这里主要是理解什么是DOM XSS
DOM
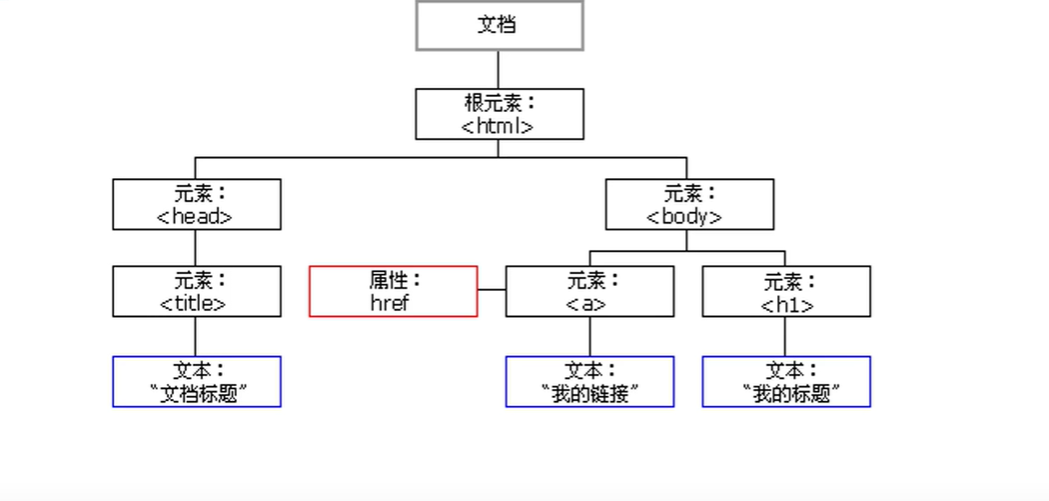
文档对象模型(Document Object Model)
根元素html下面head元素body元素
head元素下面有title body元素下面有a元素,a元素有个属性为href
通过DOM结构,树中的所有节点都可以被JS代码访问获取修改创建删除节点的内容
故如果我们在DOM结构中写入的内容被JS执行,弹窗了是不是就是一种XSS
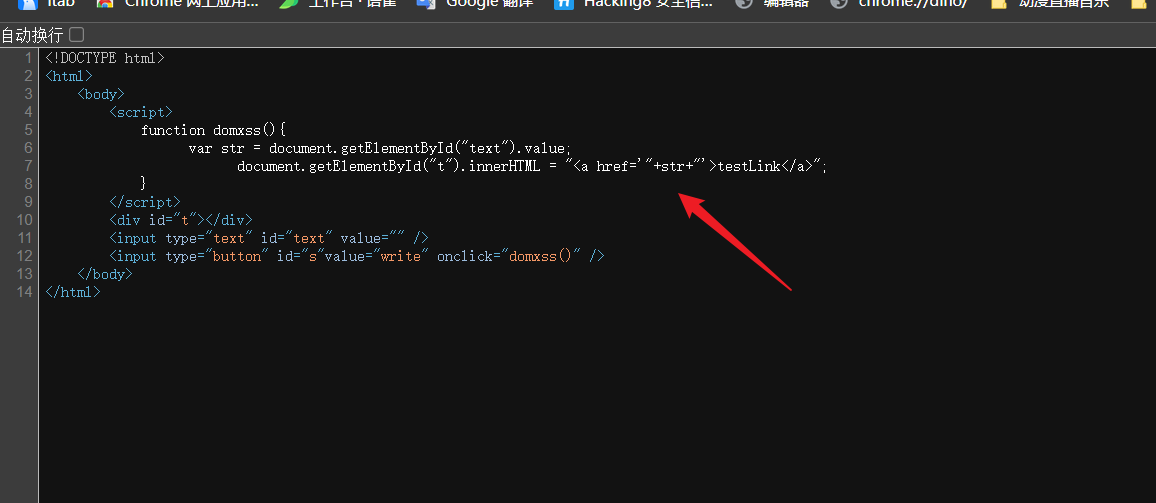
代码示例
<!DOCTYPE html><html><body><script>function domxss(){var str = document.getElementById("text").value;document.getElementById("t").innerHTML = "<a href='"+str+"'>testLink</a>";}</script><div id="t"></div><input type="text" id="text" value="" /><input type="button" id="s"value="write" onclick="domxss()" /></body></html>
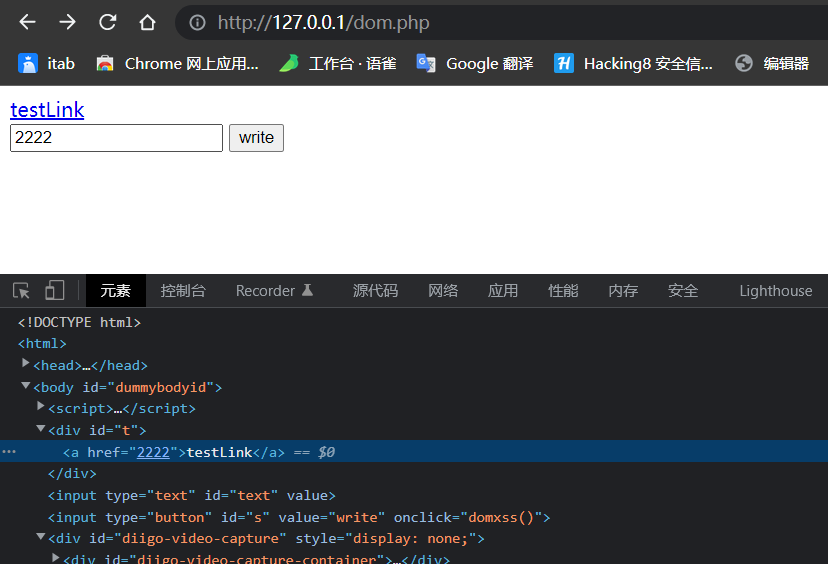
getElementById通过id值test获取其元素的值
又通过innerHTMl写入到id为t的元素中
当点击button的触发domxss函数的行为
成功通过js代码修改了dom节点
XSS
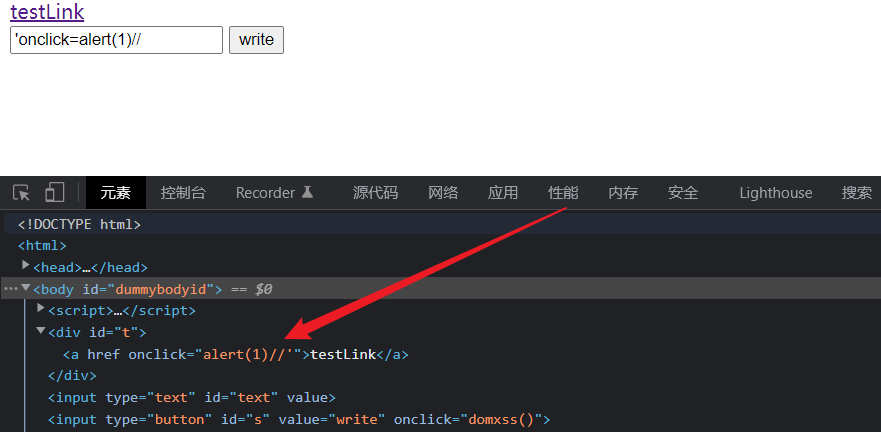
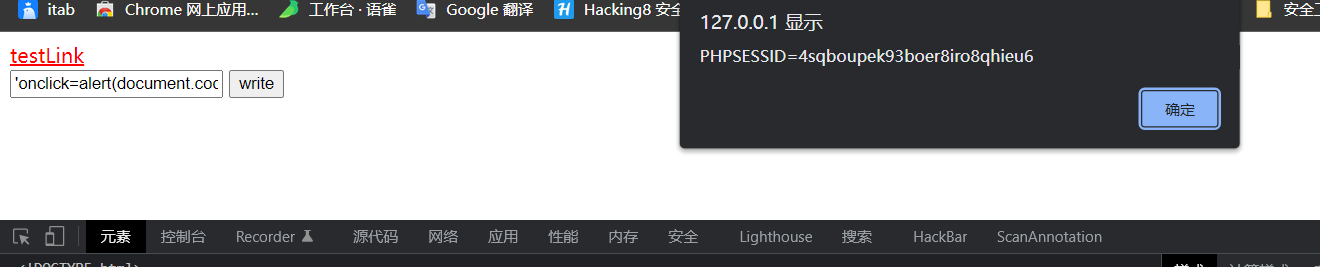
我们在上述中构造的值最终要放入href属性当中
尝试闭合以后构造JS语句
发现成功调用了JS代码读取出了Cookie
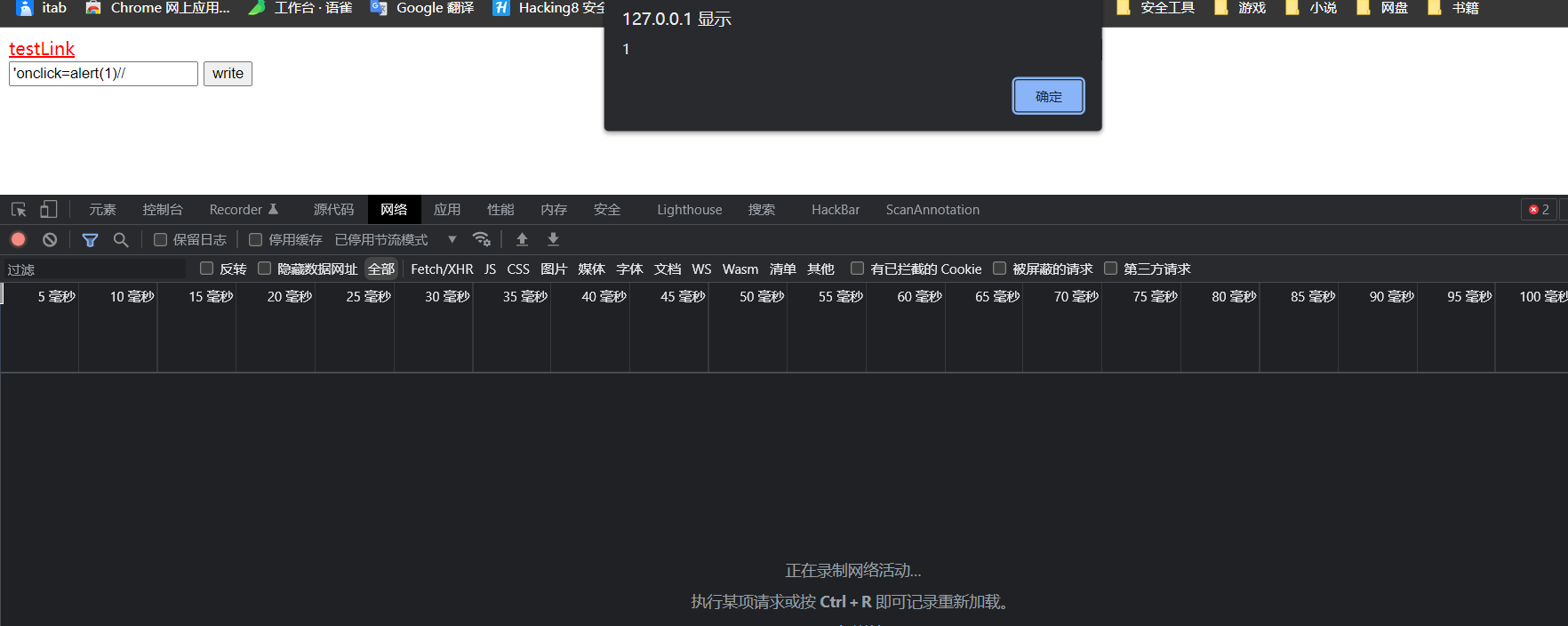
'onclick=alert(1)//


而且我们可以看到DOM xss没有和服务器进行连接
如果服务端经常使用document.body.innerHTML等函数动态生成html页面,就可能产生这种问题
可能产生位置
document属性中,比如referer,write
window属性中,比如name
location属性中
innerHTML属性中
eval
indexof

