1.为什么要用对象?
变量 :
只能存储一个值
数组 :
可以存储多个值 但是不能描述年龄.姓名… 很难区分
对象 :
可以理解为一种无序的数据集合 ,可以详细描述某个事物 ,现实中的任何事物 , 都可以通过代码的形式描述出来
2.通过字面量创建对象
1.对象的组成:
对象由属性和方法组成:
属性:信息或者特征(名词)
方法:功能或行为 (动词)
格式:
属性名与属性值之间用:分隔
多个属性用逗号分隔,
2.对象声明:
let 对象名={
属性名:属性值,
方法名:函数
}
let person = {name: '张学友',sayHi: function () {console.log('hi~~')},mtv: function (s) {console.log(s);}}//访问属性 得到值 对象.属性名console.log(person.name);//访问属性 得到值 对象['属性名']console.log(person['name']);//访问方法 对象.方法名()person.sayHi();//传参person.mtv(2);// 对象只能通过console.log 打印 不能在浏览器打印
属性名字可以加双引号也可以不加双引号。//一般不加
3.对象访问属性的两种方式
1.属性访问
对象.属性名
对象[‘属性名’]
// 两者方式有什么区别?// 1.点后面的属性名一定不要加引号// 2.[]里面的属性名一定要加引号//后期不同使用场景会用到不同的写法
2.方法访问
对象.方法
对象中的方法:
数据行为性的信息称为方法,一般是动词性的,其本质是函数
方法是依附在对象中的函数
let x = {name: 'dx',age: 18,sing: function () {return '你好'},shoaw: function (str) {document.write(str)}}let a = x.name //对象也可以用变量接收 测试..console.log(a);//dxconsole.log(x.name)//dxconsole.log(x.age);//18console.log(x.sing());//你好x.shoaw('实参传参')//对象里的方法也可以传递参数
3. 对象中增删改查
//1.创建一个空的对象let obj = {uname: '刘备',}//2.增 : 动态的给对象添加属性// 改 : 直接给对象里面的属性赋值obj.uname = '曹操';//改obj.age = 58;//增obj['sex'] = '男'//增console.log(obj) //obj//3.给对象添加方法obj.say = function () {console.log('打刘备')}obj.say();//打刘备//4.删除对象属性 delete 对象.属性名delete obj.uname//删console.log(obj.uname)//uname 已被删除除 返回undefind
4. 数组对象
//数组 里面可以存放任何的数据类型let arr = [ ]
//数组对象let students = [{ name: '小明', age: 18, gender: '男' },{ name: '小刚', age: 19, gender: '男' },{ name: '小红', age: 20, gender: '女' },]console.log(students[1].name);//小明// 怎么得到小明的名字//student[0] === 得到对象1//打印for (let i = 0; i < students.length; i++) {console.log(students[i].name);//小明 小刚 小红console.log(students[i].age);//18 19 20}
5. for …in 循环
- 遍历对象 : 一般对象里的方法不遍历
- for…in 语句用于对数组或者对象的属性进行循环操作。
- for … in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。
语法:
for (let 变量 in 对象){
//在此执行的代码
}
“变量”用来指定变量,指定的变量可以是数组元素,也可以是对象的属性。
let obj = {uname: 'dx',age: 27,sex: 'girl',do: function () {return 'study';}}// k是 变量 便是对象里面的属性名for (let k in obj) {console.log(k); //得到每个属性名//console.log(obj.k) //变成了属性访问 对象.属性名 意思是找到obj里面的k属性 但是 k是不存在obj对象里的 所以会出现undefind//console.log(obj.['k']) //变成了属性访问 对象['属性名'] 意思是找到obj里面的k属性 但是 k是不存在obj对象里的 所以会出现undefindconsole.log(obj[k]); ////为什么这么写?//得到的是带字符串的属性名// console.log(typeof k);//k 等同于obj里面的每一个属性 k== uname k== age k==sex// obj[k] === obj['uname'] === obj['age'] === obj['sex']}
6.Math内置对象
Math.random 取随机数
//Math.random() 生成随机数 [0,1); 包含0但不包括1之间的数function getRandomIntInclusive(min, max) {min = Math.ceil(min);max = Math.floor(max);return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值}let random = getRandomIntInclusive(1, 10);console.log(random);
console.log(Math.abs(-10));//10 取绝对值console.log(Math.min(1, 2, 4, 32, 4))//1 取一组数里面的最小值console.log(Math.max(3, 32, 31, 3));//32 取一组数里面的最大值console.logMath.ceil(10.1)//11 向上取整console.logMath.floor(10.1)//10 向下取整
随机点名案例:
let arr = ['赵云', '黄总', '张飞', '马超', '刘备', '曹操']//2.调用随机数函数传入参数 参数是数组的第一位到第最后一位 用变量接收 uname是数字 arr[uname]是数组的元素let uname = getRandomIntInclusive(0, arr.length - 1)console.log(arr[uname]);//3.输出// console.log(arr[uname]);// 4.为了保证每次点名不重复 需要将自身给删除 数组删除用 arr.spliceconsole.log(arr.splice(uname, 1));console.log(arr);
let random = getRandomIntInclusive(1, 10)// 1. 需要随机生成 1~10之间的数字// 2. 开始循环 ----> 有一个弹出框 让用户输入数字// 3. 拿随机生成的数字与 用户输入的数字比较 如果用户输入的数字比 随机生成的数字要大 则提示 猜大了// 3. 拿随机生成的数字与 用户输入的数字比较 如果用户输入的数字比 随机生成的数字要小 则提示 猜小了// 3. 拿随机生成的数字与 用户输入的数字比较 相等 提示用户猜对了 退出循环while (true) {let num = +prompt('请输入数字');if (num > random) {alert('猜大了')} else if (num < random) {alert('猜小了')} else {alert('猜对了,太🐮了')break;}}
打乱数组:
let arr = [0, 1, 2, 3, 4];for (let i = 1; i < arr.length; i++) {let random = Math.floor(Math.random() * (i + 1));[arr[i], arr[random]] = [arr[random], arr[i]];}console.log(arr)
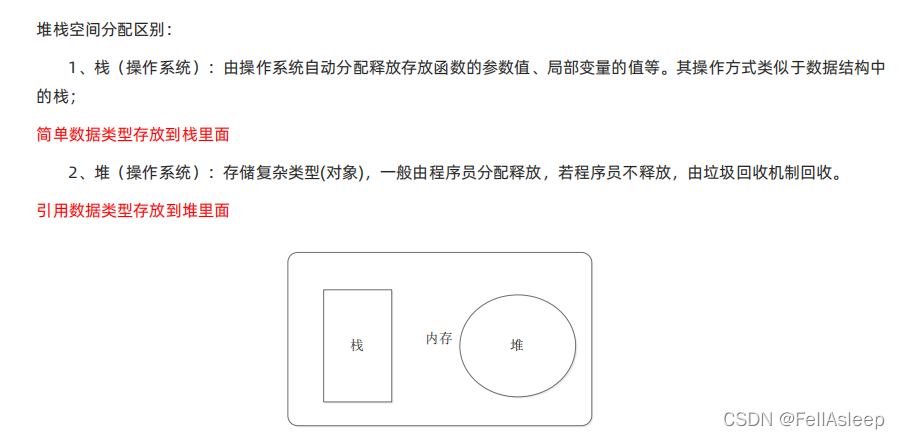
7.值传递与引用传递
栈 空间小 读取速度快 : 简单数据存储到栈
堆 空间大 读取速度慢 : 复杂数据存储到堆


// 值传递:将一个变量的值赋值给另外一个变量 然后修改其中某一个变量的值 不会影响到另外一个变量let a = 10;let b = a;a = 20;console.log(b)//10// 引用传递:将一个变量的值赋值给另外一个变量 然后修改其中某一个变量的值 会影响到另外一个变量let obj1 = {uname: '齐天大圣'}let obj2 = obj1obj2.uname = '猪八戒'console.log(obj2.uname)//猪八戒console.log(obj1.uname)//猪八戒

每日鼓励自己一句话:

