1.DOM对象与jq对象的区别
* 两者不互通
a. DOM对象只能使用DOM原生语法,无法使用jq语法
b. JQ对象只能使用JQ语法,无法使用DOM原生语法
2.jq对象与DOM对象互转
DOM->JQ : $(DOM对象)
JQ-> : $()[下标] $().get(下标)
2.jq设计思想 (jq对象本质是一个伪数组)
(1) 方法统一: 获取和设置方法名一样,参数不同作用不同
(2) 隐式迭代: 如果jq元素有多个,jq底层会偷偷的帮我们遍历数组元素
获取:没有隐式迭代,默认只获取第一个元素的CSS样式
注意点:只有设置才有隐式迭代
如果是设置(一切与设置相关的) 样式\表单\html属性\注册事件 jq底层偷偷的帮我们遍历数组
(3) 链式编程: jq对象可以连续调用自己的方法
链式编程的原理: 在对象的方法中返回自己 this..
3.选择器:
基本选择器 :与css中的选择器一样
id选择器: $(‘#id’)
类选择器: $(‘.类名’)
标签选择器: $(‘标签名’)
并集选择器: $(‘.box1,.box2’)
交集选择器: $(‘li.current’)
子代选择器: $(div>p) 选中id为father的这个div所有的子代p(第一代)
后代选择器: $(div p) 选中id为father的这个div所有的后代p
过滤选择器:jQuery中独有的选择器
语法规则: $(‘选择器:过滤规则’)
示例:$(‘li:odd’)
$(‘选择器:odd’) :下标为奇数
$(‘选择器:even’) : 下标为偶数
$(‘选择器:eq(num)’) : 下标 = num
$('选择器:gt(num)') : 下标 > num<br /> $('选择器:lt(num)') : 下标 < num<br /> $("选择器:empty") : 标签内容为空的<br /> $("选择器:has('')") : 包含标签的标签<br /> $("选择器:parent") : 找有孩子的父亲<br /> $("#i7").parent() : 找i7的父亲$('选择器:checked') : **获取选择器选中状态checked为true的所有元素**<br /> $('选择器:enable') 可选的<br /> $('选择器:disable') 不可选<br /> $('选择器:checked') 选中的<br /> $('选择器:selected') 下拉框选中
类名切换:
$(‘选择器’).toggleClass(‘类名’) 切换|开关:有就移除,没有就添加
$(‘选择器’).addClass(“类名”) 添加类
$(‘选择器’).removeClass(“移除类”) 删除类
语法: 无论是行内还是行外,都可以操作(取值+赋值) -> 底层使用getComputedStyle()
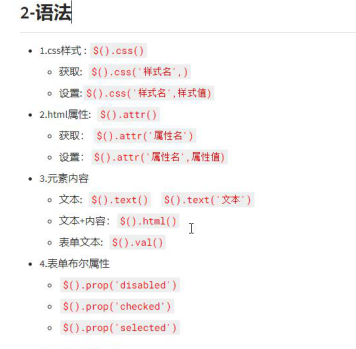
css样式:
获取: $(‘选择器’).css(‘属性名’)
设置: $(选择器).css(‘属性名’,属性值)

html属性:
获取: $(‘选择器’).attr(‘属性名’)
设置: $(选择器).attr(‘属性名’,属性值)
元素内容:
获取文本:
$(选择器).text( )
$(选择器).html( )
表单文本: $(选择器).val( )
设置:
修改文本:$(选择器).text(‘文本’)
修改文本:$(选择器).html(‘标签+文本’)
修改表单文本: $(选择器).val(‘表单文本’)
表单布尔属性:
$(‘选择器’).prop(‘disabled’,true/false)
$(‘选择器’).prop(‘checked’)
$(‘选择器’).prop(‘selected’)
JQ获取节点:
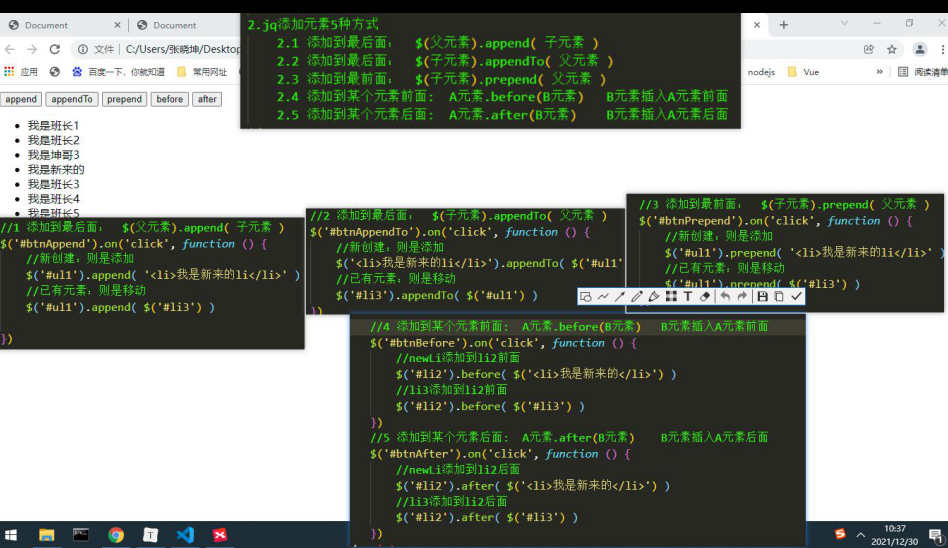
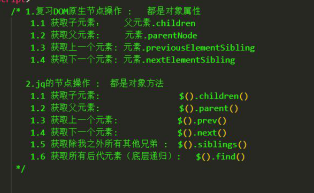
1.jquery的节点操作 : 通过方法获取a.获取子元素:$().children():不传参数表示获取所有的子元素$().children(选择器):表示获取选择器满足条件的子元素(过滤)b.获取父元素: $().parent()c.获取上一个元素: $().prev()d.获取下一个元素: $().next()e.获取所有兄弟元素: $().siblings()* 除自己之外的同级元素f.获取所有满足条件的后代元素: $().find(选择器)2.jquery创建元素两种方式$().html('字符串') 相当于innerHTML$('字符串') 相当于document.createElement()3.jquery添加元素五种方式:特点与原生一致$().append(jquery对象) : 添加到最后面 父元素.append(子元素)$().appendTo(jquery对象) : 添加到最后面 子元素.appendTo(父元素)$().prepend(jquery对象) : 添加到最前面 父元素.prepend(子元素)$().before(jquery对象) : 添加到指定位置 兄弟A.before(兄弟B) B插入A前面$().after(jquery对象) : 添加到指定位置 兄弟A.after(兄弟B) B插入A后面4.jquery移除节点三种方式a.清空所有子节点$().html('') 少用$().empty('') 推荐使用,性能比html方式要好b.移除三个子节点$().remove()移除$() : 相当于自杀。 底层原理: this.parentNode.removeChild(this)5.jq类名操作添加类: $().addClass('类名')移除类: $().removeClass('类名')切换类: $().toggleClass('类名')判断类: $().hasClass('类名')


JS节点操作
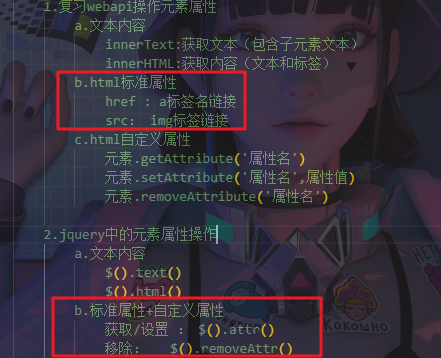
1.复习原生DOM操作css样式属性 -> 本质 对象赋值语法查询操作: 元素对象.style.属性名设置操作: 元素对象.style.属性名 = 值1.1 原生点语法注意点a. 只能获取行内,无法获取行外b. 获取的是字符串类型,带单位c. 可以获取,也可以设置2 .复习webapi操作元素属性a.文本内容innerText:获取文本(包含子元素文本)innerHTML:获取内容(文本和标签)b.html标准属性href : a标签名链接src: img标签链接c.html自定义属性元素.getAttribute('属性名')元素.setAttribute('属性名',属性值)元素.removeAttribute('属性名')3 复习原生dom操作表单元素属性a.获取文本: value属性b.布尔类型属性: disabled checked selected2.复习dom原生的节点操作 : 通过属性获取a.获取子元素: 父元素.childrenb.获取父元素: 父元素.parentNodec.获取上一个元素: 父元素.previousElementSiblingd.获取下一个元素: 父元素.nextElementSibling3.复习原生dom创建元素三种方式document.write(); 不推荐innerHTML; 超过100,性能问题document.createElement(); 推荐方式4.复习原生dom添加元素两种方式父元素.appendChild(子元素) : 添加到最后面父元素.insertBefore(要插入的元素,被插的元素) : 添加到指定位置2.复习元素DOM添加元素的特点a.新元素:添加b.已存在:移动c.有子元素:父子一起移动5.复习原生DOM移除节点两种方式:a.清空所有子节点父元素.innerHTML = ''b.移除单个子节点父元素.removeChild(子元素)6.复习原生dom类名操作(修改多个样式)添加类: dom元素.classList.add('类名')移除类: dom元素.classList.remove('类名')切换类: dom元素.classList.toggle('类名')判断类: dom元素.classList.contains('类名')
4. tab栏切换
// 思路分析// 1.点击上面每一个li元素:tab栏切换 = 两个排他$('.tab .tab-item').on('click', function () {// $('选择器').toggleClass('类名')$(this).addClass('active')$(this).siblings().removeClass('active')// $(this).addClass('active').siblings().removeClass('active')//(2)下面main 元素 select类名排他//1.获取当前的点击按钮的indexlet index = $(this).index()//2.找到对应选择器.main的下标 $('选择器').eq('下标')$('.main').eq(index)//3.为自己添加样式$('.main').eq(index).addClass('selected')//4.移除兄弟的样式$('.main').eq(index).siblings().removeClass('selected')/* $('.main').eq($(this).index()).addClass('selected').siblings().removeClass('selected') */})

