在控制台输入 new Array 回车,就能看到数组的所有方法啦
参考文章: https://juejin.cn/post/6921509748785283086
https://www.helloweba.net/javascript/639.html
检查日期是否为工作日
const isWeekday = (date) => date.getDay() % 6 !== 0;console.log(isWeekday(newDate(2021, 0, 11)));// Result: true (Monday)console.log(isWeekday(newDate(2021, 0, 10)));// Result: false (Sunday)
反转字符串
const reverse = str => str.split('').reverse().join('');reverse('hello world');// Result: 'dlrow olleh'
检查元素当前是否为聚焦状态
const elementIsInFocus = (el) => (el === document.activeElement);elementIsInFocus(anyElement)// Result: will return true if in focus, false if not in focus
滚动到页面顶部
window.scrollTo() 方法会取一个 x 和 y 坐标来进行滚动。如果我们将这些坐标设置为零,就可以滚动到页面的顶部。
注意:IE 不支持 scrollTo() 方法。
const goToTop = () => window.scrollTo(0, 0);goToTop();// Result: will scroll the browser to the top of the page
获取文件后缀名
/*** 获取文件后缀名* @param {String} filename*/export function getExt(filename) {if (typeof filename == 'string') {// 如果文件没有后缀名,返回nullif(!filename.includes('.')){return null}return filename.split('.').pop().toLowerCase()} else {throw new Error('filename must be a string type')}}getExt("1.mp4") //->mp4作者:_红领巾链接:https://juejin.cn/post/6999391770672889893
复制内容到剪贴板
export function copyToBoard(value) {const element = document.createElement('textarea')document.body.appendChild(element)element.value = valueelement.select()if (document.execCommand('copy')) {document.execCommand('copy')document.body.removeChild(element)return true}document.body.removeChild(element)return false}//如果复制成功返回truecopyToBoard('lalallala')原理:创建一个textare元素并调用select()方法选中document.execCommand('copy')方法,拷贝当前选中内容到剪贴板。作者:_红领巾链接:https://juejin.cn/post/6999391770672889893来源:稀土掘金
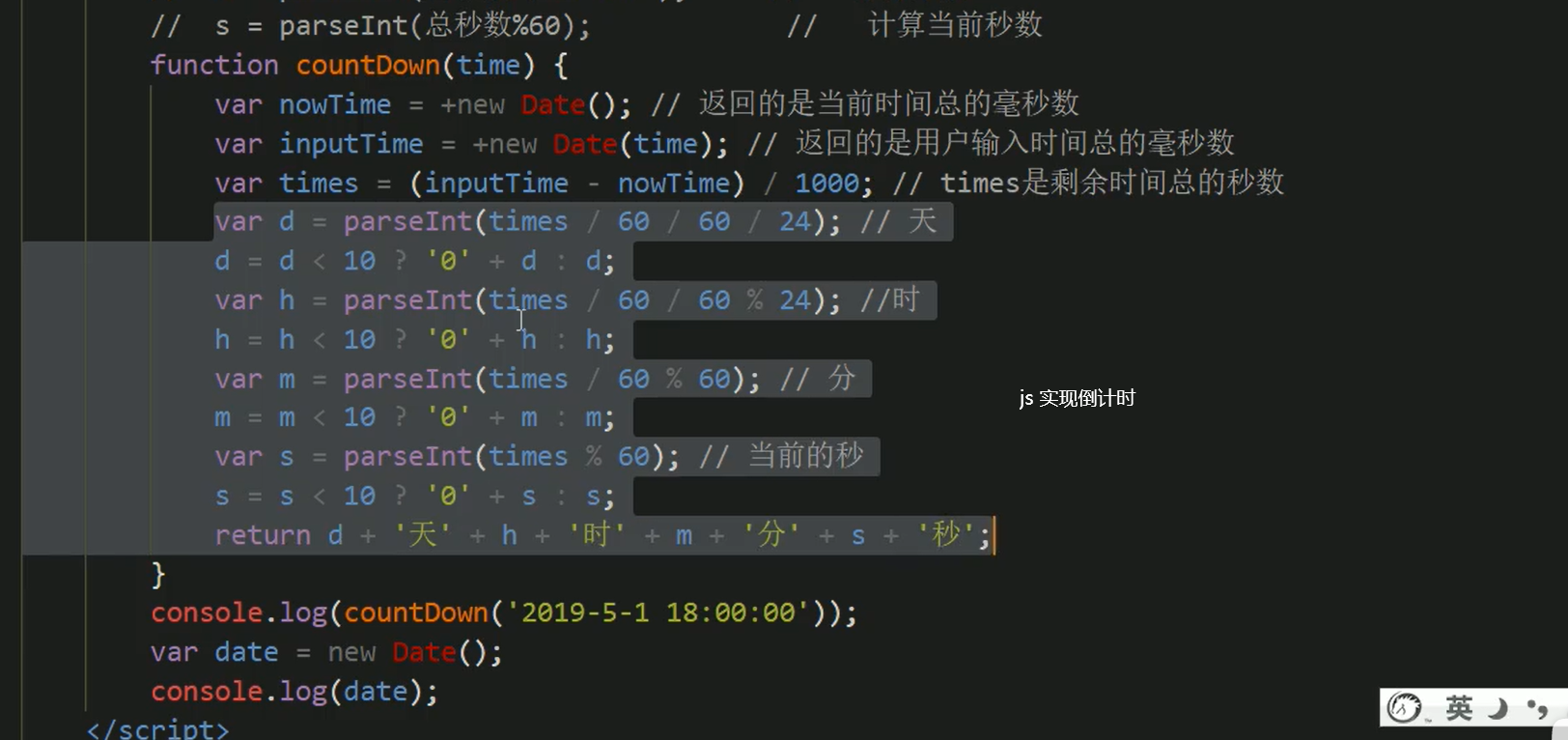
js实现倒计时