1、实例对象和函数对象
function fn () {console.log('a')}new fn() //实例对象()左边的是实例对象fn.bind // .左边的fn 是函数对象
2、同步回调函数和异步回调函数
同步回调函数
let arr = [1,2,4]arr.forEach(item => { //遍历完成之后才会往下执行 不会放入队列中执行 上来就会执行完console.log(item)})console.log('forEach 之后');
异步回调函数
setTimeout(() => { //异步回调函数 会放入队列中执行console.log('timeout')}, 0);console.log('timeout之后'); 先执行 timeout之后 在执行timeout 因为是异步函数会加入队列中
3、进一步理解js error错误
1、常见的内置错误 ```javascript 一、
- ReferenceError 引用错误 (引入了一个不存在的变量,a被引用了,但是不存在) console.log(a) // Uncaught ReferenceError: a is not defined
2.TypeError:数据类型不正确的错误
let b = null;
console.log(b.xxx); // Uncaught TypeError:Cannot read property ‘xxx’ of undefined;
3.RangeError:数据值不在其所在允许的范围内 function fn() { fn() 递归调用 正常递归调用会有范围限制 RangError: Masimum call stack size exceeded (最大调用站已经超过自我限制的承受值) } fn()
4.SyntaxError 语法错误 let c = “””” //SyntaxError:Unexpected string
<a name="UYUCP"></a>### 4、错误的处理 (捕获与抛出)**1、捕获错误 try ... catch;**```javascript1.try捕获是否有错误如果没有继续执行,如果有错误则执行 catchtry {let d d是未定义的console.log(d.xxx); 打印d.xxx的数据} catch (error){ 这里的error是个对象 分别是message和stack:console.log(error.message) 报错相关信息 一般使用console.log(error.stack) 能够执行调用的信息,执行的所在行数}console.log('错误之后'); 错误正常捕获到就会继续往下执行
2、抛出错误 throw error;
2.抛出错误:throw errorfunction fn {if(Date.now()%2 === 1) { 时间为奇数继续执行console.log('时间为偶数')} else {手动抛出错误throw new Error('当前时间为奇数无法继续执行')}}3、捕获处理异常try {调用fn 如果有错误捕获错误 继续执行catchfn()} catch (error) {捕获手动抛出的错误console.log(error.message)}
Promise是什么— new Promise 是同步回调
理解
1—抽象表达、promise是js中进行异步编程的新的解决方案; (旧的是 纯回调函数);
2—具体表达
- 从语法上来说:promise 是一个构造函数
- 从功能上来说:promise 是对象封装了一个异步操作并且能获取到其结果
Promise 的状态改变
一、pending (待定,等待)
1、pending 变为 resolved
2、pending 变为 rejected
说明: 只有这2种,且一个promise 对象只能改变一次 无论变成成功还是失败 都会有一个结果数据
成功的解决数据一般称为value,失败的结果数据一般称为reason
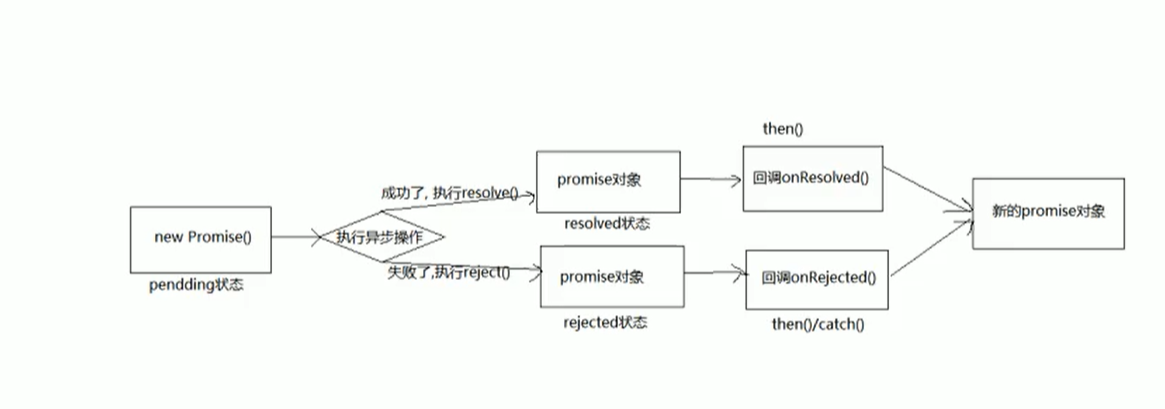
二、流程图
Promise 基本使用
//new Promise 实例const p = new Promise((resolve, reject) => {//开始执行异步操作setTimeout(() => {//获取当前时间let time = Date.now();//判断偶数if(time%2 === 1) {resolve('成功的回调',time)} else {reject('失败的回调',time)}}, 0)})//通过.then 来指示成功和失败的结果p.then(value => {console.log(value,'成功的数据')},reason => {console.log(reason,'失败的数据')})
为什么使用Promise
1、指定回调函数的方式更加灵活、
- 旧的:必须在启动异步任务前指定
- promise:启动异步任务 => 返回promise 对象 => 给promise 对象绑定回调函数(甚至可以异步任务结束后指定/多个)
2、支持链式调用,可以解决回调地狱问题
- 什么是回调地狱 ? 回调函数嵌套调用, 外部回调函数异步执行的结果是嵌套的回调函数执行的条件
- 回调地狱的缺点 ? 不便于阅读 / 不便于异常处理
- 解决方案 ? promise 链式调用
- 终极解决方案 ?async/await

