tab bar常见动画形式
1.整体缩放回弹
2.内部线条做动效
3.面性高亮色块做缩放回弹
4.线面切换
5.加点缀元素动画
6.图标特性动画
注意事项
1.时间上效果单一的建议控制在450ms以内,细节较多的控制在600ms以内
1m=30帧
1m=1000ms
450ms=13-14帧
3.33ms=1帧
2.第一个动画与第二个动画之间留有10帧空白进行过度
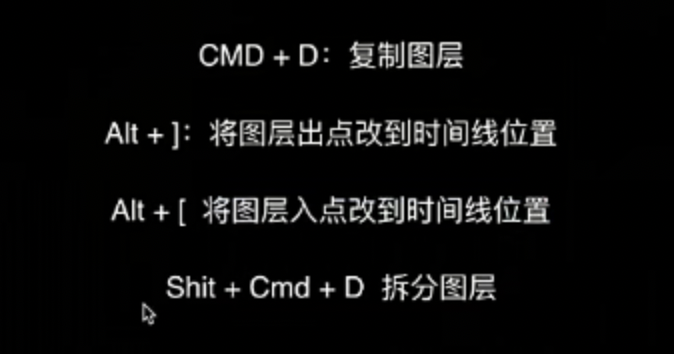
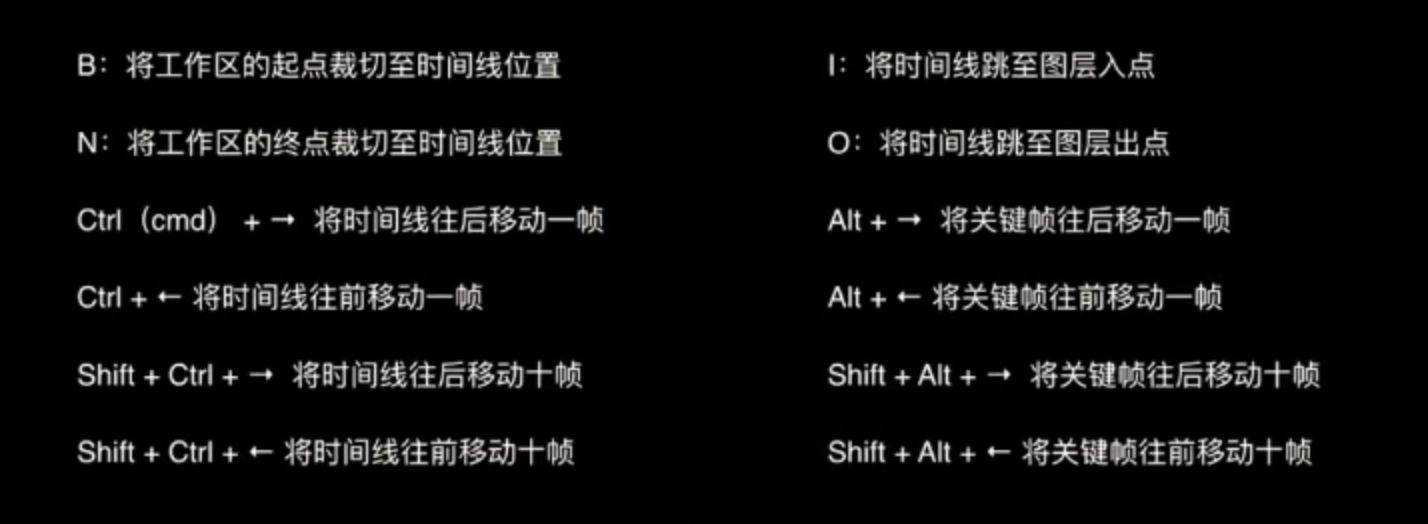
部分快捷键



comd ➕ 方向 移动一帧
shift ➕ comd ➕ 方向 移动十帧
comd ➕ D 复制
shift ➕ 效果快捷键 在当前面板展示效果
按住option ➕ 方向 移动帧位置
回弹表达式
nearestKeyIndex = 0;
if (numKeys > 0){
nearestKeyIndex = nearestKey(time).index;
if (key(nearestKeyIndex).time > time){
nearestKeyIndex—;
}
}
if (nearestKeyIndex == 0) {
currentTime = 0;
} else {
currentTime = time - key(nearestKeyIndex).time;
}
if (nearestKeyIndex > 0 && currentTime < 1) {
calculatedVelocity = velocityAtTime(key(nearestKeyIndex).time - thisComp.frameDuration / 10);
amplitude = 0.06;// 反弹的力度&距离,值越大 反弹越强烈
frequency = 2.0;// 频率,每秒反弹次数
decay = 6.0;// 衰减,数值越大,越快停止
value + calculatedVelocity amplitude Math.sin(frequency currentTime 2 Math.PI) / Math.exp(decay currentTime);
} else {
value;
}
最后一帧一定要是匀速,表达式才会起作用 匀速标签
匀速标签 缓动标签
缓动标签
关于预合成
重复的动效可以通过预合成(打组)的方式完成,避免重复造轮子。
项目窗口中复制的预合成不会对原有合成造成影响,相当于独立的
在项目内容中复制的预合成会收到原预合成的影响,相当于智能对象

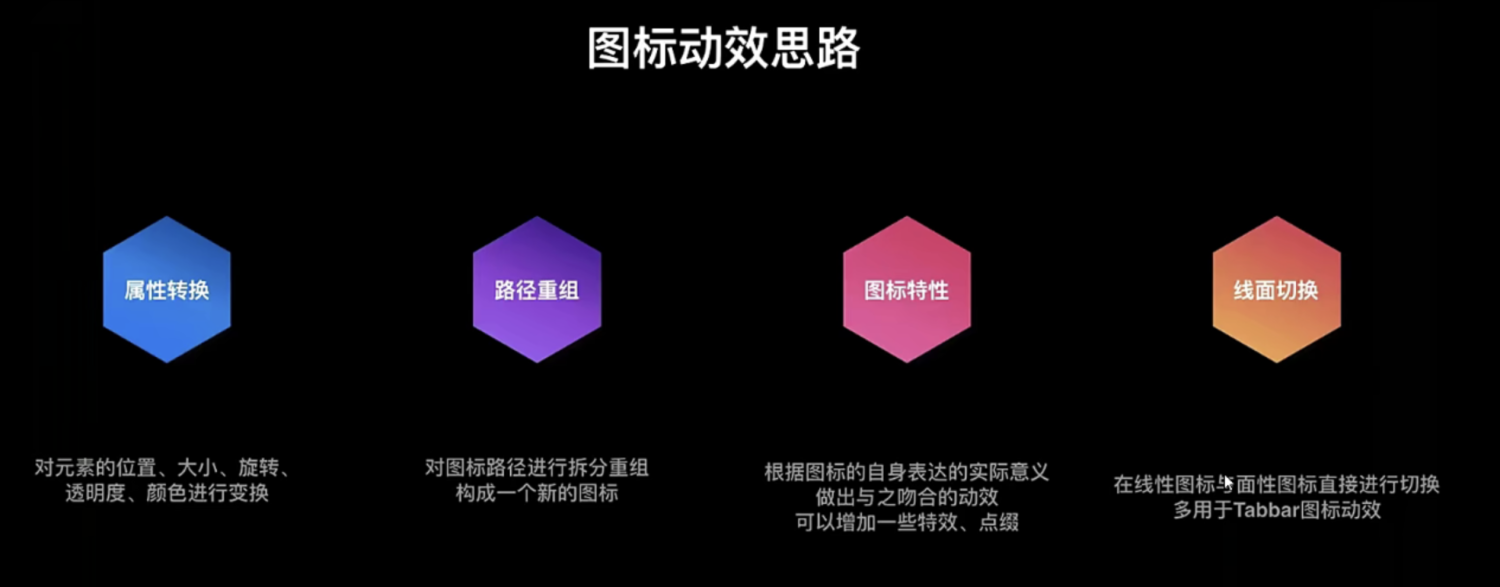
动效设计基本思路