思考:在一个循环体中,为何可以定义变量?这不是重复定义吗?
变量声明了9次。
但不会出现重复声明的错误,超出作用域{}后,该变量销毁,再次进入{}后,重声明一个变量。
以动态的观点去看,就能理解,没有重复声明。
{}的含义是代码块。在代码块内侧定义的变量,作用域范围在代码块。变量声明是编译期间的事,与作用域有关
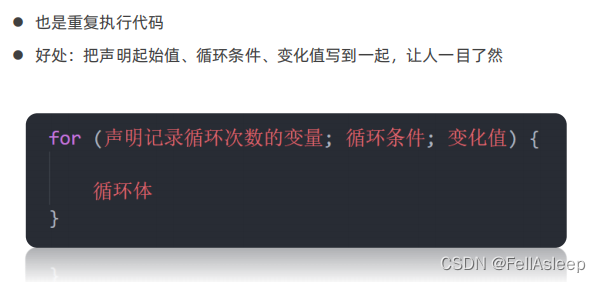
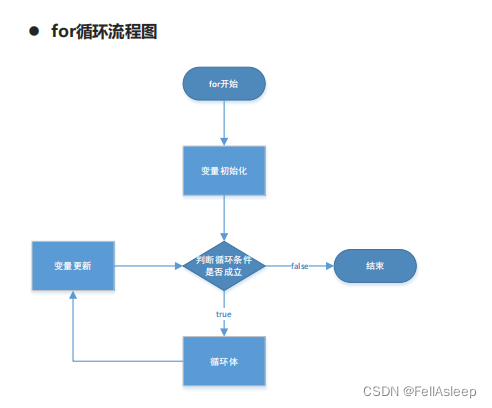
1.for循环:


for(初始化表达式;条件判断语句;条件控制语句){
循环体语句
}

for循环与while循环的区别:
for循环: 当如果明确了循环的次数的时候推荐使用for循环
while循环: 当不明确循环的次数的时候推荐使用while循环
// 循环语句的跳出:break和continuefor (let i = 1; i <= 10; i++) {console.log(i)//1 2 3 4 5if (i === 5) {//如果i ===5时 循环中断break;}}// 在循环体里面当遇到 continue关键字中断本次循环 然后继续执行下一次循环for (let i = 1; i <= 10; i++) {if (i === 5) {continue// 如果i等于5时 跳出第5个}console.log(`洗第${i}个碗`) //1 2 3 4 6 7 8 9 10}

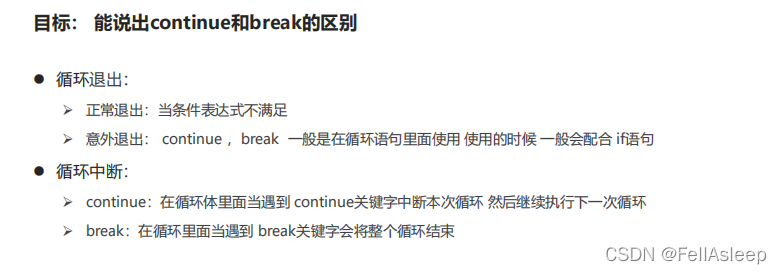
说明区别:
1. break: 一般用于结果已经得到, 后续的循环不需要的时候可以使用
2. continue: 一般用于排除或者跳过某一个选项的时候, 可以使用continue
鸡兔同笼案例:
//今有鸡兔同笼,上有三十五头,下有九十四腿,问鸡兔各几何?//穷举法://鸡腿2 兔腿4//假设 鸡有 1只 兔为35-1只 1*2 + (35-1)*2 ?=== 94//假设 鸡有 2只 兔为35-2只 2*2 + (35-2)*2 ?=== 94//假设 鸡有 j只 兔为35-j只 j*2 + (35-j)*2 ?=== 94//总共35个头 遍历从1到35for (let j = 1; j <= 35; j++) {// 初始 鸡 1只 //兔 35 - 1只let t = 35 - j;// 如果 鸡*2 的腿 + 兔*4的腿 = 94if (j * 2 + t * 4 === 94) {//条件成立 输出语句document.write('鸡有' + j + '只,兔有' + t + '只')// 结果已经得到, 后续的循环不需要的时候可以使用break;}}
双层for循环嵌套:
div {display: inline-block;height: 25px;line-height: 25px;margin: 5px;border: 1px solid hotpink;background-color: deeppink;color: pink;border-radius: 5px;box-shadow: 2px 2px 2px 2px rgba(0, 0, 0, 0.2);padding: 0 5px;}
// 外层循环:控制图形的行 i = 1表示 图像第一行 // 内层循环:控制每一行 列的数量 // 第一行 i = 1:只有1个星星 也就说明 里面的循环只需要循环 1次 // 第二行 i = 2:只有2个星星 也就说明 里面的循环只需要循环 2次 // 第三行 i = 3:只有2个星星 也就说明 里面的循环只需要循环 3次 // ....... for (let i = 1; i <= 5; i++) { for (let j = 1; j <= i; j++) { document.write('⭐') } document.write('<br>') }// 打印99乘法表:for (let i = 1; i <= 9; i++) {for (let j = 1; j <= i; j++) {document.write(`<div>${j}× ${i} = ${i * j}</div>`)}document.write('<br>')}
思考:在一个循环体中,为何可以定义变量?这不是重复定义吗?
变量声明了9次。
但不会出现重复声明的错误,超出作用域{}后,该变量销毁,再次进入{}后,重声明一个变量。
以动态的观点去看,就能理解,没有重复声明。
{}的含义是代码块。
在代码块内侧定义的变量,作用域范围在代码块。
变量声明是编译期间的事,与作用域有关
数组:
什么是数组? 为什么需要数组?
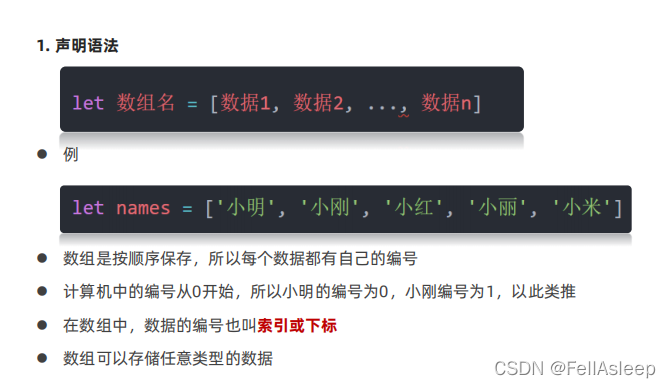
数组(Array)是一种可以按顺序保存数据的数据类型
元素:数组中保存的每个数据都叫数组元素
下标:数组中数据的编号
长度:数组中数据的个数,通过数组的length属性获得
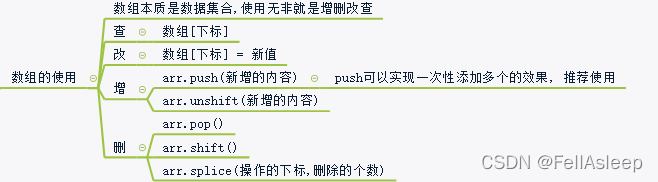
数组的使用:
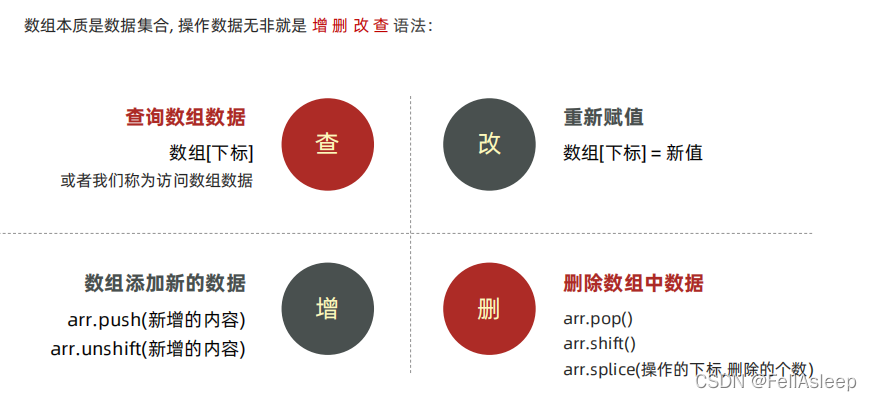
数组本质是数据集合,使用无非就是增删改查

增
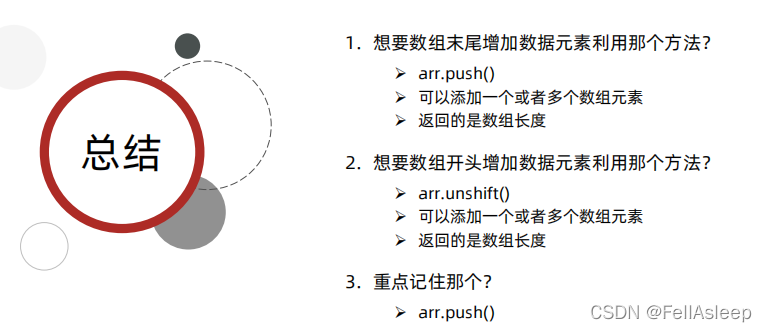
arr.push(新增的内容):
数组.push( ) 方法将一个或多个元素添加到数组的**末尾**,并返回该数组的新长度<br />
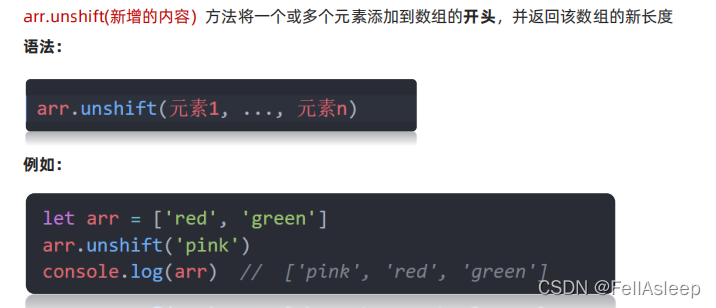
arr.unshift(新增的内容):
arr.unshift(新增的内容) 方法将一个或多个元素添加到数组的开头,并返回该数组的新长度

删:
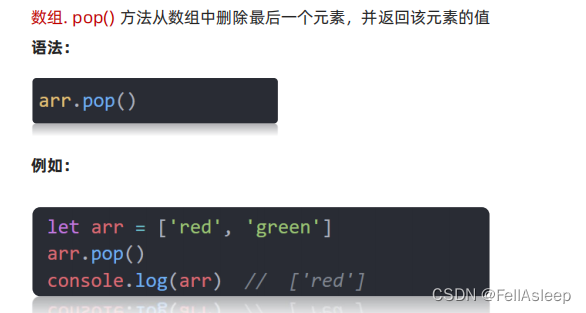
arr.pop()

arr.shift()
小结:
1. 想要数组末尾删除1个数据元素利用那个方法?带参数吗?
arr.pop() 不带参数 返回值是删除的元素
2. 想要数组开头删除1个数据元素利用那个方法?带参数吗?
arr.shift() 不带参数 返回值是删除的元素
3. 想要指定删除数组元素用那个?开发常用吗?有那些使用场景?
arr.splice(起始位置, 删除的个数)
开发很常用,比如随机抽奖,比如删除指定商品等等
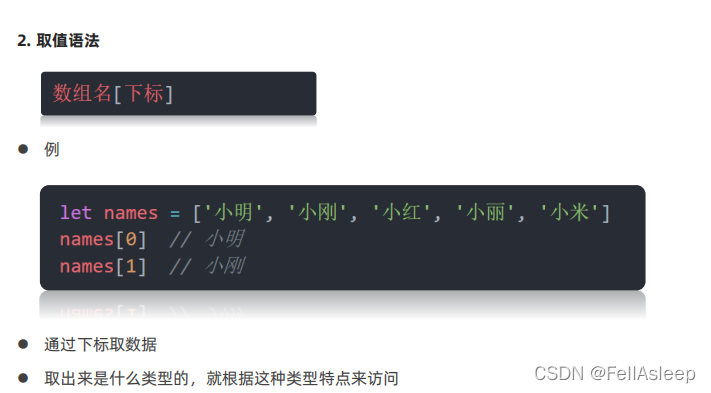
查
数组[下标]
改
数组[下标] = 新值

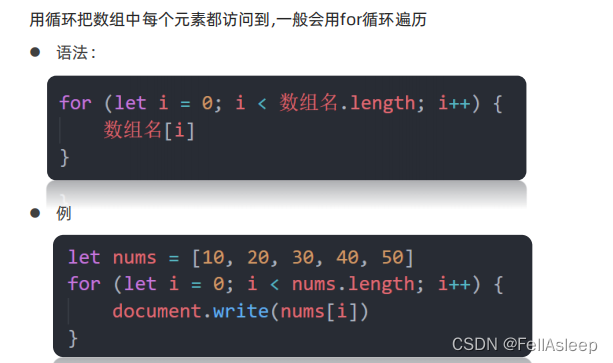
遍历数组: