🎉 Ant Design 4.0 现已上架 Kitchen
关注 Ant Design 的同学们,一定不会错过它的最新动态,没错,Ant Design 4.0 正式版发布啦!
作为 Ant Design 的好伙伴,Kitchen 已第一时间上架 Ant Design 4.0 最新 Sketch 组件包 👏
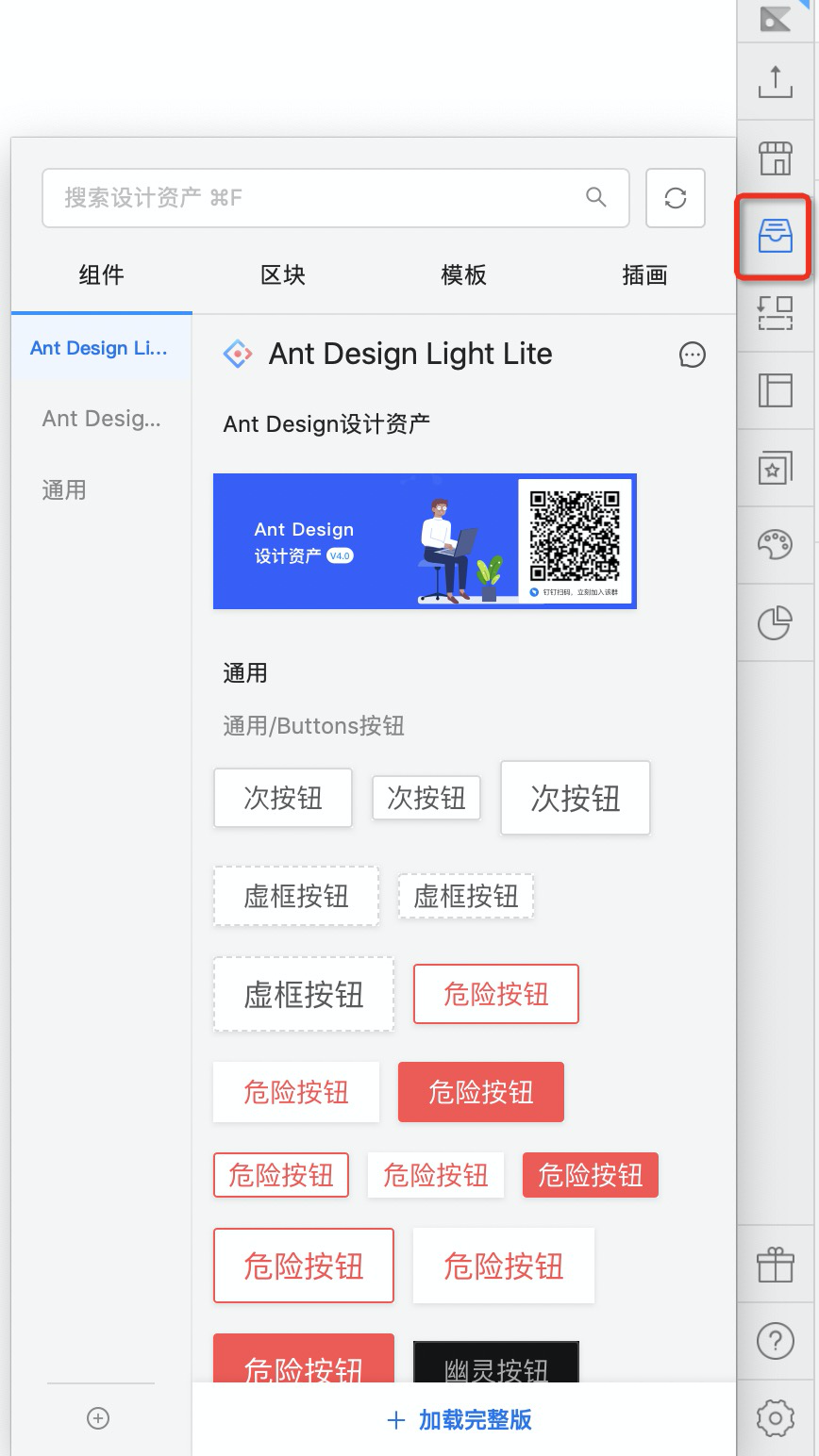
更新至 Kitchen 2.18.2 版本,打开「设计资产」面板,就能即拖即用啦! 使用 Sketch 58 及以上版本,更可以享受智能布局和全局样式。跟上 Ant Design 的步伐,你就是设计界里最靓的仔 💃!

Kitchen 中的「设计资产」功能,其实就是设计模式库。之所以称之为「设计资产」,除了我们是金融行业以外、更多的是给予它更高的期待,我们希望它能像资产一样,给我们的伙伴,能带来源源不断收益。
我们希望可以通过「设计资产」进行生产提效,通过 Kitchen、Bigfish、云凤蝶等设计和开发工具,逐步实现设计「工程化」的愿景。 —— Ant Design 团队
🌃 Ant Design 暗黑模式来袭
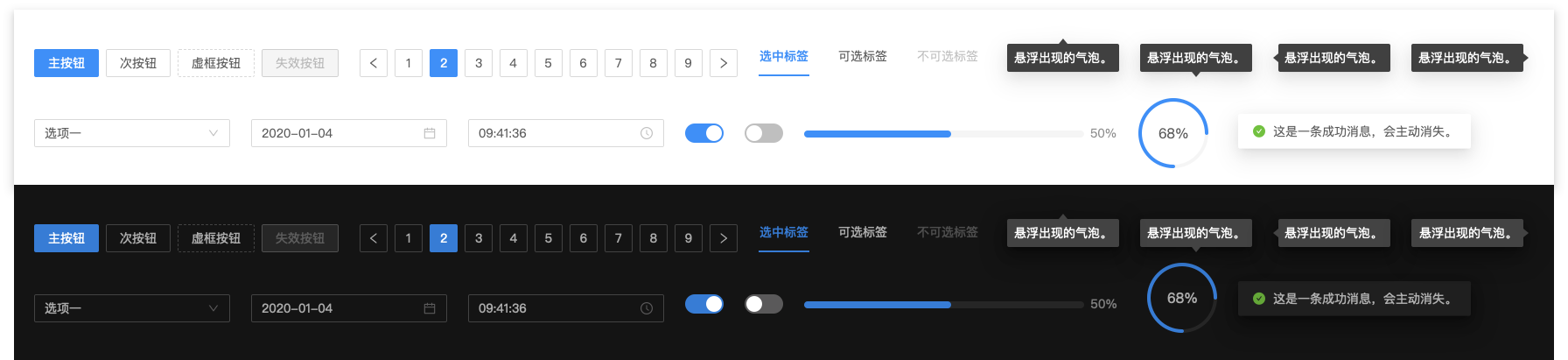
本次上架的 Ant Design 在原有亮色模式基础上,新增暗黑模式,满足大家多样化的需求!

想了解更多 Ant Design 暗黑模式背后的设计故事?请戳下文 👇
🎁 不止 Ant Design,还有更多
本次一起上架/更新的官方资产中,除了 「Ant Design 4.0」,还有「TechUI」、「Hitu海兔」两大系列设计资产。
🏦 TechUI:专为金融科技而生
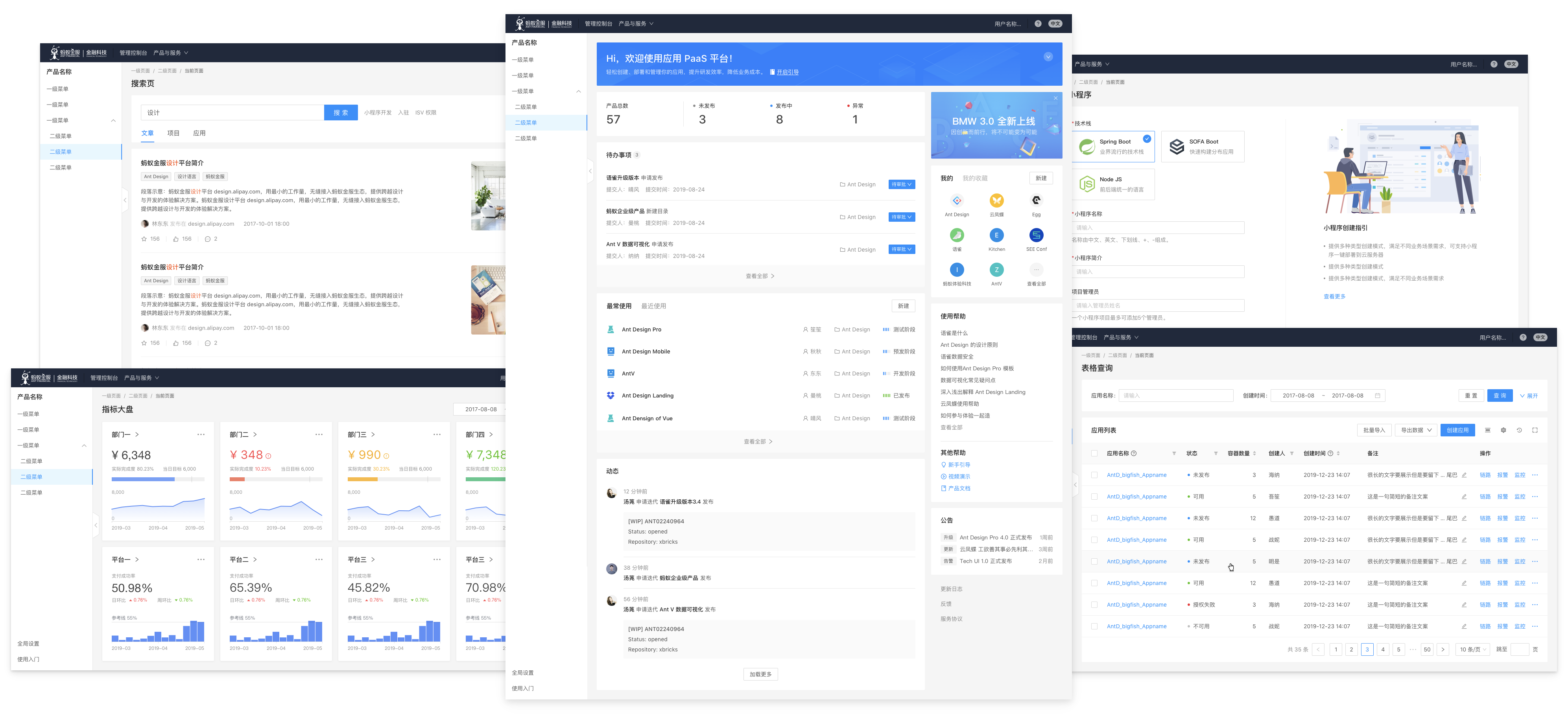
相比于 Ant Design 这样一个服务于企业级产品的设计体系, TechUI 作为蚂蚁金融科技业务中沉淀出的设计资产,非常适合金融科技领域的设计师使用。本次在 Kitchen 上架的 TechUI 包含「模板」「区块」「组件」 3 部分。
「模板」属于页面级别,包含「区块」和「组件」。
「区块」是「模板」中的一个 Card。这个概念最早来自于前端,是研发资产的一种,为了和前端对齐概念,Ant Design 团队抽象出了以下关于「区块」定义:
- 包含一个或多个组件
- 是模板中的一个Card,或小型的模板
- 可以复用、解决一类业务问题
- 可以沉淀成为组件
「组件」则是最小颗粒度的控件或控件组合,比如一个按钮、一个表单。Ant Design 团队将偏业务属性的组件沉淀到 TechUI,将通用组件沉淀到 Ant Design。
TechUI 模板和区块
TechUI 模板包括:概览类、数据可视化类、列表类、表单类、详情类、结果类、异常类 7 个大类, 19 个模板,20 个区块,覆盖了大部分的蚂蚁金融科技业务场景。

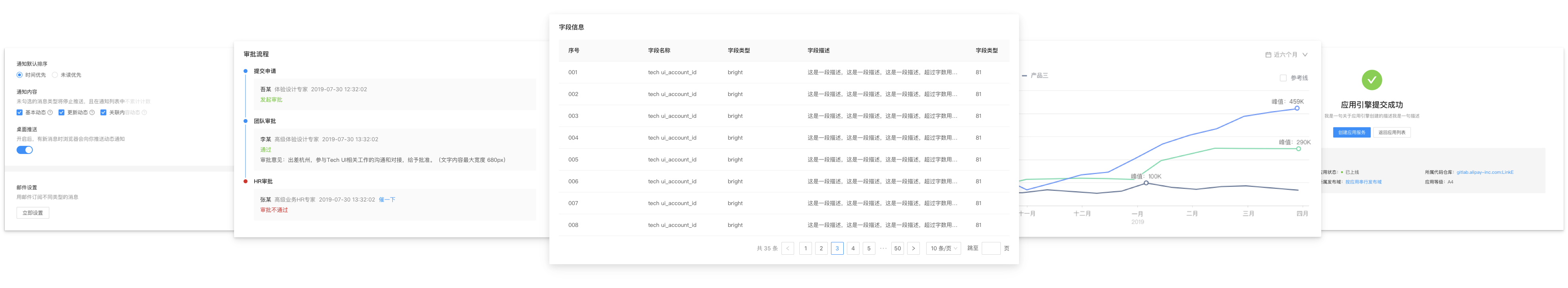
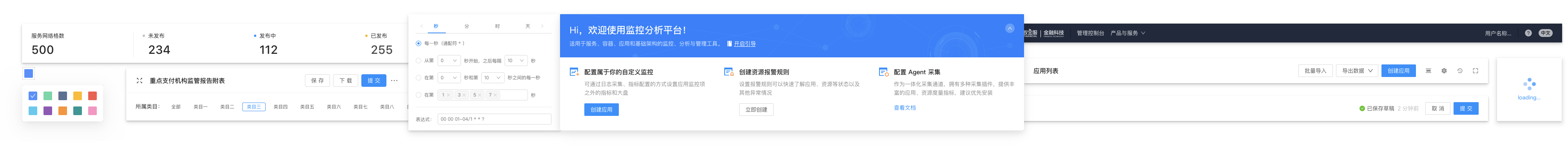
TechUI 组件
TechUI 组件按照 Ant Design 组件的分类方式,总共整理了 29 个常用业务组件。
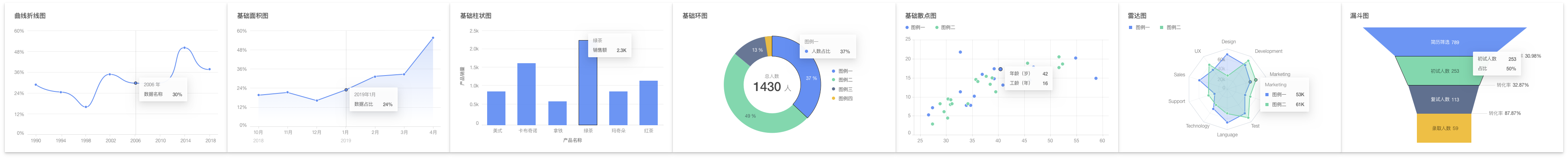
TechUI 图表
TechUI 图表是基于 AntV (蚂蚁金服全新一代数据可视化解决方案)构建的蚂蚁企业级产品和中台产品标准图表资产,实现从设计到研发的精准同步。该资产包含 13 个常用图表组件和色板。

🔔除了可以从 Kitchen 「设计资产」中使用到现成的 Tech UI图表资产,还可以使用「图表生产」功能,生成更多更酷炫的图表。
🎨 HiTu:人人都是插画师
自从去年 9 月 Kitchen 上架 HiTu 插画资产后,HiTu 就受到了很多朋友的喜爱。作为一个图形化设计资产,Hitu 包含构图、颜色、寓意等一系列设计指引,帮助设计者快速且优雅地完成图形化设计需求,让人人都是插画设计师。

同时 Web HiTu 工具也在稳步研发中心,HiTu 三维资产将会在 5 月中下旬搭载线上工具同步 Kithcen 和大家见面,大家保持关注和期待哦。
👇点击下文,了解更多 HiTu 背后的故事
🎉 支持添加自定义设计资产
一次性放送这么多官方资产,是不是已经让你激动不已?!🥰🥰🥰🥰🥰🥰
别急,还有一个重大更新,一定让你心花怒放!
👇👇👇👇👇👇👇👇
Kitchen 2.18.2 支持添加自己的设计资产,即拖即用啦!
👆👆👆👆👆👆👆👆
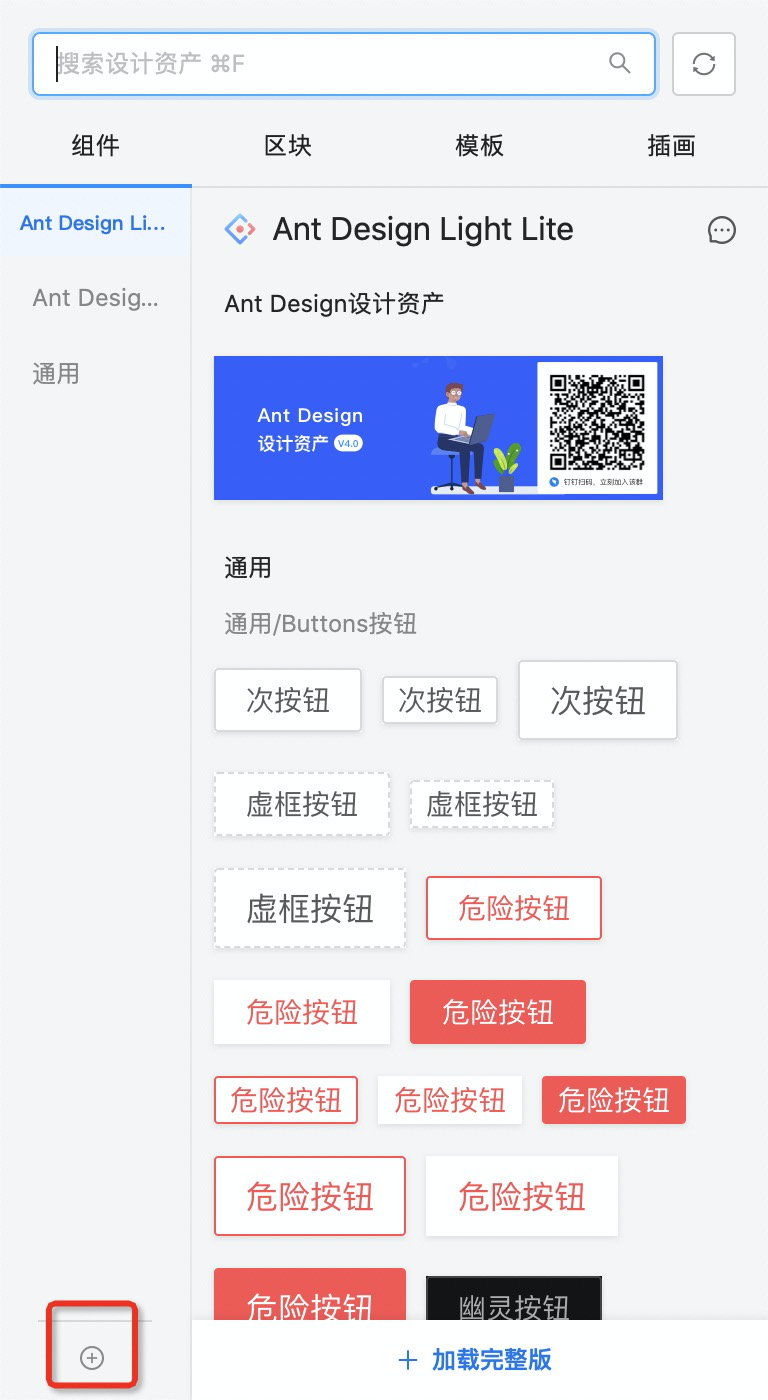
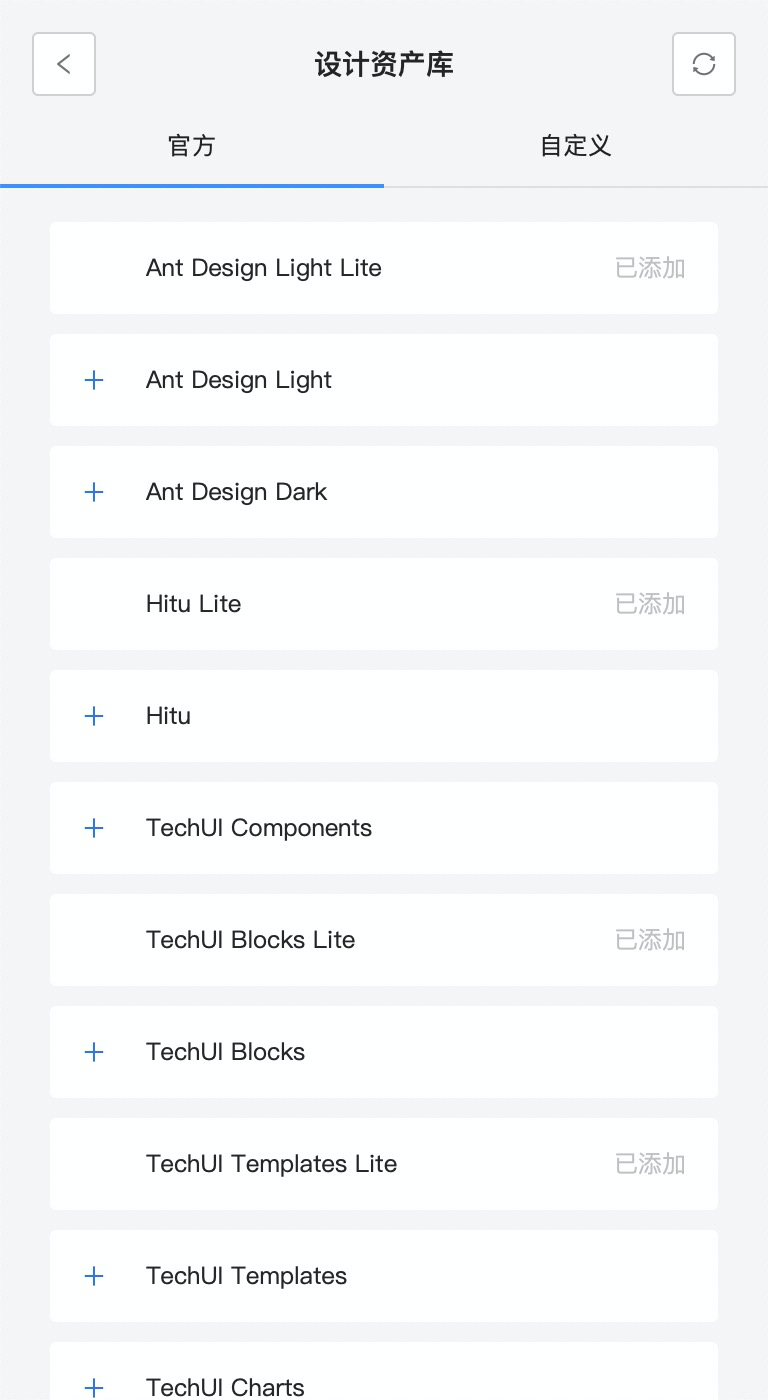
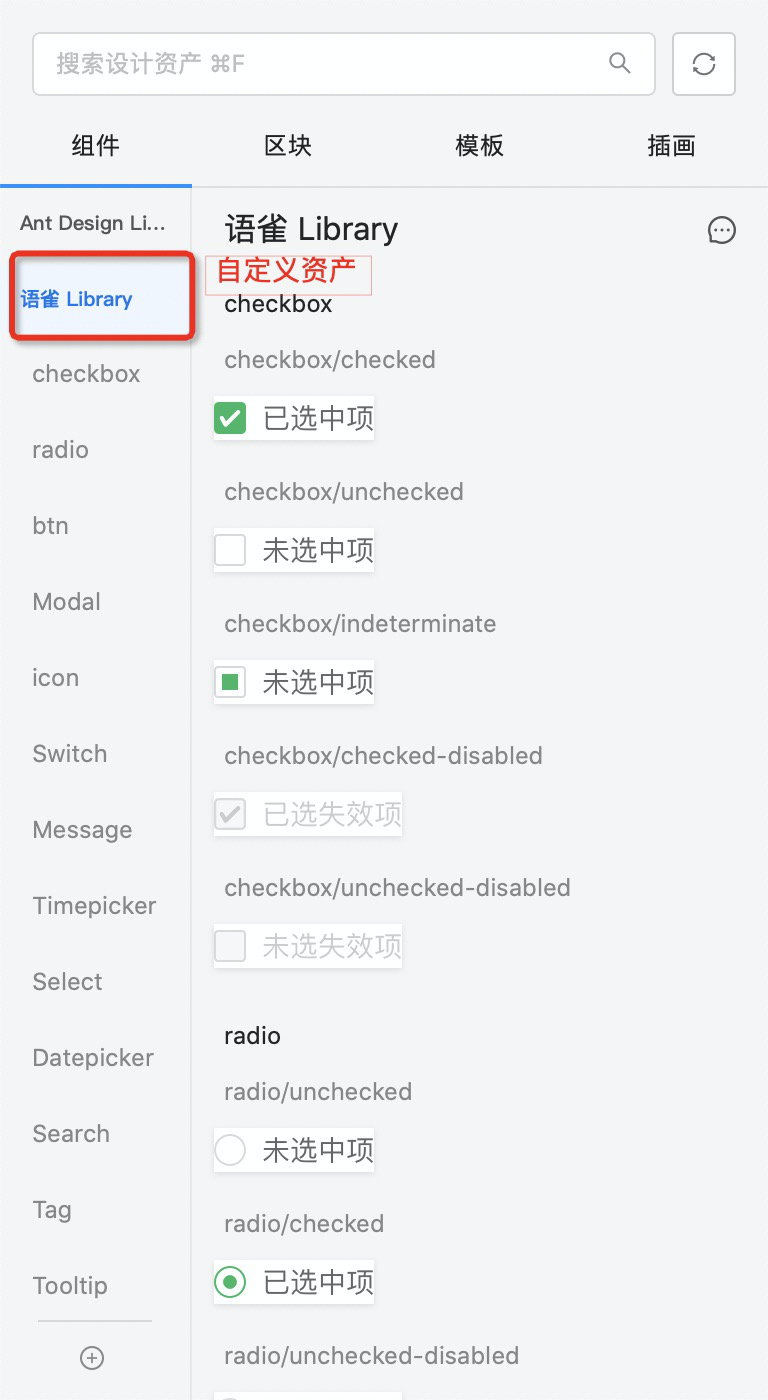
点击左下角 「+」,进入设计资产库,会看到「官方」和「自定义」两个 页面。上述提到的所有官方资产,你都可以从「官方」页面下添加。点击进入「自定义」,你可以看到所有 Sketch 自带的组件包,点击组件包名称前的「+」,就可以把它们添加到 Kitchen 「设计资产」组件面板啦!自己的组件包,分分钟安排上!




👇更多功能使用说明,请戳下文
「自定义资产」使用和制作
💬 反馈和交流
👇 点击下方链接,上 Kitchen 官网,下载最新版,尽情享用上述功能吧 💃
使用 Kitchen 的同学们,欢迎钉钉扫码加入Kitchen 和 Ant Design 设计资产交流群,与我们进行进一步沟通。如果在设计资产使用中有任何意见建议,也欢迎在线提交反馈,相关人员会及时跟进并回复 😄