课前拓展(计算机基础):
一、手动设置静态IP地址(针对本人Windows7系统)
第一步:打开控制面板;
第二步:选择网络和共享中心;
第三步:选择当前使用的网络;
第四步:点击属性;
第五步:双击internet协议版本4;
第六步:选择使用下面的IP地址和使用下面的DNS服务器地址进行填写。
*完成后在win+r使用命令ipconfig可以查看当前静态IP
二、计算机卸载软件
第一步:win+r cmd回车;
第二步:命令control;
第三步:选择类别小视图;
第四步:模糊搜索首字母,可快速选择要删除软件;
起步
介绍
nodejs是基于chrome V8引擎的javascript运行环境(runtime)<br /> npm nodejs的包管理工具
为什么选择node
nodejs是服务器端语言与传统后端语言PHP、java、ASP.NET有什么差异<br /> 多加了一层通讯,肯定会有一定的性能损耗。但分层带来的损失,一定能再其他方面的收益弥补回来,而且合理的分层能让职责清晰、方便协作,大大提升开发效率。也可以通过优化通讯方式和协议,尽可能把损耗降到最低。
特性
nodejs运行速度快,性能非常好
v8是用c++实现,编译速度媲美二进制语言,能够让计算机快速编译识别
异步I/O
I指代input输入
O指代output输出
同步代码执行,会按照文档流的执行顺序,自上而下去执行代码
异步代码执行,可以同时去执行某些操作 (举例:提升工作效率,比如清洁工同时扫地和拖地)
单线程
默认是单线程,代码按照文档流自上而下执行,已通过process来开启多进程
非阻塞
nodejs提供了一套同步、一套异步的API,建议我们使用异步编程,事件与回调 单线程容易阻塞服务器,通过异步操作(process)开启多线程,充分利用服务器性能<br /> 同步 1 2 3<br /> console.log(1)<br /> console.log(2)<br /> console.log(3)
异步 1 3 2
console.log(1)
setTimeOut(()=>{
console.log(2)
},0)
console.log(3)
验证
验证
通过cmd命令窗口中输入下面命令,来检查是否安装成功<br /> C:\User\Nan> node -v<br /> C:\User\Nan> npm -v
为什么要配置环境变量?
因为我们访问一个包或者一个文件,只能在它的存放路径去访问<br /> 如果想再其他路径访问,会爆错,提示找不大文件或者命令<br /> C:\User\Nan>glup -v<br /> >'gulp'不是内部或外部命令,也不是可运行的程序或批处理文件<br /> ps:修改好环境变量,需要重开cmd.exe命令提示符
环境变量
添加环境变量path<br /> nodejs的安装路径<br /> npm包的下载路径<br /> npm全局包的默认路径<br /> npm root -g //C:\Users\<你的用户名>\AppData\Roaming\npm<br /> 自定义路径<br /> 由于默认路径查看起来很费劲,并且难以记忆,所以我们希望更改全局包的默认位置<br /> npm config set prefix <指定npm 全局安装包的存放路径<br /> npm config set cache <指定npm 下包的缓存路径><br /> 如果目录不存在 nodejs会自动创建<br /> 全局包的引用<br /> 添加系统变量NODE_PATH,来获取全局包的存放路径
淘宝镜像
由于npm服务器再美国,国内由于墙的原因,国内访问缓慢<br /> 这是一个完整的npmjs.org镜像,你可以用次代替光放版本(只读),同步频率目前为10分钟一次保证尽量与官方服务同步<br /> cnpm具备除了publish及unpublish npm的所有功能<br /> 安装:<br /> npm install cnpm -g<br /> npm config set registry [https://registry.npm.taobao.org](https://registry.npm.taobao.org)<br /> cnpm config set registry [https://registry.npm.taobao.org](https://registry.npm.taobao.org)<br /> yarn包管理器<br /> 快速、可靠、安全的依赖管理工具<br /> >npm install -g yarn<br /> >yarn config set registry [https://registry.npm.taobao.org](https://registry.npm.taobao.org)<br /> 包管理器<br /> npm时nodejs的包管理器,可以用来下载第三方包(模块)
常用命令
npm adduser 登陆<br /> npm clear cache 清除缓存<br /> npm clean cache 清除缓存<br /> npm config set <key> <value><br /> npm config get <key><br /> npm -h<br /> npm --help 查看帮助<br /> package代表包的名称<br /> -g 全局安装<br /> -D当前路径安装<br /> --save 向包管理文件添加 生产环境依赖<br /> --save-dev向包管理文件添加 开发环境依赖<br /> npm install <package>-g 安装<br /> npm uninstall <package> -g 卸载<br /> npm publish 发布<br /> npm unpublish 取消卸载<br /> npm owner 一个包的作者<br /> npm whoami 用户名<br /> npm -v查看版本号<br /> npm run <> 执行包管理文件的某条命令<br /> npm start 启动默认命令 简写 npm run start<br /> npm init 生成一个包管理文件<br /> npm i 等同于 npm install
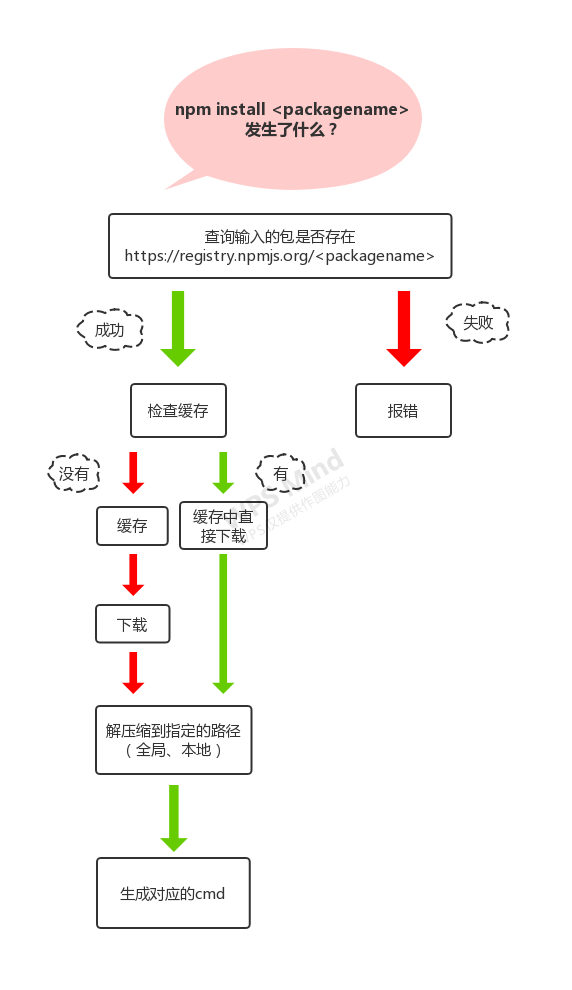
下载包时发生了什么?
包管理文件
package.json是一个项目的包管理文件(非常重要)<br /> 完整的包管理文件package.json<br /> dependencies生产环境依赖模块<br /> npm install --save <package><br /> devDependencies开发环境依赖模块<br /> npm install --save-dev<package><br /> 发布包的流程<br /> 添加用户名、密码、邮箱<br /> npm aduser -username 输入用户名<br /> -password 密码<br /> -email 邮箱<br /> 登陆<br /> npm login <br /> -username 输入用户名<br /> -password 密码<br /> -email 邮箱<br /> 发布 npm publish<br /> 注意事项:包名 版本号
middleware中间件
进入一个路由页面或者一个接口之前,执行某一些特殊的操作,通过中间件来完成
中间件特点 形参具备三个参数 request response next
错误处理中间件特点 形参具备四个参数 request response error next
内置中间件
fs path url http scoket
第三方中间件
axios jquery body-parser redux react <br /> const jquery = require(“jquery”)<br /> import jquery from “jquery”
全局挂载的中间件
var app = require(“express”)<br /> app.use(funciton(req,res,next){<br /> }
错误处理中间件
app.get('/login',(req,res,error,next)=>{<br /> ...<br /> },(req,res)=>{<br /> })
路由中间件
app.get('/login',(req,res,next)=>{<br /> ...<br /> },(req,res)=>{<br /> })