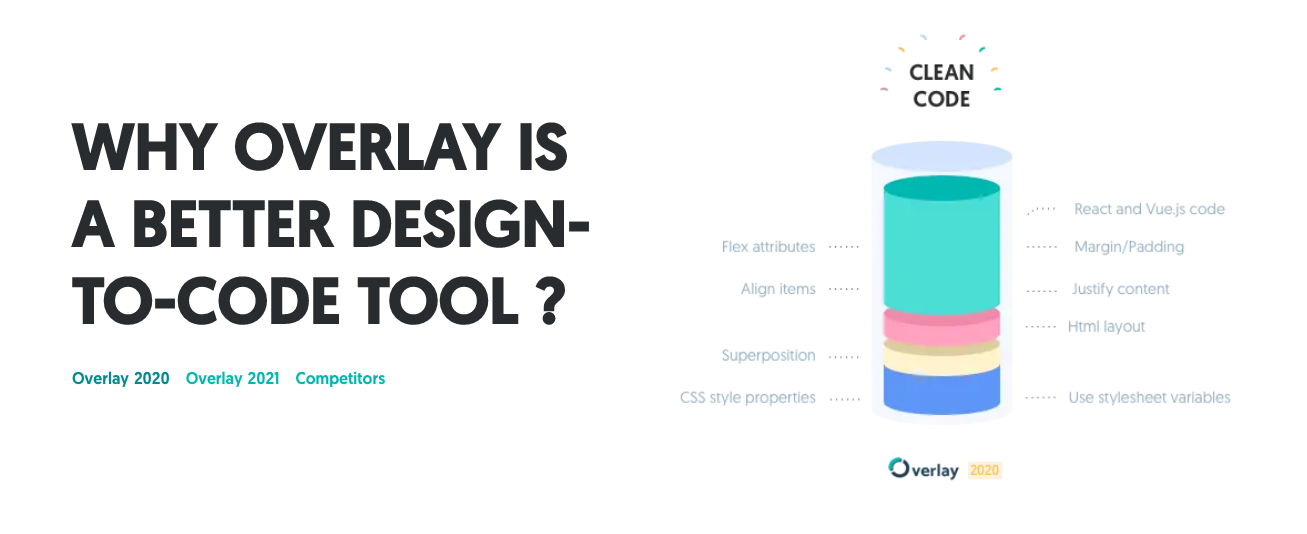
前段时间看到一个 D2C 的项目
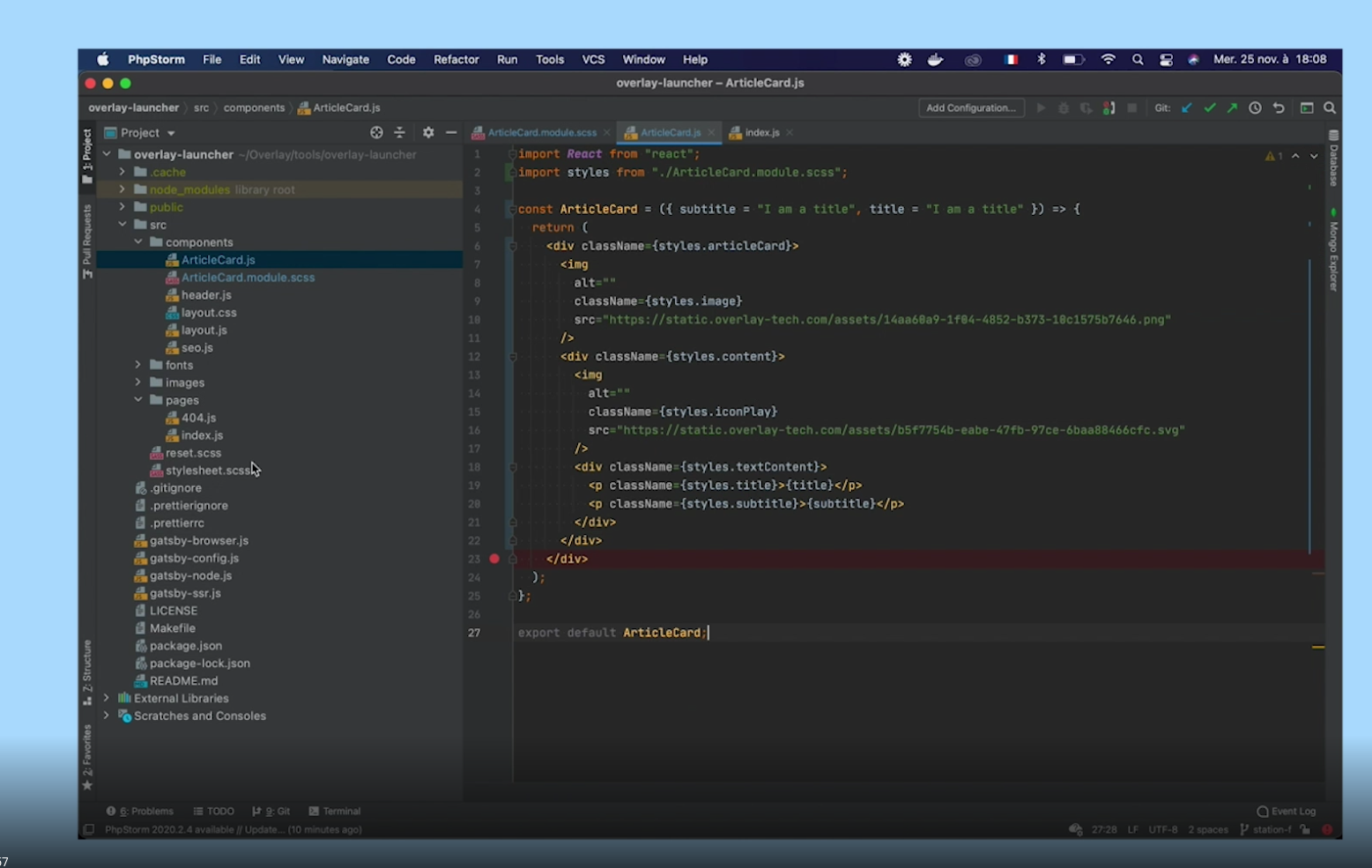
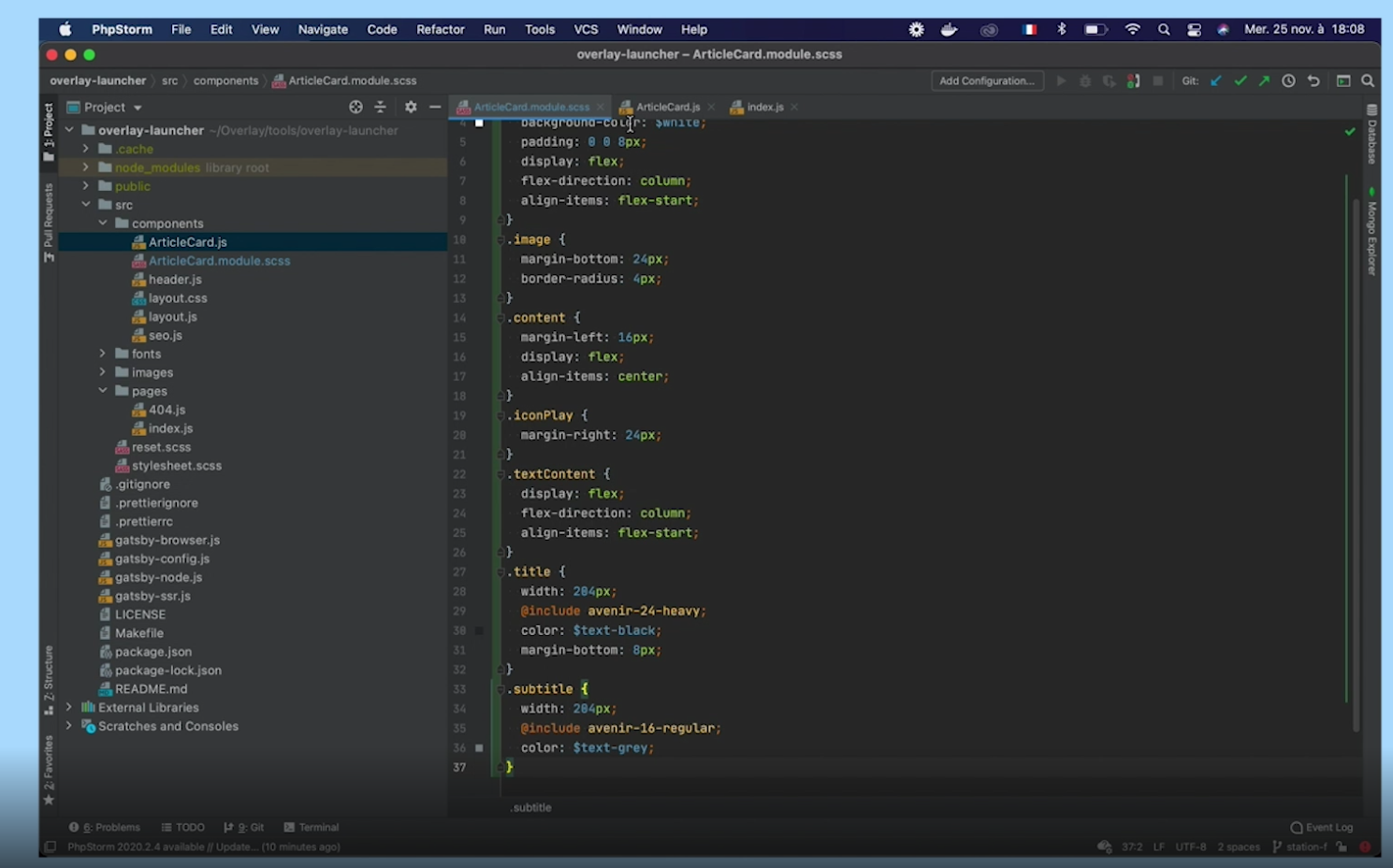
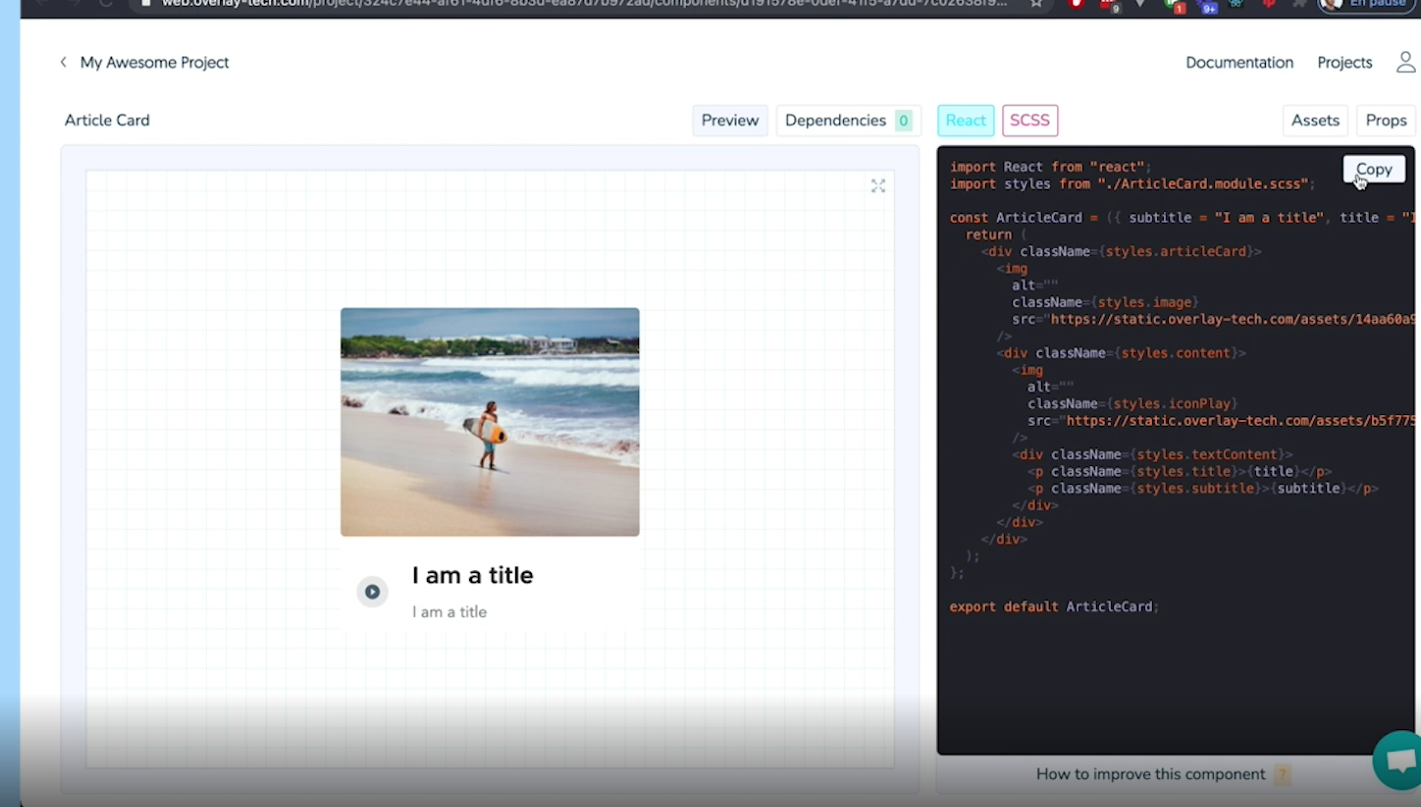
可以直接从 Sketch or Figma 中生成组件代码(React、Vue 都有)。看了下视频。从 Figma 生成的代码很干净,样式采用 CSS Modules 引入,而且没有绝对定位,给的都是 flexbox 的定位方法,感觉已经很接近生产级别的代码了。



之前就想过其实 figma 已经在设计端实现了一套 flexbox 编辑器,只要有个转换器就能映射成代码。现在就已经有人做出来了。目测感觉还不错的样子。不过能转成 flexbox 的前提应该还是设计师在做设计的时候要使用 Figma 的 Auto Layout 能力。
 转换的时候应该有用 variants。因为能直接出react 的 props 。如果这个东西再加一下类型定义,直接就是现代前端工程可用的代码了
转换的时候应该有用 variants。因为能直接出react 的 props 。如果这个东西再加一下类型定义,直接就是现代前端工程可用的代码了
使用体验
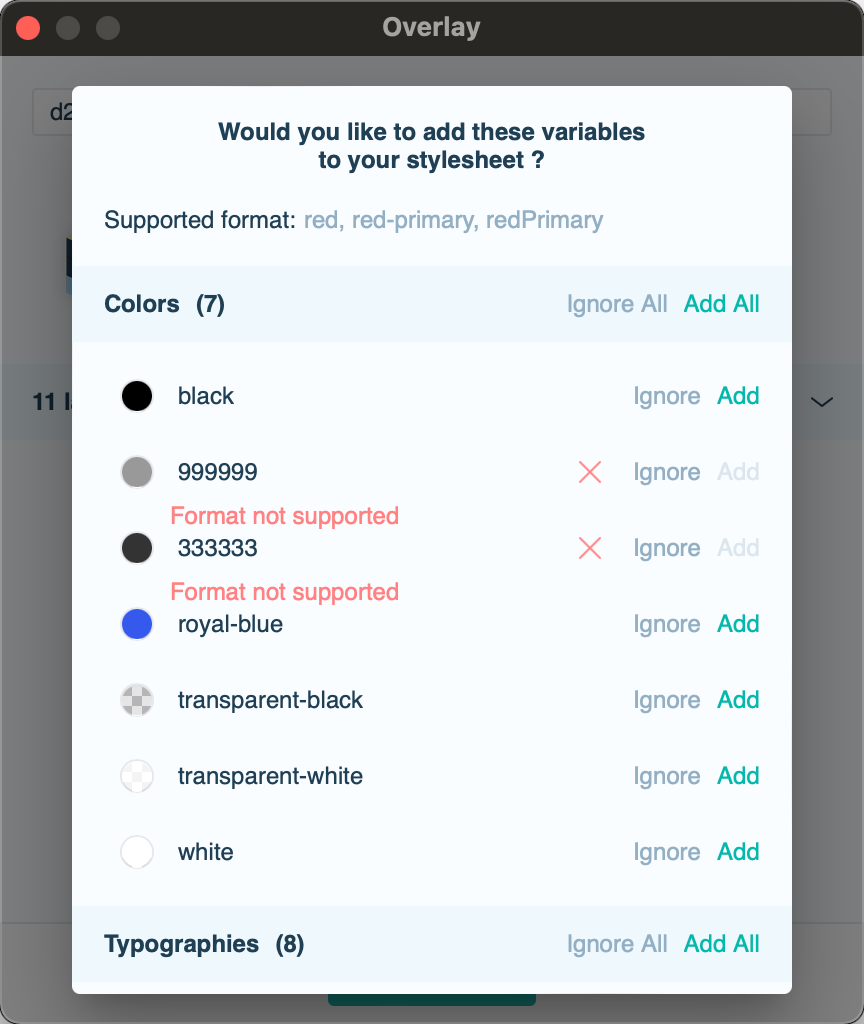
D2C之前,会让用户做一次变量转换
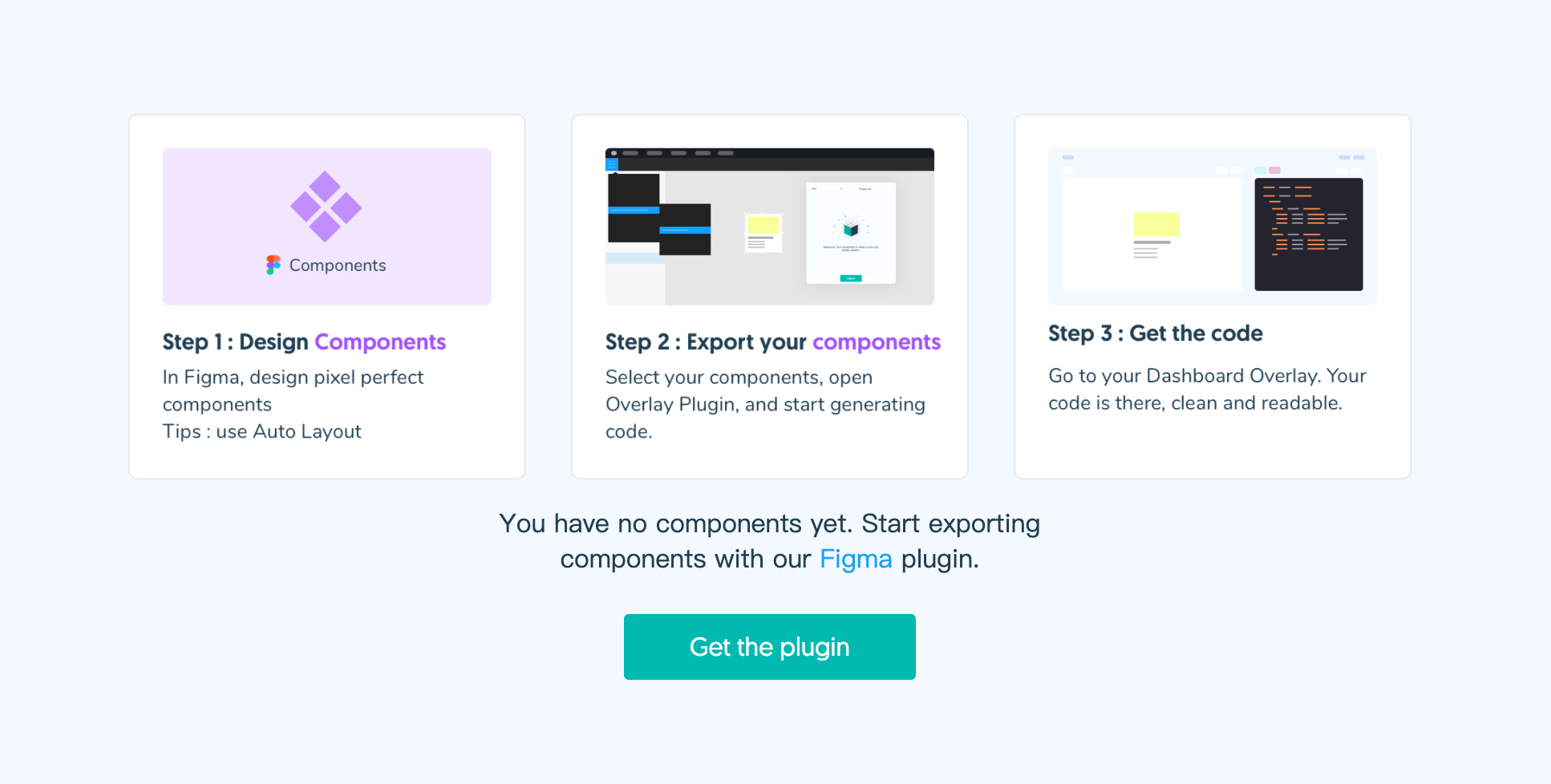
空状态

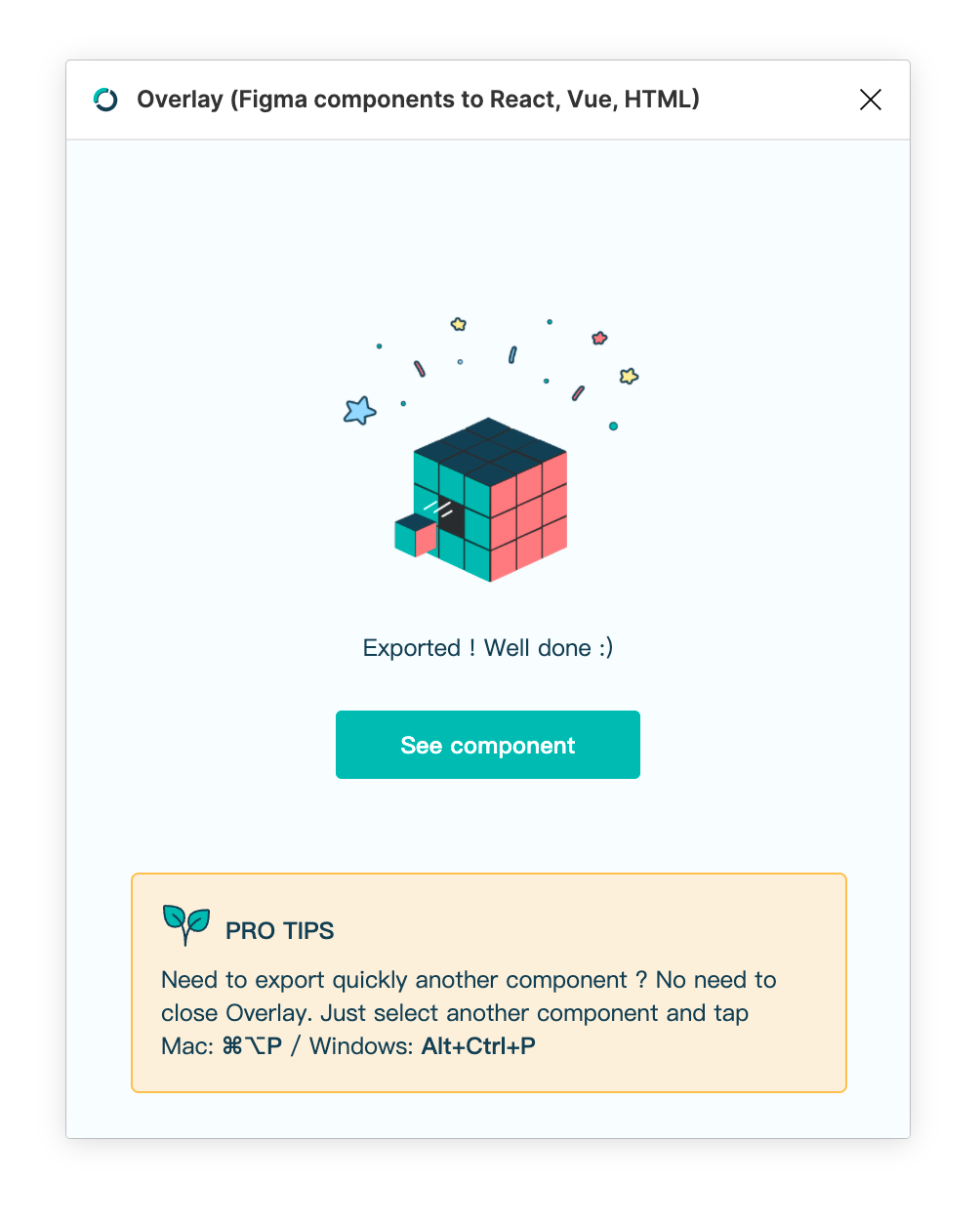
在结束时提供一些额外的高阶信息
第一次操作完毕,发送邮件: