来源:老秦
全局观(色块法)
不要受内容的干扰,先用色块看一下问题的所在,然后把色块排一下版,之后把内容填充进去就OK。
这种方式对于基础比较差的小白很实用。


延伸性
Q:如何有源源不断的排版灵感?
A:如果想有很多变化,把某一个页面或版式拆成小块,进行延伸!
- 位置(比如改变色块的位置)
- 大小(比如改变色块的大小)
- 形状(比如把矩形变成四边形)
- 数量(比如色块的数量由3个变成4个)
- 填充(比如颜色、图片、纹理……)……
- ……
护宇:
秦老师的工作型PPT课程就是这么去制作的,这个我深有体会。 比如引用这一节,把引用分成“引号”和“出处”这两个部分,然后从引号的角度去思考如何设计? 之后再从出处的角度去思考。 再然后呢,则去思考能不能通过加图片背景啊,形状啊,提升我们的设计感~ 整个过程思路非常清晰,而且循序渐进,从基础 → 进阶 → 创意,非常棒!
连贯性
护宇: 这个主要是利用了PPT中的「平滑」动画。这个功能非常厉害,之后可以仔细研究一下。 另外,老秦也分享了自己学习PPT的心得,先把基本功打扎实,否则即使看到一个不错的效果,你都无法意识到这个是可以用PPT实现的。 基本功扎实,我们就可以在PPT之外的地方获取更多的设计灵感~因为知道某某效果可以怎样去实现了。
区块化
如果版式已经定了,对于版式里的某一块内容进行调整,其他部分不受影响。
我们可以分别进行独自的设计和修改!
这个就很厉害了!有的时候,我们的思维很容易受固有版式以及版式中内容的影响。
比如这里放了图片,我们就以为只能放图片,其实可以放表格啊、其他文字啊;
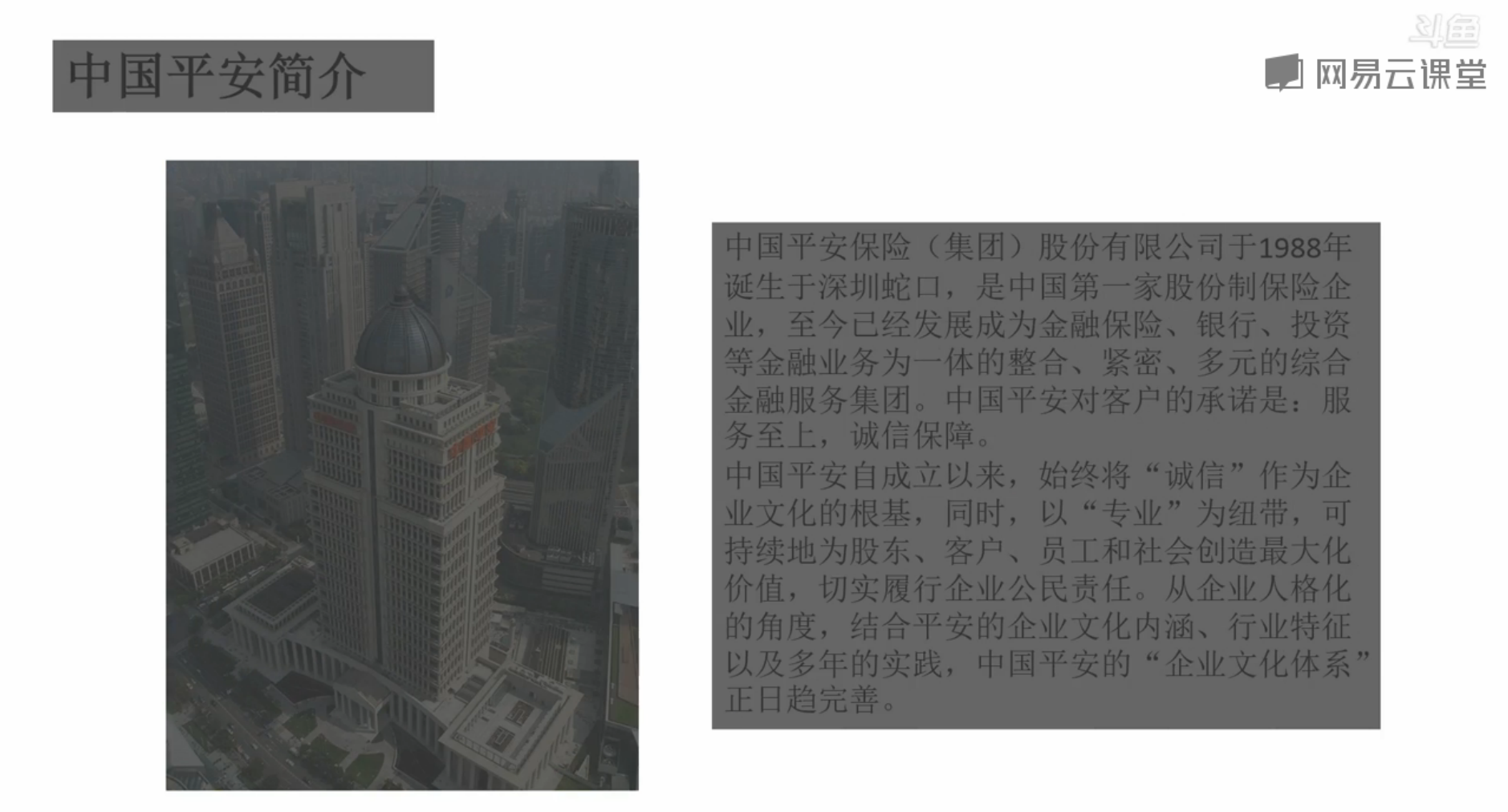
比如这个版式是应用于公司简介的,以为就不可以变成别的,其实可以是产品介绍啊什么的!
比如下面这个案例,只是修改了右下角色块里的内容。
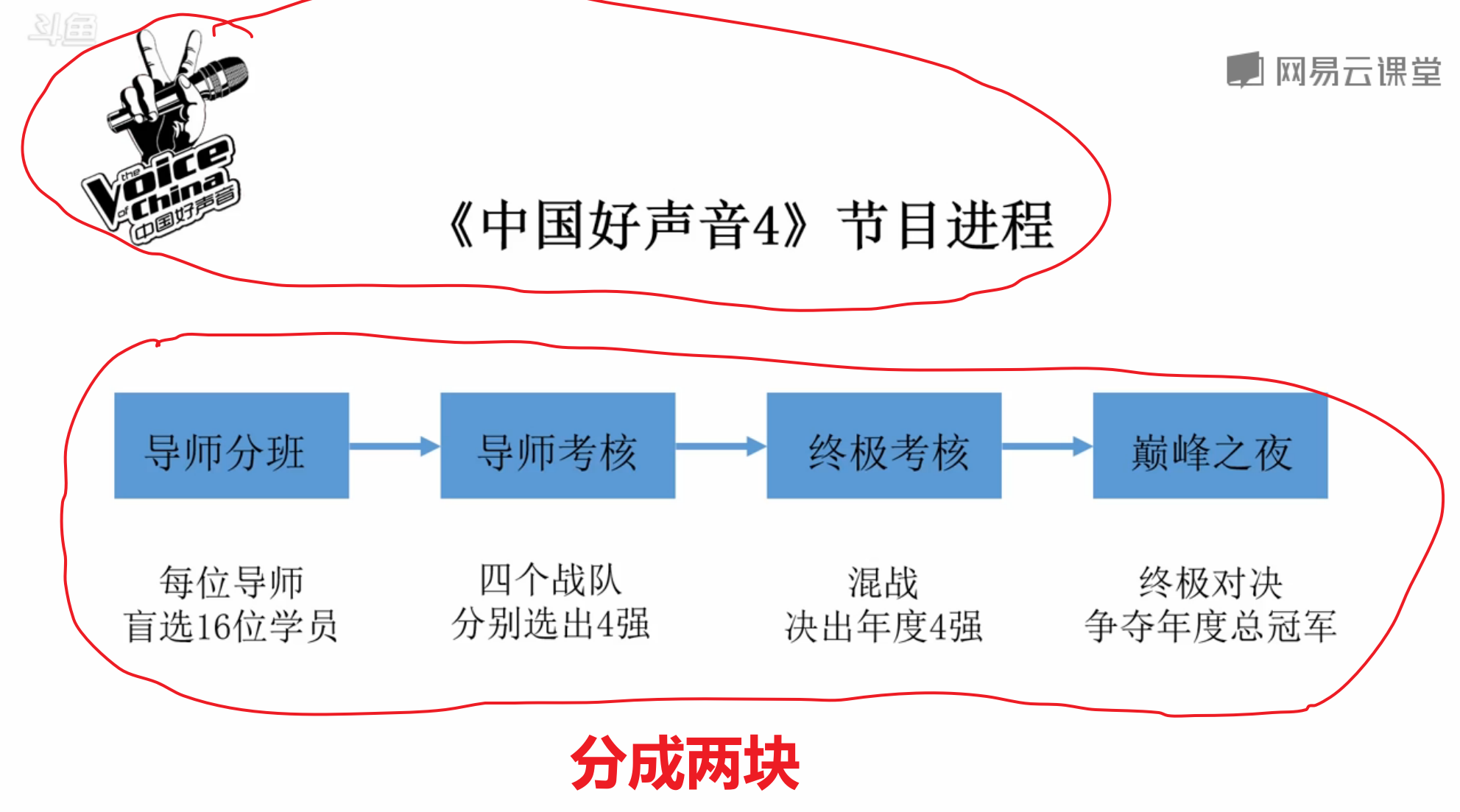
Q:如何排版下面这一页PPT?
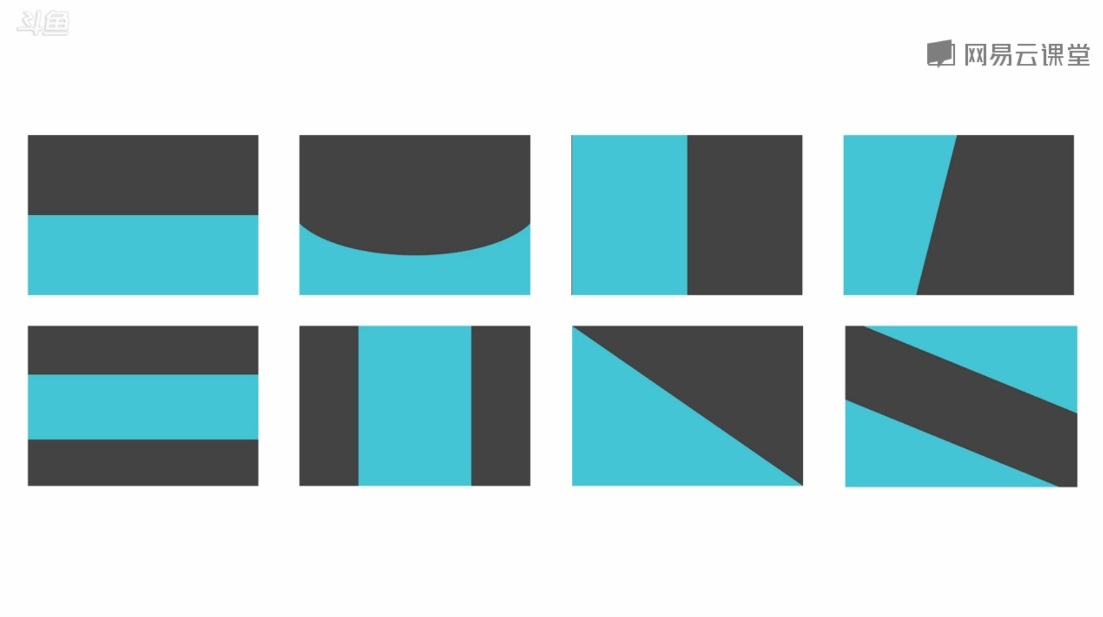
Step 1:先定一下版式,老秦说到,版式无非是下面几种:
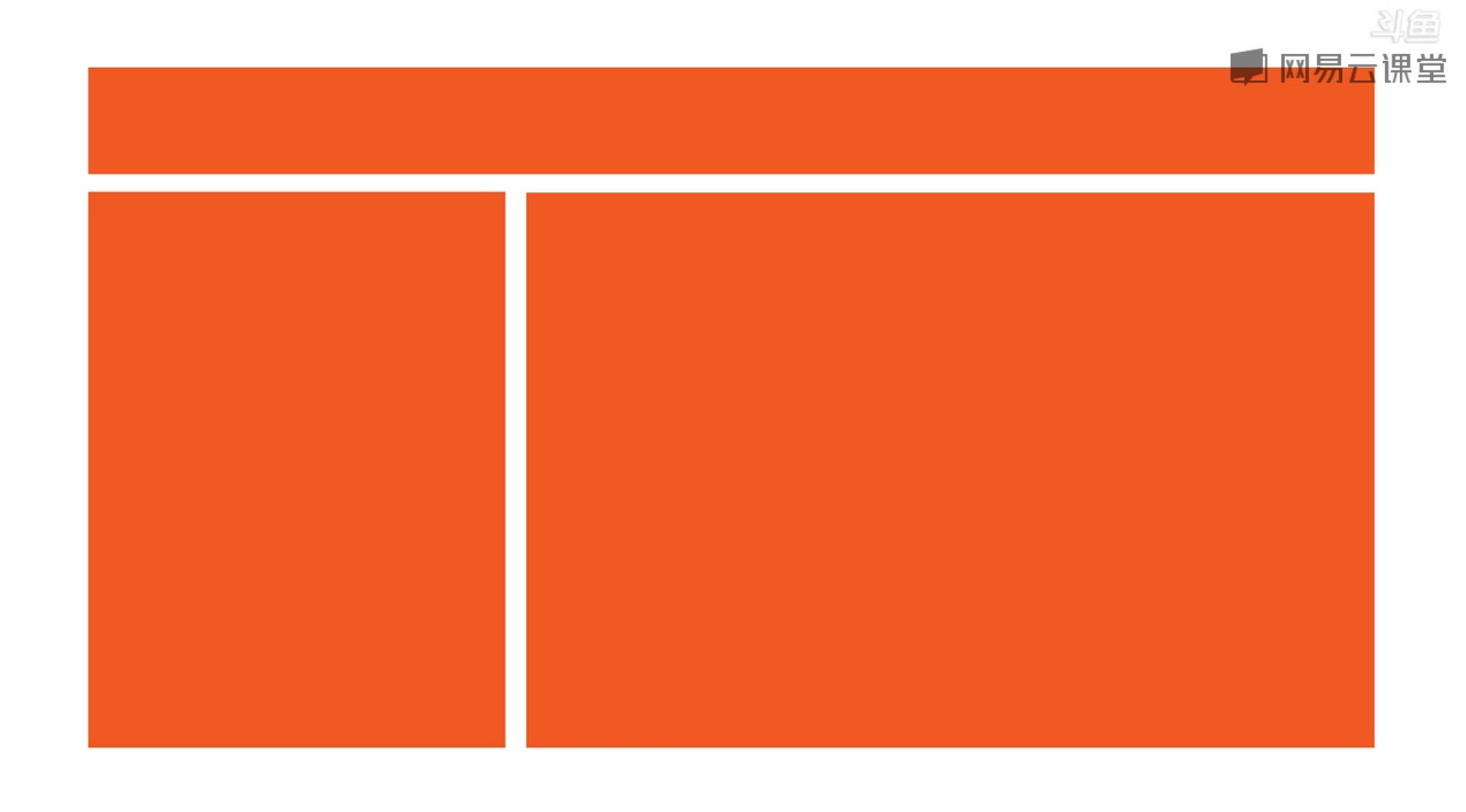
Step 2:先设计一部分
这里选择上下版式,把LOGO和标题文字放进来
此时把具体的进程文字部分先放在一边,专注设计LOGO和标题两部分的设计
稍加设计 ~
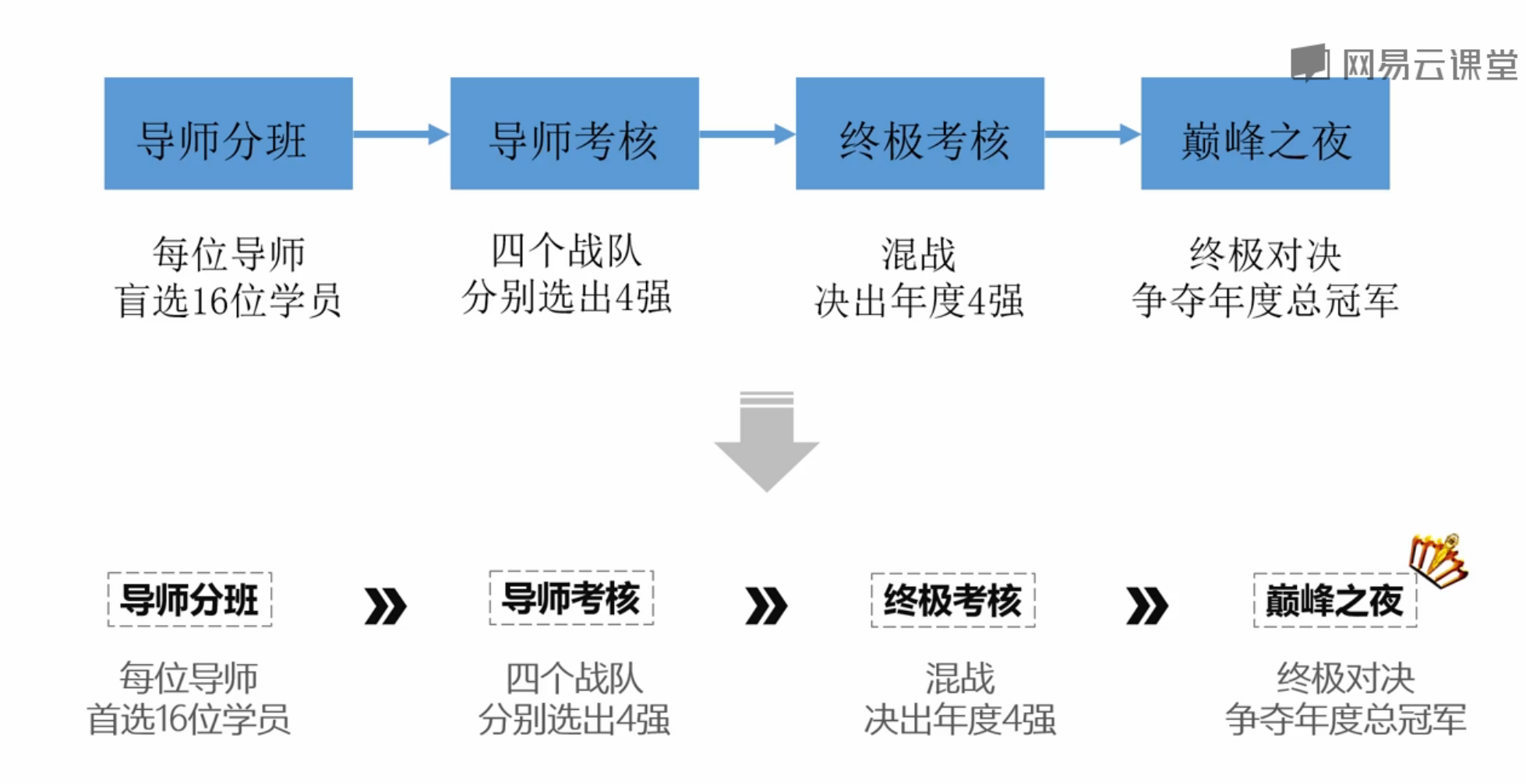
Step 3:设计另外一部分

Step 4:得到最终成品
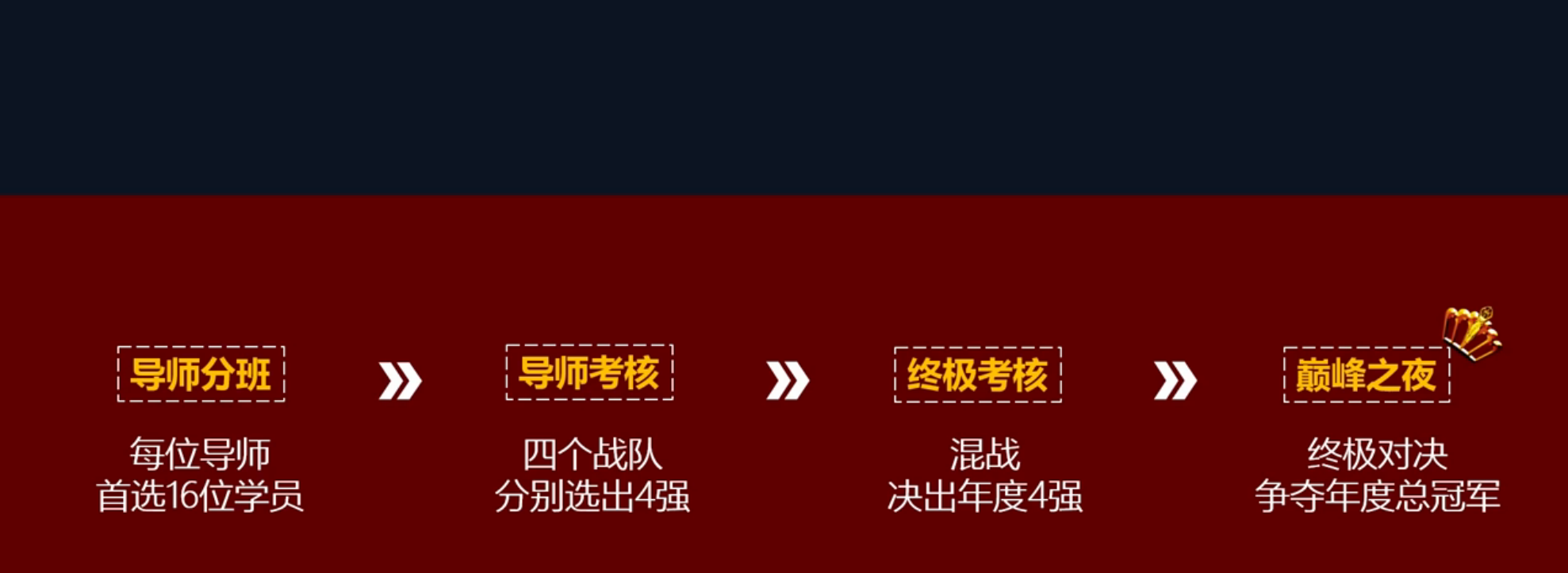
Step 5:如果善于修改和替换不同的元素,还可以做出下面这样的设计

