javascript组成
ECMAscript:是ECMA国际进行标准化的一门编程语言:规定了js基础语法核心知识
web APIS
DOM: 页面文档对象模型(HTML)
BOM:浏览器对象模型 比如页面弹窗 
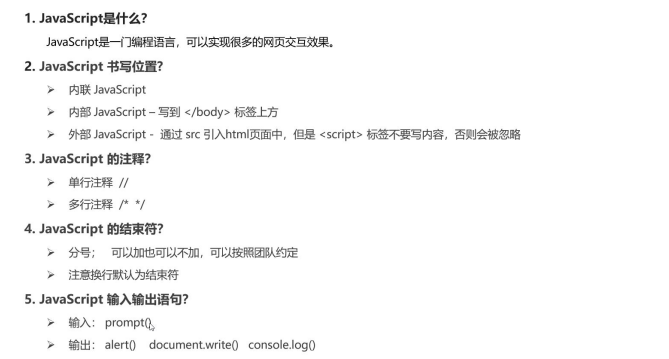
3种书写位置,
1.行内式
2.内嵌式 alert
3.外部JS文件
JS代码 推荐使用单引号
结束符 ; 可以加,也可以不加 默认换行为结束符
单行注释//
Ctrl+/
多行注释/ /
Shift + Alt +A
JS输出语句
//输入框
prompt(‘请输入年龄’);
//alert 弹出警示框;
alert(‘计算结果是’);
//控制台输出
console.log(‘控制台显示’);
字面量:其值不可发生改变的量
‘ ‘字符串字面量
[ ]数组
{ }对象
变量:是计算机存储数据的”容器”;
变量的本质是 程序在内存中申请的一块来存放数据的小空间;
//let 声明变量
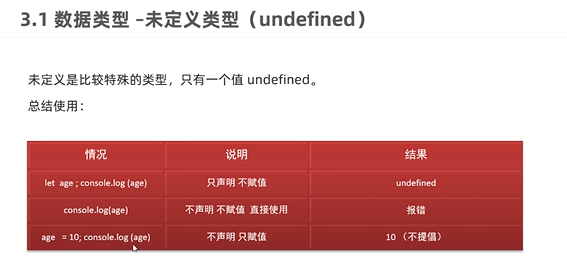
let age; 只声明 不赋值
age = 18;
let age = 18; 变量的初始化 声明变量的时候直接赋值;
let age = 19; (会报错);
let 不允许多次声明一个变量.可以一次声明多个变量;
let age = 19, uname = ‘pink老师’;
变量命名规则:
由数字,字母,下划线_,和美元符号$,组成
不能以数字开头
不能是关键字 如let var if for 等
严格区分大小写, 如Age 和 age 是不同的变量.
变量命名规范:
1.见名知意
2.遵守小驼峰命名法
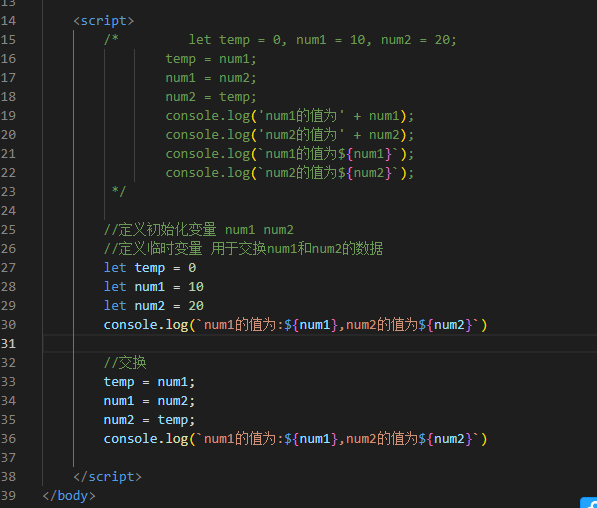
变量交换:
变量一次只能存储一个值;
数组: 是一种可以按顺序保存多个数据
let 数组名 = [ ];
let students = [‘张三’, ‘李四’,’王五’];
console.log(students[0]);//张三
JS数据类型:
//注意事项 JS是弱数据类型,变量到底属于哪种类型,只有赋值之后,我们才能确认
//java是强数据类型 例如 int a = 3 必须是整数;
基本数据:
number 数字类型 正数 负数 小数 统一称为 数字类型
string 字符串型 单引号和双引号没有本质上的区别 外单内双 外双内单
boolean 布尔型 true false
undefined 未定义型 只声明 未赋值
null 空类型 表示 值 为空 
null 和 undefined的区别:
undefined 表示没有赋值
null 表示赋值了,但是内容为空
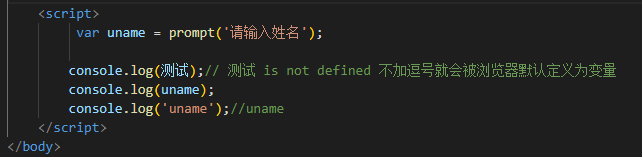
//测试 is not defined 不加冒号就会被浏览器默认定义为变量
null 开发中的使用场景:
官方解释:把null作为尚未创建的对象
大白话:如果将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null;
//模板字符串符号
在英文状态下按tab上方的那个键
内容拼接变量时,用${ }包住变量
引用数据类型:
对象:object
函数:fuction
数组:array
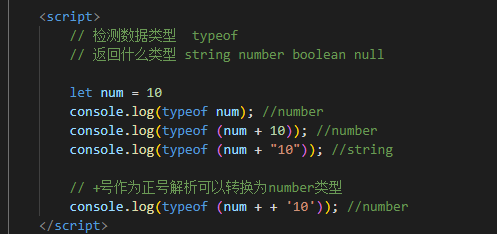
数据类型转换:
JS是弱数据类型: 使用表单,promp 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算.
隐式转换,某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换.
规则:
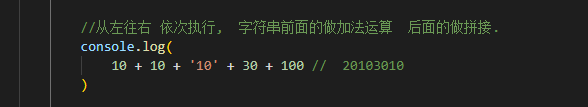
+号两边只要有一个是字符串,都会把另外一个转成字符串;
除了+以外的算术运算符 比如 - * /都会把数据转成数字类型;
四则运算中如果加法中出现字符串,则是字符串拼接。否则其他的都是正常的四则运算
缺点:
转换类型不明确,靠经验才能总结
小技巧:
+号作为正号解析可以转换为Number