简介:
Padding 作为一个基础组件,功能非常单一,给子节点设置padding属性,设置内边距属性,内边距的空白部分也是widget的一部分。
Padding基本用法。
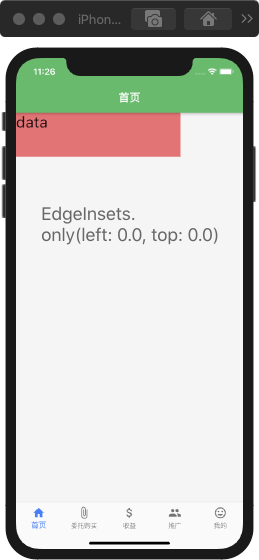
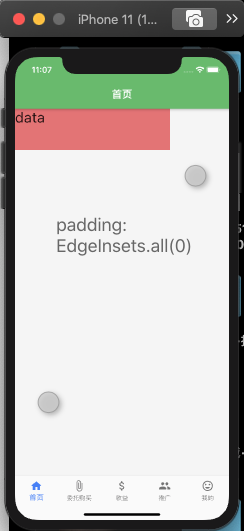
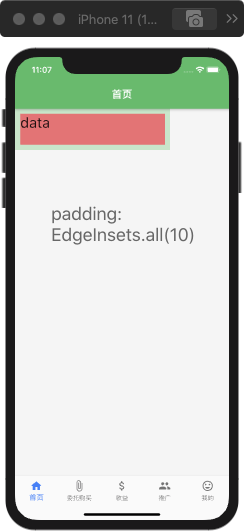
Container(height: 80,width: 300,color: Colors.green[100],child:Padding(padding: EdgeInsets.all(0), // 所有方向以相同的值填充。child: Container(color: Colors.red[300],child: Text("data", style : TextStyle(fontSize : 28, color: Colors.red[2])),),))


Padding 中的属性都有
const Padding({Key key,@required this.padding,Widget child,}) : assert(padding != null),super(key: key, child: child);
Padding中属性padding必须部位空。
padding 有四个属性可以设置,源码如下。
const EdgeInsets.all(double value): left = value,top = value,right = value,bottom = value;const EdgeInsets.only({this.left = 0.0,this.top = 0.0,this.right = 0.0,this.bottom = 0.0,});const EdgeInsets.symmetric({double vertical = 0.0,double horizontal = 0.0,}) : left = horizontal,top = vertical,right = horizontal,bottom = vertical;const EdgeInsets.fromLTRB(this.left, this.top, this.right, this.bottom);
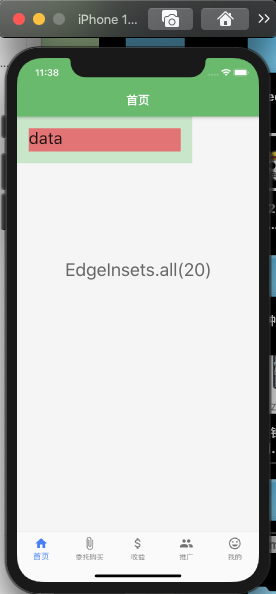
- padding : EdgeInsets.all(30.0); 所有方向都用同一个值填充。
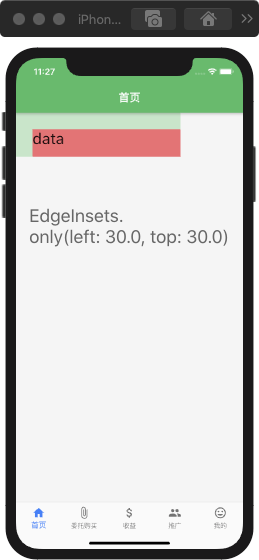
- padding : EdgeInsets.only(left : 30.0); 能单个单个来设置值。
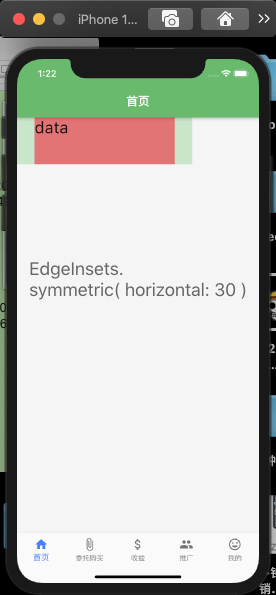
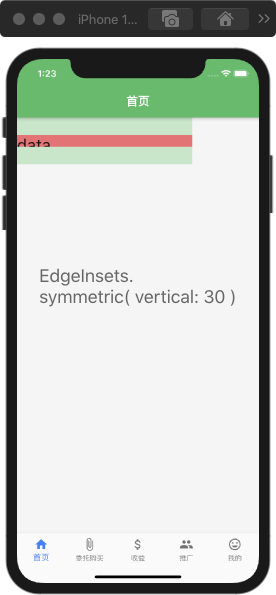
- padding : EdgeInsets.symmetric(vertical : 30.0); vertical同时设置top,bottom, horizontal同时设置 left, right。
- padding : EdgeInsets.fromLTRB(this.left, this.top, this.right, this.bottom) 预知设置padding值。
Padding 给子元素添加内边距,当Padding外层有父级时,并且设置了宽高,则添加的内边超出了当前宽高时,则会隐藏超出部分。
下面的都是基于基本用法上修改padding
下面时没超出之前 和 超出之前的对比。
【padding】
【 EdgeInsets.only( ) 】
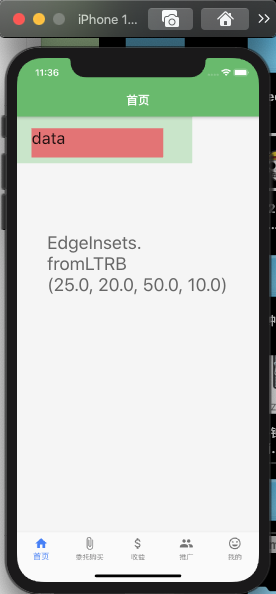
【 EdgeInsets.fromLTRB( ) 】
L : 左, T : 上,R : 右,B : 下

【 EdgeInsets.all( ) 】
【 EdgeInsets.symmetric( ) 】


使用场景
在一个组件使用距离地方的Padding都能解决,但是也能用Container来替代Padding,毕竟Container里面包含了多个widget。Padding能够实现的,Container都能够实现,只不过,Container更加的复杂。,Container写法就比较复杂,单一的,比较简单的使用Padding 成本会比 Container 小一些。