


1.先创建基座(容器)
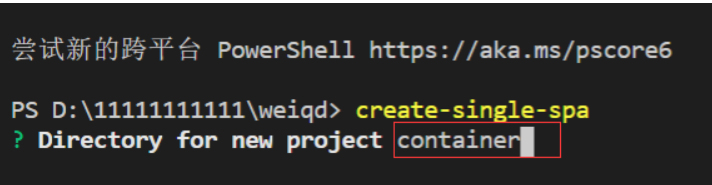
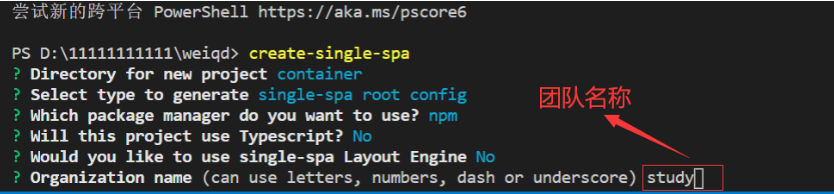
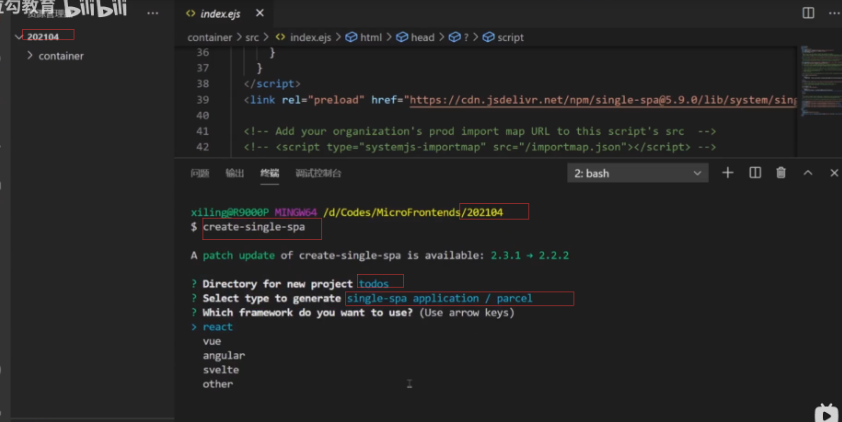
先安装1. npm install create-single-spa@2.0.3 -g (全局安装)创建基座 (容器)项目里:$create-single-spa
为基座创建个名字

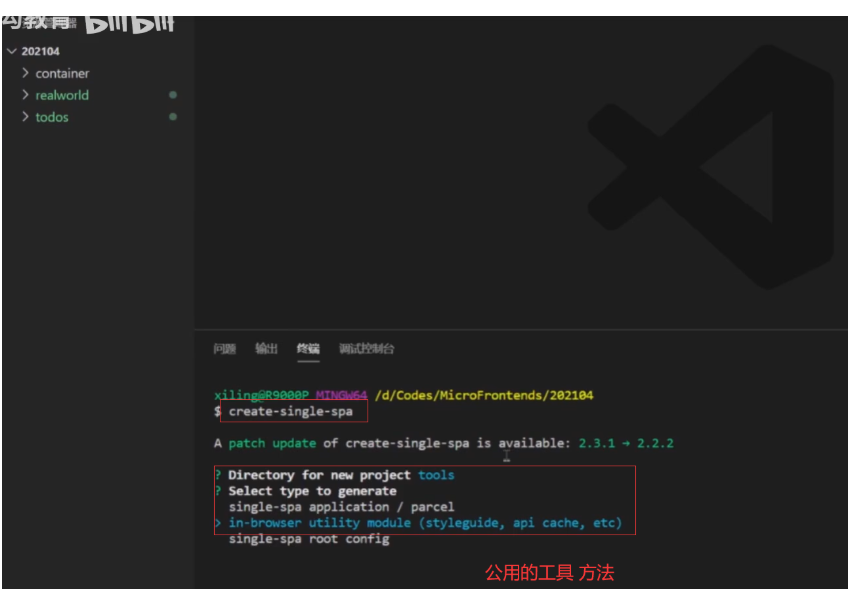
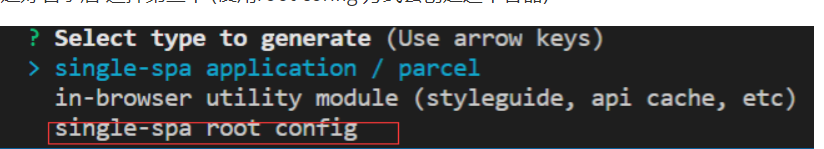
创建好名字后 选择第三个 (使用root config 方式去创建这个容器)

npm start 启动项目

创建里面项目时
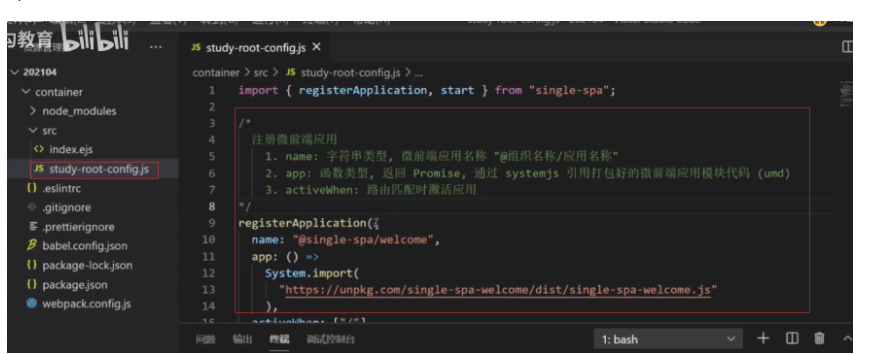
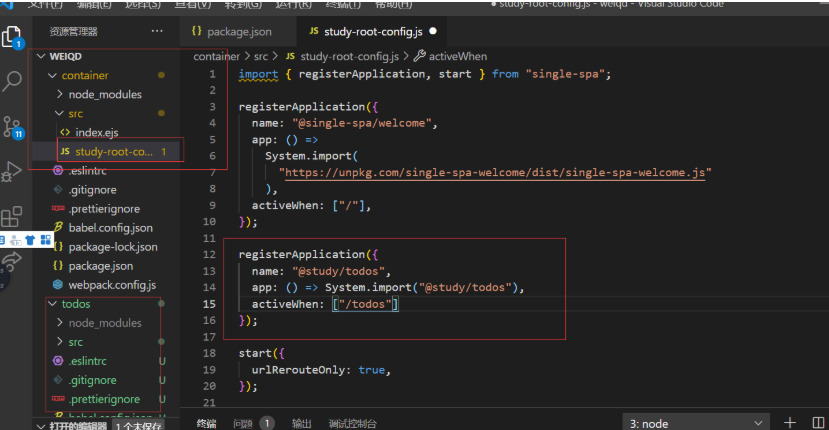
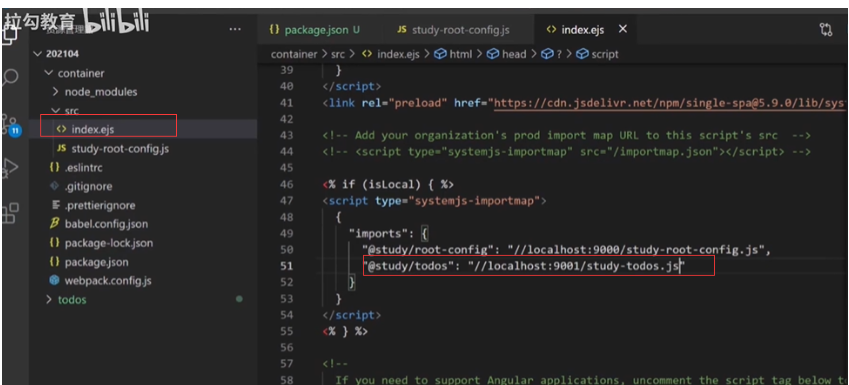
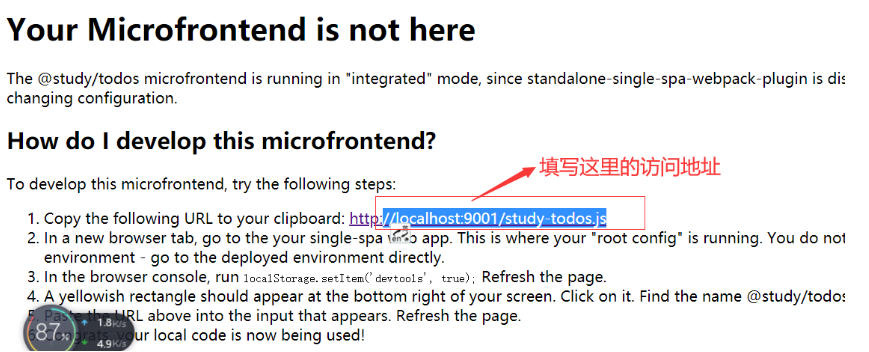
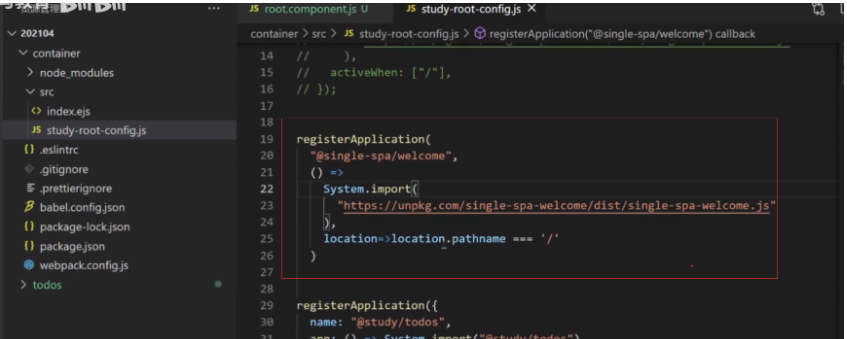
注册 tods应用 到容器里面 访问 study/todos的时候 到 todos项目

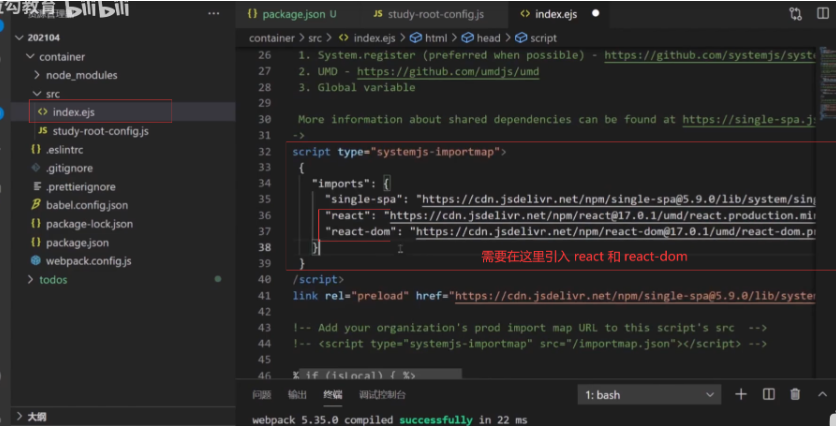
公共的模块:



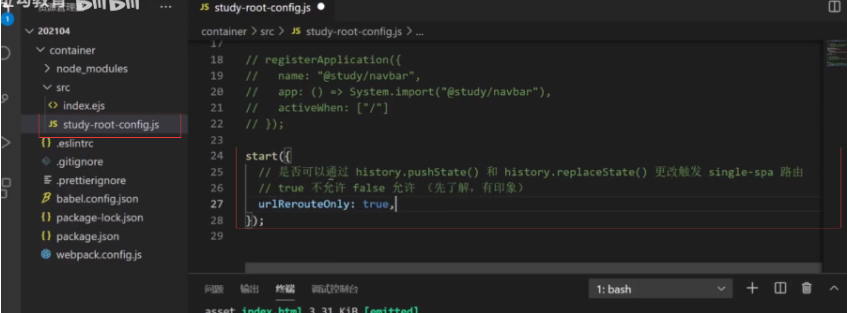
精准匹配

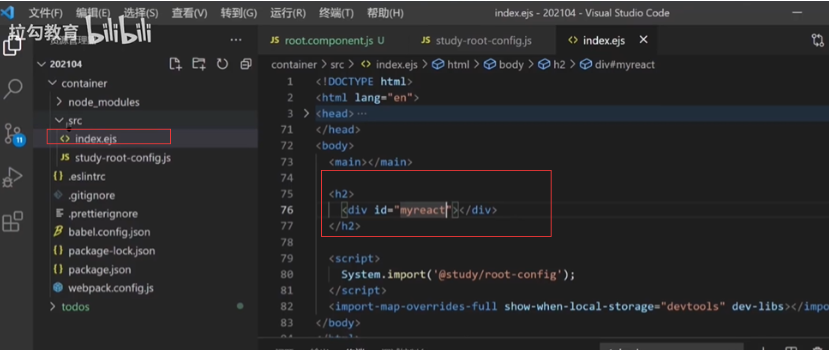
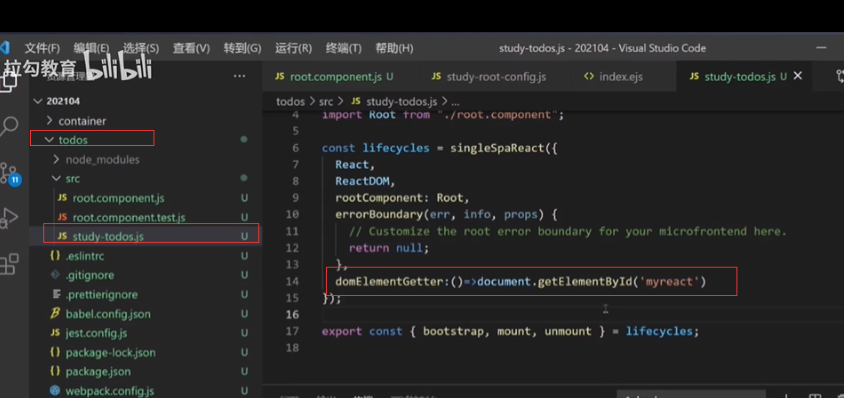
创建myreact:div

容器那里没有引用 react-router-dom (需要引入才行)
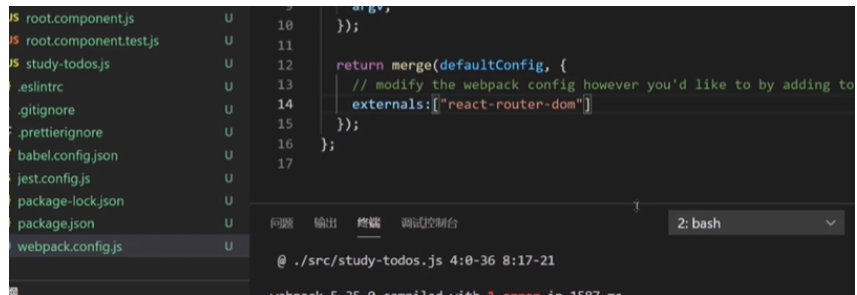
需要在todos里 把 react-router-dom 排除在外
创建公用的方法