包括绘画积木模块和屏幕显示积木模块
绘画
| 序号 |
积木块 |
说明 |
| 1 |
 |
新建一张用于绘制内容的画布。使用绘画类积木块前必须新建画布,默认为白色 |
| 2 |
 |
新建一张可以设置颜色的画布。颜色设置拼接颜色模块的积木块实现功能 |
| 3 |
 |
新建一张带背景图片的画布 |
| 4 |
 |
查看画布的坐标体系。左下角为(0,0)右上角为(240,320)。下面提到的坐标都为整型 |
| 5 |
 |
在坐标(x,y)处显示摄像头画面 |
| 6 |
 |
在坐标(x,y)处显示图片。图片可以摄像头画面和读取的图片 |
| 7 |
 |
设置绘画的线条颜色。颜色通过拼接颜色模块的积木块实现设置,默认颜色为红色 |
| 8 |
 |
增加颜色特效。最终以色环形式增加 |
| 9 |
 |
设置绘画线条粗细。输入值为整型,代表像素点个数,默认粗细为1 |
| 10 |
 |
通过设置起点和终点在画布上绘制一条直线 |
| 11 |
 |
设置直线的绘制起点 |
| 12 |
 |
重置绘制直线的角度。默认0度为向上 |
| 13 |
 |
设置绘制直线的旋转角度。默认0度为向上,每次旋转完如果不重置在当前角度下继续旋转 |
| 14 |
 |
在画布上绘制特定长度的直线。长度为整型。画直线前必须设置起点,旋转角度和重置角度根据需求选择设置 |
| 15 |
 |
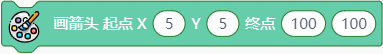
在画布上绘制箭头。箭头从起点指向终点 |
| 16 |
 |
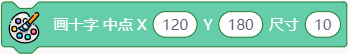
在画布上绘制十字。中点为十字的中心的,尺寸指十字边的长度 |
| 17 |
 |
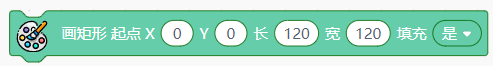
在画布上绘制矩形。起点为矩形的左上角,长宽的单位是整型。填充选择为“是”时绘制实心矩形,选择为“否”时绘制的是矩形框 |
| 18 |
 |
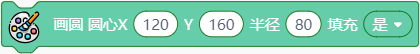
在画布上绘制圆。圆心和半径都需为整型。填充选择为“是”时绘制实心圆,选择为“否”时绘制的是圆框 |
| 19 |
 |
在画布上绘制椭圆。中心、长轴和短轴都需为整型。填充选择为“是”时绘制实心椭圆,选择为“否”时绘制的是椭圆框 |
| 20 |
 |
在画布上写英文字符。起点坐标指第一个字母的左上角,可拼接返回值为字符串类型的积木块 |
| 21 |
 |
在画布上横向写中文。起点坐标为第一个汉字的正上方,可拼接返回值为字符串类型的积木块 |
| 22 |
 |
在画布上竖向写中文。起点坐标为第一个汉字的左上角,可拼接返回值为字符串类型的积木块 |
| 23 |
 |
释放前面新建的画布及画布上绘制的所有内容 |
| 24 |
 |
将画布保存为图片。一共有5种选项,即共可以保存5张图片,重复保存会被覆盖 |
备注:上述积木块涉及到的坐标、长度都是整型
显示
| 序号 |
积木块 |
说明 |
| 1 |
 |
设置显示屏颜色。拼接颜色模块相关积木块完成设置 |
| 2 |
 |
旋转设置显示屏显示方向。可选角度为0、90、180、270 |
| 3 |
 |
显示屏镜面显示设置,使屏幕显示内容镜像 |
| 4 |
 |
清空显示屏的所有内容,显示黑屏 |
| 5 |
 |
在屏幕上直接显示英文字符。注意不可以显示汉字 |
| 6 |
 |
在屏幕的特定位置显示图片。图片可以摄像头画面和读取的图片 |
| 7 |
 |
显示摄像头画面。位置可选为居中、上对齐、下对齐 |
备注:显示和绘画不可以同时使用,否则可能出现与绘制内容不符的情况。