ECMAScript javascipr语法
DOM 页面文档对象模型
BOM 浏览器对象模型
10+undefined =NaN
forEach 伪数组
JavaScript 所有关键字:
break case catch continue default delete do else finally for function if in instanceof new return switch this
throw try typeof var void while with
书写
js的代码可以分为三个地方写:
1.在html的文件中 页面内
2.元素标签内
3,外部js文件 < script src=“js的路径”>
注释 ://单行注释 /**/多行注释
js声明变量都用 var
js中的每一行代码的都应该有分号(写代码有分号的习惯)
js中的大小写实区分的
js中的字符串可以使用单引号,也可以使用双引号,目前我们暂时使用双引号
window.alert(): 弹框 widow可以省略 (兼容性不好)
console 系列:控制台输出
console.log();控制台输出的日志(控制台日志())
console.warn () : 控制台输出警告 (控制台输出警告())
console.error(): 控制台输出错误
document.write(“”) 页面中显示
变量名的注意问题————要遵守驼峰命名法
//变量名的命名规则:
规则:必须遵守
变量名由:字母,数字,下划线,$组成,不能以数字开头,不能取关键字 ,区分大小写
规范:建议遵守
尽量语义化变量名
驼峰命名:首字母小写
总结:
数字类型:number
无论是整数还有小数都是数字类型
不要用小数验证小数
不要使用NaN判断是不是NaN,应该使用isNaN(值或者是变量)
想要表示十进制,就是正常的数字
想要表示八进制,以0开头
想要表示十六进制:0x开头
1.字符串类型:string 在谷歌的控制台输出的黑色
2.字符串的颜色是黑色的,数值类型是蓝色的,布尔类型也是蓝色的,
3,undefined 和null 是灰色的
4, typeof 判断数据类型
程序员一般使用 console.log 来检测代码
typeof 判断数据类型
parseInt() : 转整数
parseFloat(): 转小数
Number(): 转数字 —-要比上面两个严格
转字符串 :toString()
string()
其他类型转布尔类型:
Boolen(): 要么是 true 要么是 false
关系运算符的结果是布尔类型
逻辑运算符的结果是布尔类型
js中的原始数据类型:number,string,boolean,undefined,null,obiect
三元运算符: 判断条件?条件为真执行此处:为假时执行此处
分支结构:
if(判断条件){
如果符合条件执行的代码
}else{
如果不符合条件执行的代码
}
switch(表达式){
case (具体的值):
break;
....<br /> default:<br /> break;
}
for(var i=0;i<90;i++){循环体}
1.执行 var i=0
2.判断 i<90 是否成立
3. 执行循环体
4.i++
5.循环执行2-4 步骤,知道条件为假,退出循环
do while 最少执行一次
while(判断条件){条件为真,循环执行此处,知道条件为假}
do{不管条件是否为真,先执行此处一次,如果后续条件为真,循环执行此处} while(判断条件)
退出循环:
break;退出整个循环
continue:退出当前循环
Math.pow(n,m) 计算n的m次方
Math.floor(num) 对num向下取整
Math.ceil(num) 对num向上取整
Math.round(num) 对num进行四舍五入取整
数据类型:
EAMAScript规范中,共定义了7中数据类型,分为 基本类型和 引用类型
基本类型: String 、 Number、 Boolean、 Symbol 、 Undefined 、Null
引用类型: Object
基本类型也称为简单类型, 由于其占据空间固定,是简单的数据段,为了便于提升变量查询速度,将其存储在栈(stack)中,即按值访问
引用类型也称复杂类型,由于其值的大小会改变,所以不能将存放在栈中,否则会降低变量查询速度,因此,其值存储在堆中,而存储在变量处的值,是一个指针,指向存储对象的内存处,即按址访问,引用类型初Object外
外,还包括Function, Array, RegExp、Date等等
NaN——不是一个数字,不是一个数字和一个计算的计算 —结果就是NaN
isNaN()—- 判断这个变量或者这个值是不是,不是一个数字 —如果不是一个数字—如果不是一个数字结果是true,如果是一个数字false
Number 数值类型——-无论是整数还是小数都是numbe 数据类型的
string 字符串类型————-字符串,获取字符串的长度:变量名.length
boolen布尔类型———-两个值,true ,false
null ———-必须手动赋值—-只有一个,null
undefiend —-只有一个,undefined,一个变量声明了没有赋值
object———对象
关系运算符:结果一定是布尔值
判断数据类型的方法:
第一种:
1. typeof :typeof 是一个操作符,其右侧跟一个元表达式,并返回这个表达式的数据类型typeof 'a'; // string 有效typeof 1; // number 有效typeof true; //boolean 有效......
第二种:
2. instanceof :instanceof 检测的是原型 , 表达式为:A instanceof B,如果 A 是 B 的实例,则返回 true,否则返回 false。[] instanceof Array; // truenew Date() instanceof Date;// true因此,instanceof 只能用来判断两个对象是否属于实例关系, 而不能判断一个对象实例具体属于哪 种类型。
第三种:
constructor
第四种:
toString
toString() 是 Object 的原型方法,调用该方法,默认返回当前对象的 [[Class]] 。这是一个内部属性,其格式为 [object Xxx] ,其中 Xxx 就是对象的类型。对于 Object 对象,直接调用 toString() 就能返回 [object Object] 。而对于其他对象,则需要通过 call / apply 来调用才能返回正确的类型信息。语法:Object.prototype.toString.call(value);
<br />数组<br /> var arr =New Array() : 构造了函数的方式---空数组<br /> var arr=New Array(5):构造函数的方式定义了数组,数组有5个元素,长度是5<br /> var 数组名 =new Aarray(值) 数组定义了长度<br /> var 数组名 =new Aarray(值1,值2,值3....) 数组并且有多个数据 <br /> var 数组名 =[ ] 空数<br /> var 数组名 =[值1,值2,值3 ] 有三个数据
数组元素 :就是数组中存储的数据
数组长度:就是数组中元素 的个数
数组索引(下标):从0开始到 数组的长度减1结束
通过下标设置数组的元素值 :数组名[索引]=值
通过下标访问数组的元素值 :数组名[索引]
字面量定义数组: var 数组名 =[ ]
构造函数定义数组: var 数组名 =new Array()
函数
函数返回值:
breack , continue, return 的区别
brack: 结束当前的循环体(如 for, while)cintinue: 跳出本次循环,继续执行下次循环 如(for, while)return: 不仅可以退出循环,还能够返回 return语句中的值,同时还可以结束当前的函数体内的代码
函数也有数据类型: function类型的
函数可以作为返回值使用
形参 :函数在定义的时候小括号里的变量 叫形参 (占位置的)
实参 :函数在调用的时候小括号传入的值叫实参,实参可以是变量 也可以是值(真正参与运算的)
可以通过 return 定义函数的返回值 ,如果不定义默认是 undefined
变量声明了,没有赋值结果也是undefined
如果一个函数中没有明确的返回值,那么调用的时候接收了,结果就是undefined (没有明确返回值,函数中没有return 函数中有return 但是return 后面没哟任何内容)
return下面的代码不会执行的
return 可以结束函数的运行 ,不能退出循环
return 只能写一次
arguments 记录实参数据的类数组
arguments 对象可以获取传入的每个参数值
函数声明:
特点:函数声明的时候,函数体并不会执行,只要当函数被调用的时候才会被执行
重名的话 :下面会覆盖上面的 (函数名)
函数表达式:重名不会覆盖上面的 (函数名)
命名函数: 有名字
匿名函数:没有名字,匿名函数不能直接调用
全局变量:声明的变量是使用var 声明的,那么这个变量就是全局变量可以在页面的任何位置使用
注意:除了函数以外:其他位置定义的变量都是全局变量
局部变量:在函数内部定义的变量,是局部变量,外面不能调用
全局变量:如果页面不关闭,那么就不会释放,就会站空间,消耗内存
隐式全局变量:声明的变量没有 var,就叫隐式全局变量
全局变量是不能被删除的,隐式全局变量是可以被删除的
定义变量使用 var 是不会被删除的,没有var 是可以删除的
预解析:提前解析代码
是变量的声明提前了
预解析做什么事?
把变量的声明提前了 —-提前到当前所在的作用域的最上面 ,只会提升声明,不会提升赋值
函数的声明也会被提前—提前到当前所在作用域的最上面 (不会走出去),只会提升声明,不会提升调用
预解析会分段(多对script标签中函数重名,预解析的时候不会冲突)
变量的声明会提升到变量的使用之前 先提升 var 在提升 function
如果var 和 function 的变量名,function 优先
事件 :3个步骤
1.获取事件源 :
通过id获取 document.getElementByld(‘元素名) —-结果是唯一的那个元素
通过标签名获取 document.getElementsByTagName(‘元素标签名’) ——结果是一个类数组,包含所有指定标签名的元素
通过类名获取(不兼容ie6-8)document.getElementsClassName(“元素类名”) —-结果是一个类数组,包含所有指定类名的元素
2.绑定事件 :
onclick: 单击事件
onload : 页面加载完成事件
onmouseover: 鼠标进入元素事件
onmouseout: 鼠标移出元素事件
onfocus : 元素获取焦点
onblur :元素失去焦点
onchange: 当内容发生改变的事件
onkeyup: 键盘弹起
onkeydown: 键盘按下
onscoll : 事件在元素滚动条在滚动时触发
onmouseenter : 鼠标移入
onmouseleave: 鼠标移开
3.事件驱动程序
元素的样式: 元素.style.属性名=属性值
元素.属性名=属性值
元素的属性: 元素.属性名=属性值<br /> 操作类名 : 元素.className=类名<br /> <br /> 元素的内容 :元素,innerHTML : 既可以获取值,也可以赋值<br /> 表单元素.value : 既可以获取值,也可以赋值
操作元素的内容 :innerHTML: 认识html
:innerText:不认识html
数组:
常用的方法:es3(兼容好)
增: unshift : 从前面增加一个元素 arr.unshift(var) 返回值是数组 的长度
push: 从后面增加了一个元素 arr.push(var),返回值是数组的长度
splice : 从指定位置增加多个元素 arr.splice(start,n,add1,add2,add3….) , strat表示开始增加,增加n 个,返回值是被增加的那个元素集合
删: pop: 从后面删除的一个元素 arr.pop()返回值是被删除的元素
shift: 从前面删除的一个元素 arr.push() 返回值是被删除的元素
splice: 从指定位置删除多个元素 arr.splice(start,n) ,从start 开始删除,返回值是被删除的元素的集合
连: concat : 连接多个数组 arr1.concat(arr2,arr3…) 返回值一个新数组,原数组不变
变: 数组变字符串 : arr.join(“分隔符”) 分隔符默认是逗号
字符串变数组 : arr.split(“分隔符”)
其他: reverse() 翻转数组
sort() arr.sort() 参数是排序函数,如果不传参,默认是按照字符编码排序
排序函数 从小到大 function(a,b){return a-b}
slice 数据截取 arr.slice(start,end) 从start 开始截取,到end结束,不包含end
常用方法:es5(兼容不太好)
forEach arr.forEach(function(value,index){ })
map arr.map(function(value,index){//map函数返回值是每次循环函数的返回值的集合,该集合是一个数组})
filte arr.filte(function(value,index){//filte函数返回值是每次循环函数的返回值为true的数组元素的集合})
every arr.every(function(val,index){//判断数组元素是否都符合条件,如果都符合条件就返回 true 否则就返回 false})
some arr.some(function(val,index){//只要有一个满足条件就返回 true,否则false})
reduce arr.reduce(function(prev,val){//prev,val是本次遍历到的数组元素,init是传入的第一次的prev},int)
es6:
对象:
new 关键字:
new 在执行时会做四件事情
1. 在内存中创建一个新的空对象2. 让this 指向这个新对象3.执行构造函数里面的代码,给这个新对象添加属性和方法4. 返回这个新对象(所以构造函数里面 不需要return)
概念:无序的键值对的集合,键名不允许重复
对象的定义:字面量 : var obj={age:12,name:”张三”}
构造函数 :var h1=new Human()
操作对象的属性和方法 : 获取对象的属性 : obj.属性名 属性名是字符串
obj[属性名] 属性名按正常语法解析
给对象的属性赋值: obj.属性名=属性值 属性名是字符串
弹窗 :1.alert(“ “) 2.var val=prompt(“请输入内容”) 3.var flag=confirm(“确定要关闭窗口吗?”)
倒计时器(定时一次):setTimeout(fn,,time,val): fn:是一个函数,时间到了执行的代码,只会执行一次
time:倒计时的具体时间,单位是毫秒
val: 第一个参数的实参
循环定时: setlnterval(fn,time,val) fn:是一个参数,时间到了执行的代码,循环执行
time: 时间间隔,单位是毫秒
val:第一个参数
清除定时器: 通过 setTimeout 定义的定时器: 就用clearTimeout (要清除的定时器名字)
通过 setlnterval 定义的定时器 : 就用clearlnterval(要清除的定时器名字)
定时器注意点:要用定时器,先清定时器
获取标签:
document.body
document.head
document.title= “设置标题内容”
document.documentElement :获取html标签
BOM:
location : location.href 地址
location.reload() 重新加载页面
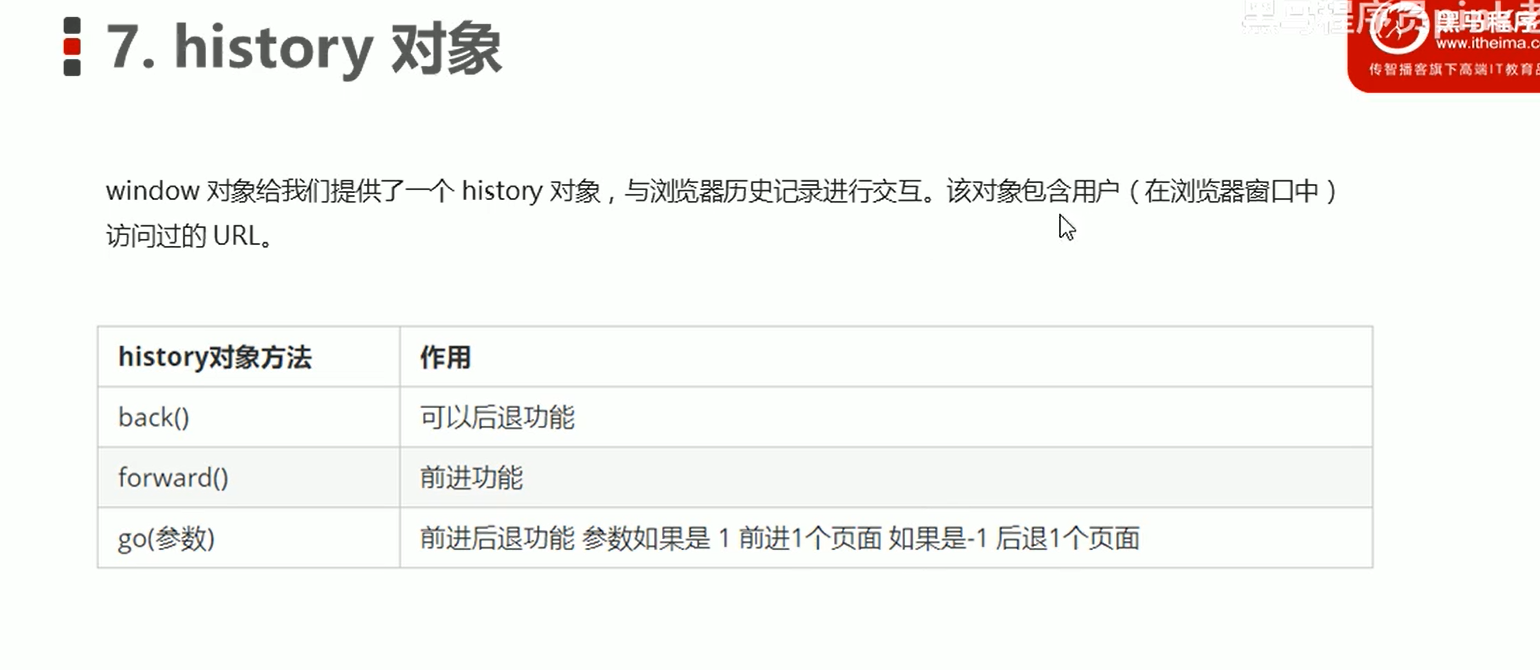
history : history.back() 后退
history.forward() 前进
history.go()
window.close() 关闭窗口
window.open(“打开的窗口的地址”) 打开窗口
弹窗: alert(“”)
var val =prompt(“请输入内容”)
var flag =confirm (“确定要关闭的窗口吗?”)
Math对象(不是函数)
Math.PI 圆周率
Math.ceil() 向上取整
Math.floor() 向下取整
Math.random() 0-1的随机数,不包括1
Math.round() 四舍五入取整
Math.sqrt() 求平方根
Math.pow(n,m) 求n的m次方
Math.abs() 绝对值
Math.max(n1,n2,…..) 最大值
Math.min(n1,n2,n3,…) 最小值
Date
var date=new Date() 定义当前日期
年:date.getFullYear()
月:date.getMonth()
日:date.getDate()
星期: date.getDay()
时:date.getHours()
分 :date.getMinutes()
秒:date.getSecounds()
距离1970.1.1的毫秒数 :date.getTime()
Date.now()
Date.parse(date) 必须指定时间
BOM:
location.href 地址
location.reload() 重新加载页面
history.back() 后退
history.forward() 前进
history.go()
window.close() 关闭窗口
window.open(“打开的窗口的地址”) 打开窗口
弹窗:alert(“”)
var val=prompt(“请输入内容”)
var flag=confirm(“确定要关闭窗口吗?”)
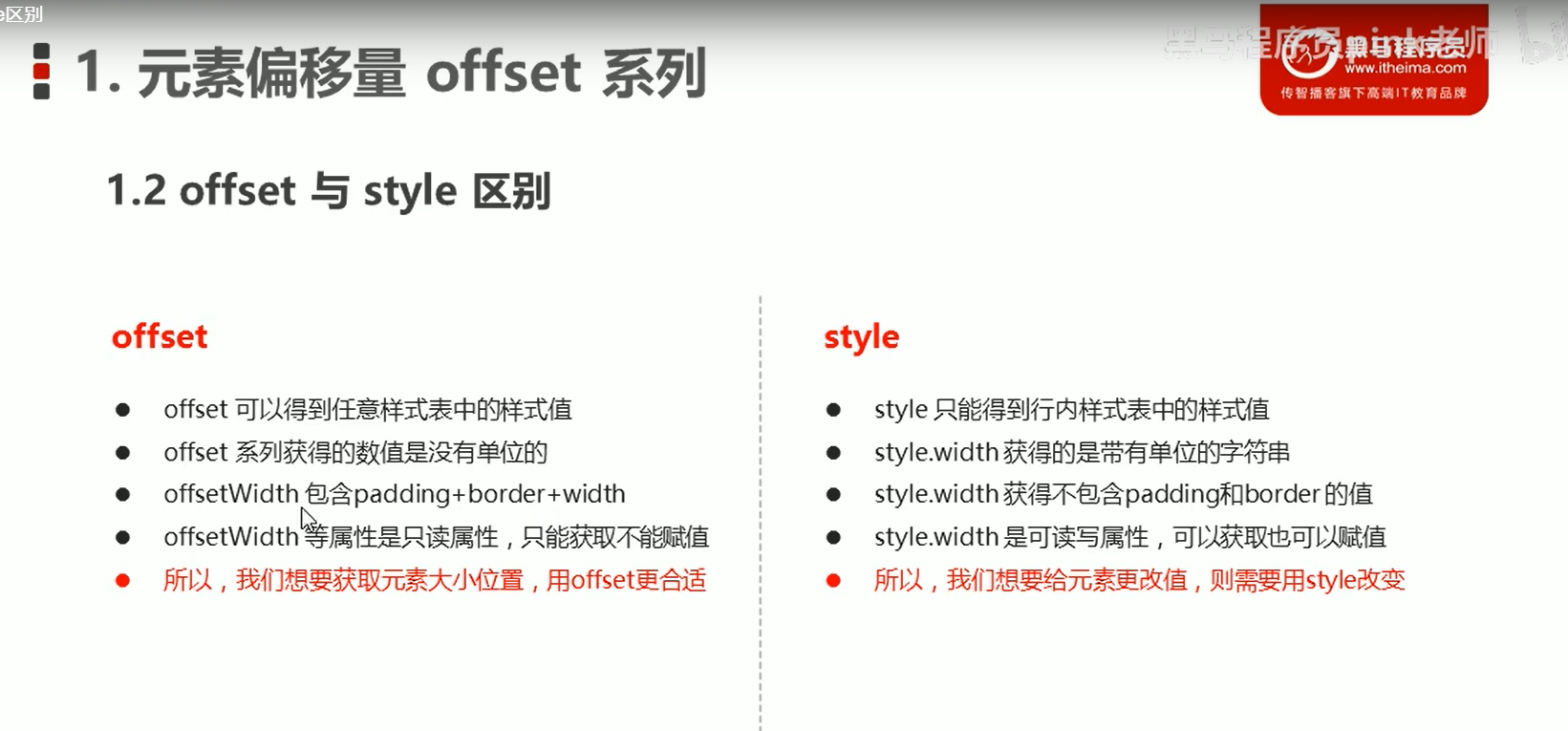
offset家族:
offsetWidth/offsetHeight =width+padding+border 元素盒子的宽高,不带单位
offsetLeft/offsetTop : 元素距离最近的有定位的父元素的距离
offsetParent : 距离元素最近的有定位的父元素
![284RP3~]JRQ]BK33YV{VJ(L.png](/uploads/projects/axiong-xu8hq@uu3y1z/4691a2876c614edd92a86e071eacc7ec.png)
![XD0[ZP43@79JY_C]JZ_8V}M.png](/uploads/projects/axiong-xu8hq@uu3y1z/d13919bceb9089f5759511f603c35a56.png)
![A2]L%JL7V$Q$Z$_Y9@OM}4H.png](/uploads/projects/axiong-xu8hq@uu3y1z/ccd64156b6ec63954e72b50c406ec704.png)
<br />
![GB3X48CEQTABK)]J~$0G04.png

