
利益相关:AntV 设计师, AntV 是 Ant Design 设计语言中的可视化部分。本文讲述的是关系型数据 G6(Graph of 6 degree theory)中流程图编辑器的搭建经验,阅读时间约 8 分钟。
关系图编辑器指的是搭建流程图、脑图等可视化图表的工具,比如 XMind。
萍水相逢
最早接触流程图是在 2014 年“任务调度”项目,当时懵懵懂懂画了一张这样的图:
诸位看官,看完是不是想打110:“警察叔叔,就是这个设计师,快抓住他!”
为什么要抓我?原因有三:
- 节点扩展性不足:仅显示一个 ID 无法区分任务节点、无法显示更多任务信息;
- 信息层级在哪?节点一多,满屏都是曲线啊,泪…;
- 视觉不美观:锚点(小圆点)意义不大、线条曲度不好看,背景色的小点都是视觉噪音哈;
有这三点原因,抓就抓吧,我服!!毕竟年少无知、涉世不深…

再次结缘
历史的车轮轰隆隆地滚滚向前,再次接触流程图是 2017 年底。这次 AntV 已有解决流程图和关系型图表库的 G6 内核,以及辅助关系型图表搭建 G6-Editor。广大的业务方希望 G6-Editor 能解决掉大部分基础技术问题以节省开发定制时间。
当时 G6-Editor 还不具备这些能力,因此 AntV 小组决定对 G6-Editor 进行重装升级,希望各业务方能开箱即用,并且逐步打造成业界精品。
那么问题来了,G6-Editor 如何开箱即用?给谁开箱?这一次 UED 需要考虑的更多,想的更长远…
用户是谁?
收集了我们业务上常见的流程图:
| 产品 | 主要角色 | 使用场景 | 核心诉求 | 图 |
|---|---|---|---|---|
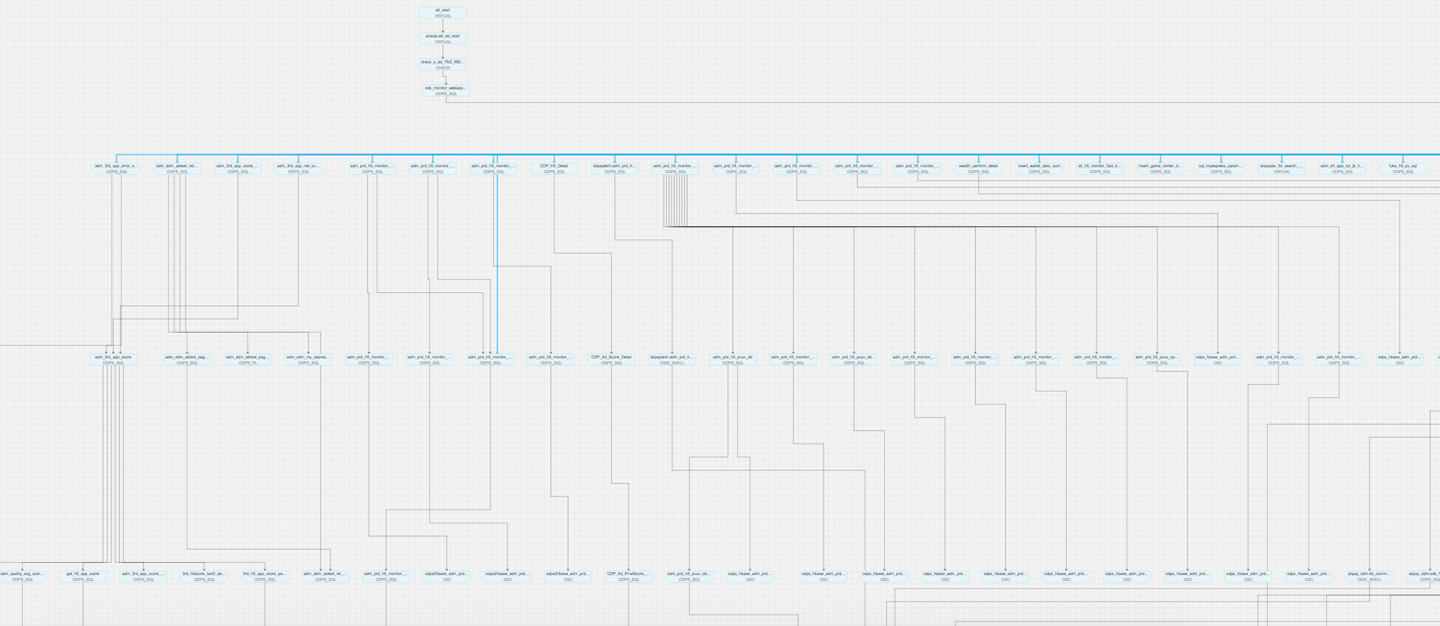
| 任务调度 | ETL 工程师 | 任务的运维、监控(图分析) | - 通过流程图溯源、定位、诊断任务 |
|  |
| 人工智能 | 算法工程师 | 搭建模型实验(图编辑) |
|
| 人工智能 | 算法工程师 | 搭建模型实验(图编辑) |
- 通过可视化配置快速搭建模型实验
- 验证实验流程、调优
|  |
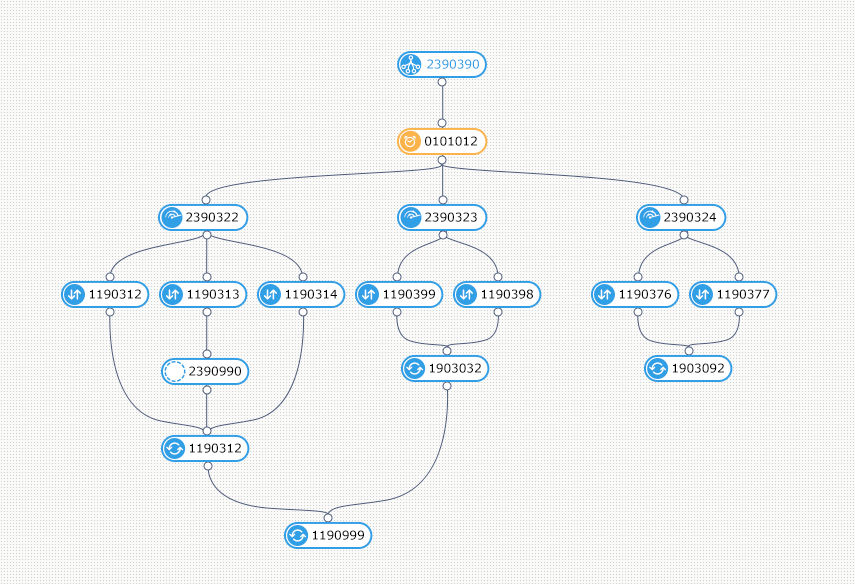
| 决策服务 | 运营 | 构建决策树(图编辑) |
|
| 决策服务 | 运营 | 构建决策树(图编辑) |
- 快速搭建决策流程
- 验证决策结果
|  |
| 金融云 | 系统管理员 | 分配资源(图编辑) |
|
| 金融云 | 系统管理员 | 分配资源(图编辑) |
- 可视化配置系统资源
- 监控资源使用情况
|  |
| 通用 | 业务架构师 | PPT(图编辑) |
|
| 通用 | 业务架构师 | PPT(图编辑) |
- 厘清业务架构
|  |
| 信息平台部 | 信息专员 | 构建业务流程(图编辑) |
|
| 信息平台部 | 信息专员 | 构建业务流程(图编辑) |
- 在线构建审批、采购、…流程
|  |
| 研发效能 | 资源配置专员 | 为全球机房配置资源(图编辑) |
|
| 研发效能 | 资源配置专员 | 为全球机房配置资源(图编辑) |
- 为阿里全球绘制机房线路配置,包括电力、暖通拓扑,实现温度、电压、开关的可视化监测
|  |
|
可以发现,每一款产品的使用场景不一,用户诉求也不同。如果 G6-Editor 要做到开箱即用,难道要为每个业务定制一个箱子?那得多少个箱子? … 显然行不通。
… 显然行不通。
将业务上常用的关系型图表归类后,大致有两种典型的使用场景:
- 图编辑场景:拖拉拽方式编辑图,生成流程图、脑图等图表,这种产品的需求很旺盛;
- 图分析场景:图本身不可再次编辑,通过已生成的图去探索、发现,比如任务调度大图,各编辑图表的只读态;
从使用角色来看,这些产品的用户可纵向分层为两类:
- 底层的设计者:他们研究 G6-Editor 接口、运作机制,然后生成代码用于自己的产品中,通常设计者为开发工程师、PD、UED等;
- 顶层的使用者:使用者通过系统搭建业务相关流程图,通常使用者为运营、算法工程师、ETL工程师等;
用户有了,场景也有了,现在 UED 要做的是一个“百宝箱”,也就是说是各业务线具有共性的箱子,一个放之四海而皆准的箱子。
设计思量
在设计时,我们遵循三点设计原则:
- 为中间用户设计
- 为目标设计
- 为控制感设计
为中间用户设计
新手想要什么?专家想要什么?那些夹在中间的用户需要什么?如何做平衡,中后台产品一个永恒的议题就是如何设计出一种简单、优雅的界面同时满足新手与专家。
G6-Editor 产出的箱子边界在哪?往大做什么都可以做,往小做不能满足业务需求。因此我们必需要想清为哪部分用户服务。
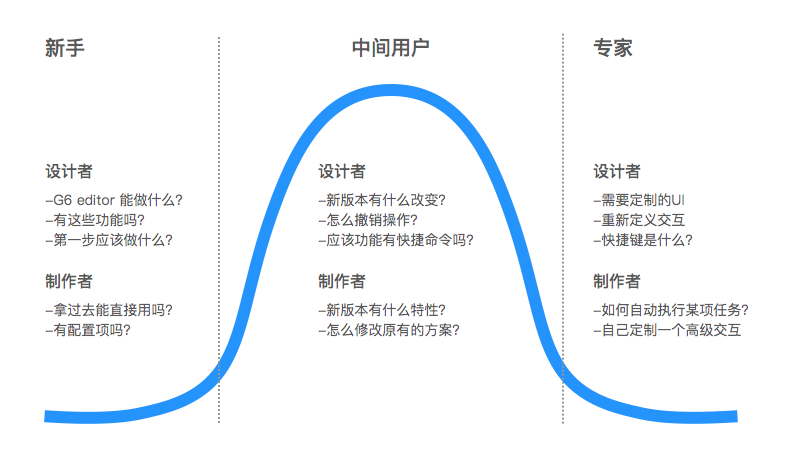
从统计学角度可以看出,人们从事某项活动的经验水平倾向于遵循经典的正态分布曲线,如下图所示,位于曲线左边的新手和位于曲线右边的专家都是相对较少的,曲线中部的中间用户占据了大部分比重。
以流程图为例:
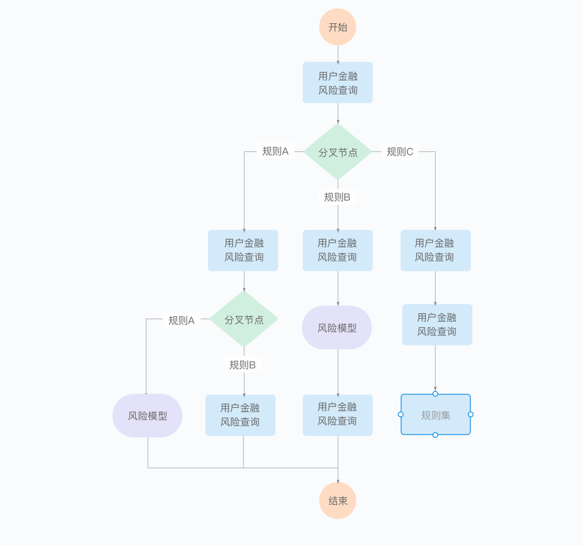
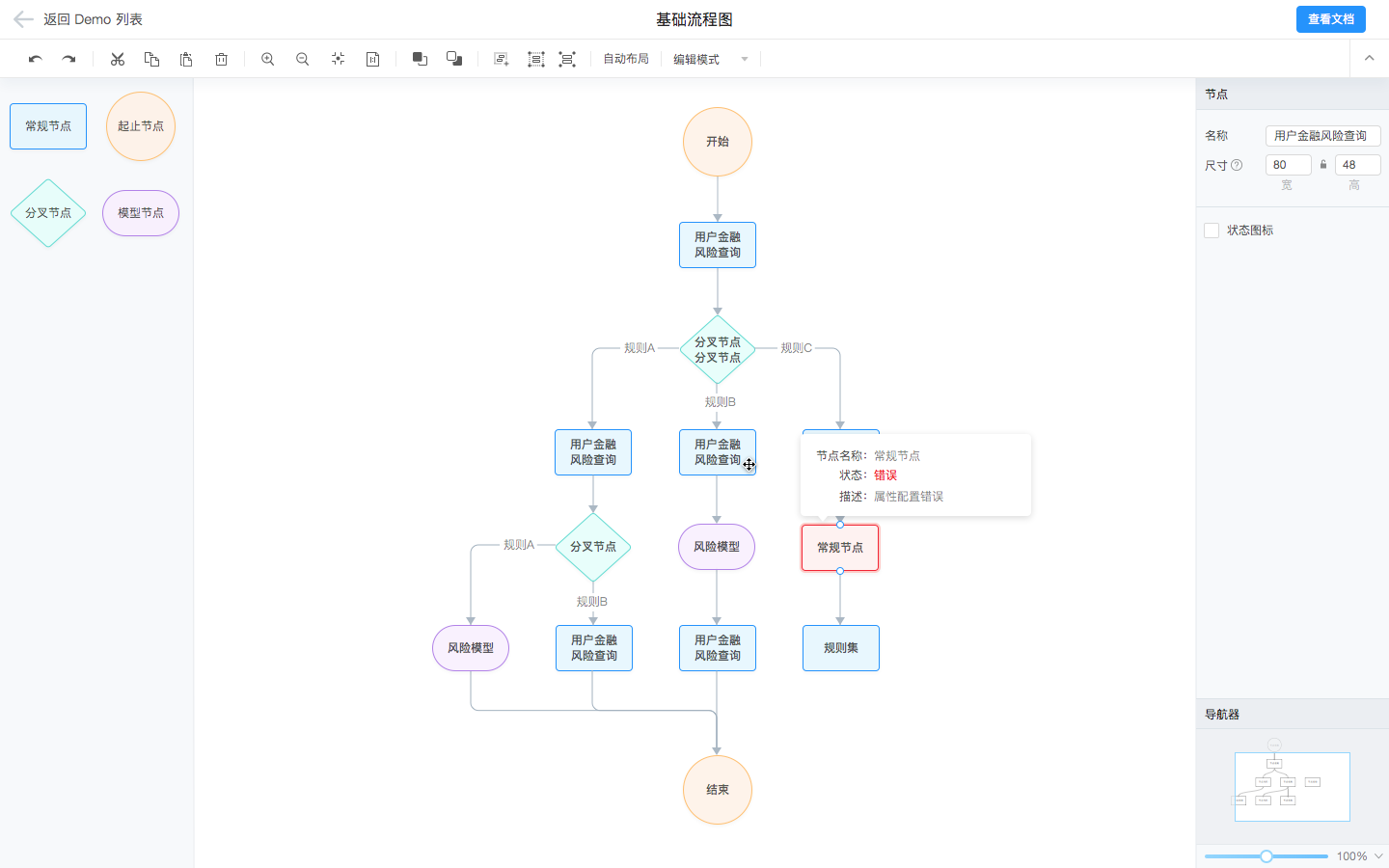
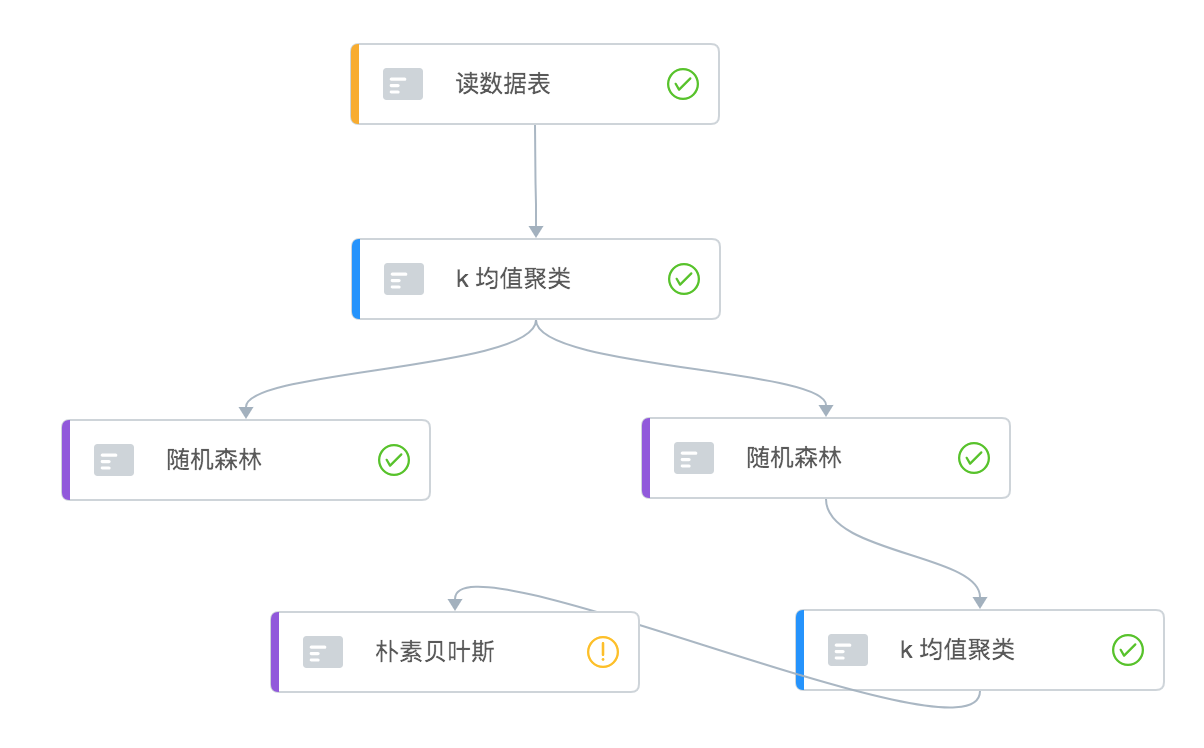
设计者:G6-editor 需满足开箱即用。流程图的 Demo 就像是一道预成品的菜肴,新手可以直接享用,中间用户照猫画虎可生成自己的产品,而有高级需求的专家用户,基于丰富、开放的接口可以高级定制。这次升级,我们从提供基础服务向提供通用技术方案迈出一小步。下图为基础流程图 Demo:

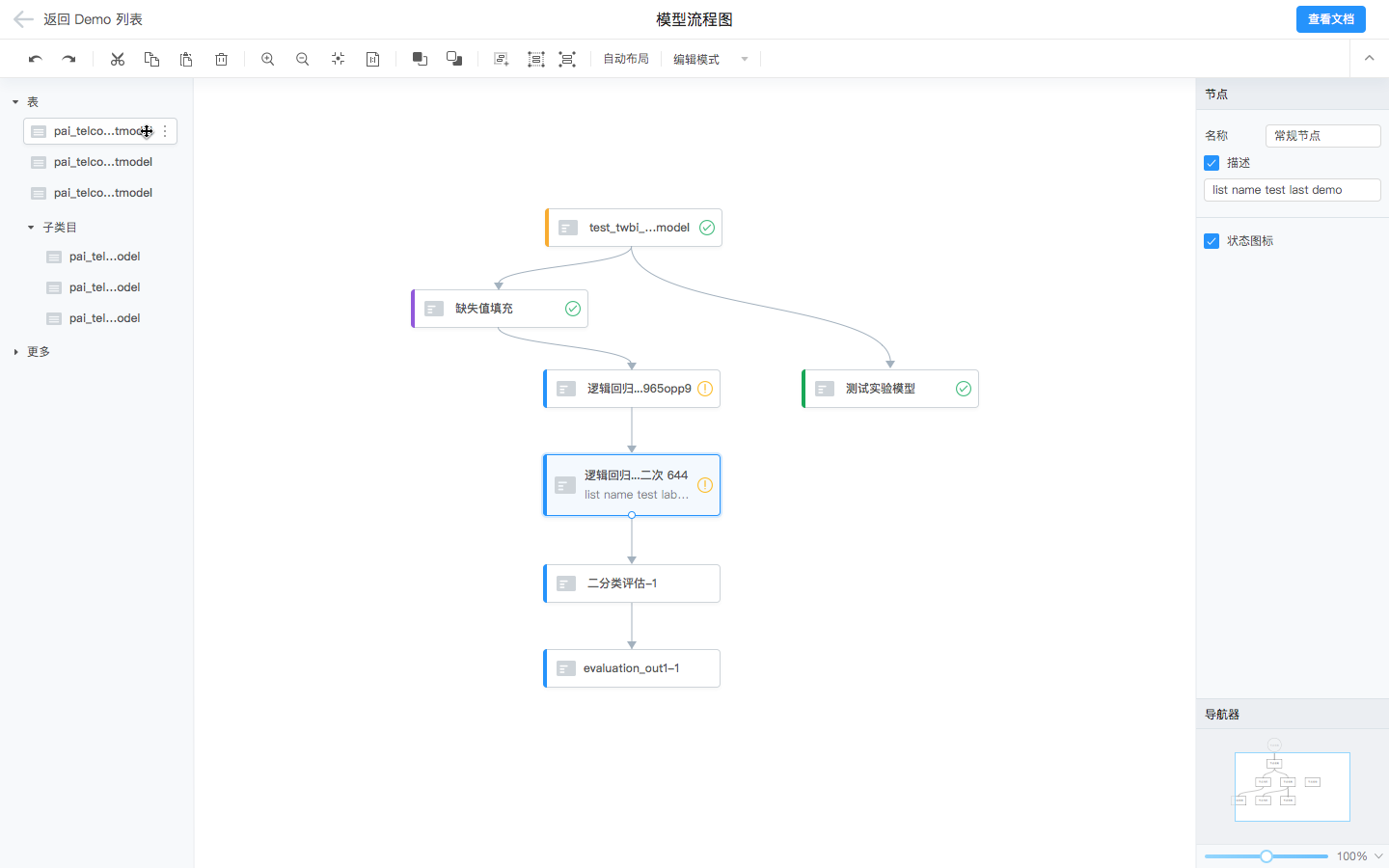
下图为模型流程图 Demo:
使用者:用户关心流程图操作流畅性、信息传达准确性、美观度等。新手能借助工具栏、丰富的视觉反馈轻松搭建流程图,而对于专家完全可以通过快捷键、鼠标操作完成诸如自动归组与解组等高阶操作,在这中间的转换并不设门槛。

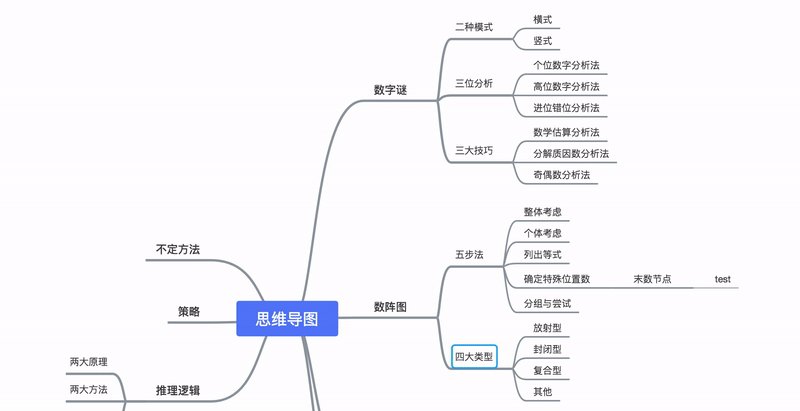
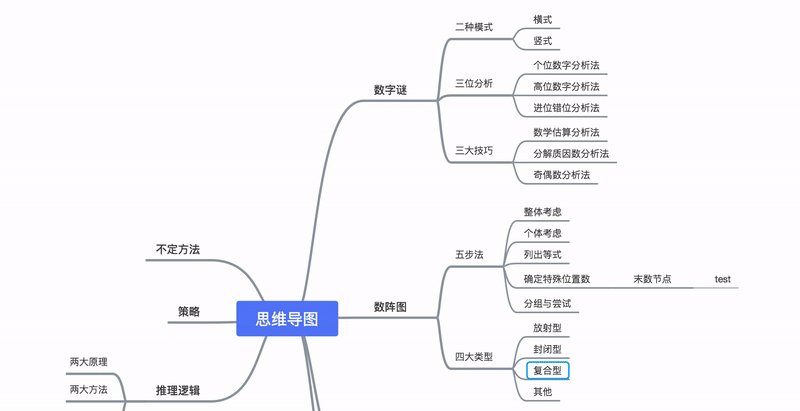
再看下思维导图:
新手可以通过工具栏新建
而熟练使用 XMind、MindNode 的专家用户则通过键盘快捷键进行“增、删、改、查”、移动等操作,这种效率是无与伦比的。
而在新手与专家用户之间,通过引导使用快捷键、右键等操作进行转化。为中间用户而设计遵循三点原则:
- 轻松可将新手培养成中级用户;
- 用户成长不设限;
- 保证中级用户愉快的使用体验;
为目标设计
交互设计要建立在对用户的认知原则的了解之上,通过恰当的设计匹配用户在特定场景下的特定行为,实现用户目标。
以业务流程图为例,制作者当下的首要目的是:
- 构建一个清晰的、逻辑合理的图;
- 画图要快;
- 图要有美感、形式感;
为了实现这这个目标,我们做了一些约束:
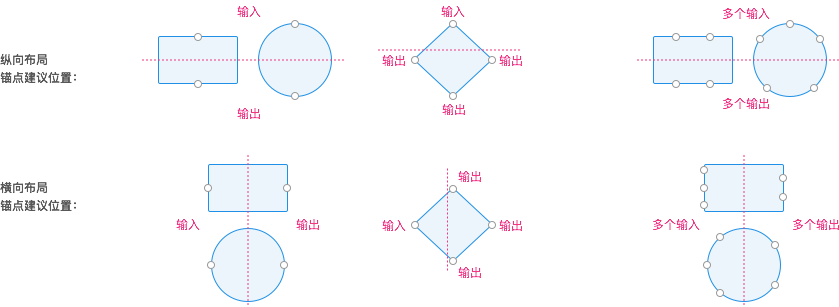
- 流程图方向性
一般是自上而下或从左至右,为了让最终效果具有平衡性与形式感,设计上约定左侧或者上方为输入端,右侧或者下方为输出端。
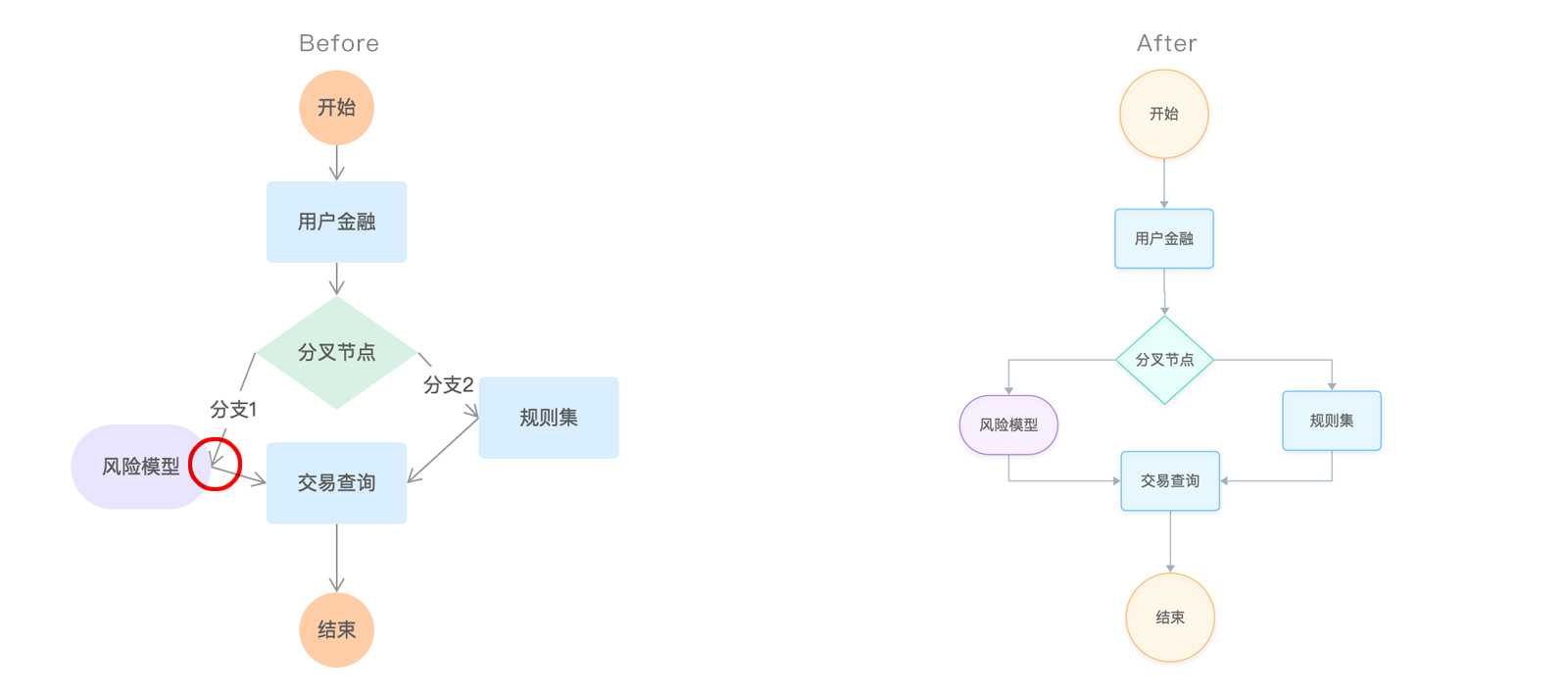
- 流程图的连线
业务流程图的节点大多数具有业务属性,几个输入、输出锚点有特定含义,不可随意链接。因此在连线时,可连的锚点会高亮成绿色,通过清晰的视觉通道引导用户做正确的事。
效果对比:
修改后,避免:
- 错连:直到鼠标释放才知道自己连错了;
- 逻辑混乱:同一个锚点,既是输入又是输出;
- 无秩序美:线条豪无规律可言;
为控制感设计
中后台产品特别是复杂的编辑器场景,用户需要让一切尽在自己掌控中。就如同我们操作 Sketch、PS 一样,我们希望有精准的操控,这就需要我们给出确定的、可控的交互。
图编辑器的几个设计点:
- 画布空白区域,鼠标默认是抓手而不是框选
模型流程图、决策流程图进行批量操作的场景不多,也就是说框选一批进行操作的场景并不常见,而经常会因为画布太小要平移查看图,所以在画布空白区域,鼠标默认是平移操作。另,UED 本能觉得可以 空格+点击平移,但这只是被众多画图软件给教唆的,开发同学可没有同感。 - 滚轮默认是移动,不是缩放;
曾亲眼看到很多用户因滚轮不小心移动,导致内容缩小至不可见或移出画布找不到的情况。为避免出现类似 Bug,滚轮默认平移的体验较友好。 - 图保持在视线范围之内;
无论怎么移动,图的一角总在画布范围内,就像带孩子一样,我虽然坐在公园的椅子上刷手机,但孩子要在我的视线范围内我才觉得安全。

- 即使编辑器有“自动保存”功能,也要增加“手动保存”按钮;
让用户放宽心去画图,特别是大型工程有个“保存”按钮,保存完后有提示保存成功总让人觉得很安心。
关键词
回顾一下,在整个设计过程中一直有几个关键词是挥之不去的,分别是“克制”、“顺势而为”、“效率优先”;
克制
特定的场景下,能干什么,不能干什么,设计师要有一杆称,这就是“箱子”的意义所在。
为了让成品构图具有平衡性与形式感,需要在输入与输出作一些限制;

只能连接特定的锚点,引导用户完成当前工作,而不是增加试错成本。虽然有约束,但是是正向的积极的约束。

顺势而为
大胆预判用户行为,通过视觉引导做出操作,这样做的好处是应用很体贴、且做到效率优先。
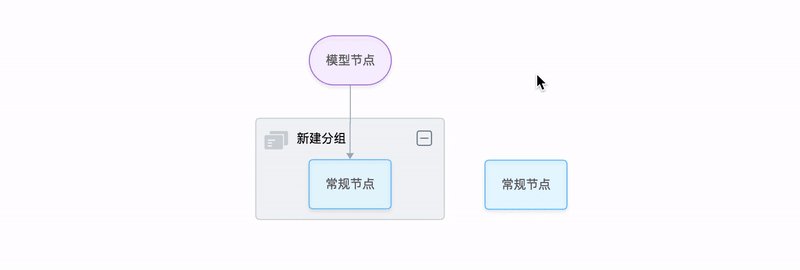
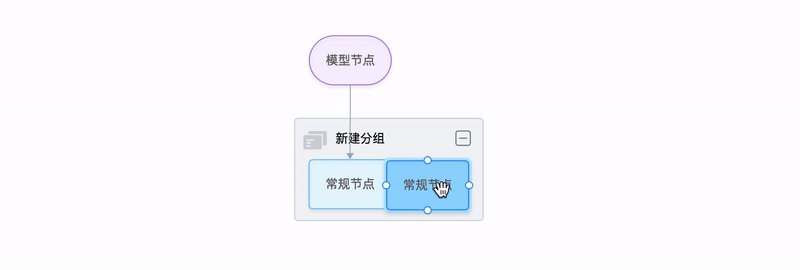
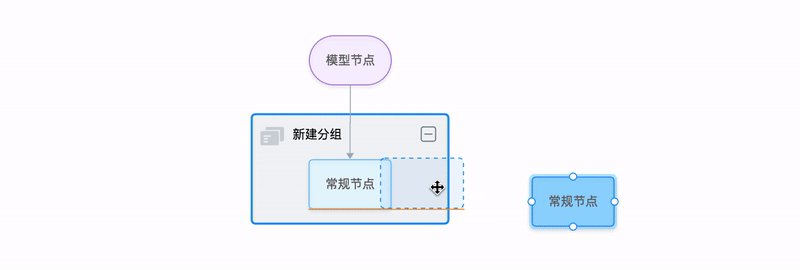
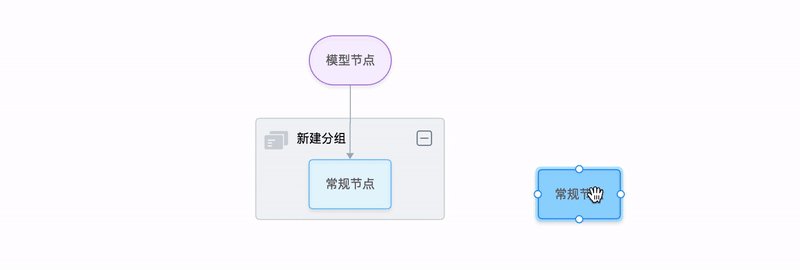
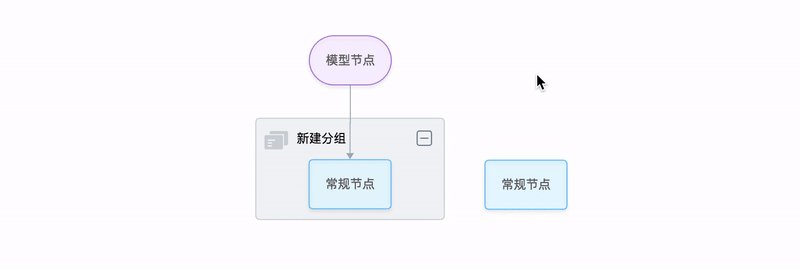
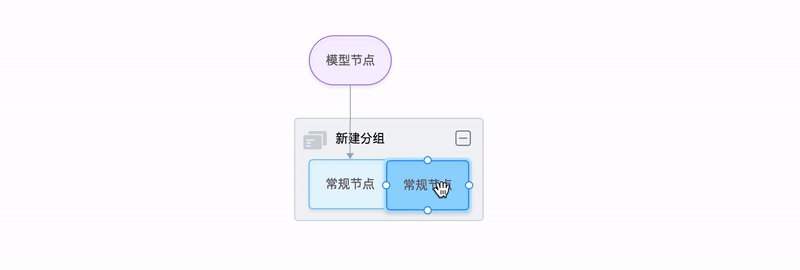
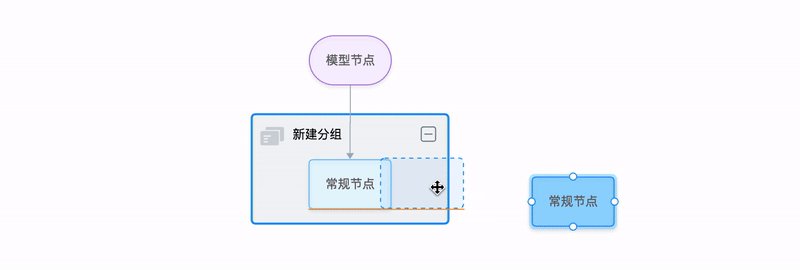
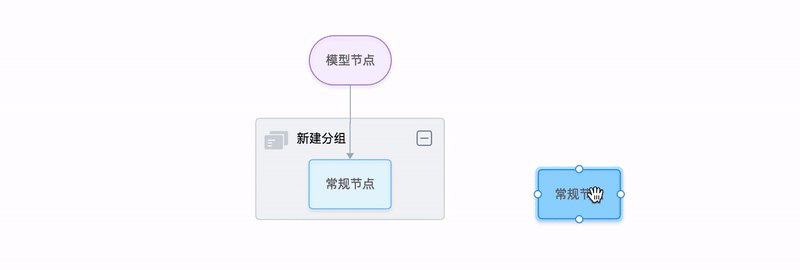
- 拖动节点叠加可创建组,零延时,拖出解组有延时 0.4s 以防误操作

- 隔空拉线,引导连接新节点

效率优先
针对专家用户而言,真正的“快”是方寸之间,运筹帷幄。
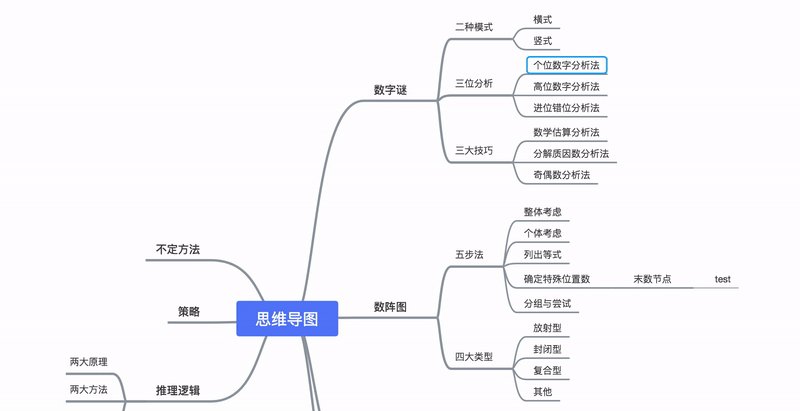
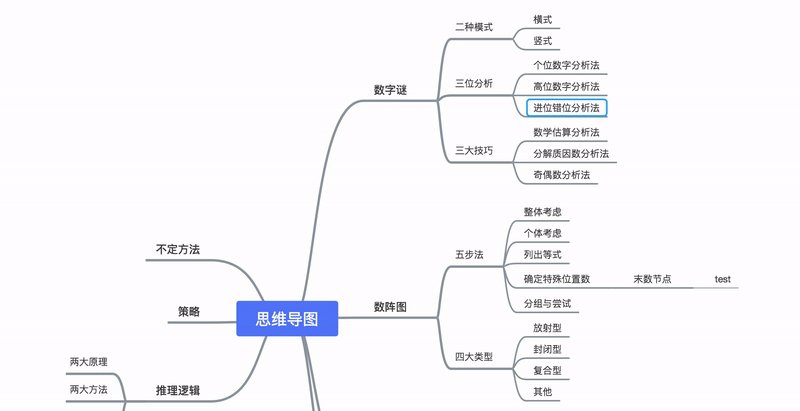
- 一种快速移动定位逻辑:在思维导图上,通过小键盘上的上下左右箭头快速定位选中节点,我们用了两个原则结盒:一是同级优先原则、二是靠近原则

- 选中即可编辑,而不是非得双击才可以进入编辑态。

- 新建后默认为编辑态

Features
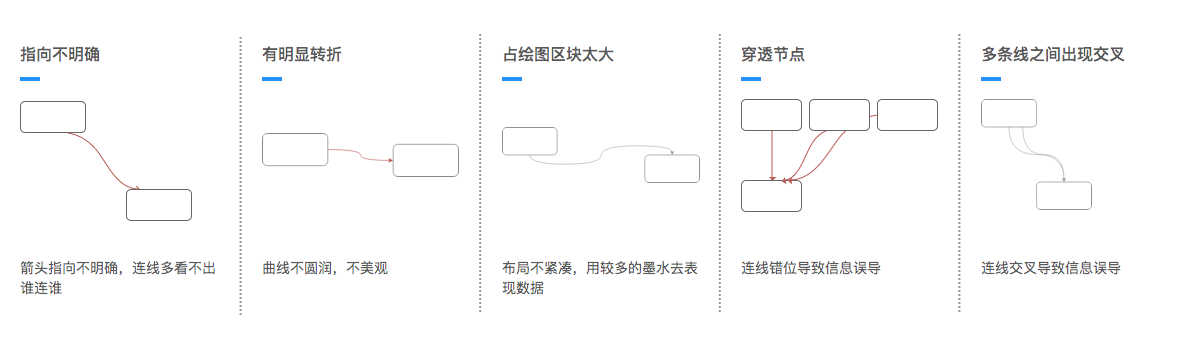
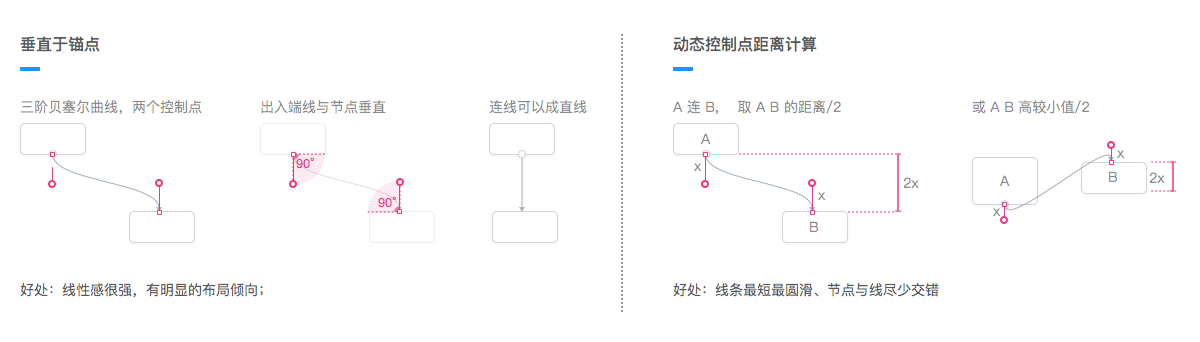
流程图曲线连线普遍存在的问题:
解决:
整体效果:
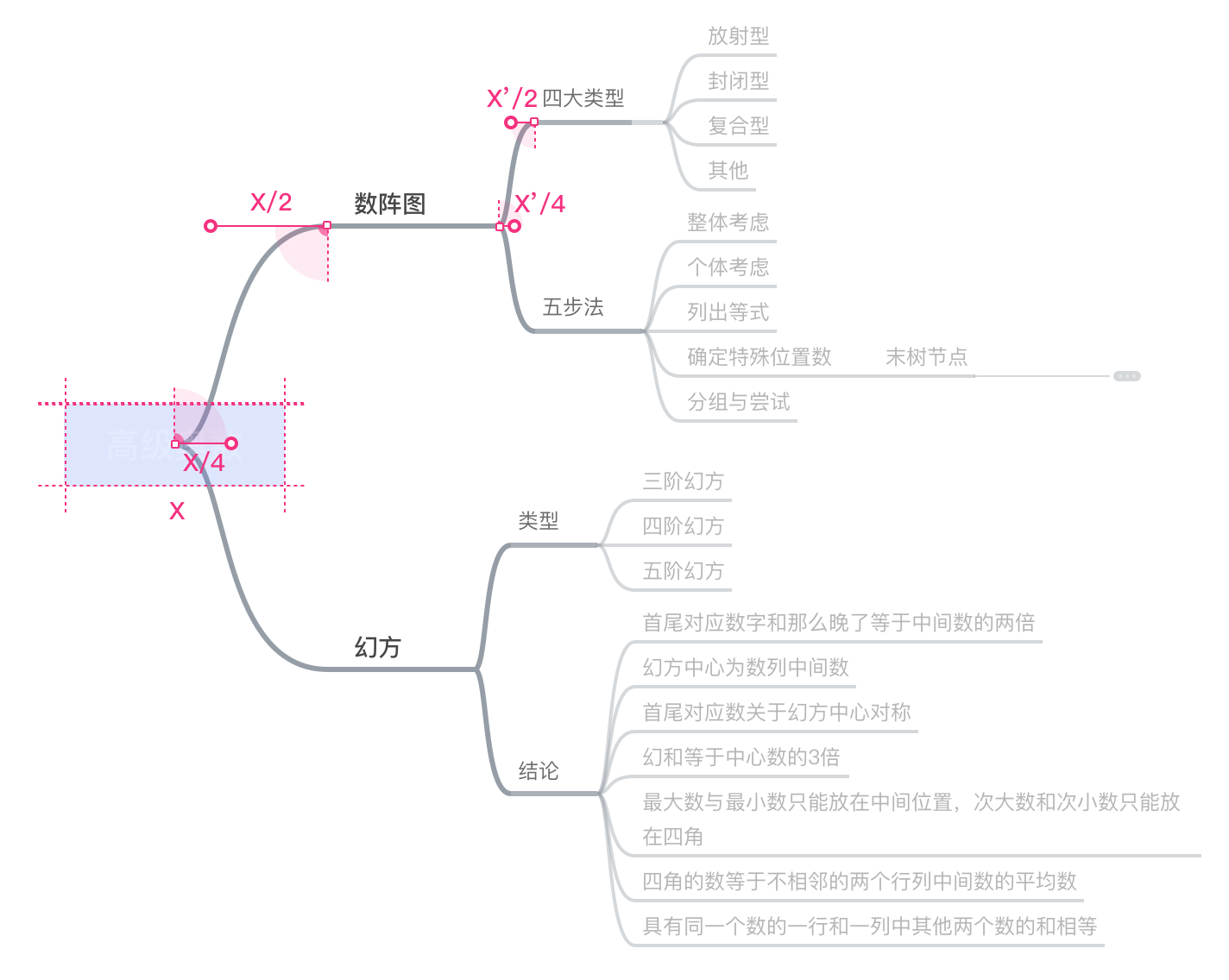
脑图的的连线设计:各线段等比例缩放
总之,G6-Editor 在开箱即用的路上精打细磨,为的是让商业美而简单。

