笔者对手势和功能进行了一些总结,带大家回顾了手势交互的前世今生,一起来看看吧!

随着触摸屏和传感器技术的发展,出现了许多交互的机会,而手势通常被认为是与屏幕最自然的一种交互方式。
手势交互的普及,降低了人与设备之间的沟通门槛,并且带来了革命性体验和便捷。今天,我就带大家回顾一下手势交互的前世今生。
在 iPhone 发布之前,很多手机厂商都在寻找真正适合手机的触摸屏设计。
但它们看起来都不太智能,因为手机有40%的区域都是实体键盘,那就意味着,固定的按钮无法为 App 提供定制化功能。

“智能手机们”
2007:革命性的滑动解锁
初代 iPhone
2007年第一代iPhone掀起了智能手机的革命,具有高分辨率、多点触控Multi-Touch功能的iPhone,真正确立了手势交互的标准。
Jobs 放出领先对手5年的狂言,经典的滑动解锁设计,更是让人们赞叹不已。

初代 iPhone
2009:经典的多任务
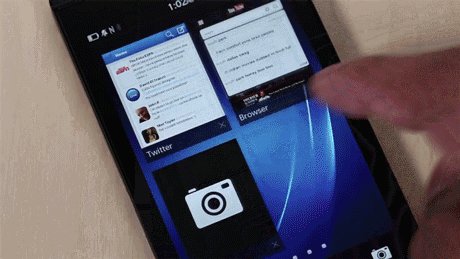
webOS 卡片式交互
我们在 iOS 和 Android 系统中看到的那种卡片式多任务形态,是由 webOS 率先提出的。
这一段关于 webOS 交互界面的演示非常经典,也征服了 2009 年 CES 发布会上近乎所有的观众。

webOS 多任务演示
与 webOS 相比,同时期的 iPhone 还只停留在单任务的状态。直到 2010 年的 iOS4苹果才正式引入多任务概念。
再往后发展到现在,类似的卡片式多任务已经可以在大部分手机中看到,但基本和 2009 年 webOS 所演示的成果大同小异。

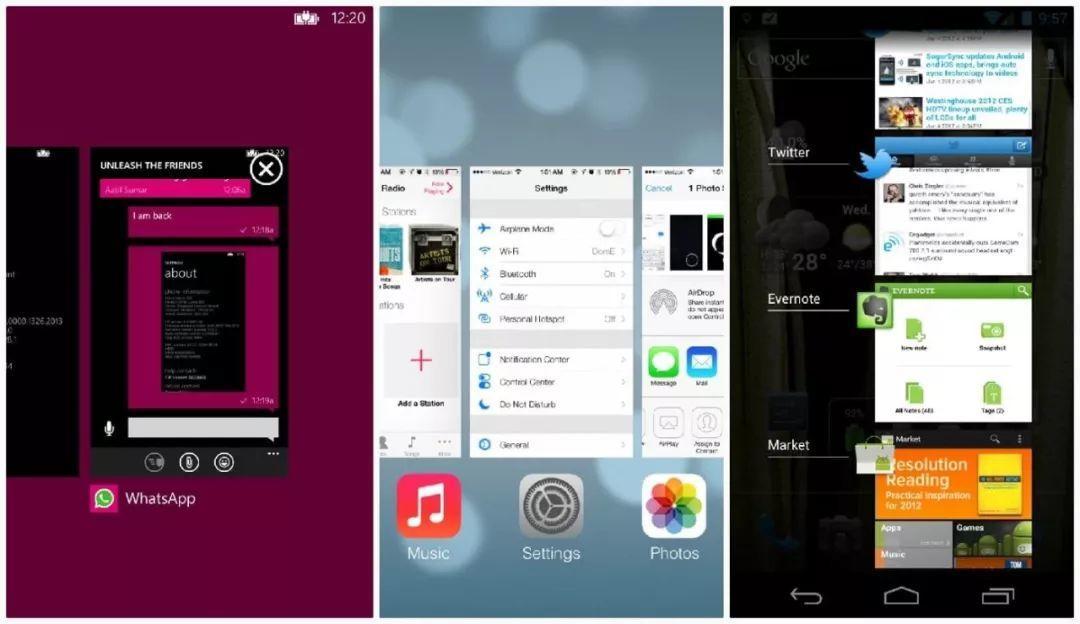
操作系统多任务后台
虽然 WebOS 已经死了,但卡片式界面已经蓬勃发展。此外,Safari 和 Chrome 还将其标签视图替换为具有相同手势的卡片视图。
坦率来讲,说这些操作系统不受WebOS的影响都是骗人的。
2011:三大金刚键
Android 4.0
2011年10月19日,三星与Google联合在香港正式发布了首款搭载了Android4.0 的手机GALAXY Nexus。
最新的 Android 操作系统引入了屏幕内虚拟导航栏,最终,返回键、主页键和多任务键的组合日渐深入人心,“三大金刚键”的名号应运而生。

Android三大金刚键
虚拟导航栏的优势其实不少,顺应了触摸屏成为主流的发展趋势。但缺点就是App程序内的底栏会和虚拟导航栏组成“双下巴”,让人难以忍受。
2012:魅族的小圆圈
小圆圈
魅族独特的交互方式一直是它的优势,在安卓阵营都使用三大金刚键的背景下,魅族率先做出了小圆圈的设计。它可以实现多种手势功能,例如锁屏,返回,呼出语音等功能。

魅族 MX 2
mBack
「mBack,触摸返回上一级,按压返回桌面。」
魅族mBack是继小圆点后又一标志性设计,魅族用一颗实体按键同时实现了返回和回到桌面两个功能,多任务则交给了屏幕底部上滑呼出。
2012:英雄末路
为触屏而生的 BlackBerryOS 10
2012 年 5 月,黑莓在美国召开发布会,展示了其专门为 Z10 研发的全新移动操作系统 BB 10。

BlackBerryZ10
黑莓 Z10 整个机身正面没有 Home 键或者菜单键来干扰视线,因为手势滑动是 BB 10 的核心交互,到现在为止这个操作依然让我记忆深刻,那可是2012年!
黑莓曾经把这个功能叫做flow,也就是上划解锁,向上滑动返回主页,和 iPhone X 一样的操作方式。但由于应用生态软件匮乏,最终宣告失败。
2013:悬浮手势
索尼 Xperia Sola
索尼在Xperia Sola 上引入“浮空触屏技术”(Floating touch),你不需要触摸到屏幕就能滑动 Web 网页,当手指进入到距离屏幕 15 毫米的范围内就能触发操作手势。而且它的感应器很灵敏,能够识别有效的点击,滑动,轻扫等手势。
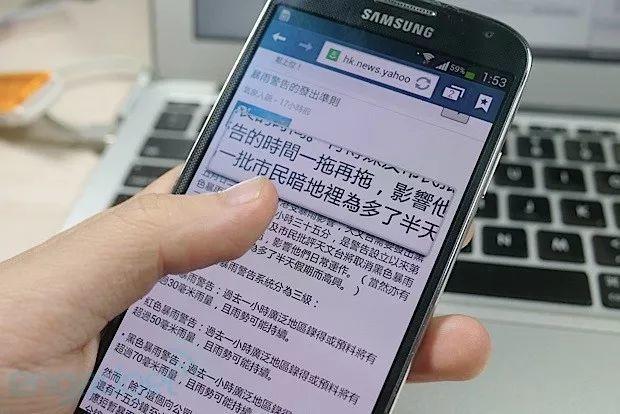
这项功能之后在三星 Galaxy S4 也得到了应用:

Samsung Galaxy S4
2017:手势的崛起
iPhone X 开启全面屏时代
2017年 iPhone X的发布,正式开启了全面屏时代。在过去 Home 键的主要作用是单击回到主界面和双击调出多任务。
而新 iPhone 取消了 Home 键,通过上滑、上滑悬停的手势交互方式,最大化的提高屏幕空间使用效率。

iPhone X
与图形UI元素不同,手势不需要视觉表示,因此可以为内容留出更多空间,同时更高的屏占比有更好的操作体验。
2018:拥抱全面屏手势
随着全面屏潮流席卷下,各大厂商相继跟进,开始拥抱“全面屏手势交互”。
vivo
在国内几家手机厂商中,vivo最早推出全面屏手势。通过隐藏三大金刚虚拟键,将底部区域会划分为左中右三块,分别对应原来三个按键的功能。

在操作方式也比较容易,中间底部上滑可以直接返回主页,右侧底部上滑可以反回上一级,左侧底部上滑可以调出多任务和控制栏。

小米MIUI
小米方面,MIUI 的操作逻辑有别于其他几家。中间上滑的操作与苹果相似,同样拥有两功能,上滑时会返回主页,停顿一秒调出多任务界面。
不同的是,对返回上一级进行了调整,左右边缘向屏幕内滑动,都是返回上一级,这样很好的避免了持握时左右手不同带来的不便。
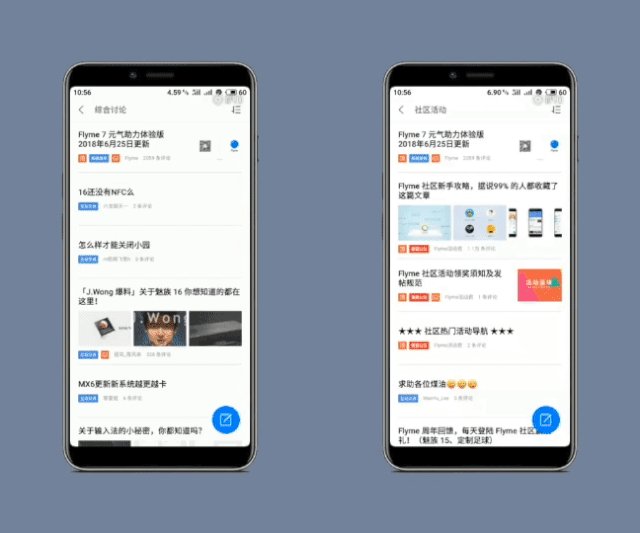
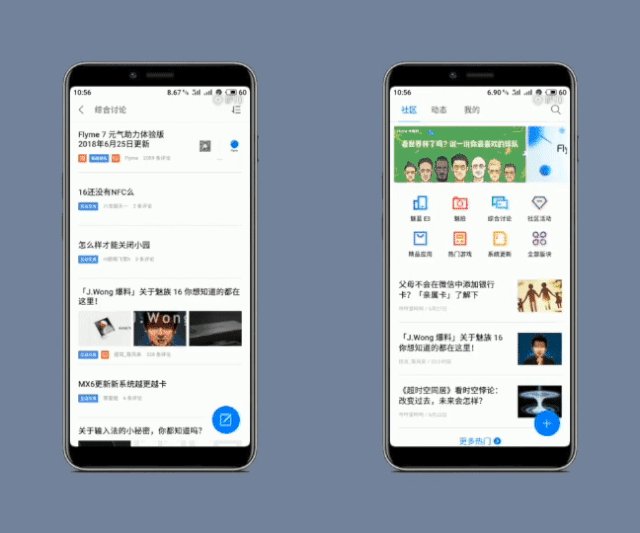
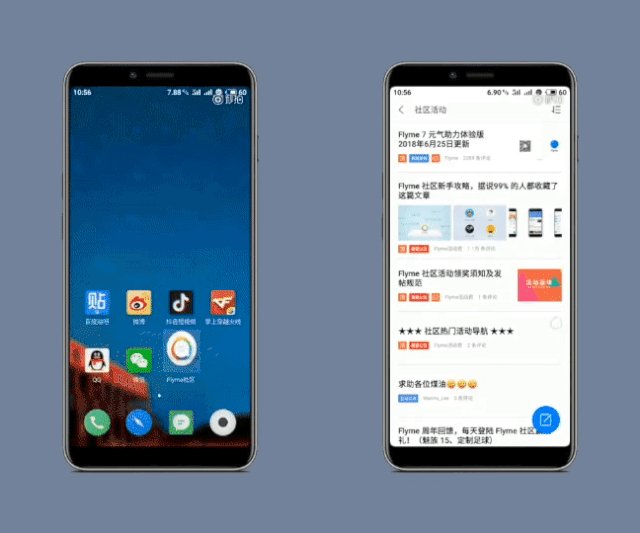
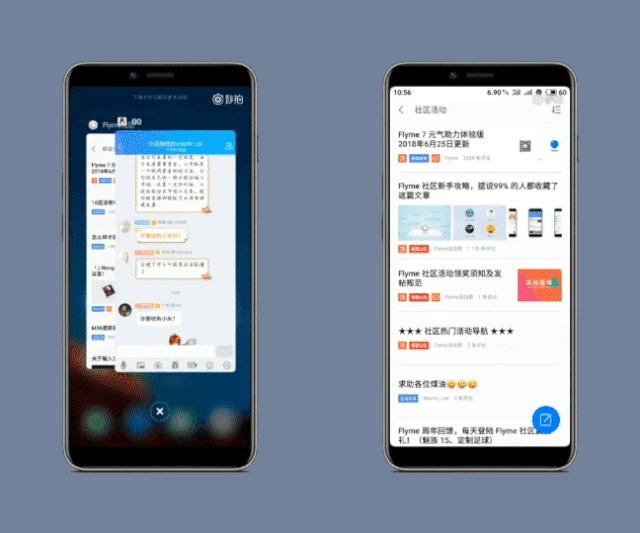
魅族Flyme
魅族 Flyme 7 在 mBack 之外新加入了全面屏交互手势,底部往上短滑为返回,往上长滑为返回桌面,上滑并停顿则是呼出多任务后台。值得一提的是,在这三个主要的手势之外,从屏幕侧边缘左右往内滑也支持返回功能。

2019:一统江湖
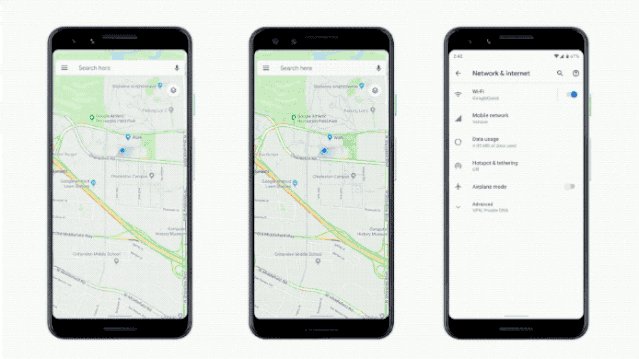
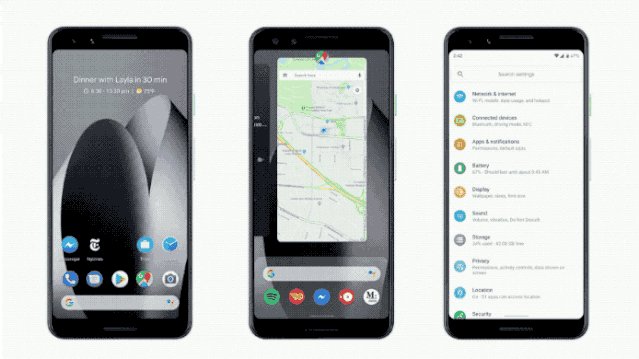
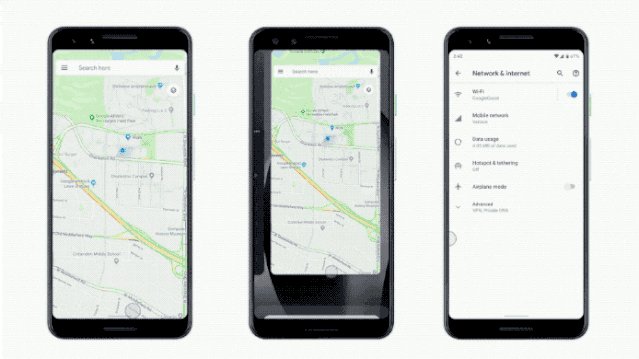
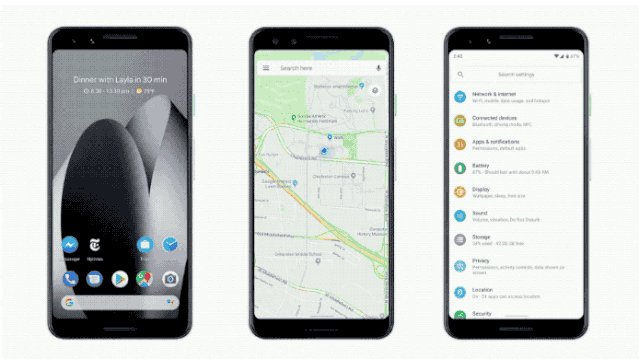
Android Q
在今年的 Google I/O 大会上,新版本 Android Q 除了保留传统的三大虚拟按键和 Android P 的二键设计之外,启用新手势交互方案,屏幕底部便不会再出现返回键和导航栏,只会剩下一个指示条,所有手势也都改成了和 iOS 系统一样的操作逻辑,两大阵营在交互上终于达成一致。

未来已来:隔空手势交互
LG 在今年 MWC 发布的 G8 ThinQ 带来 Air Motion 隔空手势操作,而 Google 方面也证实 Pixel 4 将支持人脸解锁和隔空手势。
Pixel 4 整合了 Soli 雷达遥控方案,让你能利用手势进行静音、切歌等等操作。你看,这个功能在吃小龙虾的时候,是不是很方便呢?

总结
随着时间的推移,手机相关技术和功能都在不断向前发展。在全面屏的潮流之后,手势交互未来又会往哪方面发展呢?让我们一起期待新的技术革命早点到来。
By the way,如果你喜欢我的文章的话,欢迎点赞、转发,谢谢大家!
#参考资料
- iPhone X: The Rise of Gestures · nngroup
- Why Do All Mobile Roads Lead Back to the Palm Pre?
- 为什么 Android 做不好手势交互?- 数字尾巴
- 耗时2年,Android还是没找到比iOS更好用的手势操作-爱范儿
- 从BlackBerry10到Android,黑莓手机的英雄末路与垂死挣扎
发明了卡片式交互的这家公司,本可以开创属于自己的全面屏时代
作者:阿洋;公众号:洋爷(ID:yangye365)网易资深视觉设计师,每周分享关于交互、产品、视觉上的思考,欢迎关注交流。
本文由 @洋爷 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
转载自 人人都是产品经理 作者 @洋爷 原文地址

