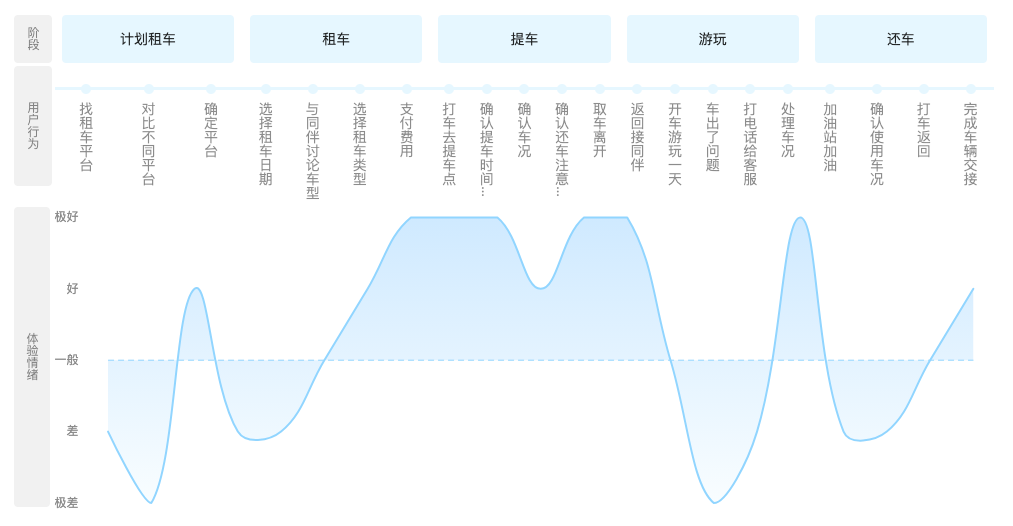
之前在 airtable 上做过了个用户旅程地图的 demo。虽然基于 airtable 可以很好地实现地图效果,但是从开发层面来看,这种模式并不理想。原因有两点:
- 和 Airtable 捆绑太死:由于这是一个 Airtable App,所以使用了很多 Airtable 自有的组件,无法脱离 airtable 进行使用;
- 开发不太灵活:如果要开发这个组件时,必须要打开 Airtable 才能进行开发,整个开发链路过长;
所以准备将这个用户旅程地图地图组件化,沉淀到我的组件库里去。这样一来,就可以做到和 airtable 的解耦,在 airtable app 中直接引入该组件,就可以正常使用,后续的发版啥的也会快一些。
另外 y1s1 之前的版本做的挺丑的,不过毕竟是 MVP,可以容忍一下,做到组件库里得优化下样式。
需求&功能
第一阶段:MVP 复刻到组件库中
- 复刻到组件库中并发版:@arvinxu/journey-map
目前组件复刻已完成,详见:JourneyMap - 空谷的组件库
演示 demo:
点击查看【codepen】
第二阶段:文本化编辑
- 支持读取 YML
- YML 校验
- 报错提醒
在我做了 Procomponent Editor 之后,我发现其实这一类编辑器性质的组件都可以集成一组能力模块:即数据的导入导出与分享。因为编辑器只需要导入 JSON 就可以展示数据,修改的数据也是采用 JSON 进行保存的。
至于分享的话,只要可以做到针对某个 url 保存有相应的 json 数据,就可以通过某个 url 得到对应的图
第三阶段:样式优化与展示可用
- 保存为 PDF、JPG
- 样式优化与自定义
- 图表样式优化
- 阶段、用户行为样式优化
- 自定义某些颜色
第三阶段:直接可编辑
【阶段】、【行为】的增、删、改(这种画布类型的增删改交互用什么模式比较好呢?🤔)
- 阶段部分的增删改
- 用户行为部分的增删改
- 情绪得分的数值调整
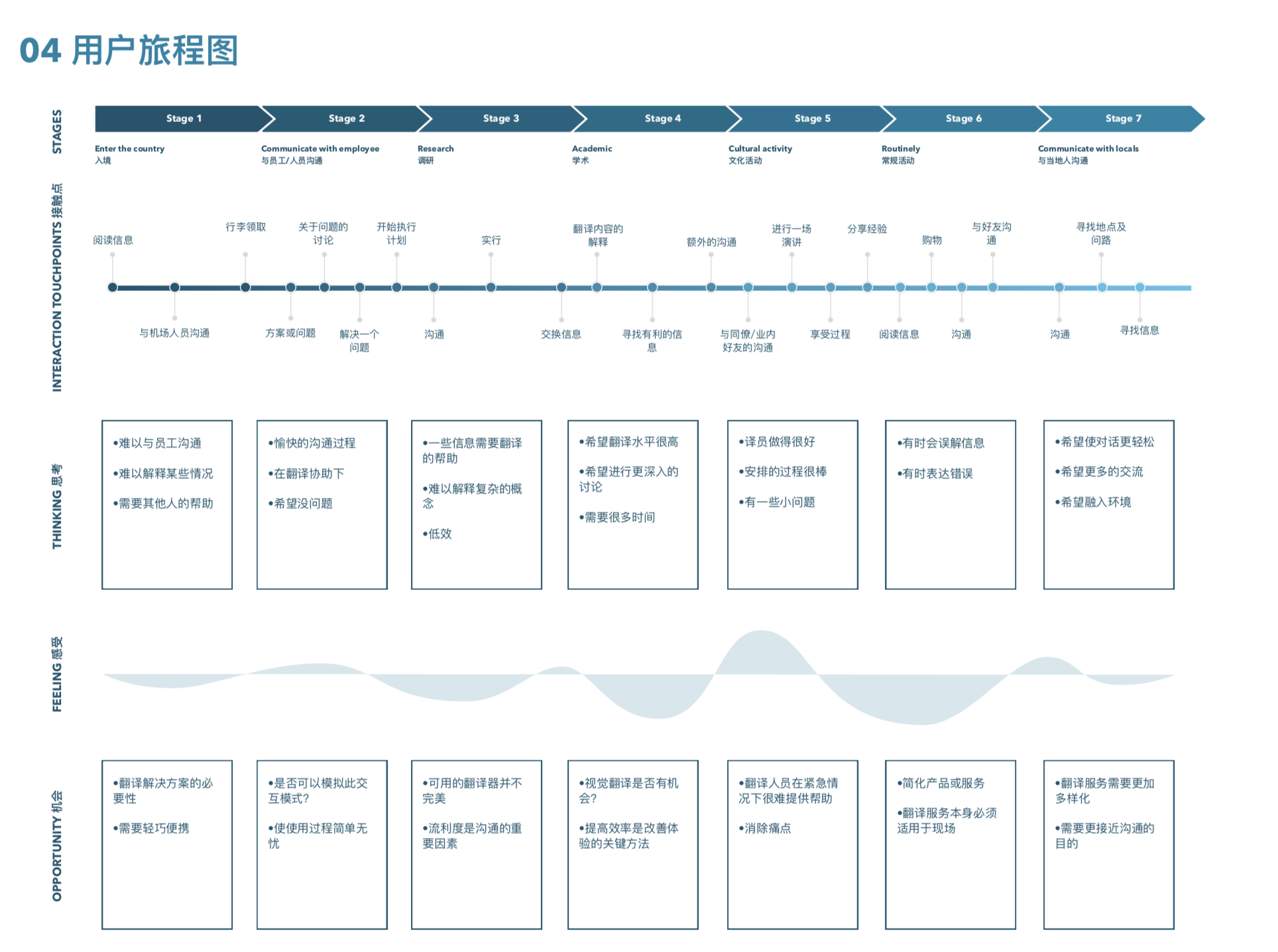
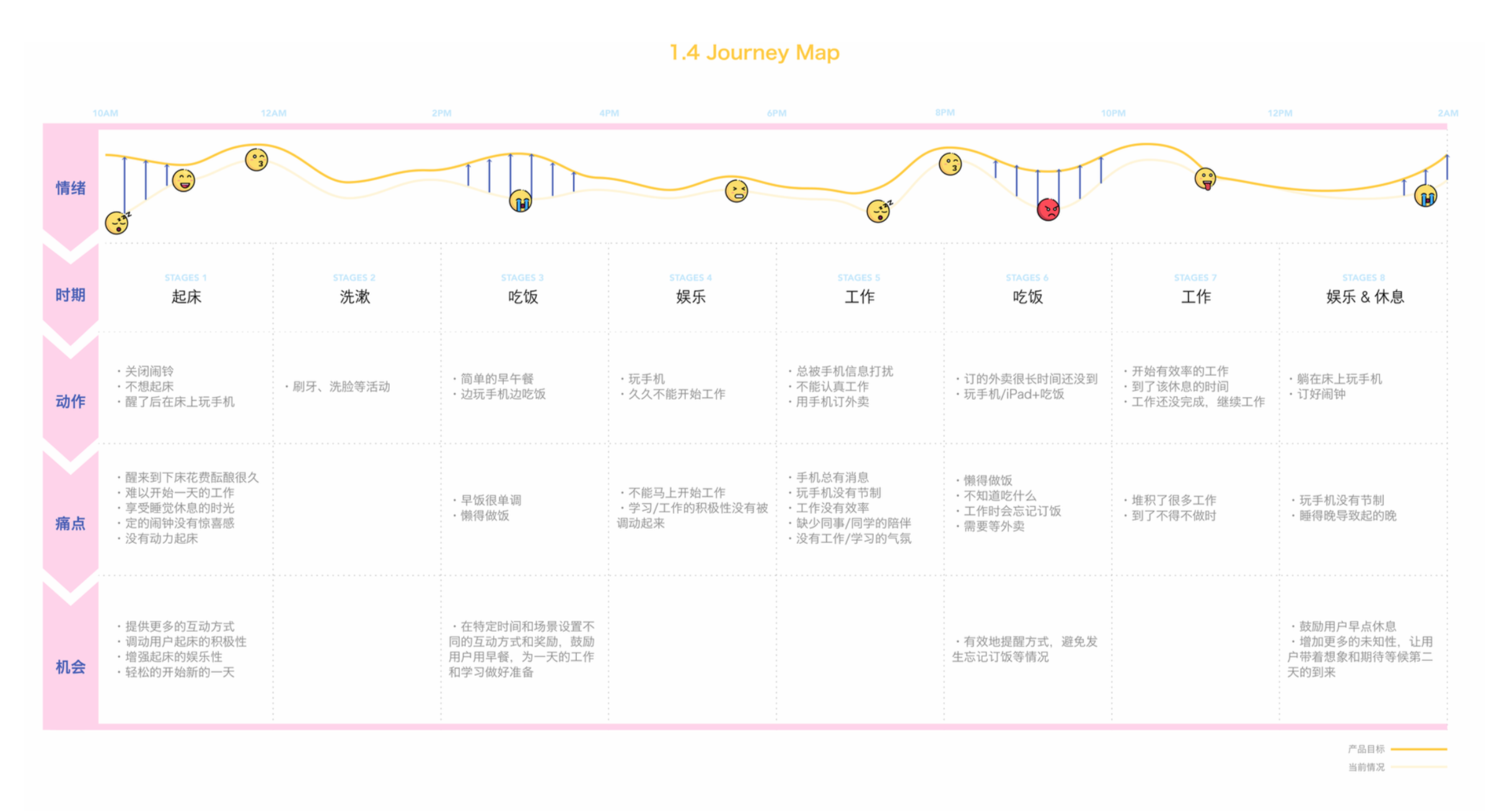
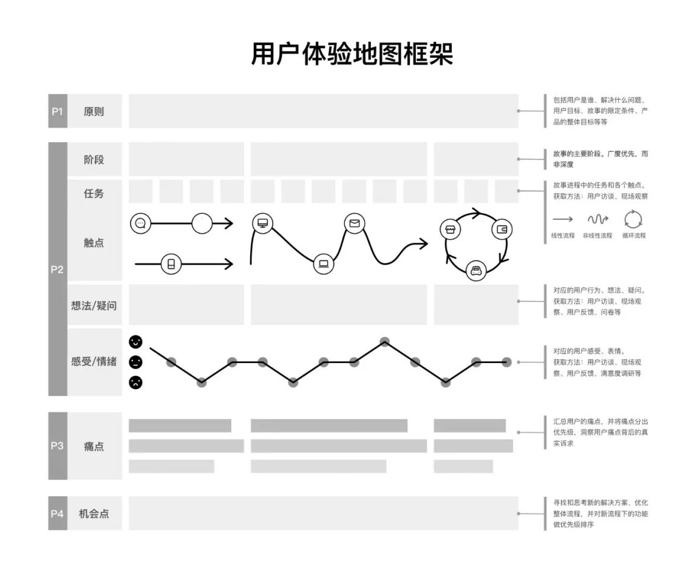
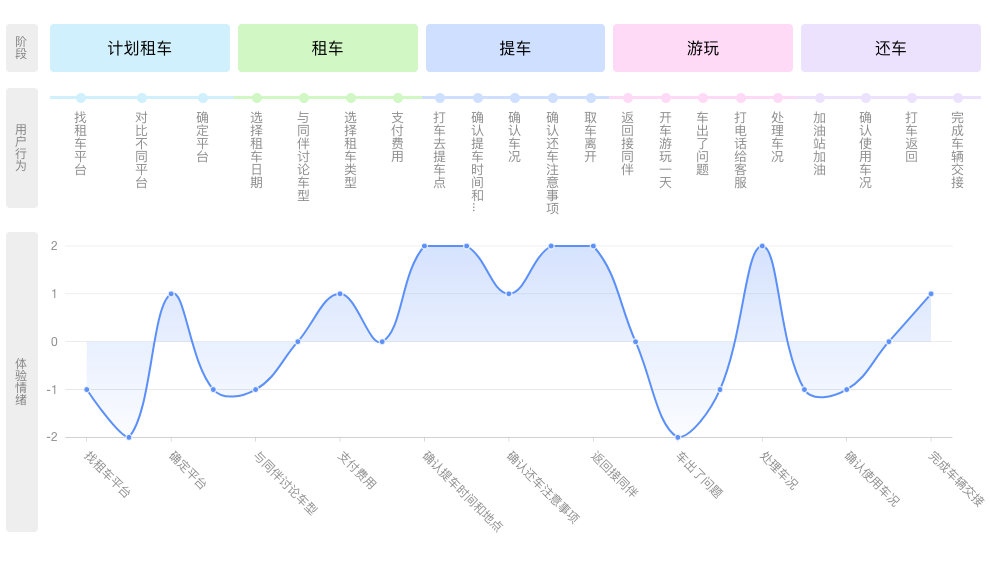
参考用例
找了点别人的用户旅程地图做点参考。