强缓存
指的是在缓存时间内不会向服务器发起请求,只有过期之后才会向服务器发起请求。主要有两个字段:Expries、Cache-Control
Expires
Cache-Control
由于Expires存在服务器时间和客户端时间不一致的问题,所以HTTP1.1中新增了Cache-Control。
当cache-control和expires同时存在时,浏览器总是优先使用cache-control。
cache-control取值如下:
- private:默认值,表示客户端可以缓存,中间代理、CDN等不能缓存此响应;
- public:表示客户端和代理服务器都可缓存;
- max-age=xxx:缓存的内容将在xxx秒后失效;
- no-cache:需要使用协商缓存来验证缓存数据;
- no-store:所有内容都不会缓存(包括协商缓存),每次都向服务器请求最新资源;
- must-revalidate:在缓存过期前可以使用,过期后必须向服务器验证。
协商缓存
协商缓存都会向服务器发送请求,判断缓存数据是否过期,过期的话会返回新的内容,没有过期则使用本地的缓存数据。对于协商缓存主要利用两个字段:Last-Modify、EtagLast-Modify
HTTP1.0中的字段,是第一次请求资源时,服务器返回的字段,表示最后一次更新的时间。下一次浏览器请求资源时就发送if-modified-since字段。服务器用本地Last-modified时间与if-modified-since时间比较,如果不一致则认为缓存已过期并返回新资源给浏览器;如果时间一致则发送304状态码,让浏览器继续使用缓存。Etag
Etag是HTTP1.1中新增的字段,是资源的实体标识(哈希字符串),当资源内容更新时,Etag会改变。服务器会判断Etag是否发生变化,如果变化则返回新资源,否则返回304。为什么增加Etag字段?
在Last-Modify字段存在情况下又新增Etag字段的理由主要有以下几点:
- 一些文件进行更改后,其内容并没有发生变化,仅仅影响了修改时间,这时候不应该认为缓存过期了;
- 某些文件修改太多频繁(秒级别以内),但是If-Modify-Since能检查的精度是秒级别,此时会导致问题;
- 某些服务器并不能精确得到文件的最后修改时间。
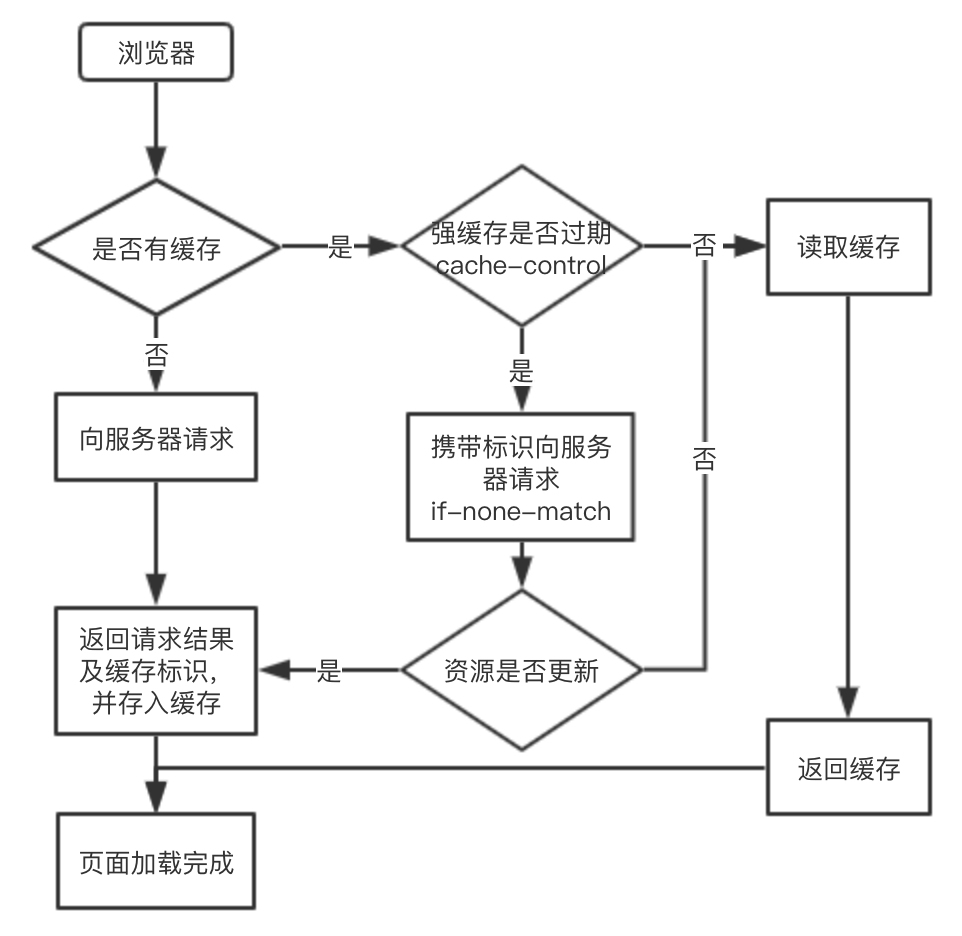
流程

在浏览器缓存中,强缓存优于协商缓存,若强缓存生效则直接使用强缓存,若不生效则再进行协商缓存的请求,由服务器来判断是否使用缓存,如果都失效则重新向服务器发起请求获取资源。

