官方文档: https://www.tslang.cn/docs/handbook/basic-types.html
1. TypeScript 的定位是静态类型语言,在写代码阶段就能检查错误,而非运行阶段
2. 类型系统是最好的文档,增加了代码的可读性和可维护性。
3. 有一定的学习成本,需要理解接口(Interfaces)、泛型(Generics)、类(Classes)等
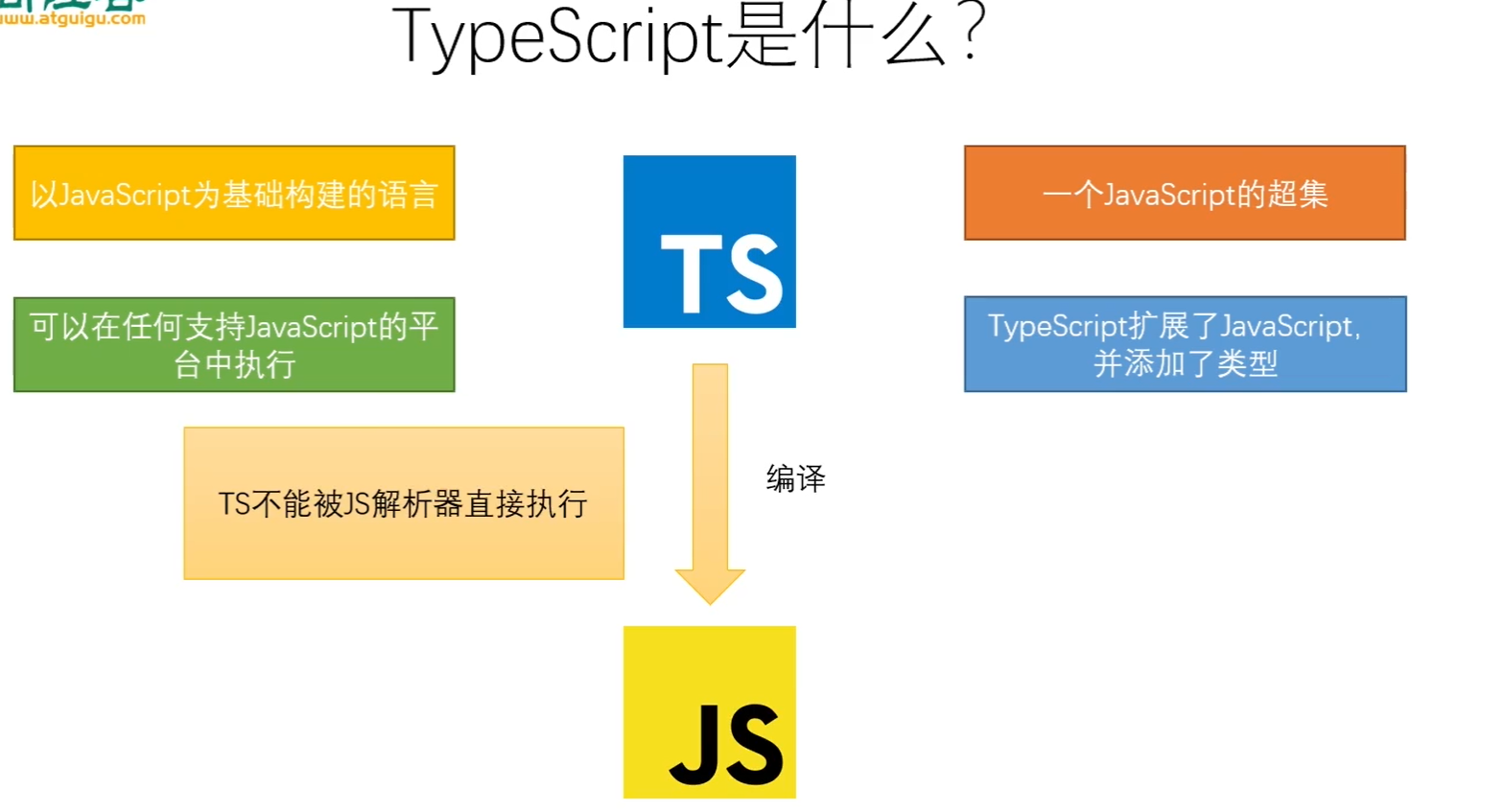
4. ts最后被编译成js
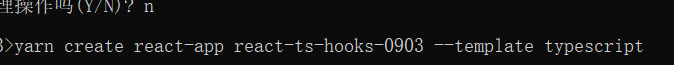
3.创建ts+react项目:(项目名 react-ts-hooks-0903)
: yarn create react-app react-ts-hooks-0903 —template typescript
安装 eslint antd node-sass sass-loader
git add .
准备推到 远程仓库
git commit -m ‘初始化’
git branch -M main 创建一个 main主分支
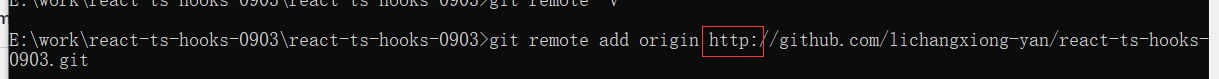
git remote add origin https://github.com/lichangxiong-yan/react-ts-hooks-0903.git 连接远程仓库

这一步有报错时可试试把https 换成http试试
git push -u origin main 推送到远程仓库地址 main分支
git push origin develop 第一次推送develop到远端,第二次以后 就是直接git push了
redux, mock, 请求axios
1.什么是typescript?
是js 超集,是一门静态类型语言,就是定义数据时要先定义数据类型,否则会报错,ts最终都会编译成js
好处: 就是更好的维护,修复bug,代码可读性,
2. ts基础类型
布尔值 boolean 只能是 true false
let a: boolean = true //这里赋值只能是 true false 如果是其他的都会报错
- let list: number[] = [1, 2, 3]; //Array<元素类型>
- let list: Array
= [1, 2, 3]; ```
3. t枚举
- 数字枚举
enum Direction {up = 1,Down, ----2Left, -----3Right ----4}会自动增加
- 断言 (’aa’ as number)