
突然被 Cue…
需求方:Hi~ 还有几天 D2 就开幕了,能帮整一个 AntV 线上 H5 坑位不?
设计师:???
需求方:简单点就好,成本不能太高,希望能秀 AntV 肌肉,做一个易传播的爆款~
需求方:到时候图表会在这里展示,你随便设计一下,像下面(wo)画的这种就差不多~
设计师:…还是我来吧…
D2 前端技术论坛(Designer & Developer Front End Technology Forum),简称 D2 ,为国内前端开发者和网站设计师提供一个交流的机会,一起分享技术的乐趣,探讨行业的发展。D2 面向中国所有对前端技术感兴趣的人,旨在营造一种轻松自由的交流氛围,促进国内前端行业的发展。
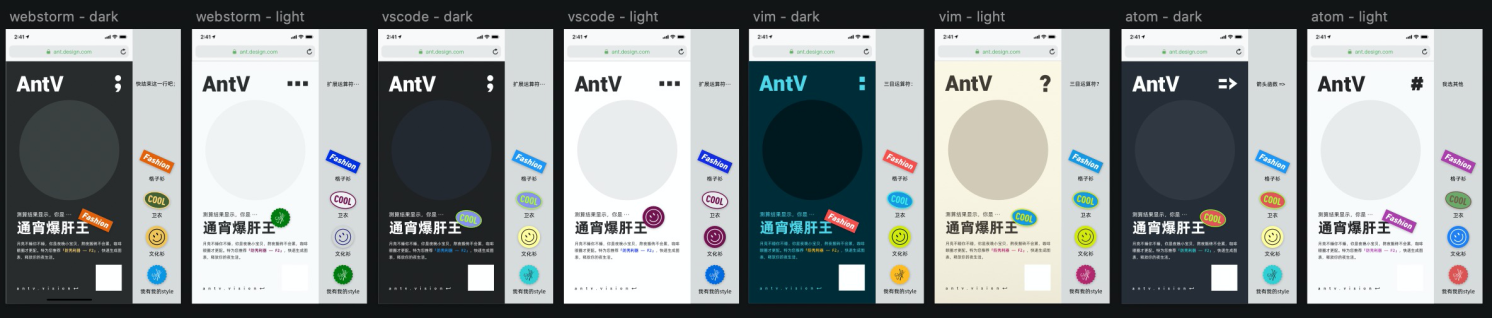
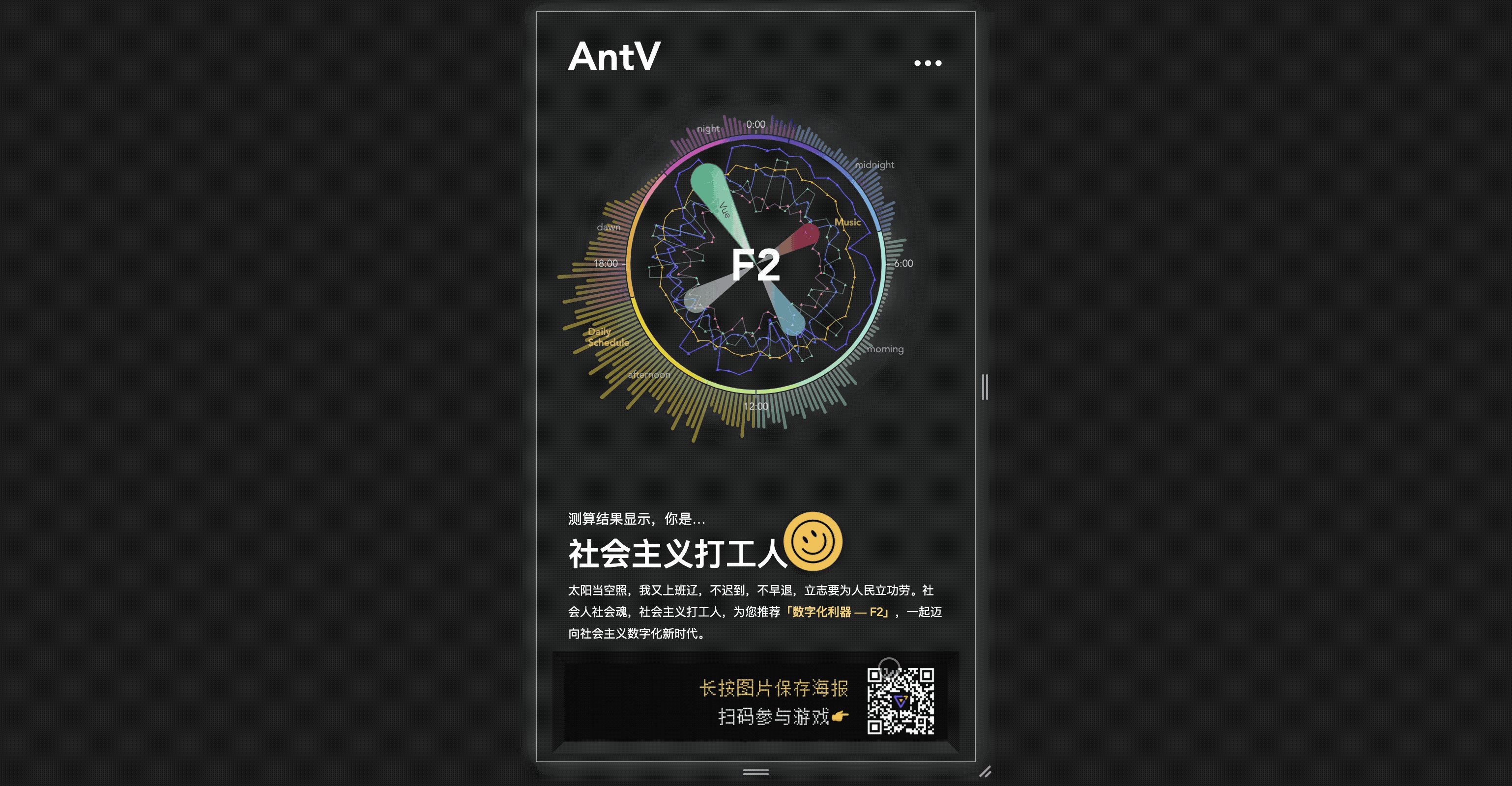
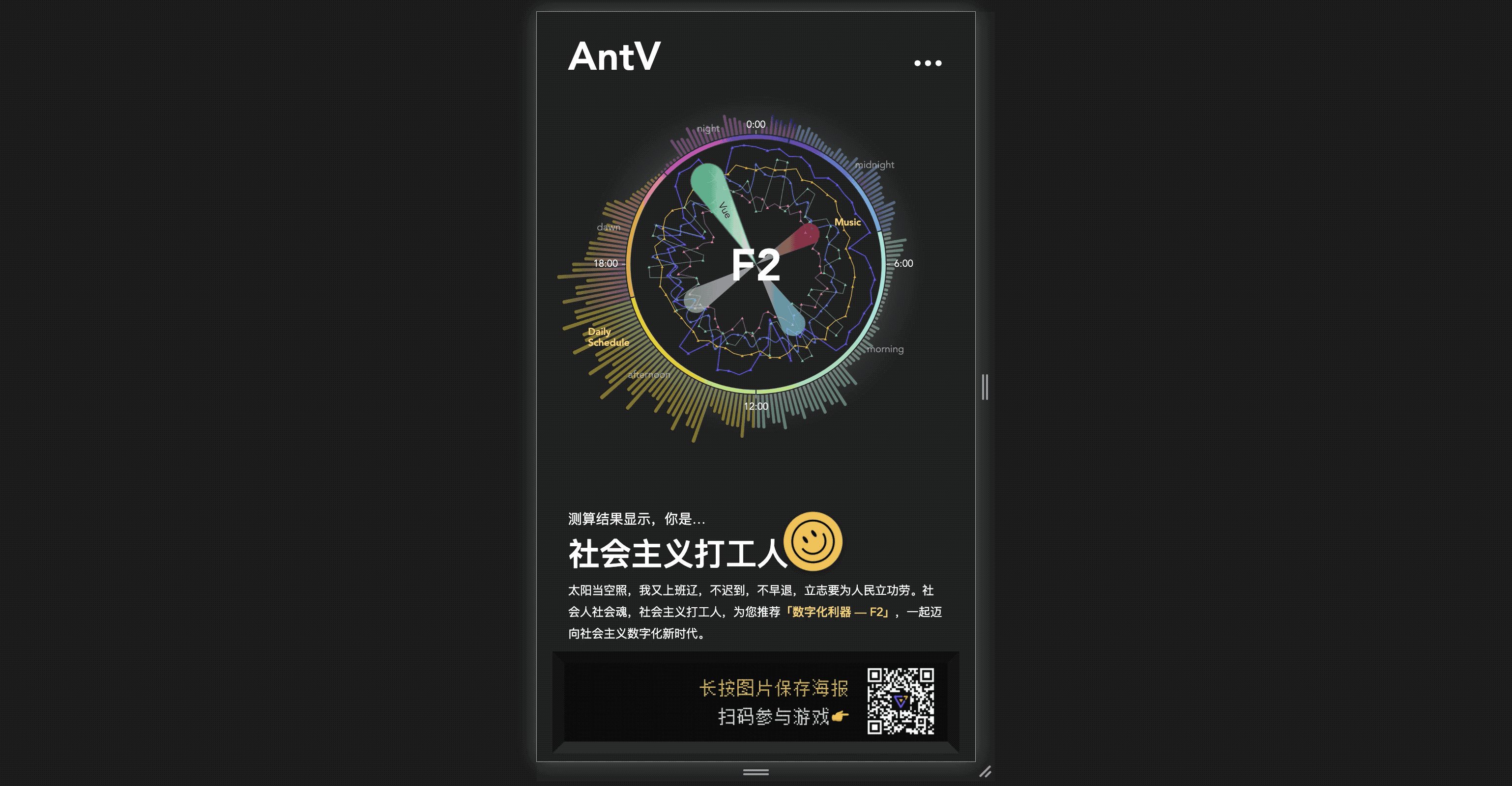
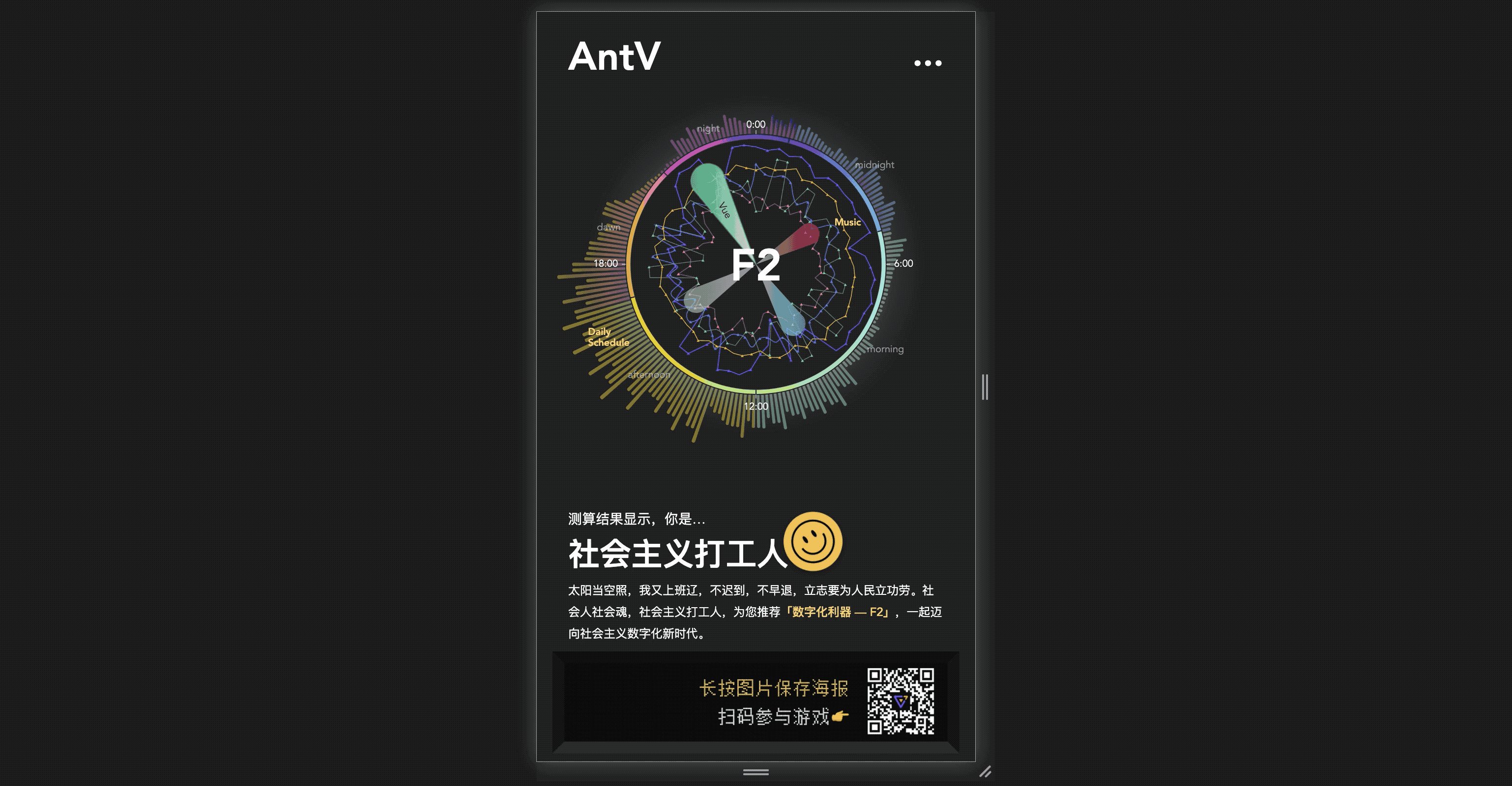
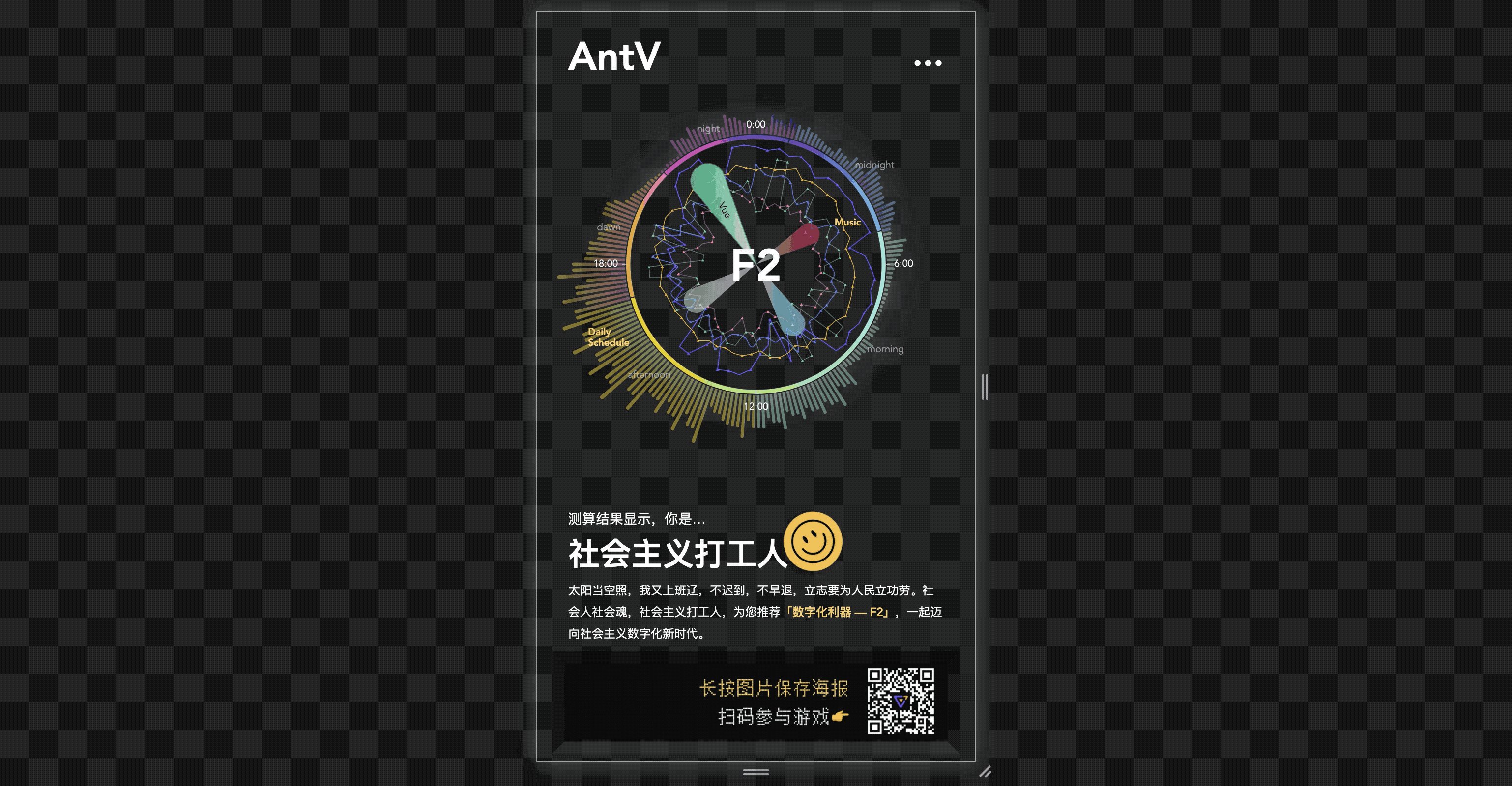
受疫情影响,本届 D2 大会于 2020-12-18~20 在线上举办。 原定线下的展位变成线上的坑位,因此玩法可以更多元、形式可以更新颖,最终呈现效果如下方所示(扫码可线上体验)。接下来,将带你回顾我们如何在 7 天内打造一款轻便、互动的可视化小游戏。点此处直达游戏地址。
如何 7 天完成一个爆款游戏设计?
项目面临最大挑战是时间紧,从方案概念产出到设计再到开发上线,仅有一周多时间。去除开发时间,UED 需要在 2 天内给出方案原型,5 天内确定视觉稿,因此我们采用多线并行的研发方式。
Day 1:确定形态
UED 和研发团队快速对焦,脑爆出多款方案并探讨设计可行性。最后我们认为此款 H5 页面需要满足 3 要素:
- 交互简单轻量:根据内容传播的载体,选择对应用户好理解和直观的互动方式;
- 有参与感:降低文案的阅读门槛,交互过程中内容与用户自身产生关联性或趣味性,提升参与感。
- 打造传播性:如果内容仅仅是科普性质的说明文,很难激起用户分享的欲望,让用户觉得 “这个内容与我/我的好友有关” ,更易于传播。
基于以上 3 点考量,我们确定采用互动游戏的形式,这样更容易传播。
Day 2:构思问卷
由于参加 D2 论坛的主要是前端开发者,我们最终采用了 “测测你是哪种攻城🦁️” 的测算小游戏。该方案一问一答,囊括 7 个与前端工程师日常息息相关的趣味问题,问题的结果通过可视化呈现。
7 个问题分别是:最喜欢的机械键盘类型、最常用的前端框架、常用的开发编辑器、工作效率最高的时间段、工作时爱听的音乐类型等。
Day 3~4:设计+准备数据
我们用了两天的时间,设计了整体交互交互框架并细化每道题目,每道题目都与数据发生关联,UED 同步准备 mock 数据,为下一步的可视化开发奠定基础。
问题映射
参与者每回答一个问题,在过程与结果页都有相应的视觉元素与之呼应。
| 问题列表 | 对应 | 结果页元素 | 示例 | |
|---|---|---|---|---|
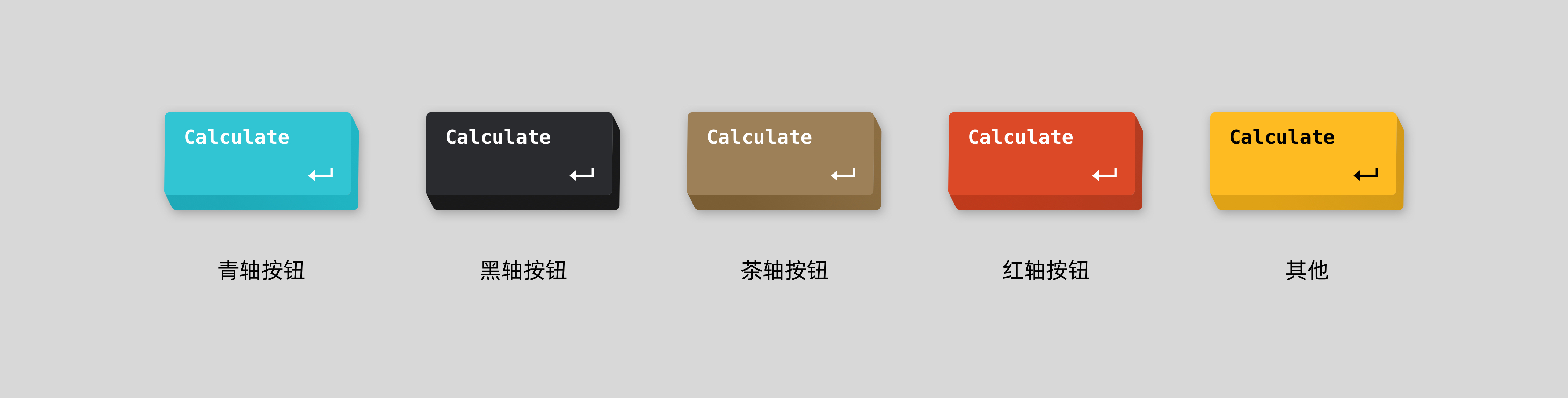
| 视觉风格 | 最喜欢的机械键盘类型? | → | 答题页行动按钮颜色 |  |
| 最常用的开发编辑器? | → | 结果页配色方案 |  |
|
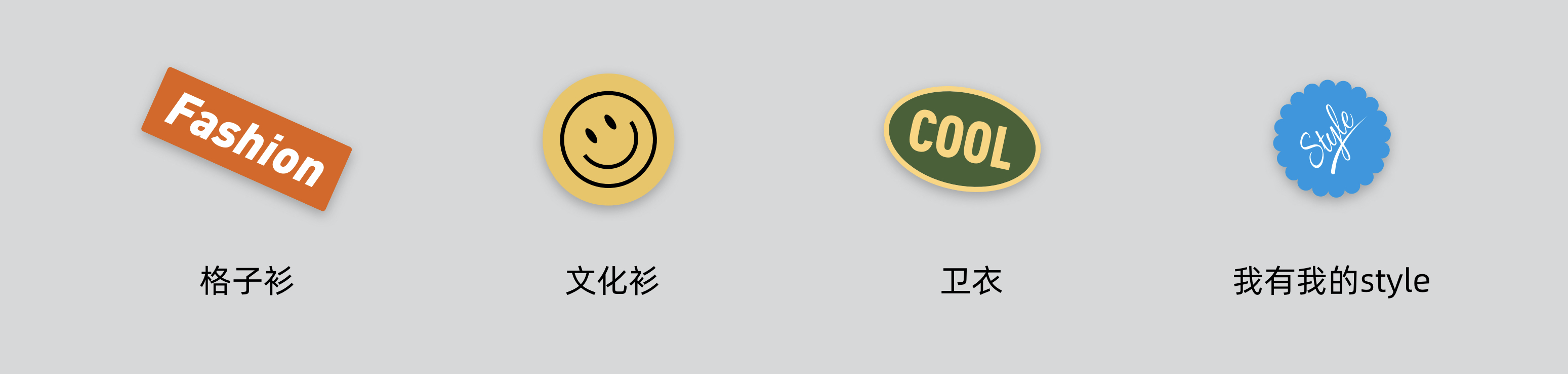
| 日常工作穿着风格? | → | 时尚贴纸类型 |  |
|
| 最喜欢输入的符号” | → | 结果页的装饰元素 |  |
|
| 可视化结果 | 工作效率最高的时间段 | → | 色环频率分布 |  |
| 工作时爱听的音乐类型 | → | 环形折线形状 |  |
|
| 最常用的前端框架 | → | 中心水滴大小 |  |
视觉设计
刚才我们讲到,用户参与的每一道答题都会作为视觉元素呈现出来。以“机械键盘”、“标签”、“编辑器”三道题目为例我们做了以下设计。
机械键盘:机械键盘的触感及反馈对很多技术同学都有着致命吸引力。因此游戏第一个问题是用户最喜爱的机械键盘类型,用户选择后,后续每道题目的答题按钮将与之呼应。
标签:程序员的穿搭常常是大家热议的话题。比如互联网公司的文化衫、程序员的经典格子衫。针对穿着,我们设计了四种标签,在最终结果页将会有匹配对应选项的标签出现。
编辑器:伴随前端开发者工作最长的就是编辑器,因此,编辑器的配色决定了最终结果页的配色;同时常用代码符号也将作为点缀元素出现在页面的右上角。
可视化设计 & 数据准备
可视化呈现与数据准备密不可分,然而仅通过用户的几下点选,是不可能收集到每个用户真实的数据的,大部分的H5 交互也不应过度攫取用户的隐私数据。那么如何向用户呈现出足够可信且看起来“真实”的数据?我们通过合理的推测来 mock 数据,让 “巧妇不难为无米之炊”。
针对问卷里的三道题目“工作高效时间段”,“最喜爱的音乐类型”,“最爱的前端框架”,我们拟定用极坐标轴的多层可视化。
工作高效时间段:将一天的时间分为 5 段,采用和天空相似的彩虹多色连续渐变色环,表现不同时段。
我们以密集直方图来表现用户的全天工作效率分布,我们可以假设用户的工作效率在不同时间段下大体符合正态分布,用户选定的工作效率高峰时间段必然为效率最高的活跃时间;与之相邻的前后时间段里用户的效率会稍有降低,降为正常效率;剩下的时间段里,用户应处于休息区间,效率最低。
将一天 24 小时分为 15 分钟 为一个单位,组合成 8 小时的 3 份 mock 效率段,分别为 very active 对应效率高, normal 对应 效率一般,inactive 对应 休息时间。这样一来如果用户选择了 凌晨 为工作效率最高,那么可模拟出用户的 24 小时效率峰值出现在凌晨区间,左右紧邻普通区间和不活跃区间。再根据 mock 可视化结果,将 mock 数据适当缩放插项,直方图的图形密度,增强精致感。
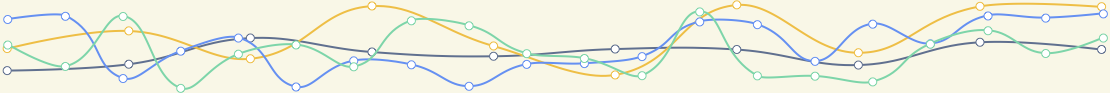
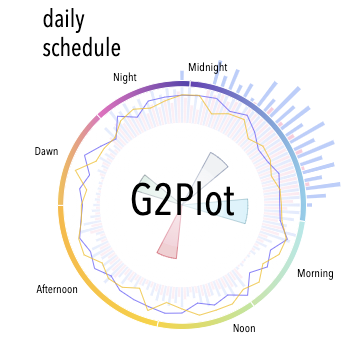
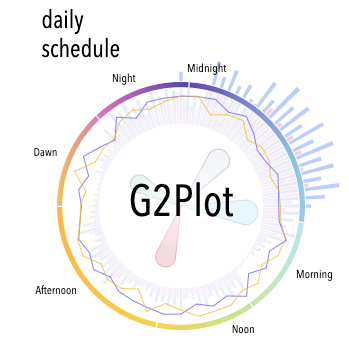
最喜爱的音乐类型:根据用户选择的最爱音乐类型,我们给出了基于音乐风格和合成器的选项的 mock 折线,类似下图示意。
- 线条样式:音乐风格柔和的线条为平滑曲线,音乐风格强烈的线条为直线。
- 线条个数:根据每种音乐的合成构造,分为 4~7条线。
- 数据点密度:古典音乐和流行音乐节奏舒缓,采用 48个数据点;重金属和摇滚乐节奏快速,采用 x2的数据点个数。
最爱的前端框架:用户在极坐标中心能看到水滴状的扇叶,扇叶颜色映射流行的前端框架 logo 色, React→蓝,Vue→绿,Angular→红,中性灰→自己写的库。用户在前面选中的前端库类型,对应水滴会被放大显示,用以强调。
中心文本为随机生成的 AntV 产品,比如 G6 为 AntV 的图可视化解决方案。
Day 5:开发阶段
设计与工程并不是割裂的,从一开始,UED 便与前端同学保持密切沟通。
UED:“可以实现吗?需要用 D3 吗?”
攻城狮:“当然可以实现呢~ G2 (图形语法可视化引擎) 肯定可以完成”
攻城狮: (邪魅一笑)
(邪魅一笑)

几小时后,POC 版本出来了
UED:可以把前端框架的形状改成水滴💧吗?
攻城狮:没问题,10 分钟搞定 

10分钟后…
UED:哇,🤩 为什么这么快?
攻城狮:嘻嘻😝 ,因为 G2 基于图形语法,具有高度的易用性和扩展性,无须开发者关注图表的各种繁琐实现细节,只要改变下 shape 映射形状即可完成,就如 piont 通过改变 shape 映射,从 ○ 秒变 △、□、◇ 等。
具体思路如下:确定好每个视觉元素对应的几何标记,进行拆解,再通过多 view 的方式进行组合,形成最终的信息图表。
- 编辑器:主题风格
- 日常作息-时间段:环图
- 日常作息-工作效率:密集直方图
- 音乐:折线图
- 前端框架:水滴形状的玫瑰图
- 推荐产品:图表标注(中心文本)
这里,再安利下大家 G2Plot 的开放扩展机制。
**
G2Plot 是一套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成。整体架构简单易懂,通过 schema + adaptor 的模式基于 G2 封装图表。
同时这种开发图表的 Adaptor 模式被直接开放出来,我们可以基于这一个模式去使用 G2 封装定制图表。直接发包之后,可以给更多的人在 G2Plot 的模式上去使用。
下面就是基于 G2Plot 开放扩展机制开放的 d2-infographic。想了解完整实现?点击查看,如果觉得有帮助的话,欢迎 star 和 fork ~
/*** 适配器* @param params*/export function adaptor(params: Params<ChartOptions>) {// flow 的方式处理所有的配置到 G2 APIreturn flow(chartAdaptor,theme,dailySchedule,music,waterdrop,centralText)(params);}
Day 6~7:测试修改
初版成功后,我们在小范围收集了一波团队内反馈,进行了部分调整。
样式精简:我们去除了视觉冲击力不强的浅色背景,保留深受技术同学喜爱的深色主题。
增加动效:让结果页的折线图和水滴呈现闪烁效果,增强页面的视觉感染感染力。
优化细节:调整直方图等图形的视觉样式,与结果页整体风格更为一致。
来看看最终效果吧~


写在结尾
如果你觉得此文有趣,欢迎点赞分享评论~
想了解更多可视化设计,点击查看全面的 AntV 设计语言、设计策略、设计指引。
AntV 各产品正在体系化升级,如对可视化设计感兴趣,对美对细节有追求,欢迎投简历+作品集至 antv@antfin.com,有前端相关经验加分。
数据可视化设计师:负责 AntV 相关设计工作,主要包括可视化设计体系搭建,可视化中台产品界面风格设计,输出高品质设计方案与规范。


