市面常见动效动效落地方式
动效设计,可以提升界面的趣味性和引导性,让用户浏览过程中不会太枯燥,获得更好的体验。
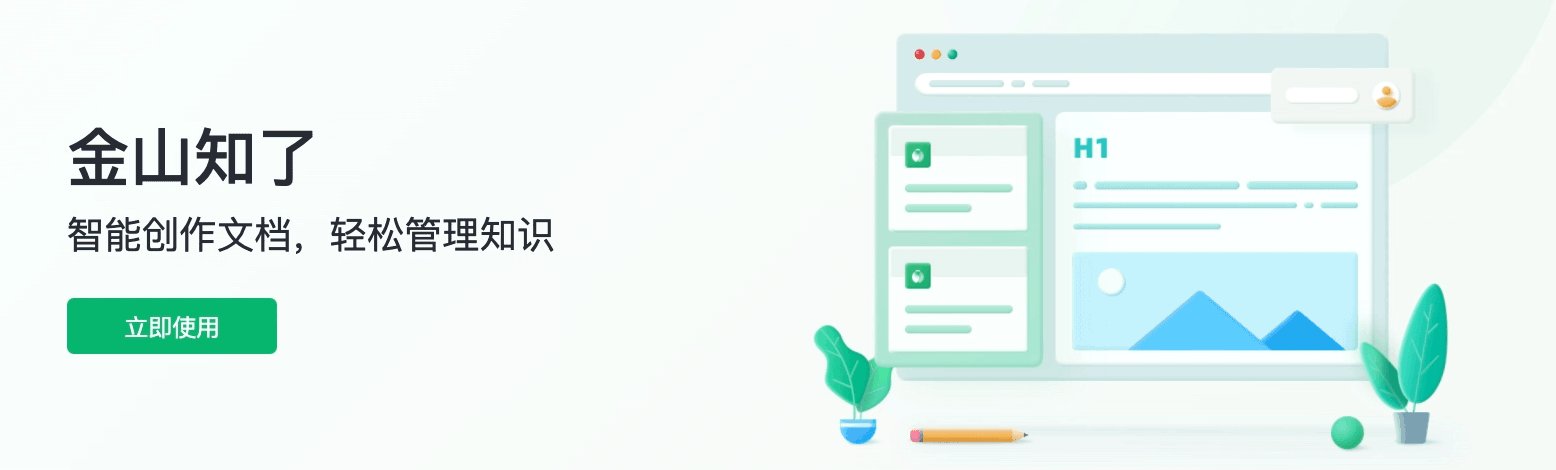
最近做的金山知了(后面改名为金山知识库)官网,头图元素加入了缓动效果,第一眼挺新颖的。
金山协作新年许愿活动,许愿按钮加入了运动的形象,更能吸引用户点击。
不过,输出动图和开发对接的过程中,我也遇到过一些问题:导出的动图模糊、资源太大、开发不支持动图格式等等,当时也是想尽办法地解决。
这次我总结了几种常用的动图格式,也提及我输出动图过程遇到的问题和解决方法,以及我们设计师该如何选择合适的动图格式。
- 序列帧
- GIF
- Lottie
- APNG
- SVGA
序列帧
刚开始接触动效,我最先了解到的PNG序列帧,就是输出动图的每一帧图片,然后交付开发,按帧播放图片实现。
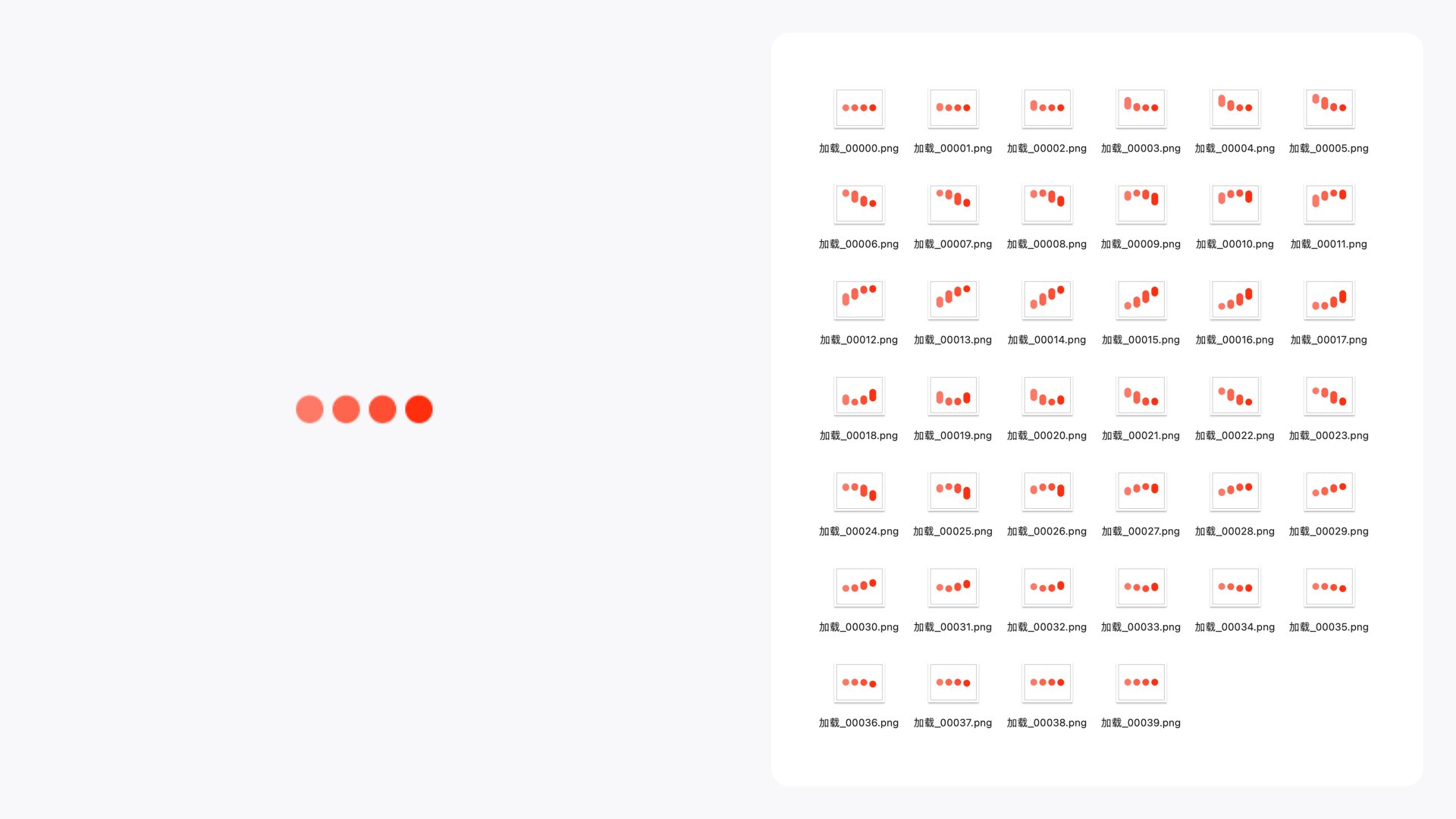
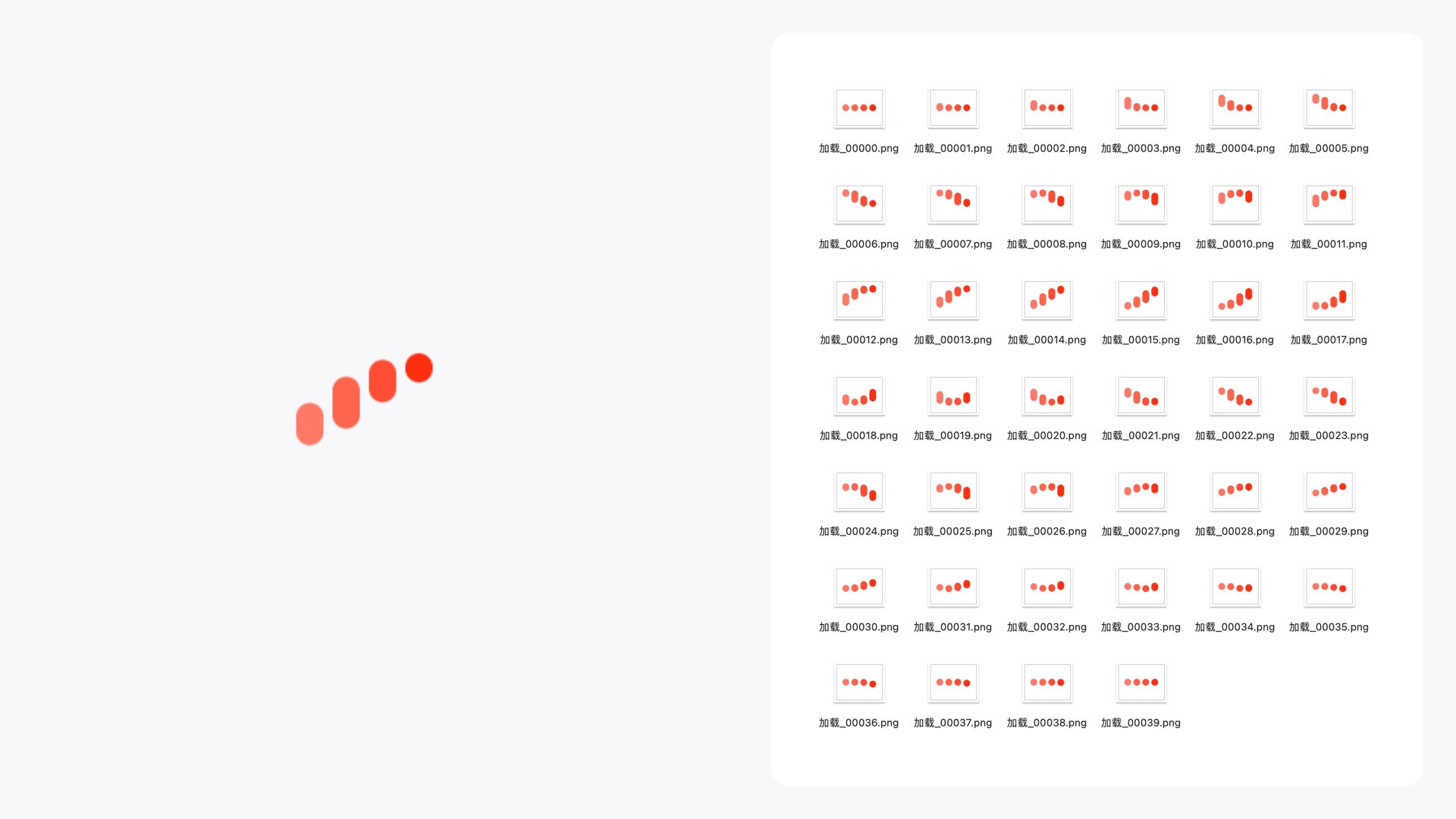
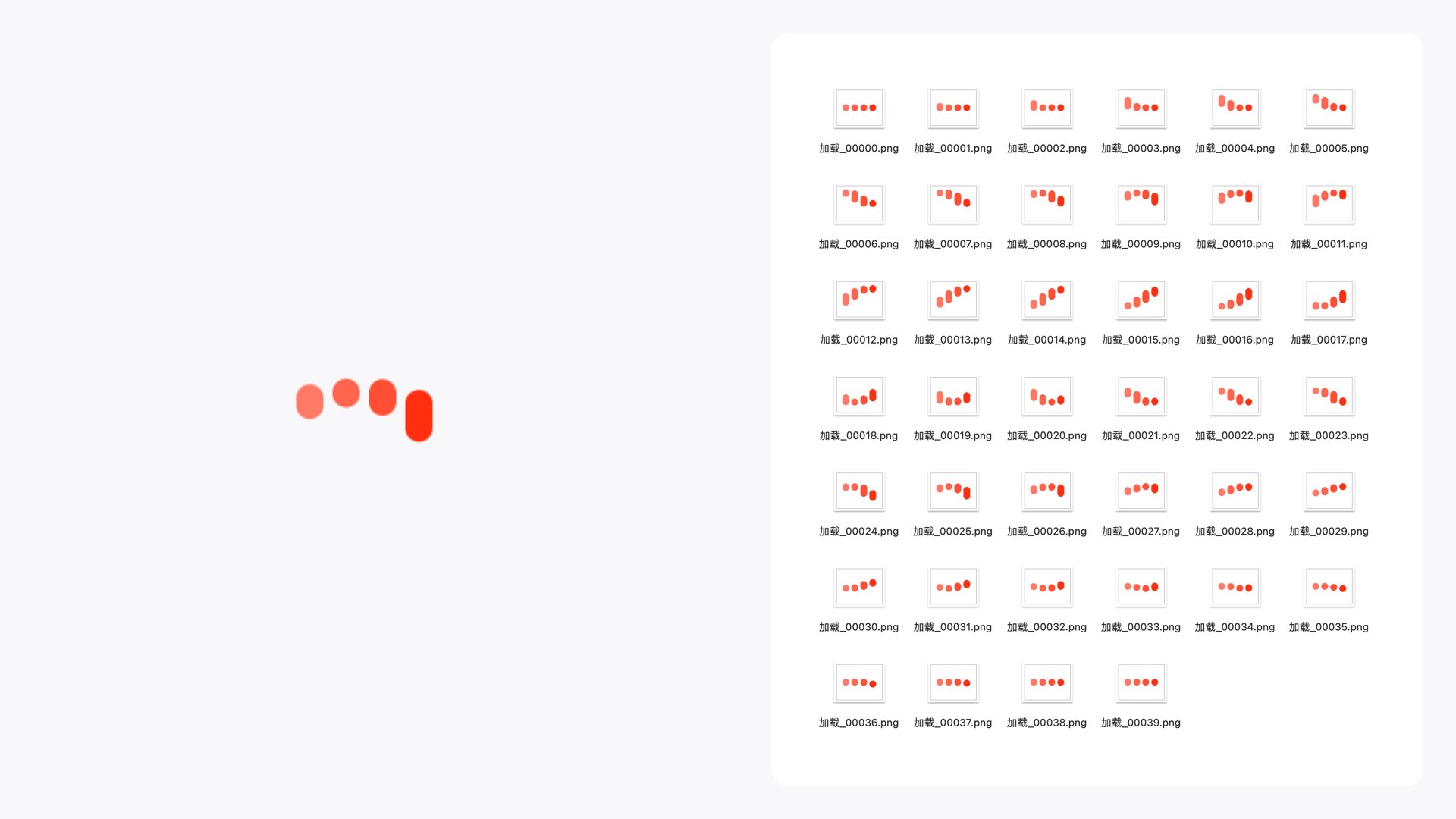
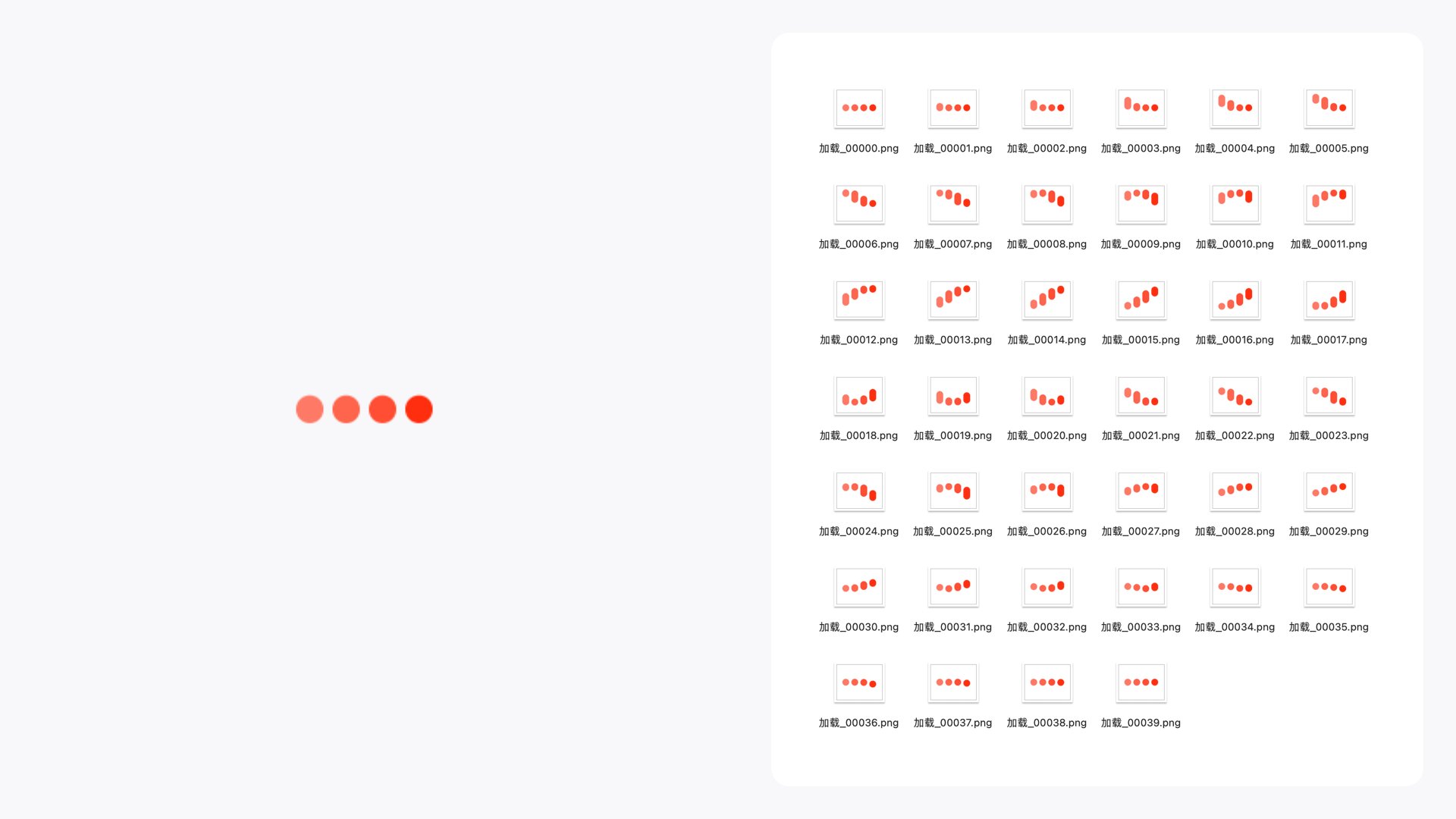
比如这个加载动画,我的练习作品,导出序列帧资源很大,所以我平时基本不用这种格式。
导出方法:
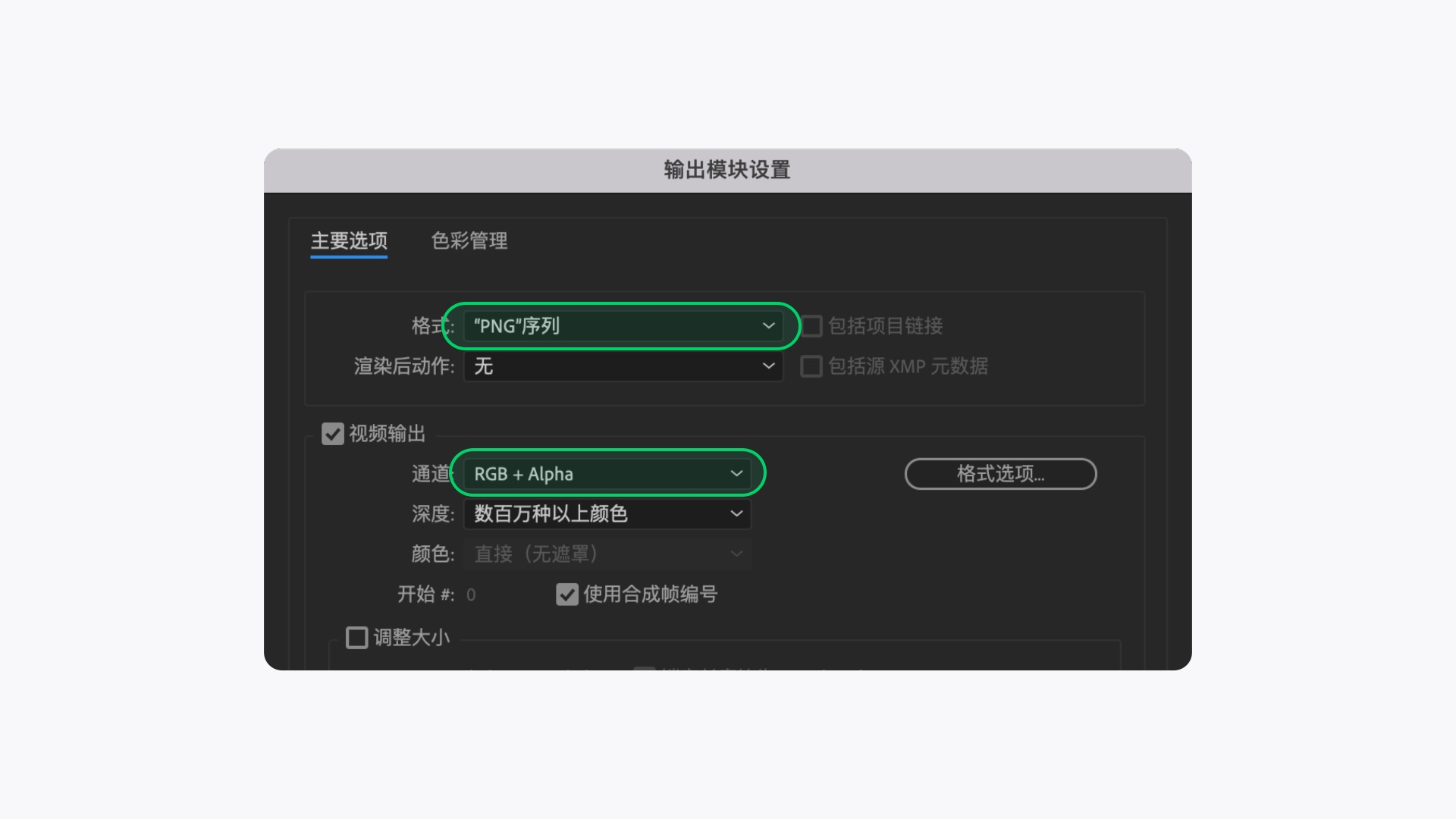
AE输出选择PNG序列,如果要导出透明背景,通道选择RGB+Alpha。
GIF
GIF支持安卓、ios、网页,可以说也是比较常用的格式之一。界面设计中的小元素可以使用这个格式,比如运营按钮动画、点赞图标动画等,资源不会太大。
像我之前负责的新年许愿活动,因为是从0到1的产品,开发还没有支持Lottie,所以许愿按钮动画输出GIF给开发实现,压缩后资源300KB。虽然动图放大周围有锯齿,但是在手机上是看不到的。
导出方法有三种:
1. AE导出MOV格式,再用PS转换成GIF。 (注意:可能是因为动画时间太长、文件太大,导出经常失败,所以我很少用这种方式)
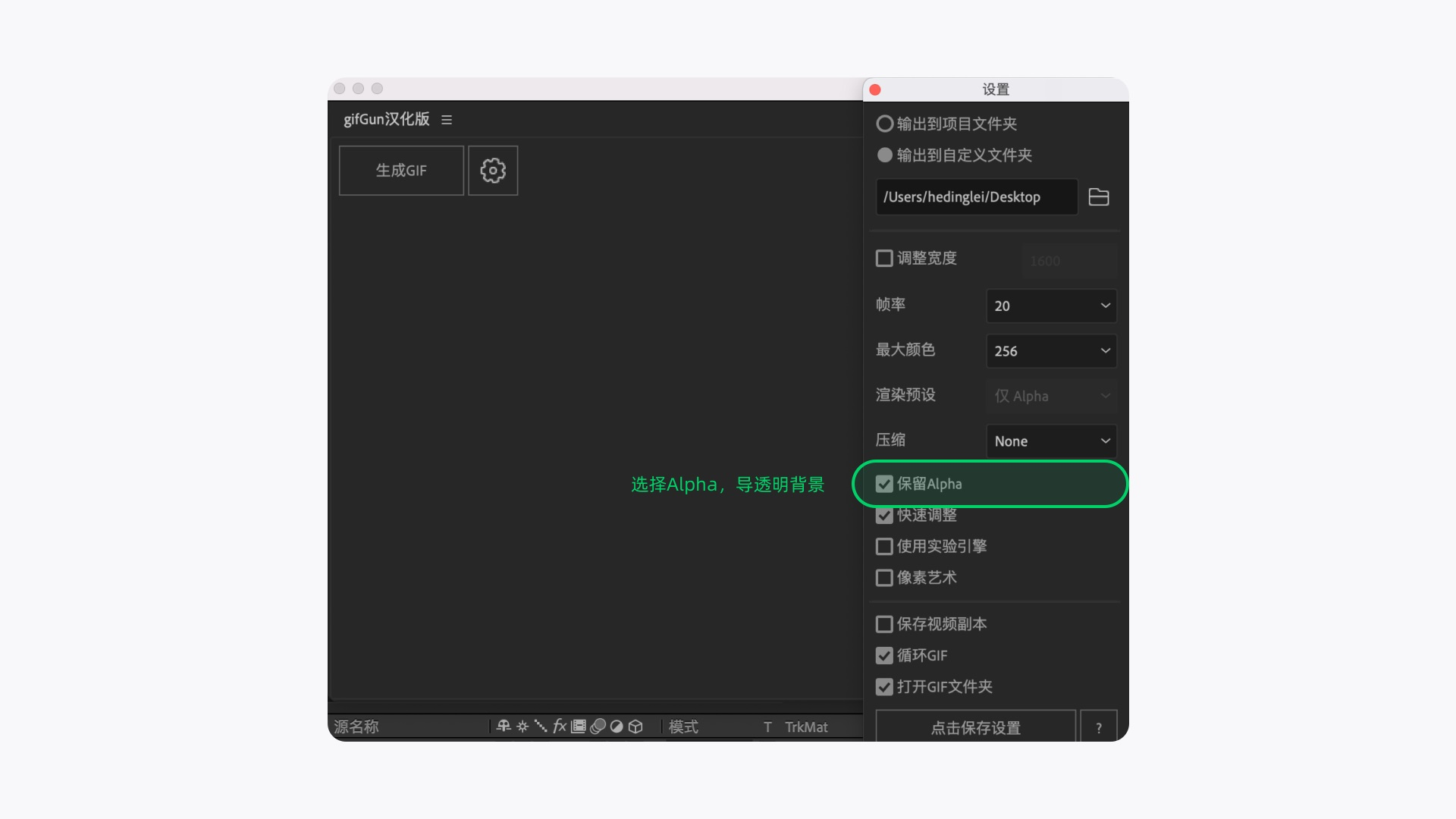
2.AE安装Gifgun插件,直接导出。
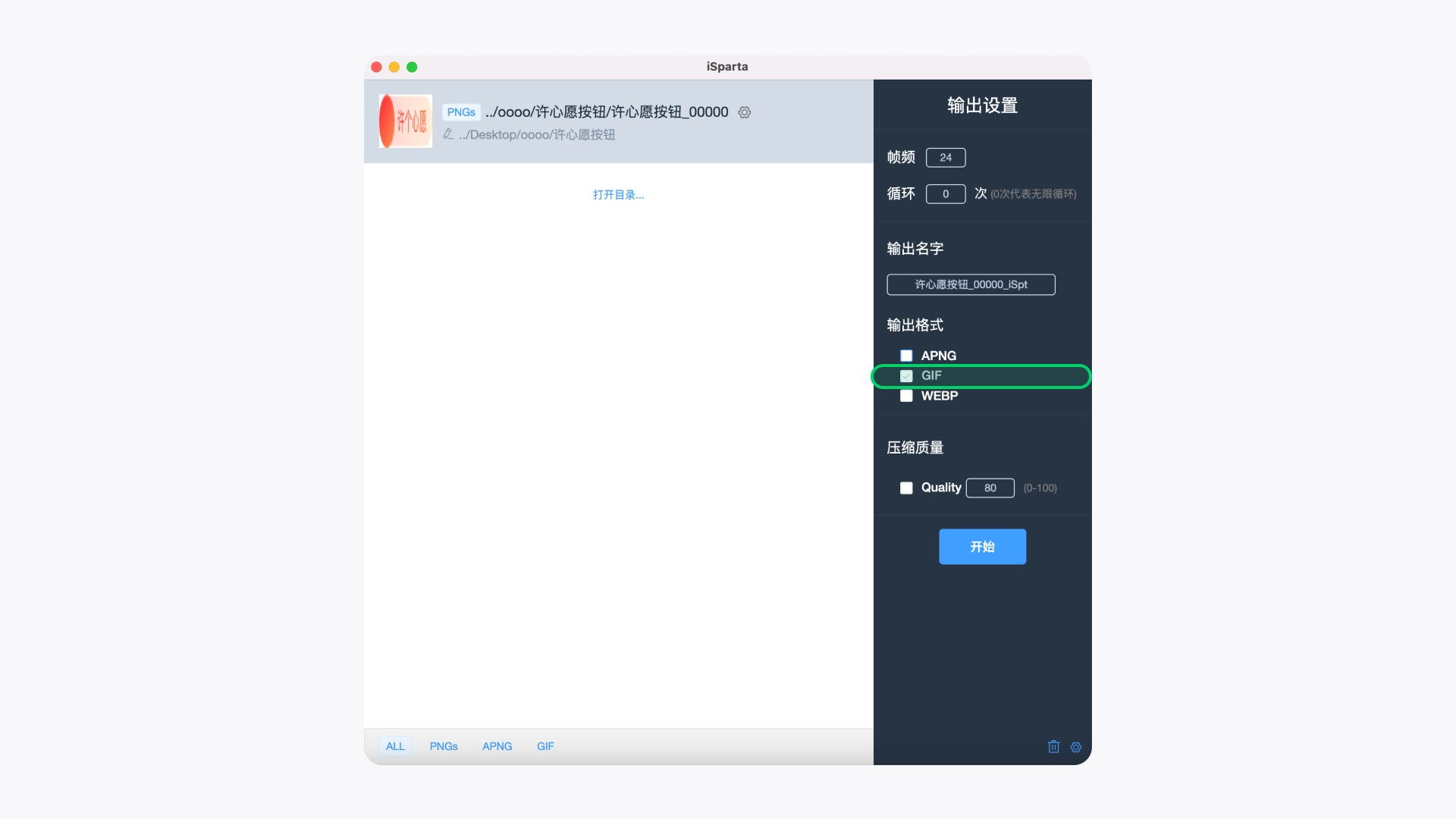
- AE导出PNG序列,将所有图片拖进iSparta,勾选GIF输出。(注意:如果导出GF图片有问题,需要勾选压缩质量,填写小于100的值就可以解决了)

如果GIF文件太大,可以使用无损压缩软件: PPDuck
Lottie
Lottie是一个用于Android,iOS,Web, Windows的动画库,用于解析使用bodymovin导出为json文件的AE动画。动画通过代码实现,是矢量的。动画库资源会增加安装包的大小,客户端会有推动成本,不过WPS Office有在使用,资源大小和稳定性目前来说是可以的。
不支持AE效果器直接添加的效果,比如高斯模糊、内发光、投影。
支持用图片导入AE做出的动效,比如金山知识库官网的头图,就是使用Lottie方式实现,资源小,动图也很清晰。
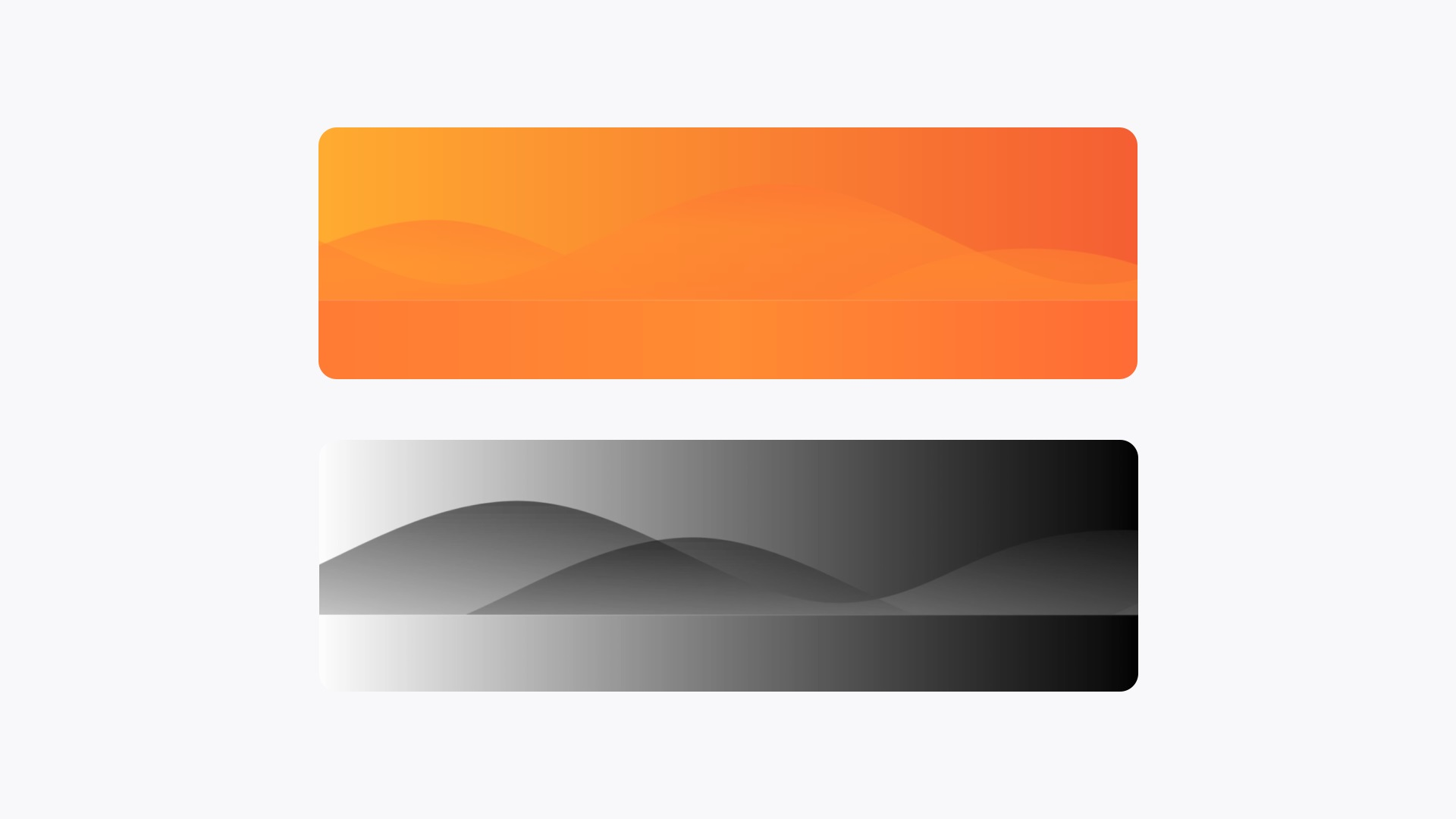
支持颜色渐变,但是导出json容易出问题。比如之前设计的会员卡片动效,渐变颜色导出后变成了黑白渐变。
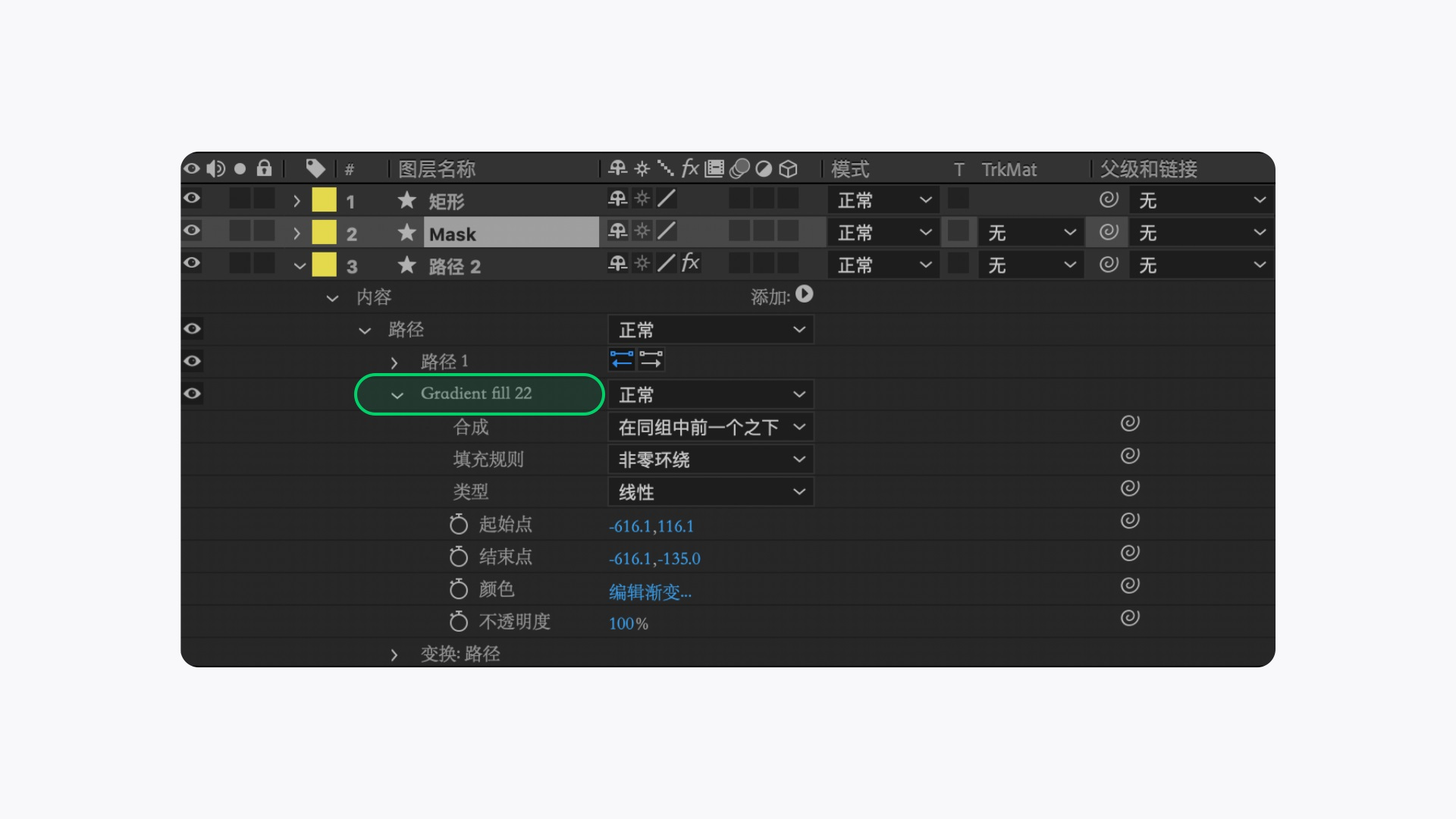
这时候只需要将所有渐变图层名称按顺序改为Gradient fll 1、 Gradient fill 2. ..就可以解决了。
导出方法:
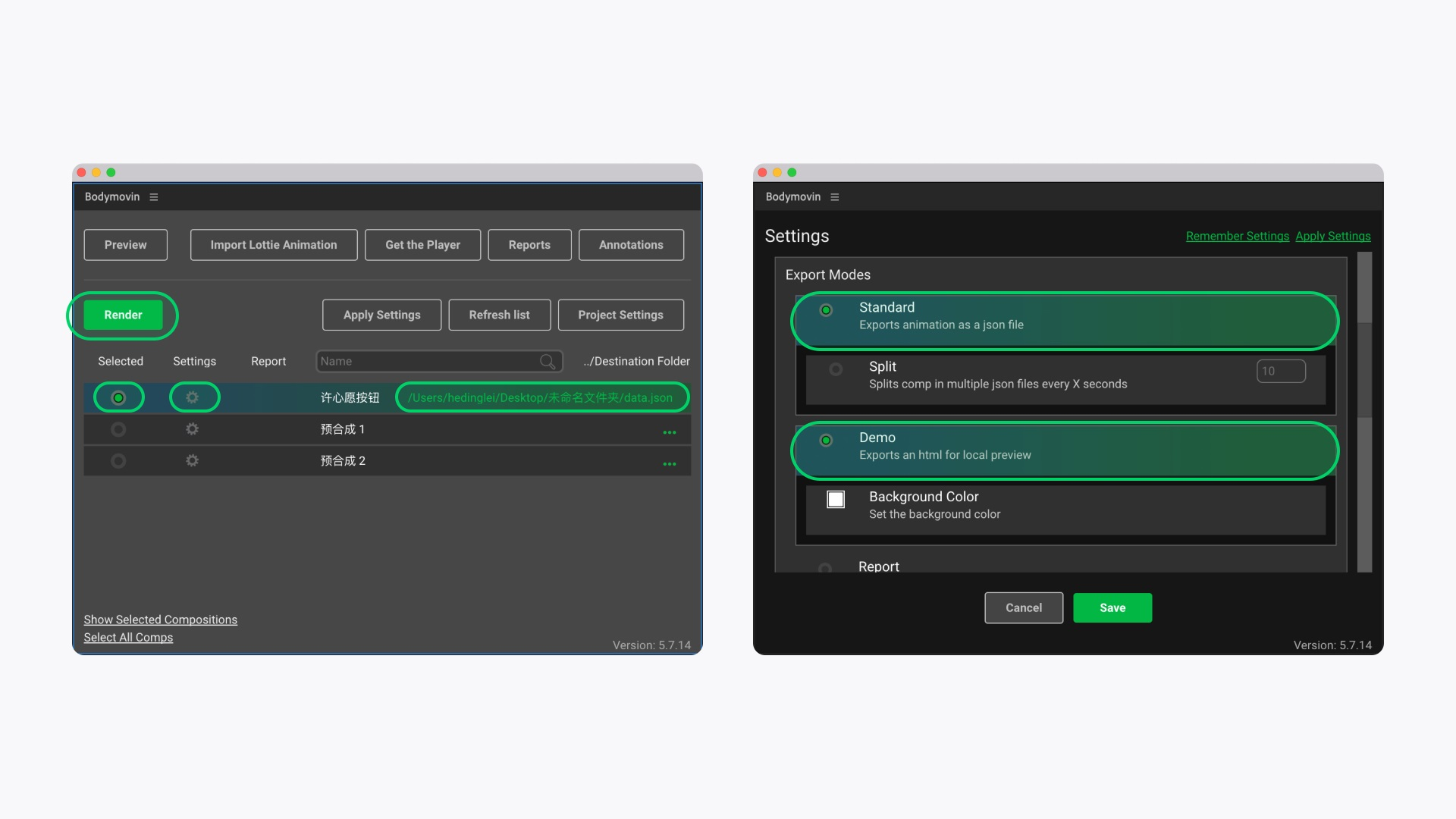
AE安装bodymovin插件,直接导出。(注意:要选择保存路径,导出按钮才能点击。点击设置图标,选择Standard和Demo,才能导出json文件和demo预览效果)
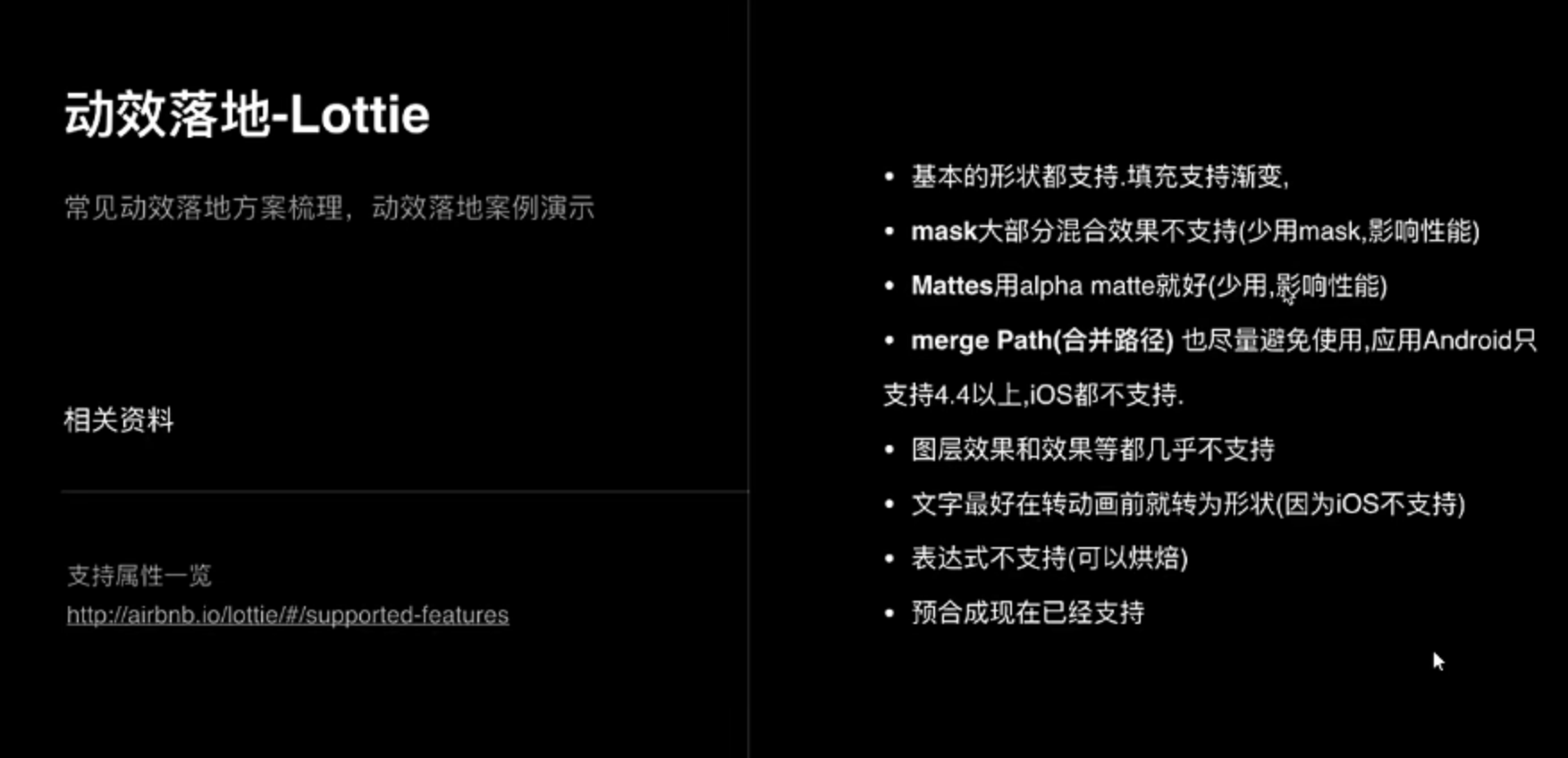
lottie支持的效果
APNG
APNG是基于PNG格式的位图动画格式图片,文件后缀依然是.png,可以在浏览器中预览动画。金山协作的表情包使用的也是这种格式动图。和GIF对比,它的优势在于动图边缘光滑,不会有锯齿和颗粒感。
导出方法
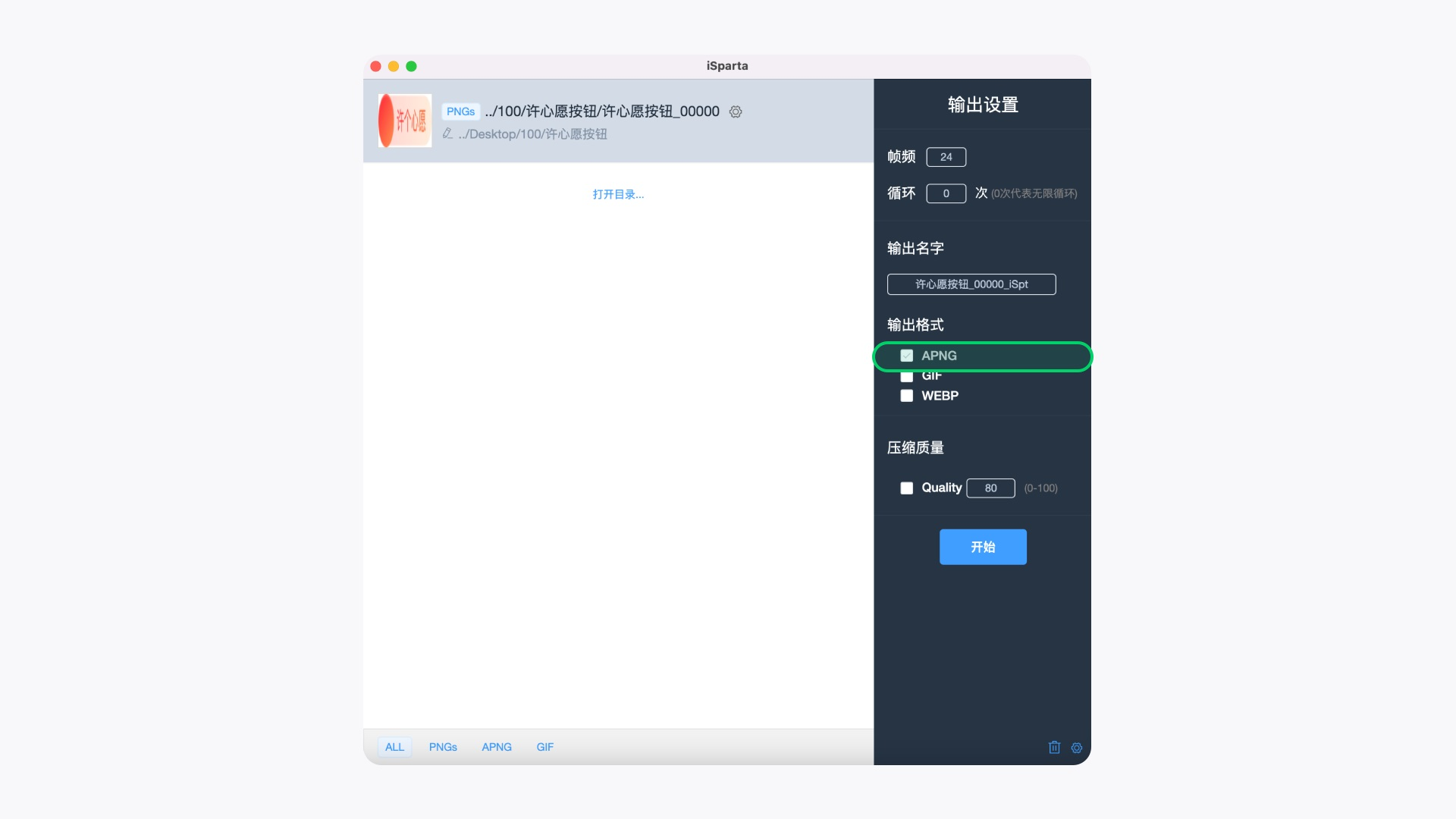
AE导出PNG序列,将所有图片拖进iSparta,勾选APNG输出。
SVGA
SVGA是由YY团队开发出来的一种跨平台的开源动画格式,同时兼容i0s / Android / Flutter / Web多个平台的动画格式,常用于直播礼物场景,适合炫酷的礼物动效。因为礼物效果比较复杂,一般是用png序列,一张图一帧地制作动画,输出SVGA文件。它只会生成一个svga后缀文件,代码和位图元素都被集成在了一起,但是Lottie会生成两个文件: json代码文件+img文件夹。
支持AE自带基础动画:位移、缩放、不透明度等,但是不支持图层渐变(Lottie支持渐变)和AE自带及外部插件的效果控件特效,所以Ul动效Lottie比较通用,不容易出错。
总结
讲了那么多动效落地方案,那么在实际工作中我们该如何选择使用呢?
资源大小对比
质量对比
使用场景对比
Lottie:基本适合所有UI动图,比如图标动效、加载动效、插图动效、运营按钮动效等,优先使用
GIF:移动端小元素动图可以使用,比如点赞动效(大尺寸透明背景动图不建议使用,锯齿严重)
APNG:表情包、小元素动图(比GIF质量好)
SVGA:直播礼物炫酷动效
序列帧:资源太大,不建议使用
以上就是我的业务动效落地经验总结,大家有需要这些导出插件的可以找我。
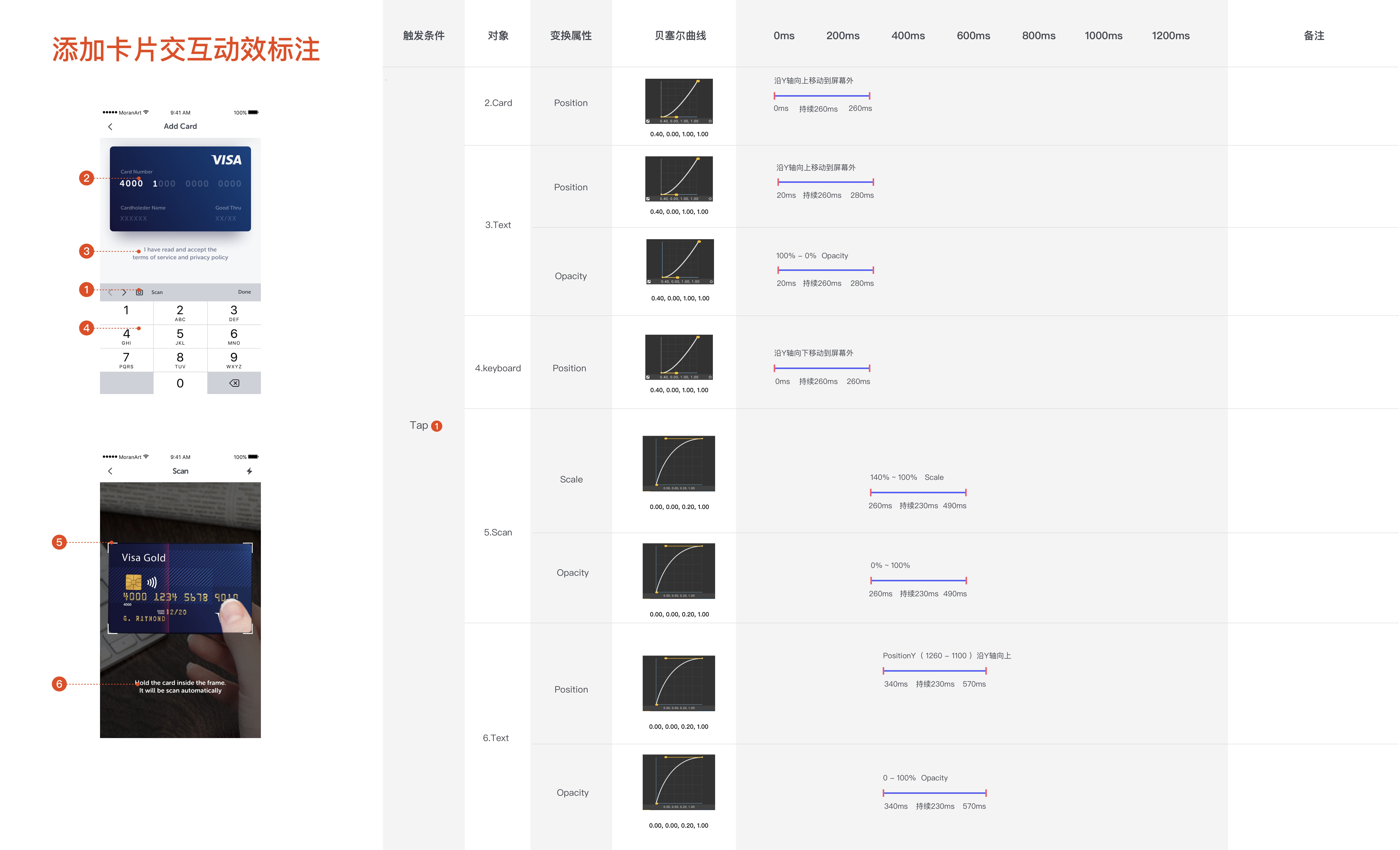
动效标注文档
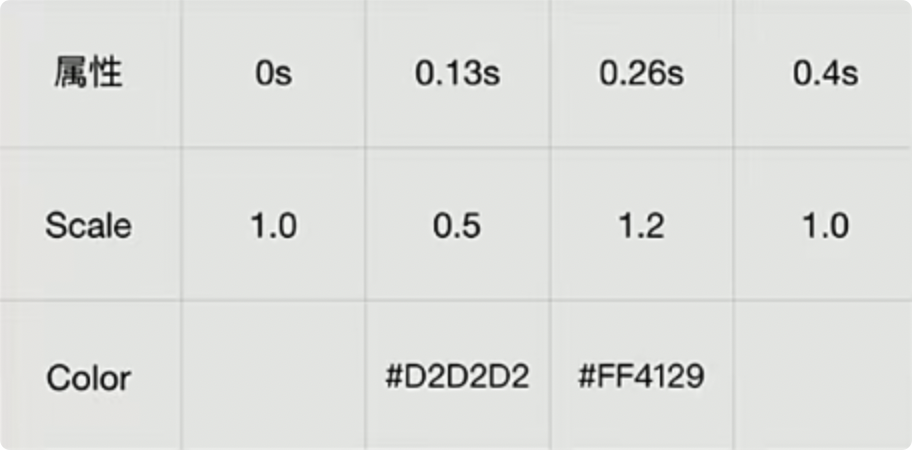
将动画属性、时间、动画变化量、动画曲线(贝塞尔插值)触发手势/融发条件(例如转场完成、进入APP等)编写成文档交给开发者,开发者根据我们提供的参数&视频Demo进行动画还原
- Pivot锚点:元素中心点
- Scale缩放:1.0- 0.5 - 1.2- 1.0
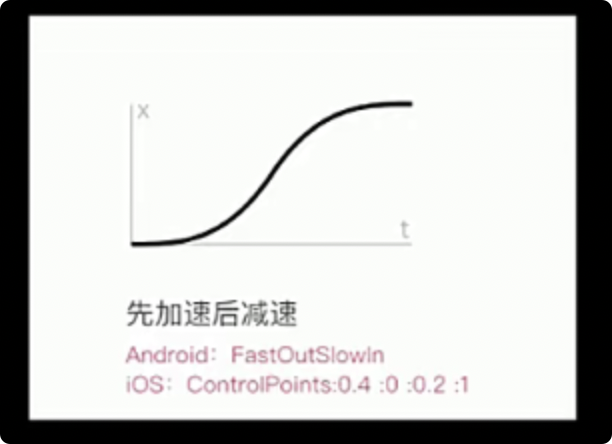
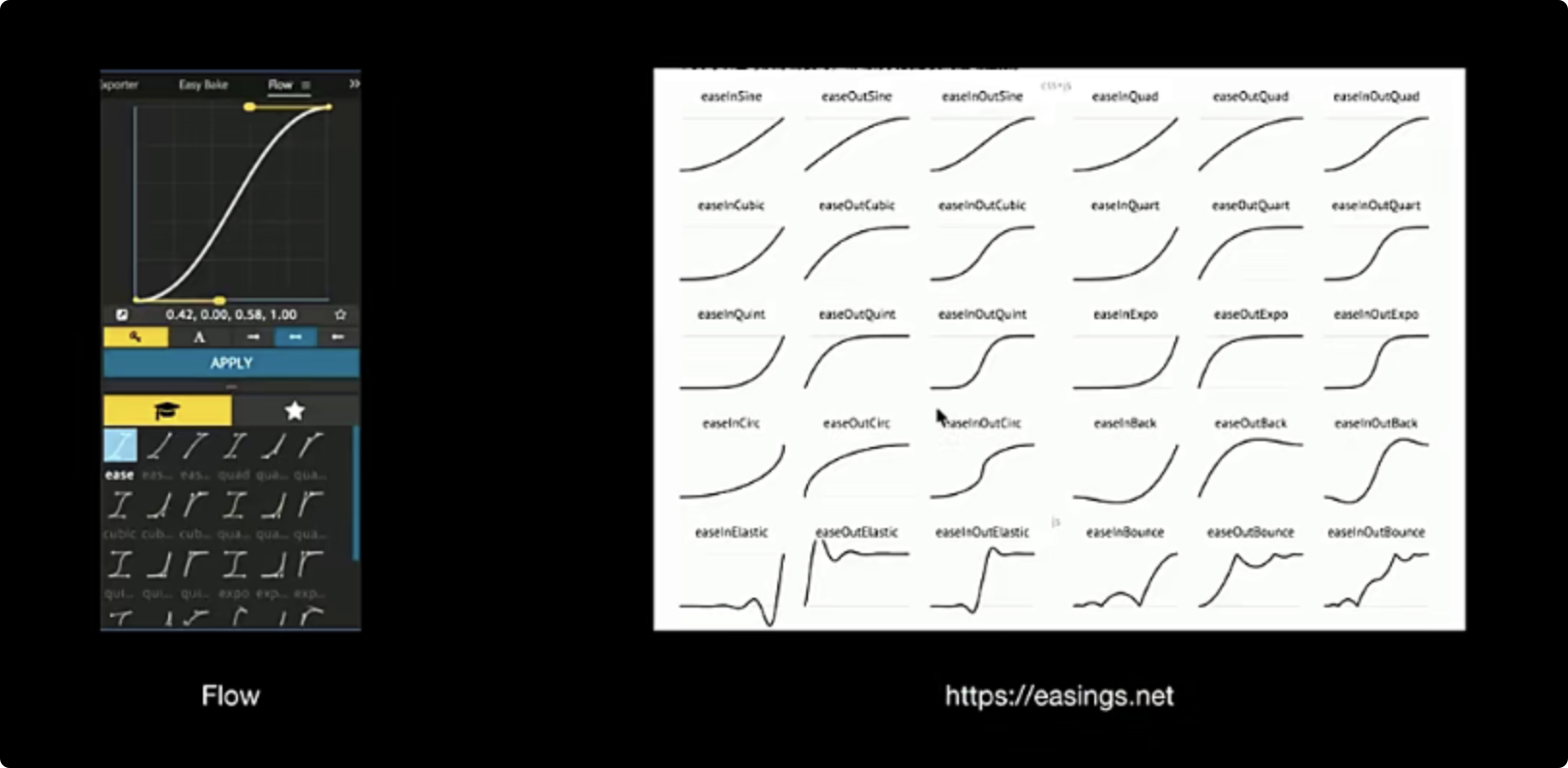
- Bezier贝塞尔:cubic-bezier(0.42, 0.00, 0.58, 1.00)
- Gesture手势: Tap点击
- Duration时间: “400ms”

缓入&缓出
一般动作在开始与结束时速度较慢,中间过程速度较快一些,这是正常的物理现象。静止的物体开始移动时由慢而快,而将要停止时的物体则会由快变慢
速度曲线
- 元素在屏幕外移入屏幕时,先快后慢,在屏幕边缘速度最大。
- 元素在屏幕内移出屏幕时,先慢后快,在屏幕边缘速度最大。
- 元素在屏幕内移动时,应先加速后减速。




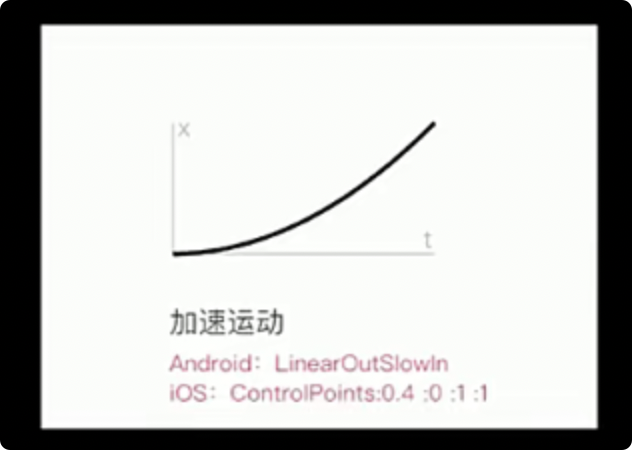
从无到有的动画 入场 减速
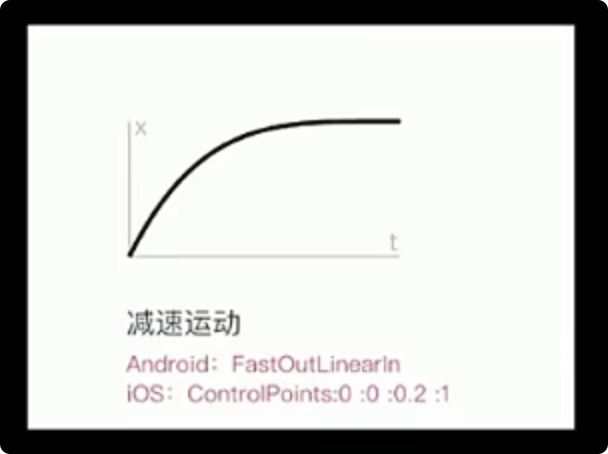
从有到无的动画 出场 加速
标注文档