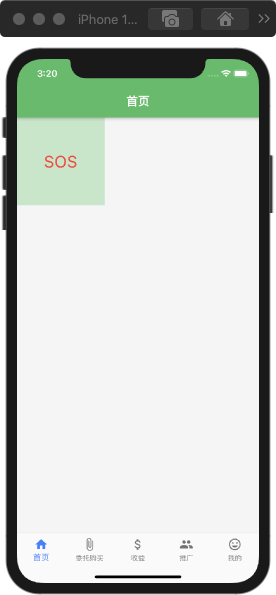
Container(color: Colors.green[100],width: 150,height: 150,child: Align(alignment: Alignment.center,widthFactor: 6.0,heightFactor: 6.0,child: Text("SOS" ,style : TextStyle(fontSize : 28, color : Colors.red, ))))

当你外层设置了大小的时候,你里面在设置widthFactor是无效的。