一、父组件向子组件传递数据
在 Vue 中,可以使用 props 向子组件传递数据。
子组件部分:
<template><header class="header"><div id="logo">{{logo}}</div><ul class="nav"><li v-for="nav in navs">{{nav.li}}</li></ul></header></template>
这是 header.vue 的 HTML 部分,logo 是在 data 中定义的变量。
如果需要从父组件获取 logo 的值,就需要使用 props: [‘logo’]
<script>export default {name: "headerDiv",data () {return {navs: [{li: "主页"},{li: "日志"},{li: "说说"},{li: "主页"},{li: "相册"},}},props: ["logo"]}</script>
在 props 中添加了元素之后,就不需要在 data 中再添加变量了
父组件部分:
<template><div id="app"><HeaderDiv :logo="logoMsg"></HeaderDiv></div></template>
在调用组件的时候,使用 v-bind 将 logo 的值绑定为 App.vue 中定义的变量 logoMsg
<script>import HeaderDiv from "./components/header";export default {name: "app",data () {retrn {logoMsg: "WiseWrong" // 将logo的值绑定为App.vue中定义的变量logoMsg}},components: {HeaderDiv}}</script>
然后就能将App.vue中 logoMsg 的值传给 header.vue 了:
二、子组件向父组件传递数据
子组件主要通过事件传递数据给父组件
子组件部分(回调函数向父组件传递数据):
<template><div class="login"><label><span>用户名:</span><input v-model="username" @change="setUser" /></label></div></template>
这是 login.vue 的 HTML 部分,当的值发生变化的时候,将 username 传递给 App.vue
首先声明一个了方法 setUser,用 change 事件来调用 setUser
<script>export default {name: "login",data () {retrn {username: ""}},methods: {setUser: function () { // change事件来调用setUserthis.$emit("transferUser", this.username);}}}</script>
在 setUser 中,使用了 $emit 来遍历 transferUser 事件,并返回 this.username
其中 transferUser 是一个自定义的事件,功能类似于一个中转,this.username 将通过这个事件传递给父组件
父组件部分(自定义事件来接收):
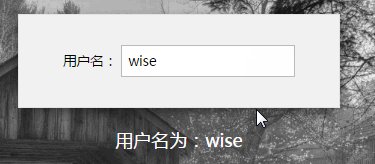
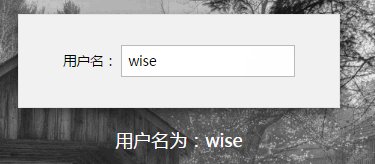
<template><div id="app"><LoginDiv @transferUser="getUser"></LoginDiv><p>用户名为:{{user}}</p></div></template>
在父组件 App.vue 中,声明了一个方法 getUser,用 transferUser 事件调用 getUser 方法,获取到从子组件传递过来的参数 username
<script>import LoginDiv from "./components/login";export default {name: "app",data () {retrn {user: ""}},methods: {getUser (msg) { // 用transferUser事件调用getUser方法,获取到从子组件传递过来的参数usernamethis.user = msg;}}}</script>
getUser 方法中的参数 msg 就是从子组件传递过来的参数 username
三、子组件向子组件传递数据
使用 vue-bus 插件
安装
npm install vue-bus
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装 vue-bus:
import Vue from 'vue';import VueBus from 'vue-bus';Vue.use(VueBus);
使用
监听事件
// header组件<template><div><div>{{ addTodo }},你好世界</div></div></template><script>data () {return {addTodo:""}},created() {this.$bus.on('add-todo', (val) => {this.addTodo = val});},</script>
触发事件
// footer组件<template><div><div @click=“send”></div></div></template><script>export default {name: 'HelloWorld',data () {return {userName:null,newTodoText:''}},methods: {send () {this.newTodoText = 'hello world'this.$bus.emit('add-todo', this.newTodoText );},}}</script>
使用 vuex
安装
npm install vuex
使用
- 在
main.js添加:import Vuex from 'vuex'Vue.use( Vuex );const store = new Vuex.Store({//待添加})new Vue({el: '#app',store,render: h => h(App) /^[a-z]/})

