- 什么是深拷贝什么是浅拷贝
深拷贝
修改新变量的值 不会影响原有变量的值
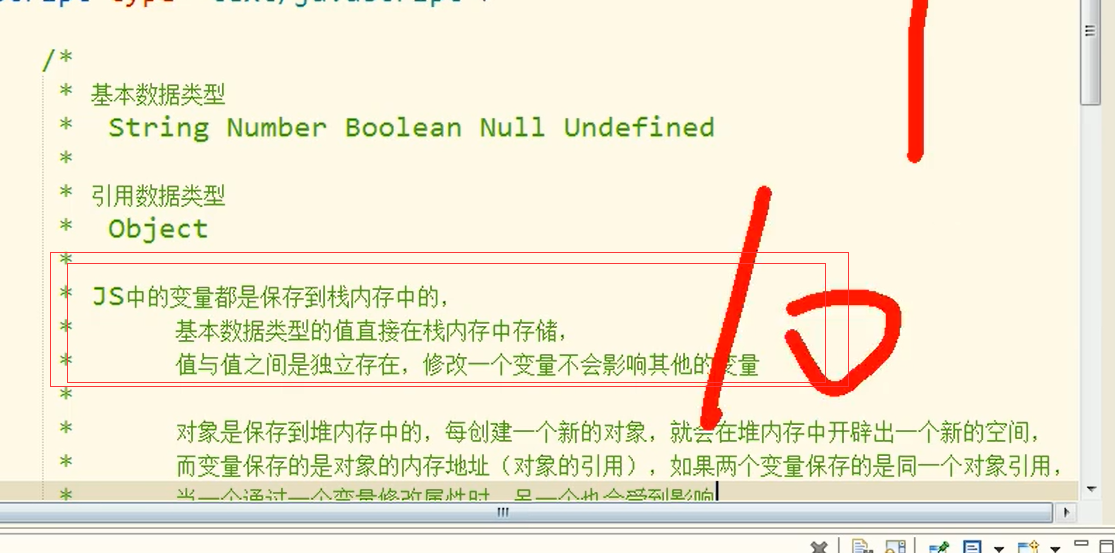
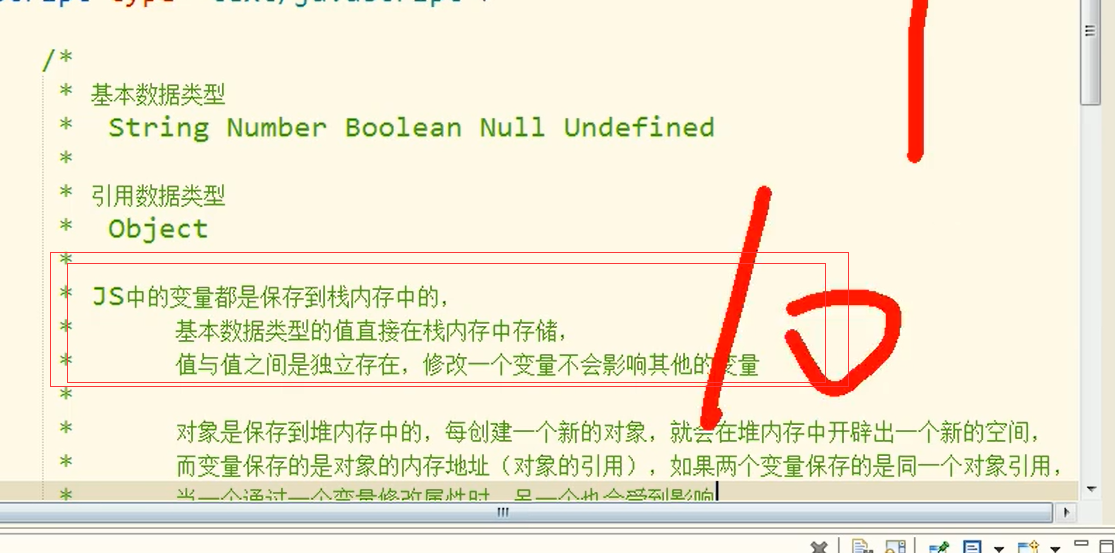
默认情况下基本数据类型 都是深拷贝
- 浅拷贝
修改新变量的值 会影响原有变量的值
默认情况下引用数据类型都是 浅拷贝
深拷贝:
let num1 = 123;let num2 = num1;num2 = 666;console.log(num1) //123console.log(num22) //666
浅拷贝:
class Person{ name = "lnj"; age = 34; } let p1 = new Person(); let p2 = p1; p2.name = "zs"; // 修改变量的值 console.log(p1.name); //zs console.log(p2.name); //zs
<br />![0NRUV~P7V0@~(_})]G]YP0A.png](/uploads/projects/axiong-xu8hq@uu3y1z/39706a9d4c712a3c879b77f55245ea60.png)
![3VAMFEKL])FN~]M[4Q@R9.png](https://cdn.nlark.com/yuque/0/2021/png/1207969/1637490802344-53bfb57d-9ea2-4e80-aefe-997239db9cae.png#clientId=uc958d241-1279-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=217&id=u0a23c38e&margin=%5Bobject%20Object%5D&name=3VA%60MFEKL%5D%29FN~%5DM%5B4Q%60%40R9.png&originHeight=434&originWidth=1069&originalType=binary&ratio=1&rotation=0&showTitle=false&size=313907&status=done&style=none&taskId=ua640f901-1fcb-4e5f-869b-a6bf90451ca&title=&width=534.5)
<br />![0NRUV~P7V0@~(_})]G]YP0A.png](/uploads/projects/axiong-xu8hq@uu3y1z/39706a9d4c712a3c879b77f55245ea60.png)

